Комментарии 105
Невероятно!
0
А почему переходы между страничками не работают?
+20
Спросит внимательный заказчик…
+14
Ведь это же картинки! Ответит наш проект-менеджер. Принимайте дизайн, потом будем верстать :)
+7
Как вариант дальнейшего развития этого способа это ссылки на другие страницы через area =)
0
Почти так все и делают. Еще добавьте менеджеру функционал для отрисовываения кликабельных областей, что бы клиент и щелкал как в браузере. Загружая один эксиз за другим как по настоящему.
+3
А зачем пытаться картинку в прототип превращать? Разные немного задачи и разные деньги. :)
+5
Задача-то один раз и на полчаса, распространится на все будущие «смотрины», а уж эффект не оценим. Ибо вы сделали 90%, осталось 10, но для конечника это именно нужные для него 90%. Особенно если учесть навыки оценщиков.
+3
Ну уж про 1 раз и навсегда Вы как-то сильно позитивно написали…
+2
Эм, комменты, в стиле лебедевского линча, вы тоже каждый раз заново прописываете в коде? =)
0
И все же лучше делать прототипы сначала, а потом дизайн.
0
Сама система состоит из двух частей: размещение эскизов (ее написала специалист технической поддержки за 2-3 часа) и система размещения и отображения комментариев.
Комментарии добавляются щелчком мышки в нужном месте на картинке.
Как конкретно реализованы комментарии, вы можете уточнить у нашего технического директора unnamed777, именно он реализовывал данный функционал.
Задачи сделать из эскизов интерактивные прототипы не стояло — интерактивные прототипы мы делаем в других программах. Стояла задача сэкономить на объяснении клиенту, как будет выглядеть его сайт в браузере.
Сейчас картинку добавляет менеджер за полминуты. Код никто не пишет.
Комментарии добавляются щелчком мышки в нужном месте на картинке.
Как конкретно реализованы комментарии, вы можете уточнить у нашего технического директора unnamed777, именно он реализовывал данный функционал.
Задачи сделать из эскизов интерактивные прототипы не стояло — интерактивные прототипы мы делаем в других программах. Стояла задача сэкономить на объяснении клиенту, как будет выглядеть его сайт в браузере.
Сейчас картинку добавляет менеджер за полминуты. Код никто не пишет.
+2
страшно сочувствую вашему тех.диру если подобные задачи он должен собственно ручно решать, разработчики то в штате хоть есть?
0
Даже вот не знаю, что и ответить.
Да, конечно разработчики в штате есть. И очень хорошие.
А сделать возможность комментировать было личной инициативой тех. директора.
Да, конечно разработчики в штате есть. И очень хорошие.
А сделать возможность комментировать было личной инициативой тех. директора.
0
да, нормальня система. в чем-то удобная. Если хотите знать наш опыт, то вот идеальная схема похожа на эту:
— в обсуждении дизайна, приемке работ и т.д. могут принимать участие только ограниченный круг людей, прописанных в договоре.
— дизайн делается по ТЗ
— после утверждения какой либо концепции дизайна берется акт о принятии решения
— дизайн показывается заказчику в студии, на презентации присутствуют менеджер, разработчик интерфейсов и дизайнер.
и никаких отправок дизайна на мыло и т.д.
Почему? да просто потому что вы сделали клевый дизайн, показываете его вашему клиенту, ему все нравится, а потом он показывает его своему другу (или недайбоже своему подчиненному) и тот его обсирает просто чтобы самовыразиться и дело тут не в вашем умении или не умении, а в человеческой природе — все эксперты во всем. И денег много больше брать по такой схеме работая не нужно. Деньги берутся только за реальное изменение планов:
Коротко схема работы: почитал ТЗ, принял (подпись), посмотрел дизайн, сравнил с ТЗ, непонравилось, нашли консенсус, переделали, все понравилось (подпись), пошел к «друзьям», передумал, пришел говорить что нужно переделать — заплатил.
— в обсуждении дизайна, приемке работ и т.д. могут принимать участие только ограниченный круг людей, прописанных в договоре.
— дизайн делается по ТЗ
— после утверждения какой либо концепции дизайна берется акт о принятии решения
— дизайн показывается заказчику в студии, на презентации присутствуют менеджер, разработчик интерфейсов и дизайнер.
и никаких отправок дизайна на мыло и т.д.
