Комментарии 55
yandex.ru/yandsearch?text=%23FF7F50&lr=213
Хотя это не отрицает возможность создать специальный сервис.
Хотя это не отрицает возможность создать специальный сервис.
+7
Пытался привыкнуть к этому сервису, потому что это действительно удобнее и быстрее, чем использование нескольких программ. Но работает сервис грубо и неказисто.
Нашел более удобный — виджет для яндекса. Хотя в идеале бы иметь виджет для ОС.
Нашел более удобный — виджет для яндекса. Хотя в идеале бы иметь виджет для ОС.
0
Улучшения:
1. Справочник Pantone
2. Сочетания цветов
3. Конструктор цветовых схем для бренд-буков
4. Фирменные цвета других компаний, с рубрикотором
Давайте мозговой штурм устроим, поможем парню)
1. Справочник Pantone
2. Сочетания цветов
3. Конструктор цветовых схем для бренд-буков
4. Фирменные цвета других компаний, с рубрикотором
Давайте мозговой штурм устроим, поможем парню)
+5
имхо для 72 точек kuler.adobe.com лучше решает такие вопросы, а для 300 точек myPantone решает вопросы по полиграфии.
+1
 в углах
в углах+6
сервис то что надо, очень удобно то что можно легко изменять фон, это мощное преимущество над подобными сервисами и плагинами для браузеров. Уже в закладках, спасибо.
+2
+2
а что в вашем сайте от html5 кроме доктайпа?
0
А где нужен более точный цвет, если не в графических редакторах?
0
несмотря на огрехи, сделано добротно и очень хорошо. верю, что с любовью :) однозначно плюс во все поля
0
А HTML5+CSS3 использованы специально для уменьшения аудитории пользователей?
-6
1) чтоб можно было двигать точку стрелками на клавиатуре
2) кроме hex еще неплохо было бы выводить в десятичном виде. еще hsv не помешало бы
2) кроме hex еще неплохо было бы выводить в десятичном виде. еще hsv не помешало бы
+2
Отличная вещь! Кстати, хорошо бы иметь возможность описывать словами цвет и искать его по базе (а если его нет в базе — пусть неотвеченные запросы складируются очередь для пополнения) + возможность добавлять свои цвета в базу.
Например — хочу я найти РГБ для оранжевого — красивого такого оранжевого цвета — задаю поиск и вижу несколько классных, подобранных кем-то оттенков
Например — хочу я найти РГБ для оранжевого — красивого такого оранжевого цвета — задаю поиск и вижу несколько классных, подобранных кем-то оттенков
+1
Про поиск цвета уже есть запись в ту ду листе.
А вот про возможность сохранения своих цветов — навскидку, слишком много проблем, касающихся опечаток или просто вредоносных пользователей.
Цветовые схемы и обмен ими тоже уже есть в листе.
А вот про возможность сохранения своих цветов — навскидку, слишком много проблем, касающихся опечаток или просто вредоносных пользователей.
Цветовые схемы и обмен ими тоже уже есть в листе.
0
Отличный проект, Вы молодец! Плодитесь и развивайтесь.
+1
А по какой метрике у вас находится ближайший цвет? Расстояние в RGB? Как-то он иногда оказывается не сильно похож, если нажать на линк внизу. Может нужно искать, например, в HSV и задать веса по осям, скажем, самый главный — это, мне кажется, hue. А вообще должна быть какая-то метрика, которая вычисляет расстояние в «пространстве восприятия».
0
По поводу поиска ближайшего RGB цвета в есть лаконичный мануал на coderlife.
На момент написания каммента coderlife плюется 502 ошибкой, так что даю ссылку на хистори гугла.
На момент написания каммента coderlife плюется 502 ошибкой, так что даю ссылку на хистори гугла.
+1
Когда делал, казалось, что среднее расстояние цветов друг от друга будет оптимальным способом вычисления похожести.
0
Сделайте пожалуйста, чтобы можно было ввести адрес картинки и выбрать на ней пиксель с нуженым цветом.
0

Зачем в таком состоянии ссылка активная? На нее кликаешь и ничего не происходит… Ну, у меня в Мозилле по крайней мере не работает.
