Комментарии 60
Картинка снизу врёт. Якобы меню идёт от красоты к минимализму. Мне кажется — наоборот — от глупых страшненьких выпуклостей к красоте (и минимализму, но одно другому не мешает).
Хотя, вероятнее всего это просто не очень удачная иллюстрация.
Хотя, вероятнее всего это просто не очень удачная иллюстрация.
+22
О красоте можно говорить только субъективно (на свой вкус). По моему пример удачный, а верхний, как мне кажется, красивее чем нижний.
+4
Картинка не очень удачна из-за второго всерху варианта — единый блок мешает воспринять ссылки-кнопки как отдельные объекты, совершенно напрасно их объединяя.
0
Нужно просто написать не «Красота» а «Декоративность»
+1
Красота — объективная мера и поддаётся формализации. В случае первой картинки красота в том, что имитируется внешний вид объектов, с которыми пользователь знаком в реальной жизни (кнопки) — следовательно, сможет по первому взгляду определить их назначение (нажимаемость).
В современных реалиях пользователи хорошо знакомы с паттерном «меню сайта» и поэтому у них вряд ли возникнут затруднения с последней картинкой. Но это лишь частный случай. Например, вряд ли пользователи хотели бы, чтобы кнопки в операционной системе были повсеместно заменены на простые ничем не выделяющиеся надписи.
В современных реалиях пользователи хорошо знакомы с паттерном «меню сайта» и поэтому у них вряд ли возникнут затруднения с последней картинкой. Но это лишь частный случай. Например, вряд ли пользователи хотели бы, чтобы кнопки в операционной системе были повсеместно заменены на простые ничем не выделяющиеся надписи.
0
В последнем примере минималистичное меню смотрится приятнее «красивого».
0
А мне в последнем примере больше нравится второй вариант. А в минимализме всегда должен быть предел.
+13
Не очень понятно чем конкретно отличается простота от минимализма, точнее нет аргументов в защиту этого тезиса, думаю стоит это убрать либо нагляднее аргументировать.
+3
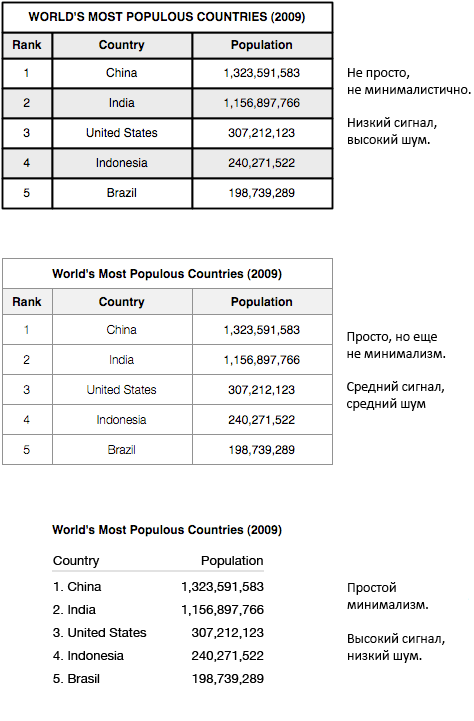
Пример с таблицами тоже спорен. Тут в погоне за снижением шума можно потерять и сигнал, когда глазу будет сложно зацепиться и табличные данные станут неудобочитаемыми. На то границы у таблиц и придуманы, я так всегда считал.
+9
По-моему, в таком случае чередования серого фона в строках достаточно.
+1
Минимализм — это стиль.
+3
Согласен. Минимализм строится на простоте элементов дизайна (форма, цвет, шрифт и т.д.). Минимализм, как и любое другое направление в дизайне бывает качественно сделанным (можно читать красивым) или наоборот.
+1
Кстати подумалось, что плохо сделанный минимализм перестает быть минимализмом в принципе. Такой рафинированный стиль, что он либо получается качественным, либо вообще не получается. Просто я попытался вспомнить пример плохого минимализма и не смог. Речь конечно не о тех случаях когда неподготовленный автор называет свое недоношенное творение «минимализмом».
0
Спасибо КЭП, а мы тут думы думаем…
-6
Что-то я не вижу здесь сравнения простоты и минимализма.
В первом примере вторая таблица не проще первой, а третья таблица, по описанию, является и минималистичной и простой.
В первом примере вторая таблица не проще первой, а третья таблица, по описанию, является и минималистичной и простой.
0
А мне наоборот, приятнее было бы видеть первую строку из последней картинки. К тому же, на фоне текста ее мне было бы проще найти, чем просто набор слов. Не думаю, что со мной много кто согласится, но на вкус и цвет… :)
+1
красиво- не красиво, главное — статья не русского автора, а западного, поэтому можно взять на вооружение :))
Артём, ты уже это прочел?
Артём, ты уже это прочел?
-2
я, как всегда, за «золотую середину», чтоб ни кого не обижать :)
+1
Не очень понятно, почему сигнал возрастает в таблицах 2 и 3. Шум уменьшается, да. Но я так понимаю, сигнал — количество информации, которые хотим передать. Если же сигнал — это воспринимаемость информации(которой мешает шум), то тогда он обратно зависит от шума, т.е. (сигнал) x (шум)=(константа). Почему нельзя обойтись одной величиной?
+4
Если подходить обстоятельно, то сигнал — константа(количество полезной передаваемой информации), шум — переменная(количество лишней передаваемой информации). Восприимчивость — константа в дискретный момент времени. Соответственно [Восприимчивость]x[Время]=[Сигнал]+[Шум]. Уменьшаем шумы --> уменьшаем время, необходимое для восприятия. Так что в статье вообще с терминологией бардак какой-то)
+1
Не будь тут сигнала, непонятно было-бы, что выделять.
С другой стороны, отсутствие шума только осложнит восприятие. Тут не вполне корректно понятие шума, метаинформацию нельзя шумом называть.
С другой стороны, отсутствие шума только осложнит восприятие. Тут не вполне корректно понятие шума, метаинформацию нельзя шумом называть.
+1
Красота и минимализм не должны друг другу противоречить!
0
по моему у рекламы айподов был такой силует черный а айпод белый и это на однотонном фоне. имхо это минимализм. но простой может быть и просто фотка чувака в городском пейзаже с плеером. а можно еще с выебосом сфоткать там где нить на карнавале где количество деталей будет зашкаливатб
-1
»Действительно минималистический дизайн — дизайн с максимальным соотношением сигнал\шум.
Хорошо, что в институтах айтишники не преподают. А то с такими объяснениями хрен бы кто чего понял.
п.с. Если люди к совершеннолетию не знают и не могут понять что есть минимализм, и для этого им нужны топики на Хабре, то лучше им в профессию вообще не лезть.
Хорошо, что в институтах айтишники не преподают. А то с такими объяснениями хрен бы кто чего понял.
п.с. Если люди к совершеннолетию не знают и не могут понять что есть минимализм, и для этого им нужны топики на Хабре, то лучше им в профессию вообще не лезть.
-2
В самой верхней картинке со словом «минимализм» можно убрать уголки :)
+1
Да, убрали всю лишнюю информацию. Даже ту, что пункты кликабельны. Стоило ввести подчеркивание взамен кнопок.
+4