Почему? да просто потому что вы сделали клевый дизайн, показываете его вашему клиенту, ему все нравится, а потом он показывает его своему другу (или недайбоже своему подчиненному) и тот его обсирает просто чтобы самовыразиться и дело тут не в вашем умении или не умении, а в человеческой природе — все эксперты во всем. И денег много больше брать по такой схеме работая не нужно. Деньги берутся только за реальное изменение планов:
Коротко схема работы: почитал ТЗ, принял (подпись), посмотрел дизайн, сравнил с ТЗ, непонравилось, нашли консенсус, переделали, все понравилось (подпись), пошел к «друзьям», передумал, пришел говорить что нужно переделать — заплатил.
+1
Хороший метод. Главное, что презентация проходит в студии — это экономит время на поездки.
Мы тоже после принятия дизайна подписываем акт. Даже после принятия главной страницы иногда подписываем.
Мы тоже после принятия дизайна подписываем акт. Даже после принятия главной страницы иногда подписываем.
0
Схема для студии хорошая, вопросов нет
Проблема в том, что не все клиенты, особенно крупные, будут по ней работать.
Также
Проблема в том, что не все клиенты, особенно крупные, будут по ней работать.
Также
0
PS. открыл ваше портфолио, не смог увеличить сканы дизайна, ушел.
0
Знавал я одного тех. дир.-а, среди прочих работ в конторе он и компы админил и лампочки вкручивал и еще тысячей дел занимался.
В зависимости от масштабов фирмы в это гордое звание можно вложить разные должностные обязанности.
В зависимости от масштабов фирмы в это гордое звание можно вложить разные должностные обязанности.
0
Мы думали про то чтобы дать возможность комментировать по верх уже сверстанного сайта. Но не придумали как легко вести историю версий уже сверстанных макетов.
0
Дали бы хоть движек… А то рассказ получился о том как правильно показать картинку не опытному человеку.
+1
Давно своей студии такую штуку хочу сделать, все времеи не хватает (
+2
Аналогично. Реализация такой системы требует времени примерно еще одного сайта.
0
Без системы комментариев это делается 2-3 часа. И позволит вам существенно сэкономить потом.
0
И без админки вообще, вы хотели сказать
0
С админкой. Стандартные ифоблоки битрикса.
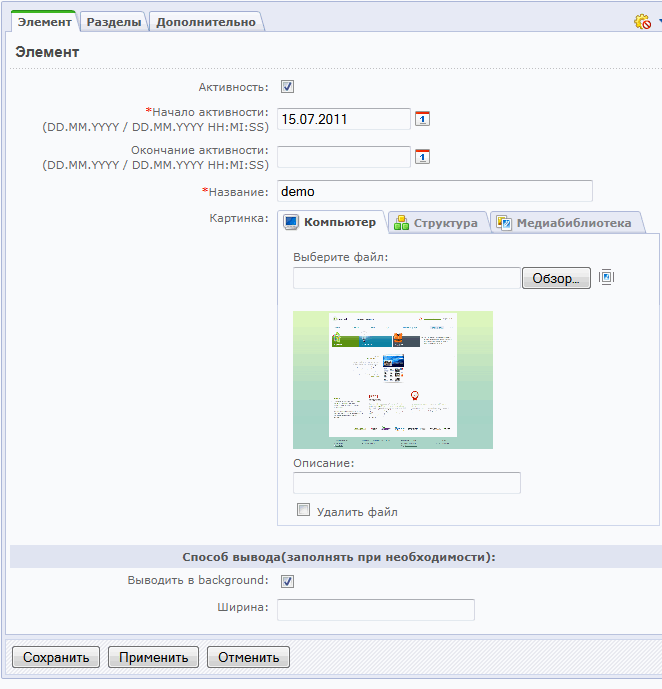
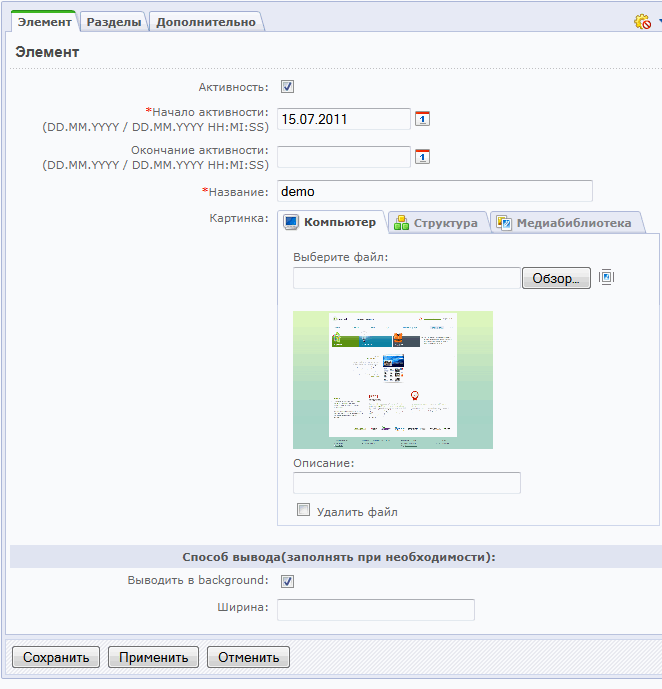
Вот как выглядит добавление картинки в админке:

А комментарии уже делаются в публичной части.