Что делать в такой ситуации? Если я, например, выбрала цвет «Очень похоже на Джинсовый синий», кликнула на «Джинсовый синий», перешла на «настоящий Джинсовый синий» и он мне не понравился… а ссылки назад нет, надо до панели тянутся. :( По-моему было бы удобнее, если бы рядом с фразой «Очень похоже на Джинсовый синий» был показан небольшой образец этого цвета (может, при наведении ПопАпом показать), чтобы пользователь мог решить, надо туда кликать или нет. Ну, и ссылочку назад тоже хорошо бы заиметь. ИМХО
0
И почему у 100% Magenta называется «очень похоже на Баклажанный»? Где такие баклажаны растут? :) Это ярко-розовый или hot pink (как в каталогах женской одежды любят называть) или цвет фуксии в крайнем случае…
0
НЛО прилетело и опубликовало эту надпись здесь
Выражаю огромную благодарность за сервис, мне как человеку плохо разбираещему цвета, очень полезны подсказки о цвете.
+1
По порядку, если хотите сохранить минималистичный интерфейс и при этом расширить функционал:
— Насчет переходов на «настоящие» цвета и обратно. Сделайте внизу текстовую ссылку со стрелкой History, а при нажатии разворачивайте на всю длину квадраты или круги с выбранными цветами. Если добавить иконку закрепления, закрытия и существующую выбрать цвет — освободиться место слева.
— При такой палитре снизу справа можно ввести переключатель, который отвечает за реакцию при наведении на ячейку цвета. Нажал выбирается фон, нажал еще раз выбирается текущий цвет.
— Кстати лучше ввести единообразие в отображении ячейки с цветом. Если хотите разделить по значению, то добавьте границу или еще что-то. Кубик — текущий цвет, кружочки с границей — цвета палитры/истории.
— Добавляем справа ссылки на созданные пользователями палитры как в Kuler'е. Не надо ограничивать палитру 5 цветами, кому-то хочется 3-4, кому-то 8. Отображать можно максимум 10, а выводить при выборе в историю можно вообще все.
— Добавьте HSV, RGB, CMYK, LAB. Добавьте различные варианты wheel'ов, градиентный выбор, спектральный выбор, миксер, выбор с картинки, опционально можно отображать все цвета с палитры на selector'е или только текущий цвет, и т.д. и т.п.
— Самый главный вопрос, как же все это отобразить на одном листе? Никак! Вот вам и ответ, сделайте widget'ы (или visualizer'ы кому как нравится) и сохраняемые рабочие пространства, вы не сможете удовлетворить потребности всех пользователей, так дайте им возможность выбрать что они хотят видеть. Сосредоточьтесь на одном виджете и только основательно проработав его переходите к другому, соберите опыт различных сайтов — может получиться очень гибко, мощно и удобно.
— У вас 3 раза на странице дублируется код цвета, избегайте этого. Вынесете ссылку, текущий цвет и «настоящие» цвета вверх, туду же может перекочевать логотип (слева вверху все же лучше чем снизу справа). Объедините все эти элементы (тут возможны варианты), при наведении на «настоящий» цвет может всплывать панель с «очень похожими» и «похожими» цветами (как у яндекса только лучше).
— Добавьте опциональности в каждый виджет, делается это не сложно (микро иконки сверху при наведении на виджет или сверху справа если хотите вывести подсказку команды). Пример с RGB, кто-то хочет видеть только цифры, кто-то scroll-полоски для цифр, кто-то еще и цвета на каждой полоске. Пример с wheel, можно отображать цвет, можно блоки цветов (colorschemedesigner.com), можно выбор комплиментарных и т.д. цветов (там же и kuler). Если wheel становиться слишком непохож сам на себя сделайте различные виджеты, например спектральный или блочный wheel (colourlovers.com/store/software).
— Соберите мнения окружающих, а лучше профессиональных дизайнеров об удобных рабочих пространствах в данном контексте, создайте и протестируйте их на проектах (сайт, буклет, лого, палитра для рисования и т.д.) Добавьте созданные пространства на сайт, чтобы было из чего выбрать. Минимальный формат тестовой группы 5 человек по 3 раза.
— Переведите на английский язык и домен, сделайте видео с объяснением всех фишек (youtube), напишите и отправьте статью (и видео) в smashing magazine и похожие издания.
Итог: если не забросите, то судя по тому что сделано у Вас может получится. Мне понравилось :)
— Насчет переходов на «настоящие» цвета и обратно. Сделайте внизу текстовую ссылку со стрелкой History, а при нажатии разворачивайте на всю длину квадраты или круги с выбранными цветами. Если добавить иконку закрепления, закрытия и существующую выбрать цвет — освободиться место слева.
— При такой палитре снизу справа можно ввести переключатель, который отвечает за реакцию при наведении на ячейку цвета. Нажал выбирается фон, нажал еще раз выбирается текущий цвет.
— Кстати лучше ввести единообразие в отображении ячейки с цветом. Если хотите разделить по значению, то добавьте границу или еще что-то. Кубик — текущий цвет, кружочки с границей — цвета палитры/истории.