[FIXED]
+13
В сетку может и не вписаться :)
0
В последнем варианте низкий сигнал и низкий шум.
+3
Почему вы уровень сигнала то называете то высокий, то низкий?
Инфа-то всегда одинаковая, оформление только меняется.
Тогда уж лучше так:

Инфа-то всегда одинаковая, оформление только меняется.
Тогда уж лучше так:

+2
зачем здесь эта рамка? лишь создаёт лишний шум.


+22
Хочется прокомментировать последнюю картинку.
Верхняя панель («красота») обладает очень важным плюсом: очевидно, что это активные элемнты, поскольку похожи на кнопки. Это качество теряется к панели «минимализм». Не понятно, можно на это щёлкать или нет. Понятно, что если элементы подчеркнуть, то всё встанет на свои места.
Мораль: всё хорошо в меру. Излишний минимализм может ухудшить восприятие.
Верхняя панель («красота») обладает очень важным плюсом: очевидно, что это активные элемнты, поскольку похожи на кнопки. Это качество теряется к панели «минимализм». Не понятно, можно на это щёлкать или нет. Понятно, что если элементы подчеркнуть, то всё встанет на свои места.
Мораль: всё хорошо в меру. Излишний минимализм может ухудшить восприятие.
+3
Думаю, что в примере с таблицами наиболее читабельна вторая таблица. Минималистичная же сбивает с толку и приходится искать где там направляющие и ячейки.
-2
Я не очень понимаю смысла этого поста, по этому поводу родились такие мысли.
Зачем говорить о минимализме интерфейса на примере таблицы? Это уже ведь дизайн информации в чистом виде, а последние тенденции таковы (да и не только последние хотя) сводятся к тому, что информация красива сама по себе, для нее не нужно лишних оформительских приемов. Именно поэтому хорошо поданная, честная таблица с настоящими данными не нуждается в большом количестве рамочек и заливочек и полужирных начертаний.
Ну и вообще не вижу смысла в обсуждениях эстетической компоненты интерфейсов, она не всегда нужна и все-таки сильно субьективна (то есть завязана на ее авторе) в отличии от непосредственно проектирования и функциональности.
Зачем говорить о минимализме интерфейса на примере таблицы? Это уже ведь дизайн информации в чистом виде, а последние тенденции таковы (да и не только последние хотя) сводятся к тому, что информация красива сама по себе, для нее не нужно лишних оформительских приемов. Именно поэтому хорошо поданная, честная таблица с настоящими данными не нуждается в большом количестве рамочек и заливочек и полужирных начертаний.
Ну и вообще не вижу смысла в обсуждениях эстетической компоненты интерфейсов, она не всегда нужна и все-таки сильно субьективна (то есть завязана на ее авторе) в отличии от непосредственно проектирования и функциональности.
0
На самом деле сделать минимализм ещё и красивым это талант, тут важна каждая мелочь. Если в «красивом дизайне» недоработки можно скрыть за тем самым дизайном, что в минимализме, все всплывает сразу. Если бы сделали минимализм все там же шрифтом — получился бы классический минималистический грубый дизайн. А так получился изящный и красивый минимализм. Просто минимализм в таких случаях создать даже сложнее.
0
Как то мало, как будто обрывается в самом начале;)
0
Надеюсь, никто не будет спорить, что средние варианты смотрятся оптимально.
