Проект SeeMap.ru — Городские Маршруты. За 9 месяцев, что прошли с моего прошлого поста, была проделана огромная работа. Теперь поиск маршрутов работает в 15 городах и ещё более 5-и находятся в стадии добавления. Также хочу рассказать о 3-х интересных виджетах для сайтов!

Поиск маршрутов городского транспорта теперь работает в следущих городах: Москва, Санкт-Петербург, Новосибирск, Самара, Тольятти, Казань, Алматы, Николаев, Тверь, Рига, Харьков, Нижний Новгород, Одесса, Запорожье.
Дальше: Киев, Волгоград, Воронеж, Львов, Даугавпилс, Рязань
Виджеты можно «зарегистрировать» на главной странице сайта, перейдя по вкладке «Виджеты» или посмотреть в действии.
Вот в кратце и всё, о чем хотелось рассказать. Только не забудьте оставить свой комментарий! Очень важно Ваше мнение! Спасибо.
Ссылки на предыдущие публикации
habrahabr.ru/blogs/i_am_advertising/78500
habrahabr.ru/blogs/i_am_advertising/85285

О проекте
Поиск маршрутов городского транспорта теперь работает в следущих городах: Москва, Санкт-Петербург, Новосибирск, Самара, Тольятти, Казань, Алматы, Николаев, Тверь, Рига, Харьков, Нижний Новгород, Одесса, Запорожье.
Дальше: Киев, Волгоград, Воронеж, Львов, Даугавпилс, Рязань
- В настоящее время, многие пользователи как редактируют имеющиеся маршруты, так и добавляют новые, поэтому информация становится более достоверной и актуальной (сайт почти приблизился к web 2.0)
- «Открытость» сайта. Можно узнать как действующие, так и закрытые маршруты, а также те, что находятся на проверке.
- Добавлена простейшая версия сайта — например список маршрутов Москвы
- Недействующие маршруты показаны другим цветом и не участвуют в оптимальном поиске на главной странице.
- Диаграмма — количество маршрутов в городе
- Каждый маршрут имеет свою страницу с исчерпывающей информацией и с комментариями (можно подписаться на обновления)
- В базе более 4200 маршрутов
- Система рейтинга маршрутов
- Посещаемость увеличилась более чем в 3x
Виджет «Ближайшие маршруты»
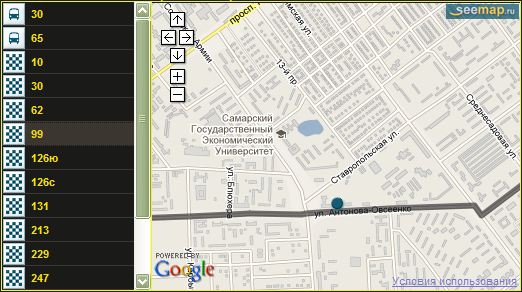
| Самый интересный виджет! Указываете своё местонахожение (адрес) на карте и радиус поиска, вы получаете карту со всеми проходящими мимо маршрутами. Очень полезно для фирм и организаций! Вы можете моментально предоставить посетителям информацию о маршрутах, на которых к вам можно добраться! Например. Вы торговая оптовая компания и вы продаете товар самовывозом (то найти вас действительно проблема, если вы не находитесь в центре, говорю это по собственному опыту) и этот виджет покажет весь общественный транспорт проходящий мимо вашего офиса. (причем данные всегда актуальны) пример скрипта: Настраивается всё! Размеры карты, цвета, ширина траектории движения. Например. Факультет ПМ-ПУ СПбГУ в Петергофе и ближайшие маршруты в радиусе 450 метров  или, изменив цвета:  |
Виджет «Маршрут»
Вы можете встроить на сайт карту с одним конкретным маршрутом. Меняя параметры js-переменных, вы можете полностью изменить виджет по своему вкусу:
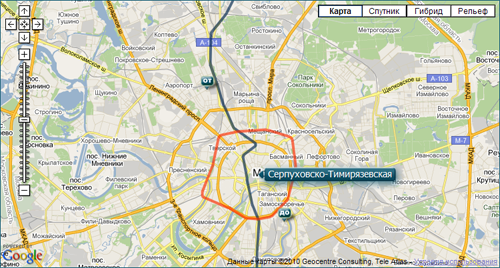
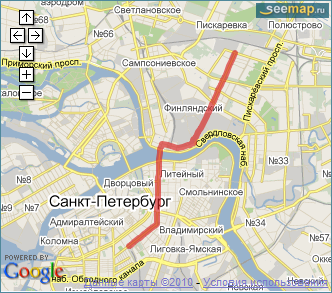
Маршрутное такси №258 в Санкт-Петербурге  Код для размещения находится на соответствующей странице маршрута. (или если вы знаете его id, то можете поменять в js коде «sm_t1_route_id») |
Виджет «Список городских маршрутов»
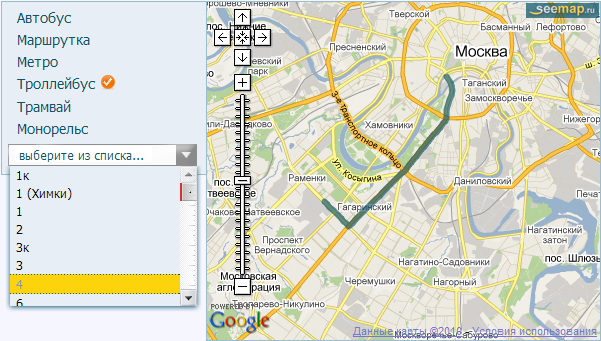
| А этот виджет позволяет отобразить на карте любой маршрут имещийся в городе. При добавлении на сайт, необходимо его сначала «зарегистировать», как и первый виджет. Sample код: Как видим, и здесь можно полностью изменить дизайн (цвета, размеры, ширину траектории, цвет траектории, цвет фона, зум карты и др.)  |
Виджеты можно «зарегистрировать» на главной странице сайта, перейдя по вкладке «Виджеты» или посмотреть в действии.
Вот в кратце и всё, о чем хотелось рассказать. Только не забудьте оставить свой комментарий! Очень важно Ваше мнение! Спасибо.
Ссылки на предыдущие публикации
habrahabr.ru/blogs/i_am_advertising/78500
habrahabr.ru/blogs/i_am_advertising/85285






