
В браузере Google Chrome появится специальные значки, отмечающие медленные сайты. В будущем разработка намерена ввести специальные ярлыки и для быстро работающих ресурсов.
При заходе на медленный сайт пользователи увидят соответствующее уведомление. Разработка Chrome намерена экспериментировать с его форматом, чтобы найти что-то оптимальное.
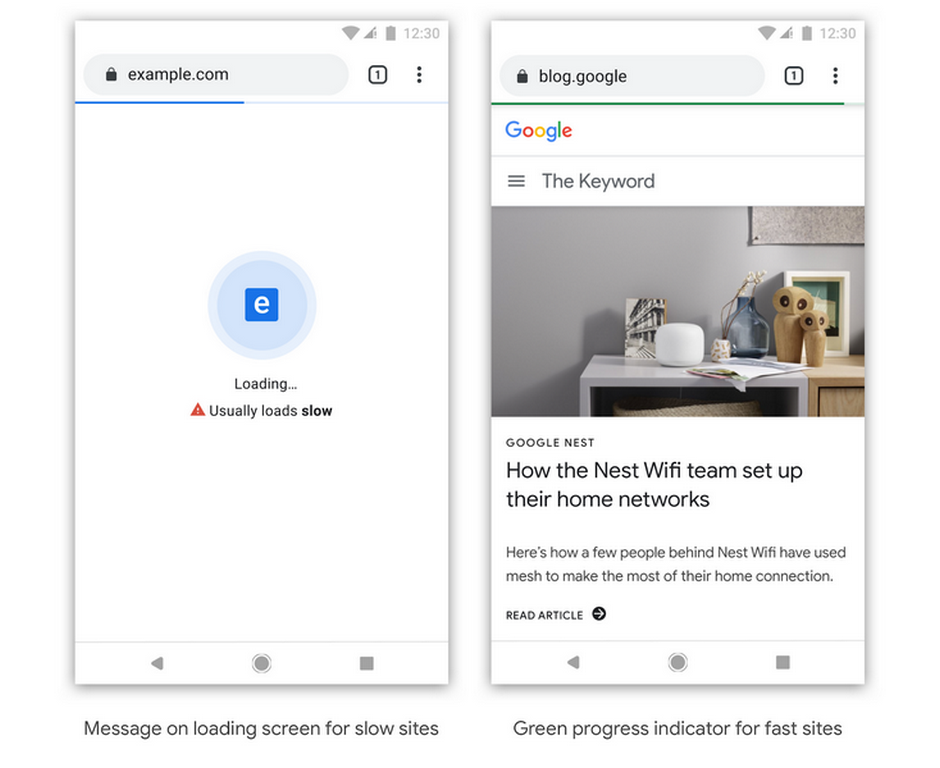
Например, на медленно загружаемом веб-сайте может отображаться страница «Загрузка ...» с предупреждением или значок предупреждения и текст с надписью «обычно загружается медленно». Между тем, быстрый сайт может отображать зеленую полосу индикатора прогресса в верхней части страницы вместо синей.
См. также: «Как заставить ваши веб-приложения работать в автономном режиме»
В TechCrunch предположили, что будет реализована функция предпросмотра, которая позволит с наведением курсора на ту или иную ссылку увидеть, будет ли ее контент отображаться достаточно быстро.
Пометки на медленных страницах решат еще одну проблему — они позволят пользователям понять, почему происходят задержки соединения, есть ли проблемы с интернет-подключением. В будущем же разработчики Chrome смогут помечать и действительно качественные и быстрые сайты.
«Сейчас мы разрабатываем новую систему уведомлений в тесном сотрудничестве с другими командами, которые исследуют вопрос качества рекламы в Google. Скорость была одним из основных принципов Chrome с самого начала — мы постоянно работаем над тем, чтобы дать пользователям возможность мгновенно просматривать веб-страницы. Мы очень внимательно относимся к тому, что считается хорошим пользовательским опытом, и надеемся вывести свой браузер на совершенно новый уровень», — заявила команда Chrome.
См. также: «Заметки верстальщика: Полезные расширения Google Chrome в 2019 году»
О том, когда появится новая функция, информации пока нет. Разработка представила нововведение на конференции в Сан-Франциско.
Пока же разработчики призвали не дожидаться нововведения и оценить свой сайт с помощью таких ресурсов, как PageSpeed Insights, Lighthouse или web.dev/fast.
Ранее Google анонсировала ряд шагов по постепенной блокировке смешанного контента в Chrome. С июля 2018 года браузер помечает сайты, у которых нет TLS-сертификатов, как небезопасные. Теперь же очередь за смешанным контентом, передаваемым по HTTP-протоколу через страницы с SSL-сертификатом.
Сейчас браузеры по умолчанию блокируют многие типы смешанного контента, в том числе скрипты и фреймы, но мультимедийные элементы еще загружаются.
«Начиная с версии Chrome 79 будет происходить постепенная блокировка по умолчанию всего смешанного контента. Чтобы минимизировать ущерб, мы автоматически переведем смешанные ресурсы на . Пользователи смогут включить параметр, чтобы отказаться от блокировки смешанного контента на определенных веб-сайтах», — заявили в Google.
Chrome 79 выйдет в декабре 2019 года.