Вот как выглядит добавление картинки в админке:

А комментарии уже делаются в публичной части.
0
ох тыж жесть какая ваша админка битрикса.
+5
Либо вы крайне оптимистично сроки оцениваете (буквально чистое печатание кода измеряете), либо у вас хорошие программеры. Мне на такую систему с админкой день точно нужен, вероятно и больше, если админку удобную делать. Хотя я с zf работаю, а не с битриксом/прочей cms.
+1
Да, в данном случае это внутренний проект и он сделан был быстро.
0
В Битриксе это действительно не долго реализовать… если без излишеств.
+1
Да ну, без комментариев оно действительно за несколько часов делается, даже если не на битриксе, а на фреймворке каком-нить (на том же Codeigniter).
Ну, это если, конечно, админка простейшая (а надо ли больше?).
Комментарии — это уже сложнее, там на фронтенде работы много, да…
Ну, это если, конечно, админка простейшая (а надо ли больше?).
Комментарии — это уже сложнее, там на фронтенде работы много, да…
0
А что сэкономить, простите? Время на общении с заказчиком? Смешно.
Скорее просто уникальная и удобная фишка для студии.
Скорее просто уникальная и удобная фишка для студии.
0
Время на общение с заказчиком. 70 сайтов в год х 1 час на сайт = 70 часов в год.
0
Откуда целый час?
То есть вы с заказчиком вообще не разговариваете? 0_o
Расстановка комментов и заливка картинок также времени больше требует, по сравнению с обычным письмом в gmail.
Или вы час объясняете заказчику, как правильно скриншот открыть?
То есть вы с заказчиком вообще не разговариваете? 0_o
Расстановка комментов и заливка картинок также времени больше требует, по сравнению с обычным письмом в gmail.
Или вы час объясняете заказчику, как правильно скриншот открыть?
0
Приведу пример.
Как раз на одном из проектов удалось это протестировать:
До внедрения системы мы высылали макет и я лично минут по 30 рассказывал, как его открыть. Постоянно что-то не получалось.
После внедрения системы мы выслали ссылку. Дизайн был принят в течение 30 минут. все спорные моменты были сняты.
Как раз на одном из проектов удалось это протестировать:
До внедрения системы мы высылали макет и я лично минут по 30 рассказывал, как его открыть. Постоянно что-то не получалось.
После внедрения системы мы выслали ссылку. Дизайн был принят в течение 30 минут. все спорные моменты были сняты.
0
Важно! На одном и том же проекте с одним и тем же заказчиком!
0
Капец (простите). Хорошо что мне не попадались пока заказчики, неспособные дизайн на 100% открыть. Даже девушка с опытом работы на компьютере в пол-года открыла макет без затруднений и все правильно поняла.
И тем не менее глубоко сомневаюсь, что вы экономите 70 часов в год)
И тем не менее глубоко сомневаюсь, что вы экономите 70 часов в год)
0
Тут я думаю не только и не столько экономия времени, сколько экономия нервов. Дело в том, что макет не только нужно показать и объяснить что там и как, но и принять. А заказчик всегда сомневается и всегда переживает, особенно если макет не в том масштабе. =)
А тут ему показывают макет в наиболее приближенном к реальности виде, с комментариями в письменном виде, что дает время их осмыслить и понять. Очень и очень хороший подход. Я свои макеты без комментариев не отправляю. Комментарии — это путь к взаимопониманию сторон и пониманию что, как и почему сделано, что всегда благоприятно сказывается на проекте.
