 Pivot не нуждается в представлении. Если вбить это слово в поиск хабра, результатом будут 37 статей, среди которых есть как обзоры, так и туториалы. Поэтому я решил сосредоточить свои усилия лишь на одном аспекте работы с Pivot — на картинках.
Pivot не нуждается в представлении. Если вбить это слово в поиск хабра, результатом будут 37 статей, среди которых есть как обзоры, так и туториалы. Поэтому я решил сосредоточить свои усилия лишь на одном аспекте работы с Pivot — на картинках.Удобство работы с Pivot сильно зависит от выбранных для него картинок. Картинки низкого разрешения или разных размеров и стилей могут испортить все впечатление. Бывают и такие ситуации, что картинок вообще нет и не может быть, так как все данные находятся в базе в виде чисел, строк и дат.
Существует много способов программной генерации картинок по шаблону. Один из них даже встроен в библиотеку PautorLib, которая помогает подготавливать данные в формат, понятный PivotViewer. В качестве шаблона там используется HTML.
В этой статье я рассмотрю решение задачи средствами WPF. Шаблоном в нашем случае будет являться UserControl, в котором могут быть различные TextBlock и Image, свойства которых можно устанавливать в коде. Чтобы не быть голословным, рассмотрим все на примере.
Для примера была взята информация о первой тысяче пользователей из топа хабра. Для этого был написан бот, который неспеша собрал все данные и положил в MongoDB.
Класс, который берет данные о пользователе и преобразует их в картинку, выглядит приблизительно так (pastebin).
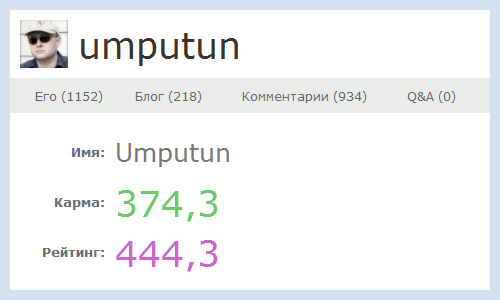
На выходе были получены вот такие картинки:

Для того, чтобы добиться такого качества шрифтов, в шаблоне нужно установить слудующие свойства:
TextOptions.TextFormattingMode="Display"
RenderOptions.ClearTypeHint="Enabled"Для отрисовки контрола в картинку используется класс RenderTargetBitmap. У него есть своя особенность — картинки на выходе имеют нечеловеческий формат Pbgra32. Другие форматы не поддерживаются. Поэтому приходится дополнительно прогонять получившийся bitmap через класс FormatConvertedBitmap, чтобы на выходе получить Rgb24. После этого результат кодируется в PNG через PngBitmapEncoder и сохраняется в файл.
Все это происходит по таймеру (DispatcherTimer) и выглядит это следующим образом — срабатывает таймер, шаблон заполняется новыми данными, снова срабатывает таймер, перерисованное окно с новыми данными преобразуется в картинку.
Все это хозяйство с таймером, шаблоном и окном запускается в отдельном STA потоке, как того требуют WPF. Поток в свою очередь запускается вызовом функции.
Что касается скорости подобного решения, то главным ограничением здесь является скорость записи на жесткий диск.
Пример программы для генерации картинок можно скачать по следующим ссылкам: bin, src. В конфиге программы есть два ключа. TilesPath содержит путь к папке, в которую будут сохраняться готовые картинки. DemoRender — бинарное значение, которое переключает режимы программы (демонстрационный и рабочий). В демонстрационном режиме картинки не сохраняются на диск, а отображаются в окне в виде слайдшоу. В рабочем режиме картинки сохраняются, а окно прячется.
Ну и наконец здесь можно найти получившийся Pivot. Напоминаю, что это первая тысяча людей из топа хабра. Через поиск можно искать по UserName и DisplayName. По остальм свойствам можно фильтровать, сортировать и группировать. Вот несколько скриншотов для тех, кто по тем или иным причинам не может его увидеть: img1, img2, img3, img4, img5, img6.






