Статья — мое личное мнение, попытка разобраться как удобнее. Данный материал не является руководством. Так же не является критикой каких либо дизайнерских решений.
Собственно тема топика, это векторы, направления подачи информации. Возможно я не верно выражаюсь, и это необходимо называть другими словами, но я думаю моя мысль будет вам ясна.
Я, как и многие наверное, человек привычки. Я привык что так правильно и что так удобно. Но есть же и очевидные вещи, которые идут вразрез с тем что правильно. Я говорю о противоречиях. На многих новостных сайтах и блогах, мы видим постраничную навигацию (paging) И вроде бы уже привыкли к одному и тому же направлению. Так ведь? Слева направо. Именно этот вектор вбит в нам с детства как Правильный. И на большинстве сайтов я вижу именно этот вектор. Мы его встречаем везде, в программах офиса, в браузерах файлов, и в бразуерах интернета.

Мы видим вектор именно слева направо, и при этом лево машинально ассоциируется с действием назад. Потому что в перед, а значит и направление вектора, это вправо В программах, к примеру тех же редакторах кода лево это отмена. Мы воспринимаем этот вектор как правильный. Он для нас объяснён подсознательно. Потому что даже в речи, к примеру как говорят об измене в семье — на лево; поддельные документы — левые документы; так уж заведено что все отрицательное, налево я имею ввиду если не утрировать. Отмена, Назад, Не правильно. Наш вектор, повторюсь — слева направо
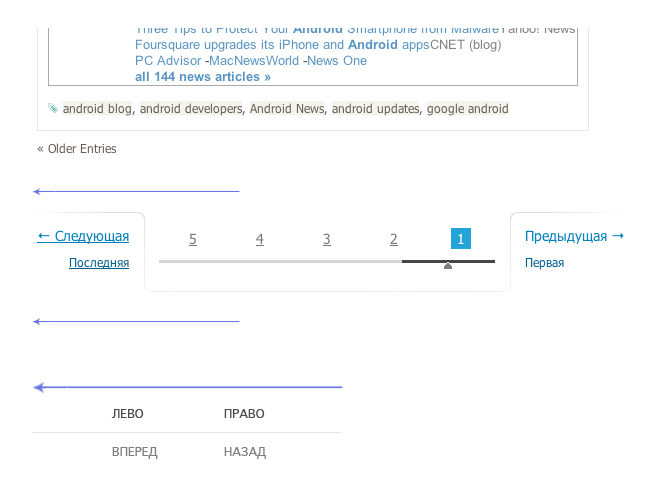
Но иногда я встречаю непонятные для меня вещи. Честно говоря лично мой мозг в смятении когда я вижу подобные вещи, не могу их себе объснить. Но самое противное то что многие специалисты по юзабилити считают что так правильно! Или я не понимаю логики этих специалистов или что-то действительно не так с ихней логикой.

Такой вектор приводит меня в растерянность мгновенно. Указатель мыши движется в правый угол что бы нажать на кнопку/ссылку далее а нет! Свободен дядя, все с другой стороны. Первое что приходит в голову: дизайнер араб, у них же инверсия в письменности. Но тут я сразу же словил себя на мысли что то же самое можно сказать и про меня. Не много на другом примере.
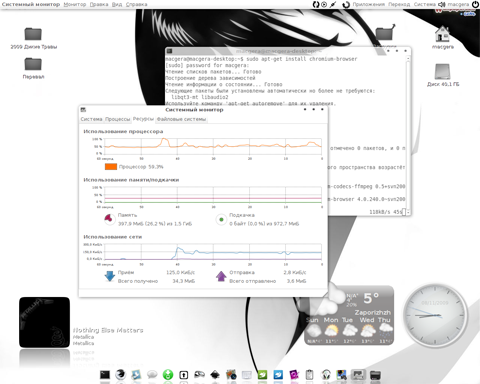
Дело в том что мой лэптоп, не для работы который, а для жизни, живет под управлением Ubuntu. Мне нравиться среда Gnome и Ubuntu Unity нравится. Но. Как всегда маленькое но. Всегда настраиваю, как и большинство, интерфейс под себя. А вот собственно то что я считаю для себя удобным.

В данном случае, отправная точка, отсчёт координат начинается справа. Ну чем вам не арабский подход?