А тут ему показывают макет в наиболее приближенном к реальности виде, с комментариями в письменном виде, что дает время их осмыслить и понять. Очень и очень хороший подход. Я свои макеты без комментариев не отправляю. Комментарии — это путь к взаимопониманию сторон и пониманию что, как и почему сделано, что всегда благоприятно сказывается на проекте.
+1
А если сразу странички сверстать?
Так «ховеры» видно будет(динамики добавится), переходы работать будут и отпадут вопросы в будущем почему не как на картинке
Так «ховеры» видно будет(динамики добавится), переходы работать будут и отпадут вопросы в будущем почему не как на картинке
-10
Может и програмить сразу?
+16
Зачем программить? Вы о прототипах не слышали? Верстать — это конечно перебор, но сделать рабочий прототип в Axure — это хорошо. Сразу показываем как что работает. Это важно. Ну, конечно если бюджет на сайт 30к, то срать, а если что-то стоящее, то прототипирование — хороший тон.
+1
вы вообще понимаете о чем говорите? или так, абы ляпнуть
0
Конечно, понимаю.
Потратьте ещё 1 час на вёрстку и сможете избежать ещё 2 часа на обсуждение вопросов с клиентом. Profit! Разве не в этом суть?
Потратьте ещё 1 час на вёрстку и сможете избежать ещё 2 часа на обсуждение вопросов с клиентом. Profit! Разве не в этом суть?
0
это что же у вас за сайты такие и дизайны к ним, что на верстку надо потратить «еще 1 час».
прям как два пальца об асфальт
к тому же, динамику прекрасно можно передать и на эскизах или в презентации
прям как два пальца об асфальт
к тому же, динамику прекрасно можно передать и на эскизах или в презентации
+1
Вы на пример посмотрите сначала. Вы его 2 дня верстать собрались?
0
И, таки да, за час — как два пальца!
0
Если вы можете сверстать наш сайт за час — приходите к нам верстальщиком. Высокая зарплата.
+2
А можно psd в личку? Ради интереса посмотреть сколько времени займёт :)
0
можно просто посмотреть на текущую верстку по адресу itconstruct.ru
+1
Ну чтобы уж честь по чести дизайн порезать, а не с png или jpeg, просто интересно уложусь в час или нет :)
+1
выслал вам ссылку на psd. надеюсь, мы одинаково понимаем слово «верстка».
В нашей компании верстка — это набор html, css и картинок, которые точно передают дизайн (в том числе одинаково в разных браузерах)
озвучьте потом результат. ну и ради интереса — каждый сайт обычно содержит 2-10 внутренних страниц, их, по вашей логике, тоже верстать надо.
В нашей компании верстка — это набор html, css и картинок, которые точно передают дизайн (в том числе одинаково в разных браузерах)
озвучьте потом результат. ну и ради интереса — каждый сайт обычно содержит 2-10 внутренних страниц, их, по вашей логике, тоже верстать надо.
+1
ОГО товарищи…
А Ваша верстка состоит то из таблиц. Как-то несолидно что ли…
А Ваша верстка состоит то из таблиц. Как-то несолидно что ли…
+1
Отправил в личку, забыл сюда запостить,
Полтора часа вышло :)
Ну это div валидная и без JS хаков например на менюшку.
Жаль пруфы похерил,
снимал видео, а оно на минутах 20 из за какого то глюка остановилось, то есть всего пруфа нет
завтра если не лень будет пересниму :)
Полтора часа вышло :)
Ну это div валидная и без JS хаков например на менюшку.
Жаль пруфы похерил,
снимал видео, а оно на минутах 20 из за какого то глюка остановилось, то есть всего пруфа нет
завтра если не лень будет пересниму :)
+1
Итого, получается, что верстка одной страницы — 0,5 — 2 часа. Чтобы просто передать движение.
Если говорить о вашей работе, то это отличный и быстрый результат, вы молодец!
Если говорить применительно к бизнесу веб-студии и решаемой задачи, то на этапе работы над дизайном и согласования его это очень дорого — ведь у дизайна может быть очень много итераций.
