Думаю многие видели демки сделанные парнями из google, когда при тряске ноутбука видео внутри html страницы разваливалось на куски. Мне захотелось сделать так же, но к сожалению на тот момент не смог найти как. А совсем недавно я прочитал о двух типах событий: DeviceOrientationEvent и DeviceMotionEvent, которые теперь поддерживаются в iOS 4.2. Подробности под катом.
Начнем с начала. Драфтовая версия спецификации появилась 24 августа 2010. Для понимаю, что, куда и где, советую ее почитать.
Затем, уже в ноябре, если я не ошибаюсь 25 числа, в сети появляется информация об имплементации этих событий в iOS, а именно о двух событиях DeviceOrientationEvent (работает на iPhone 4 с iOS 4.2) и DeviceMotionEvent (iPhone 3GS и 4, так же iPad с iOS 4.2). По ссылкам документация для сафари.
Дальнейшее гугление показало, что и для мозиллы версии выше 3.6 так же есть соответствующее событие — onmozorientation.
Для тех, кому не терпиться посмотреть, как же все это работает, вот ссылка на интересное демо.
Итак, если мы пишем под что-то iOS 4.2-образное, то для события DeviceOrientationEvent нам доступны следующие данные:

Для события DeviceMotionEvent нам доступны следующие данные:
Так как на руках есть только айфон 3G, то проверить мне удалось только работу DeviceOrientationEvent, да и в нем у меня заработало только accelerationIncludingGravity. Поэтому для начала сделал такую простую демку.
Посидев еще немного на базе старой демки от PhoneGap у меня вышла вот такая простенькая игрушка.
Главная проблема при работе с моим iPhone 3G — при сильном вращении меняется режим с portrait на landscape, сильно не хватает возможности залочить экран.
Весь код доступен в гите.
Начнем с начала. Драфтовая версия спецификации появилась 24 августа 2010. Для понимаю, что, куда и где, советую ее почитать.
Затем, уже в ноябре, если я не ошибаюсь 25 числа, в сети появляется информация об имплементации этих событий в iOS, а именно о двух событиях DeviceOrientationEvent (работает на iPhone 4 с iOS 4.2) и DeviceMotionEvent (iPhone 3GS и 4, так же iPad с iOS 4.2). По ссылкам документация для сафари.
Дальнейшее гугление показало, что и для мозиллы версии выше 3.6 так же есть соответствующее событие — onmozorientation.
Для тех, кому не терпиться посмотреть, как же все это работает, вот ссылка на интересное демо.
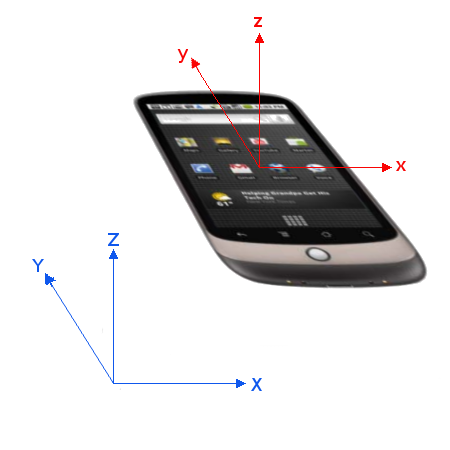
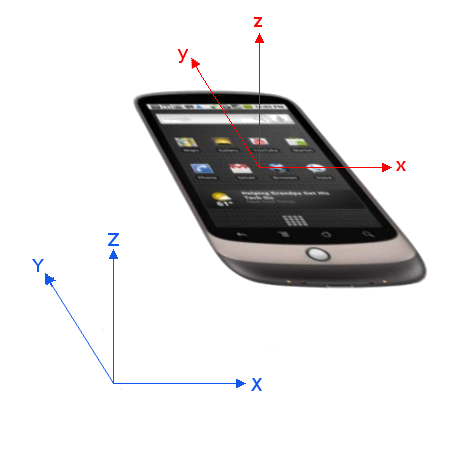
Итак, если мы пишем под что-то iOS 4.2-образное, то для события DeviceOrientationEvent нам доступны следующие данные:
- event.alpha — угол вращения вокруг оси z, изменяется от 0 до 360
- event.beta — угол вращения вокруг оси x, изменяется от -180 до 180
- event.gamma — угол вращения вокруг оси y, изменяется от -90 до 90

Для события DeviceMotionEvent нам доступны следующие данные:
- event.acceleration — ускорение придаваемое устройству (доступны значения для осей x, y и z)
- event.accelerationIncludingGravity- ускорение придаваемое устройству с учетом гравитации (доступны значения для осей x, y и z)
- event.interval — временной интервал с момента последнего движения (в миллисекундах)
- event.rotationRate — угол поворота (смотри DeviceOrientationEvent)
Так как на руках есть только айфон 3G, то проверить мне удалось только работу DeviceOrientationEvent, да и в нем у меня заработало только accelerationIncludingGravity. Поэтому для начала сделал такую простую демку.
Посидев еще немного на базе старой демки от PhoneGap у меня вышла вот такая простенькая игрушка.
Главная проблема при работе с моим iPhone 3G — при сильном вращении меняется режим с portrait на landscape, сильно не хватает возможности залочить экран.
Весь код доступен в гите.