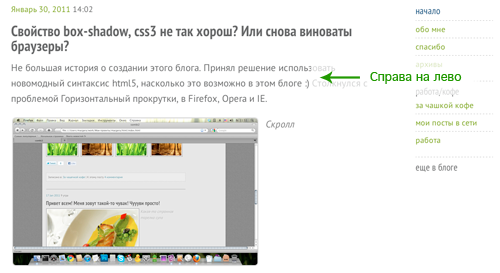
Руководствуясь точно такой же логикой я сделал навигационное меню в своем блоге справа.

Объяснил я это себе достаточно просто. Мне удобнее меню, и прочие контролы справа потому что я правша, и как-то интуитивно я лучше воспринимаю когда, то же меню или сайдбар находиться справа. Но что касательно контента сайта, сайдбаров и прочего… это уже отдельная тема для разговора. Если хватит времени я подниму ее позже.
А вот что касается постраничной навигации, я все же убеждён что пейджинг с вектором справа на лево — это ошибка. Или просто необоснованный способ выделиться некоторых дизайнеров. Но опять же то мое мнение, возможно оно различно с мнением других людей. Хотя я не думаю что разработчики тех же, Chrome, Firefox, Opera, Safari (это самый простой пример, браузерами пользуются все) ошиблись значениях направления вектора.
Собственно тема топика, это векторы, направления подачи информации. Возможно я не верно выражаюсь, и это необходимо называть другими словами, но я думаю моя мысль будет вам ясна.
Навигация: меню, пейджинги
Я, как и многие наверное, человек привычки. Я привык что так правильно и что так удобно. Но есть же и очевидные вещи, которые идут вразрез с тем что правильно. Я говорю о противоречиях. На многих новостных сайтах и блогах, мы видим постраничную навигацию (paging) И вроде бы уже привыкли к одному и тому же направлению. Так ведь? Слева направо. Именно этот вектор вбит в нам с детства как Правильный. И на большинстве сайтов я вижу именно этот вектор. Мы его встречаем везде, в программах офиса, в браузерах файлов, и в бразуерах интернета.

Мы видим вектор именно слева направо, и при этом лево машинально ассоциируется с действием назад. Потому что в перед, а значит и направление вектора, это вправо В программах, к примеру тех же редакторах кода лево это отмена. Мы воспринимаем этот вектор как правильный. Он для нас объяснён подсознательно. Потому что даже в речи, к примеру как говорят об измене в семье — на лево; поддельные документы — левые документы; так уж заведено что все отрицательное, налево я имею ввиду если не утрировать. Отмена, Назад, Не правильно. Наш вектор, повторюсь — слева направо
Но иногда я встречаю непонятные для меня вещи. Честно говоря лично мой мозг в смятении когда я вижу подобные вещи, не могу их себе объснить. Но самое противное то что многие специалисты по юзабилити считают что так правильно! Или я не понимаю логики этих специалистов или что-то действительно не так с ихней логикой.

Такой вектор приводит меня в растерянность мгновенно. Указатель мыши движется в правый угол что бы нажать на кнопку/ссылку далее а нет! Свободен дядя, все с другой стороны. Первое что приходит в голову: дизайнер араб, у них же инверсия в письменности. Но тут я сразу же словил себя на мысли что то же самое можно сказать и про меня. Не много на другом примере.
Контролы справа(не в постраничной навигации)
Дело в том что мой лэптоп, не для работы который, а для жизни, живет под управлением Ubuntu. Мне нравиться среда Gnome и Ubuntu Unity нравится. Но. Как всегда маленькое но. Всегда настраиваю, как и большинство, интерфейс под себя. А вот собственно то что я считаю для себя удобным.

В данном случае, отправная точка, отсчёт координат начинается справа. Ну чем вам не арабский подход?

Руководствуясь точно такой же логикой я сделал навигационное меню в своем блоге справа.

В заключении
Объяснил я это себе достаточно просто. Мне удобнее меню, и прочие контролы справа потому что я правша, и как-то интуитивно я лучше воспринимаю когда, то же меню или сайдбар находиться справа. Но что касательно контента сайта, сайдбаров и прочего… это уже отдельная тема для разговора. Если хватит времени я подниму ее позже.
А вот что касается постраничной навигации, я все же убеждён что пейджинг с вектором справа на лево — это ошибка. Или просто необоснованный способ выделиться некоторых дизайнеров. Но опять же то мое мнение, возможно оно различно с мнением других людей. Хотя я не думаю что разработчики тех же, Chrome, Firefox, Opera, Safari (это самый простой пример, браузерами пользуются все) ошиблись значениях направления вектора.