Поэтому лучше без верстки.
Хотя, признаюсь, видел иногда псевдо-верстку — «Лишь бы нажималось». Но не уверен в финансовой эффективности данного подхода
Если говорить о вашей работе, то это отличный и быстрый результат, вы молодец!
Если говорить применительно к бизнесу веб-студии и решаемой задачи, то на этапе работы над дизайном и согласования его это очень дорого — ведь у дизайна может быть очень много итераций.
Поэтому лучше без верстки.
Хотя, признаюсь, видел иногда псевдо-верстку — «Лишь бы нажималось». Но не уверен в финансовой эффективности данного подхода
0
На прошлой работе тоже использовали подобный способ презентации, только всё вручную делали. Был шаблон html, в котором менялось имя файла макета. Вручную заливали на фтп.
Без комментирования, конечно.
С другой стороны, недавно на Яндекс.Субботнике рассказывали об html-прототипировании.
Без комментирования, конечно.
С другой стороны, недавно на Яндекс.Субботнике рассказывали об html-прототипировании.
+2
для резиновых сайтов всё равно придётся объяснять на пальцах
+5
А для фиксированных можно и простую картинку показать, без центрирования
Так что профит хоть и есть, но не сильно большой
Так что профит хоть и есть, но не сильно большой
+1
ни разу не видел клиента, который после вопроса, «А почему так мелко?»
задаст вопрос — «как дизайн будет выглядеть на разных мониторах»
один клиент не может задать оба вопроса — лишь один из них.
задаст вопрос — «как дизайн будет выглядеть на разных мониторах»
один клиент не может задать оба вопроса — лишь один из них.
+10
НЛО прилетело и опубликовало эту надпись здесь
Ага! У меня одни клиенты (два мужика занимающиеся ВЭД) привлекли своих жен. И советовались. И их фотографии на сайт поставили. Так что вместо двух клиентов получилось целых четыре. Как вспомню — так вздрогну.
+2
Описанный в статье метод снимает оба этих вопроса.
+1
У адобе есть продукт, которые многие недооценивают — Fireworks, кажется. Так вот он позволяет отлично экспортировать странички в ПДФ и, что еще более круто, создавать хтмл страничку с макетом сайта и с центрованием, где также можно выделить области, которые программа сделает ссылками, которые будут вести на другие странички.
+2
Такое решение облегчает некоторые вопросы по восприятию, но всё ровно, презентация должна быть сопутствующая. Желательно всегда в живой форме — лично, по скайпу, телефону.
Я еще прикладываю макет с наложенной модульной сеткой, и объясняю на этом примере почему «логотип такой маленький».
И всё линчевание тоже делать в живой форме, так как с таким инструментом, это превратится в игру. Заказчик будет сидеть и из пальца высасывать и придумывать косяки, раз такая возможность дана. Живьем можно на лету объяснить что и почему. Сэкономить время на бесполезную переписку.
Еще советую в этом решении, сразу после презентации удалять все эти макеты; что бы заказчик не стал рассылать ссылку по аське всем своим друзьям и знакомым «дизайнерам» что бы те помогли советом.
Вообще по возможности не оставлять промежуточные этапы работы.
Главное — первое впечатление.
Я еще прикладываю макет с наложенной модульной сеткой, и объясняю на этом примере почему «логотип такой маленький».
И всё линчевание тоже делать в живой форме, так как с таким инструментом, это превратится в игру. Заказчик будет сидеть и из пальца высасывать и придумывать косяки, раз такая возможность дана. Живьем можно на лету объяснить что и почему. Сэкономить время на бесполезную переписку.
Еще советую в этом решении, сразу после презентации удалять все эти макеты; что бы заказчик не стал рассылать ссылку по аське всем своим друзьям и знакомым «дизайнерам» что бы те помогли советом.
Вообще по возможности не оставлять промежуточные этапы работы.
Главное — первое впечатление.
+1
Согласен с вами, что обязательно, после отправки письма нужно позвонить и прокомментировать голосом.
Комментирование (то, что вы назвали «линчевание») НЕ делается клиентом. Это инструмент для нашего менеджера проектов.
Мы не удаляем макеты после презентации, только после завершения проекта. Заказчик имеет право смотреть дизайн в то время, в которое ему удобно. И показать друзьям мы тоже не можем ему запретить. Это политика нашей компании.
