Скрипт HabrAjax, который задуман для поддержки юзерстилей, в котором реализованы функции, совпадающие с пожеланиями об интерфейсе, за последние несколько дней после публикации стремительно приближается к релизу. Сделана и сносно работает вся основная функциональность на страницах с различной вёрсткой, что составляло основную долю трудоёмкости. Работают QA и старые страницы (Избранное, Свои, блоги компаний, поиск) — везде работает подгрузка статей и комментариев без перезагрузки ленты анонсов.
Добавлена ещё одна важная часть скриптов — возможность корректной работы без применения особых стилей ZenComment (в заметке ниже проливается свет на этот загадочный режим), в старом (существующем сейчас) дизайне страниц. Именно этого не хватало 90% пользователей, которые были не готовы перейти на новый дизайн вместо привычных очертаний и размеров старого.
Пусть они и сейчас не готовы, но большее удобство некоторых функций в новом дизайне сделают своё дело, и идущий постигнет Дзен.
Для совместимости пришлось дописать небольшую группу переходных стилей, которые подгоняют нововведения скрипта под старый дизайн, потому что все они изначально заточены под новый. Кое-где получилось не очень изящно — например, горизонтальная полоса прокрутки в фрейме половинной высоты, но что делать, если взялись использовать старый вид страницы — не менять же её полностью на новый. Зато, получилось так, что, включив Sylish со стилями (в Firefox), мы одним движением руки переходим к новому дизайну, построенному на стилях ZenComment. (В других браузерах будет то же, но с несколько большим числом манипуляций с переключением стилей.)
Стили ZenComment — совершенно атомная вещь, смысл которой поняли ещё немногие, и это не удивительно. Работа в стиле «дзен» — действительно, по образу и поведению сильно отличается от привычных страниц. Поэтому постигать дзен я бы рекомендовал не сразу, а миновав две ступени развития.
1. Старый дизайн со скриптом HabrAjax. Он посеет сомнения в правильности смотрения через призму бытия.
2. Новый дизайн в стиле «Компакт» — он тоже заложен в стили ZenComment и включается в них 2 способами — правкой 1 символа в стилях или переключением режима через HabrAjax. И только после этого, после освоения «Компакта» и уверенной работы в нём, рекомендуется постигать «Дзен». И мне тоже больше нравится Компакт — видимо, я не дорос ещё до Дзена.
3. Что такое «Дзен»? Как и все подобные аллегории, Дзен в нашем случае — это состояние показа комментариев, когда на экране не остаётся ничего лишнего — только серое поле и текст. И линии, описывающие структуру.
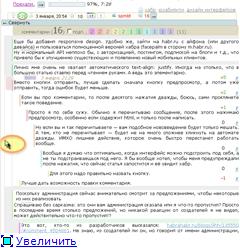
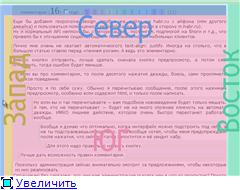
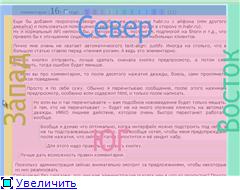
Это — самый скрытный режим из общей философии Дзена. Под стилем Дзен собраны целых 4 режима разной степени скрытости, которые вызываются просто движениями мыши. Назовём их условно через стороны света, потому что примерно в таких сторонах окна нужно располагать мышь, чтобы их увидеть.
«Север» — самый скрытный режим. Виден текст сообщений и серые поля зазоров между ними. Ни имён, ни дат, ни оценок. Мышь нужно навести на тонкую полоску слева от колонки комментариев, примерно 6 пикс. шириной. (Или на заголовок комментариев.)

«Восток» — белые поля. К комментариям добавляются имена авторов и больше ничего. Если не считать тех же вспомогательных линий для структуры дерева комментариев. Мышь надо наводить справа или убрать совсем из окна.

«Юг» — наибольшее благоприятствование информации, видим всё для сообщения и предыдущих сообщений ветви, если навели мышь на заголовок сообщения. Оценки, кнопки, дата, подпись — всё есть. Соседние ветки покрыты серым мраком, только текст, как для «Севера».

«Запад» — если навести не на тонкую полоску слева, а чуть правее, до 20 пикселей, высветится только первый уровень с автором и датой, остальные имена будут скрыты, но показаны все оценки ветви. Да, это то же, что «Юг», но для корня ветви.

Для наглядности, показаны области различных режимов Дзена различными цветами. Обращаем внимание, что «Восток» охватывает всё вокруг, а «Север» занимает две прямоугольных области, а не одну, поэтому прокруткой мыши легко находиться в режиме «Север» (равно как и «Запад»).