Вообще говорить о дизайне отдельных элементов в отрыве от контекста страницы некорректно. Если поставить верхнее меню на сайт, выполненный в «плоском» стиле, то естественно этот элемент будет выделяться и бить по глазам. Тем не менее, на сайте Apple он смотрится вполне органично вместе с другими элементами. С другой стороны, если всю страницу сделать «минималистичными» элементами, она вся будет рябить в глазах, ибо отсутствуют элементы-якоря, за которые зацепляется глаз.
Примеры «минимализма»:
www.nngroup.com/
www.useit.com/
Скучно и неинтересно. С главной страницы на пользователя обрушивается поток неструктурированной текстовой информации и хочется закрыть окно.
Вообще говорить о дизайне отдельных элементов в отрыве от контекста страницы некорректно. Если поставить верхнее меню на сайт, выполненный в «плоском» стиле, то естественно этот элемент будет выделяться и бить по глазам. Тем не менее, на сайте Apple он смотрится вполне органично вместе с другими элементами. С другой стороны, если всю страницу сделать «минималистичными» элементами, она вся будет рябить в глазах, ибо отсутствуют элементы-якоря, за которые зацепляется глаз.
Примеры «минимализма»:
www.nngroup.com/
www.useit.com/
Скучно и неинтересно. С главной страницы на пользователя обрушивается поток неструктурированной текстовой информации и хочется закрыть окно.
+1
а как же «краткость — сестра таланта»?
0
В книге Алана Купера «Психбольница в руках пациентов» про оптимизацию работы приложений говорится, что хорошим интерфейсом должен считаться такой интерфейс, который для данной текущей ситуации предоставляет именно ту информацию, которая необходима пользователю, а не нужную информацию — скрывает. Мне кажется, именно это определение должно служить ключевым для минималистического интерфейса. Причем, как правильно заметили выше, минимализм и дизайн — ни в коем случае не должны противопоставляться друг другу. Большинство интерфейсов приложений и сайтов вываливают на нас кучу информации, в которой главная искомая информация просто теряется.
Вчера вечером потратил минут 15 на сайт МТС-а, пытаясь сменить дочке тариф. Никак не могу уйти с первой страницы визарда «Смена тарифного плана». Нет никакой кнопки «далее», хоть тресни! Уже с FF ушёл на IE7 — та же засада! И только через некоторое время прочел совершенно ровный и не выделяющийся никак на странице текст, который для данного случая должен был быть выделен красным полужирным: «Для вашего тарифного плана не предусмотрена возможность автоматической смены через WEB-интерфейс...»
Страница была оформлена вполне «минималистично»…
Вчера вечером потратил минут 15 на сайт МТС-а, пытаясь сменить дочке тариф. Никак не могу уйти с первой страницы визарда «Смена тарифного плана». Нет никакой кнопки «далее», хоть тресни! Уже с FF ушёл на IE7 — та же засада! И только через некоторое время прочел совершенно ровный и не выделяющийся никак на странице текст, который для данного случая должен был быть выделен красным полужирным: «Для вашего тарифного плана не предусмотрена возможность автоматической смены через WEB-интерфейс...»
Страница была оформлена вполне «минималистично»…
0
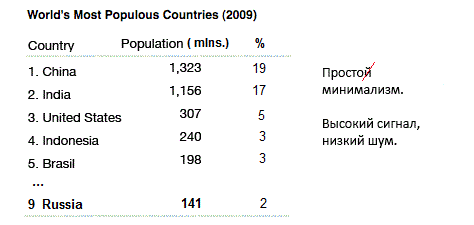
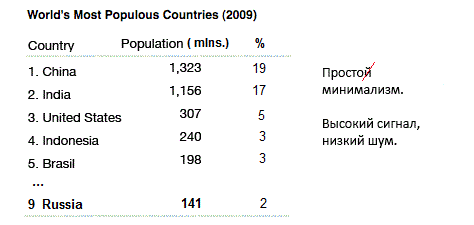
зачем столько цифр (шума) если главное восприятие


+1
и еще лучше


+1
Наткнулся сегодня — сайт Global Publishing Solutions (поставляет издательские системы, которыми пользуются (среди прочих) Cambridge University Press, Nature и др.). Типичный пример; как послание (третий абзац на главной странице).
0
Зарегистрируйтесь на Хабре, чтобы оставить комментарий
Что такое минимализм?