Комментарии 57
Однозначно в закладки. Спасибо!
+10
Не поймите меня не правильно, но получается что теперь на хабре деляться плагинами для jQuery вместо того чтобы писать технические статьи, или «программистов» на jqeury нынче так много что выкладывать плагины популярно?
+6
Тем более на мобильных устройствах этим пользоваться невозможно! Ни iPhone, ни iPad, и, думаю андроид, так как там тоже webkit, не могут листать эти списки. Короче говоря не используйте что-то просто ради того что бы использовать!
+1
Но самое страшное и важное, чего не хватает в таких select плугинах — это управления с клавиатуры!
+2
В демо я вижу как и стандартных контролах один недостаток. Нет возможности очистить поле не добавляя пункт «не выбрано».
+2
А мне обычно не хватает возможностей input-select.
Вот что придумалось, глядя на демо:

Вот что придумалось, глядя на демо:

+2
0
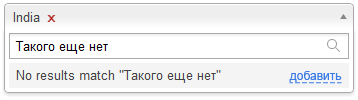
Реализовал демку, с кнопкой «Добавить». В jQuery версии невозможно добраться до основного класса Chosen, надо патчить либу, в Prototype версии класс лежит в window — проблем с расширением нет.
скрин habrastorage.org/storage1/1323aad6/a9f967f1/3c634b64/f03c19a8.jpg
скрин habrastorage.org/storage1/1323aad6/a9f967f1/3c634b64/f03c19a8.jpg
0
Multiple Select не удобный. Нельзя открыть список и выбрать сразу несколько элементов (по Ctrl).
+7
Контрол нужный, гораздо лучше чем аналогичный Autocomplete из jQuery UI, а вот есть ли возможность в нем не весь список сразу задавать, а подгружать через JSON с сервера? Без нее смысла нет в контроле мало, а в демках нет, может кто изучил вопрос?
+1
А топик-то в блоге AJAX. Ай-нанэ.
+1
Че он делает в «AJAX» я тоже не понял, скачал исходники, ни намека на AJAX нет, хотя JSON для подгрузки вариантов экономнее был бы.
+1
Сначала тоже удивился почему тут Ajax не используется.
Но все встает на свои места* если еще раз посмотреть на назначение данного плагина — ненавязчивая замена стандартных выпадающих списков.
* Кроме выбранного блога конечно.
Но все встает на свои места* если еще раз посмотреть на назначение данного плагина — ненавязчивая замена стандартных выпадающих списков.
* Кроме выбранного блога конечно.
0
«Меню»?
+3
НЛО прилетело и опубликовало эту надпись здесь
Надо бы доработать чуток =)


0
Интересно, а автопоиск строки происходит адекватно, если данные на кирилице? Автор статьи или кто-нить тестировал уже этот вопрос?
0
Очень удачная реализация с токи зрения удобства интерфейса. Спасибо!
0
НЛО прилетело и опубликовало эту надпись здесь
первый полезный пост ализара, ну надо же. ПОЗДРАВЛЯЮ ВАС, АЛИЗАР! ТЕПЕРЬ И ВЫ ПРИНОСИТЕ ПОЛЬЗУ ОБЩЕСТВУ!
-10
Чего вы так? У Ализара есть хорошие посты, те же переводы, например.
+1
НЛО прилетело и опубликовало эту надпись здесь
Проскакивал на хабре обзор на эту тему — кстати вот он — habrahabr.ru/company/aiken/blog/114927/
По-моему этот лучший. Спасибо человеку!
По-моему этот лучший. Спасибо человеку!
0
Столкнулся тут недавно с плагином, который рисует красивые checkbox-ы… Что бы вы думали? Он не перерисовывает их, когда им присваивается значение checked!
+1
А его можно развернуть и держать в развернутом состоянии? Несколько пунктов подряд чтобы выбрать больно много кликов надо.
0
Очень клевая штука. Но несколько странно использование атрибута title для текста по-умолчанию. Я бы заюзал placeholder, или если его нет у элемента select (лень проверять), то data-placeholder.
+1
Отлично,
Page up / Page Down не обрабатывает в списке
Page up / Page Down не обрабатывает в списке
0
All modern browsers are support (Firefox, Chrome, Safari and IE9).А что, Opera уже не modern browser?
+2
спасиб
0
В опере клавиши глючат слегка, а так прикольно.
0
супер, это реально красивая штука и очень удобная
0
НЛО прилетело и опубликовало эту надпись здесь
Отличная реализация! Единственное чего не хватает для полного счастья — различные Event'ы. Мне вот например очень нужно событие hover, чтобы при наведении курсора мышки на элемент выпадающего меню где-то рядом я мог бы отобразить подсказку по этому элементу меню.
0
А почему Вы пишете о Chosen во блоге о JavaScript, а не в специальном блоге jQuery? Только потому, что форки есть?
0
Каким образом можно заблокировать элемент на изменение, раскрашенный с помощью Chosen? Простой disabled не работает.
0
Я ждал этого класса!
Спасибо Вам :-)
Спасибо Вам :-)
0
Зарегистрируйтесь на Хабре, чтобы оставить комментарий
Chosen: сделай выпадающие списки более дружественными