Комментирование (то, что вы назвали «линчевание») НЕ делается клиентом. Это инструмент для нашего менеджера проектов.
Мы не удаляем макеты после презентации, только после завершения проекта. Заказчик имеет право смотреть дизайн в то время, в которое ему удобно. И показать друзьям мы тоже не можем ему запретить. Это политика нашей компании.
+2
А… если так, то это действительно удобно.
+1
Мы тоже так показываем, вот про комментарии — отличная идея, молодцы, ребята
+1
комменты в стиле САЛ можно, кстати, делать на picbite.com (мой сайт, продал недавно) или на lynchelka.ru
+2
Чем не идея — сделать такую штуку публичной, что бы другие студии могли использовать ее у себя. Привязка к битриксу по сути не нужна, сделать загрузку картинок в разные папки на чистом php — не проблема.
Ну а создателям почет и слава.
Ну а создателям почет и слава.
+1
о, как же это все знакомо
0
Боже, какой идиотизм. Не пишите больше.
-7
Я когда то тоже думал что клиент откроет картинку не так как я задумал, и так оно и было. Плюс то что отправление картинки не дает ощущения того что ты на сайте. Но решение очень простое, я отправляю клиентам макеты уже года три вот так:
www.batik.org.ua/admin/nash.html
При щелчке переходишь на новую страницу. Туда я чаще всего делаю просто новую версию и все. И клиентам понятно что и как, и все просто как только это возможно. Там же есть и сетка модульная которая активируется кнопкой сверху.
Пока что такой вариант как бы он не был прост меня устраивает. Хотя есть и минусы — клиенты не всегда понимают что это лишь картинка, думая о том почему не происходит переход при щелчке по линкам.
www.batik.org.ua/admin/nash.html
При щелчке переходишь на новую страницу. Туда я чаще всего делаю просто новую версию и все. И клиентам понятно что и как, и все просто как только это возможно. Там же есть и сетка модульная которая активируется кнопкой сверху.
Пока что такой вариант как бы он не был прост меня устраивает. Хотя есть и минусы — клиенты не всегда понимают что это лишь картинка, думая о том почему не происходит переход при щелчке по линкам.
+2
Вручную делаете?
0
Там не сложно перевести на автоматический режим, но проще откровенно сказать просто в html файлик накидать пару картинок и все. Все остальное нарисуется само и высота окна подстроится под каждую картинку.
Я как то об автоматизации не думал, так как бывает создаю по несколько таких веток превью одновременно. Просто клиенту отправляю линки а они щелкают говорят что и как. Ниспадающая модульная сетка показывает как в макете все будет ровно выстроено. Я пользуюсь 960gs потому у меня вот так на 16 колонок все разбивается.
Я как то об автоматизации не думал, так как бывает создаю по несколько таких веток превью одновременно. Просто клиенту отправляю линки а они щелкают говорят что и как. Ниспадающая модульная сетка показывает как в макете все будет ровно выстроено. Я пользуюсь 960gs потому у меня вот так на 16 колонок все разбивается.
+1
а исходный код получить можно?
0
Да, конечно забирайте. Там все очень просто работает, в единственный html файл в тело кладете любые картинки, помечаете их классом source кажется и все. Скрипт подсчитает их и сделает перелистывание. Там конечно скрипт немного недописан, и может и кривоват, как-то оно работает все время и я не задумывался над ним вообще, потому мне стыдно только от части. :-)
0
Лично я использую Axure, что позволяет не только втиснуть дизайн в виде картинки но и показать интерактивность макета.
0
Интересная статья, спасибо. Но, однако, я отправлял множество дизайнов клиентам и никогда у меня не возникало проблем с тем, чтобы они не могли их правильно открыть. Может быть, мне везет просто пока)
+1
Вот же свежий стартап для этого www.invisionapp.com
+1
После этого 5 минутного демо видео хочется заплатить им денег:
www.viddler.com/explore/epicenter/videos/3/
www.viddler.com/explore/epicenter/videos/3/
0
Все кликали на картинку с ссылками?
0
Роман, а не хотите ли опубликовать решение в marketplace?
0
Зарегистрируйтесь на Хабре, чтобы оставить комментарий
Публикации
Изменить настройки темы

Как мы показываем дизайн сайта клиенту