Это будет короткая заметка о том, насколько важно давать информацию посетителям не просто текстом, но и выделять ее цветом, и насколько плохо получается когда информация выделена неверно.
Грамотное выделение информации — отличный способ облегчить навигацию по сайту и дать возможность быстрее найти необходимую информацию. Практически это может быть сделано как в виде изображений (например, по знаку вопроса можно быстро найти какую-то справочную информацию), так и в виде выделения цветом.
Покажу наглядный пример, как можно существенно облегчить навигацию по сайту, используя цветовое выделение, и как можно ее запутать, если сделать это неправильно.
Столкнулся с этим я когда решил посмотреть программу и тезисы докладов конференции Рит++.
У них программа выложена в виде pdf-файла, а тезисы сделаны в виде обычного аккордеона на сайте. При этом в программе каждый доклад написан в блоке своего цвета.
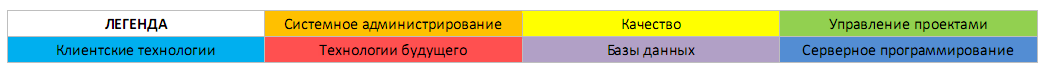
Тезисы:

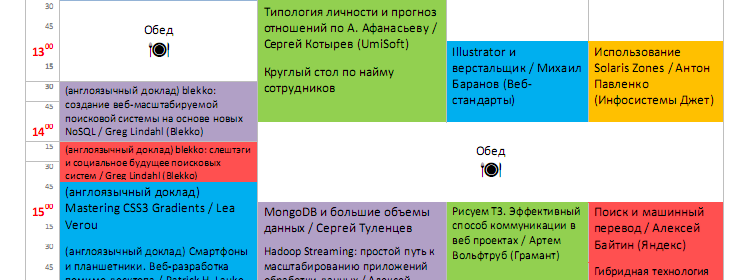
Доклады:

Очень удобно! Посмотрев, на каком фоне написан доклад, мы сразу можем быстро найти его тезис на сайте благодаря этой подсветке. Такое выделение цветом действительно очень сильно упрощает процесс навигации по сайту и уменьшает время поиска необходимой информации.
А теперь посмотрим как можно легким движением руки запороть все это благое начинание. Вот так:

Внимание! Цвета в pdf-файле отличаются от цветов на сайте.
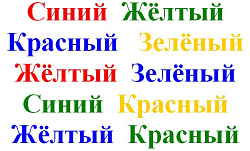
Теперь поиск тезисов для нужного доклада превращается в своеобразный тест Струпа

Мораль сей басни такова: делая такие хорошие и удобные вещи, как цветовое разделение информации, которое действительно облегчает поиск и навигацию, никогда не забывайте проконтролировать, чтобы цвета везде совпадали!
Грамотное выделение информации — отличный способ облегчить навигацию по сайту и дать возможность быстрее найти необходимую информацию. Практически это может быть сделано как в виде изображений (например, по знаку вопроса можно быстро найти какую-то справочную информацию), так и в виде выделения цветом.
Покажу наглядный пример, как можно существенно облегчить навигацию по сайту, используя цветовое выделение, и как можно ее запутать, если сделать это неправильно.
Столкнулся с этим я когда решил посмотреть программу и тезисы докладов конференции Рит++.
У них программа выложена в виде pdf-файла, а тезисы сделаны в виде обычного аккордеона на сайте. При этом в программе каждый доклад написан в блоке своего цвета.
Тезисы:

Доклады:

Очень удобно! Посмотрев, на каком фоне написан доклад, мы сразу можем быстро найти его тезис на сайте благодаря этой подсветке. Такое выделение цветом действительно очень сильно упрощает процесс навигации по сайту и уменьшает время поиска необходимой информации.
А теперь посмотрим как можно легким движением руки запороть все это благое начинание. Вот так:

Внимание! Цвета в pdf-файле отличаются от цветов на сайте.
Теперь поиск тезисов для нужного доклада превращается в своеобразный тест Струпа

Мораль сей басни такова: делая такие хорошие и удобные вещи, как цветовое разделение информации, которое действительно облегчает поиск и навигацию, никогда не забывайте проконтролировать, чтобы цвета везде совпадали!