— Добавляем справа ссылки на созданные пользователями палитры как в Kuler'е. Не надо ограничивать палитру 5 цветами, кому-то хочется 3-4, кому-то 8. Отображать можно максимум 10, а выводить при выборе в историю можно вообще все.
— Добавьте HSV, RGB, CMYK, LAB. Добавьте различные варианты wheel'ов, градиентный выбор, спектральный выбор, миксер, выбор с картинки, опционально можно отображать все цвета с палитры на selector'е или только текущий цвет, и т.д. и т.п.
— Самый главный вопрос, как же все это отобразить на одном листе? Никак! Вот вам и ответ, сделайте widget'ы (или visualizer'ы кому как нравится) и сохраняемые рабочие пространства, вы не сможете удовлетворить потребности всех пользователей, так дайте им возможность выбрать что они хотят видеть. Сосредоточьтесь на одном виджете и только основательно проработав его переходите к другому, соберите опыт различных сайтов — может получиться очень гибко, мощно и удобно.
— У вас 3 раза на странице дублируется код цвета, избегайте этого. Вынесете ссылку, текущий цвет и «настоящие» цвета вверх, туду же может перекочевать логотип (слева вверху все же лучше чем снизу справа). Объедините все эти элементы (тут возможны варианты), при наведении на «настоящий» цвет может всплывать панель с «очень похожими» и «похожими» цветами (как у яндекса только лучше).
— Добавьте опциональности в каждый виджет, делается это не сложно (микро иконки сверху при наведении на виджет или сверху справа если хотите вывести подсказку команды). Пример с RGB, кто-то хочет видеть только цифры, кто-то scroll-полоски для цифр, кто-то еще и цвета на каждой полоске. Пример с wheel, можно отображать цвет, можно блоки цветов (colorschemedesigner.com), можно выбор комплиментарных и т.д. цветов (там же и kuler). Если wheel становиться слишком непохож сам на себя сделайте различные виджеты, например спектральный или блочный wheel (colourlovers.com/store/software).
— Соберите мнения окружающих, а лучше профессиональных дизайнеров об удобных рабочих пространствах в данном контексте, создайте и протестируйте их на проектах (сайт, буклет, лого, палитра для рисования и т.д.) Добавьте созданные пространства на сайт, чтобы было из чего выбрать. Минимальный формат тестовой группы 5 человек по 3 раза.
— Переведите на английский язык и домен, сделайте видео с объяснением всех фишек (youtube), напишите и отправьте статью (и видео) в smashing magazine и похожие издания.
Итог: если не забросите, то судя по тому что сделано у Вас может получится. Мне понравилось :)
+3
Огромное спасибо за такое количество внимания, уделённого сервису и искреннему желанию его улучшить!
Но, боюсь, бо́льшую часть из того, что вы описали, очень хорошо делает Adobe Kuler. И меня нет ни ресурсов, ни желания составлять ему конкуренцию. Задача getColor.ru — покрывать аудиторию, для которой загрузка Kuler’а является, по каким-либо причинам, недостаточно приемлемой.
Но, боюсь, бо́льшую часть из того, что вы описали, очень хорошо делает Adobe Kuler. И меня нет ни ресурсов, ни желания составлять ему конкуренцию. Задача getColor.ru — покрывать аудиторию, для которой загрузка Kuler’а является, по каким-либо причинам, недостаточно приемлемой.
0
хотелось бы возможность сравнивать цвета


+2
Честно говоря не вдохновило. Kuler от Adobe намного удобнее, имхо.
0
0
Зарегистрируйтесь на Хабре, чтобы оставить комментарий

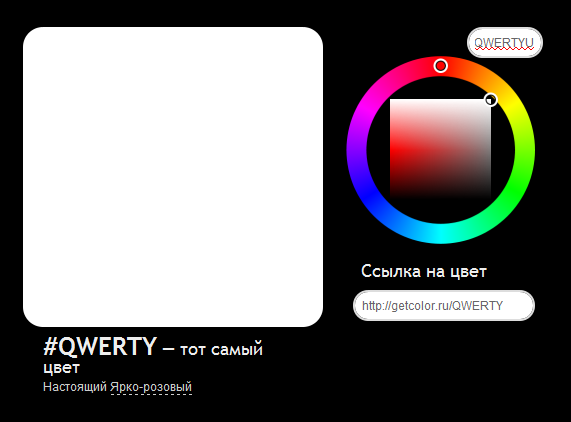
getColor.ru — online color picker, позволяющий обмениваться цветами