Вот такая философия, очень непривычная с этим мельканием серых полей. Может быть, в конце концов, мы остановимся на белом фоне Дзена. Ничто не мешает переписать несколько цветов полей, чтобы «Север» был таким же белым, как «Восток», но исчезли бы имена авторов.
Специально для Дзена я написал настройку, скрывающую аватары — они не укладывались своей суетой в схему чистоты. Аватары видны по наведению на них. Кое-где в старых вёрстках сайта аватары видны постоянно, но это нормально для старых вёрсток (в блогах компаний). Можно преодолеть, но погоды они не делают.
Можно заметить, что старая вёрстка у блогов компаний не содержит режима Дзен. Совершенно верно, потому что он создавался в октябре 2011-го, с момента появления новой вёрстки и на базе неё. Новая вёрстка Вопросов-Ответов тоже его не содержит. Возможно, этого будет не нужно.
Но это потом. Сейчас мы — на первой стадии постижения Дзена. Мы включаем старый дизайн. Точнее, его не надо включать, он есть, и новые стили ничего к нему не добавят. Нужно установить HabrAjax версии 0.73 и выше. Если новые стили ZenComment установлены, отключите их строкой меню Stylish «Turn all styles off». Перезагружать страницу не нужно, всё новое исчезнет. Останутся только скрипты HabrAjax.
Пусть со старым дизайном перемены не такие разительные и удобные, но многочисленные функции скриптов работают, практически все, и их можно в любых комбинациях отключать. В результате, скрипт и стили выдерживают огромную комбинаторность настроек и ситуаций с выбором браузеров, с просмотром типов страниц. Появляются инструменты, помогающие выбрать настройки под себя и дающие дополнительные удобства. Их перечень занимает не одну страницу и был кратко описан в предыдущей статье, а частично — на странице скрипта. Совсем их не описывать нельзя — о некоторых можно даже не догадаться (как открыть результаты поиска по сайту в новом окне, убрать кнопки Твиттера и добавить Google+ и т.д.). И где же описывать, как не на сайте, для которого скрипт сделан. Приведём ещё одну порцию иллюстраций.
Немного о стиле скриптов и планах поддержки. Вследствие мощного комбинаторного смешения режимов, могущих быть на страницах сайта (разные вёрстки, разные браузеры и даже комбинация вёрсток разных страниц — кто смотрел, как устроен сайт, тот знает), стиль скрипта — весьма запутанный. Опыт показывает, что очередные ломки вёрсток на сайте приводят к долгим восстановлениям функциональности. Он требует иного подхода к своему построению, создающему меньшую зависимость от сайта, которая есть сейчас. Но скрипт с нынешней зависимостью уже существует, работает и будет поддерживаться, пока не появится более продвинутая в идейном плане реализация иного дизайна.
Даже в нынешней реализации предполагается некоторое развитие функциональности. Скрипт будет работать как основа для скриптов-плагинов, пользующихся базовыми функциями основного скрипта. Даже существующий набор функций хорошо было бы разбить на 5-6 плагинов, чтобы ломка строения сайта не приводила к долгим провалам в работоспособности. Тогда плагины восстанавливались бы по очереди, и каждый плагин был бы проще одной целой программы. Новые функции также будет проще добавлять через плагины, а трогать старые — только по необходимости подстройки к сайту.
Пусть мы стремились сохранить старый дизайн, но в некоторых местах его пришлось подправить, чтобы изменения смотрелись не так плохо. Самое заметное изменение — это расцвечивание комментариев по авторам и по их количеству. Это свойство успело собрать много комментариев из-за своей пестроты. Если мы хотим оставить (не отключать) это свойство, надо как-то распорядиться с расцвеченными кнопками «Ответить», чтобы они не смешивали своим видом структуру ответов. Не придумано ничего нового, как то же решение, что было в Дзен-комменте: поставить кнопки слева и вертикально. Они своим видом создают «стенку» у сообщения и хорошо выделяют сдвиги уровней. Можно мириться с пестротой, если ничего нового не придумано.
Прежние фото были из Firefox, теперь перейдём для разнообразия, к Хрому. Выглядят страницы с комментариями приблизительно так:

Как видим — результаты скрипта показаны, но с более привычной расстановкой блоков. Чувствуется неряшливость, потому что смешаны разные стили, неточно выверены размеры. В общем, для не самого основного режима работы скрипта это терпимо. Этого достаточно для переходного периода, когда захочется смотреть более компактно.
Когда вы ощутили в себе силы ступить на следующую ступеньку, для начала потребуется включить настройку «встроенные стили ZenComment» (или вместо этого подключить внешние стили), а чтобы не попасть в сложный режим «Дзен» — ещё включить "режим комментариев «компакт» ". (Всё это пока что из-за версии «беты» нужно делать прямо в коде скрипта, ставя 0 или 1 для переменных настроек.) Будет всегда белый фон во всех положениях мыши. От движений мыши зависит только появление кнопок ответов. Так выглядит режим "Компакт":

Все фото снимались после подгрузки статьи без перезагрузки страницы ленты. Поэтому на них нет стрелок оценивания и звёздочек избранного и есть кнопки «Свернуть». При просмотре одиночных статей появляются кнопки оценок по разные стороны от чисел. Сообщения — чуть более раздвинуты, чем в Дзене, но более сжаты, чем в классике.
Так, постепенно, от знакомого к новому, предлагается проделать путь постижения Дзена. Чем больше будет постигших Дзен, тем богаче станет сообщество пользователей скриптов и ценителей возвышенных интерфейсов. Больше база пользователей — больше разработчиков, достигающих прекрасного. Больше разработчиков — больше сайтов с удобными интерфейсами.
UPD 6.01, 12.00: Выложена версия 0.74 HabrAjax и 2.04 ZenComment.
Кроме плановых доработок, основные из которых — завершение покрытия скриптом вопросов и ответов (QA) и сохранение настроек — несколько правок багов, которые подсказали комментаторы и багрепорты в Реформале. Так, сделаны замеченные баги в Опере, поправлен небольшой баг в Хроме по автоопределению наличия юзерстилей и вёрстка в нём.
Ниже — вид ленты QA с подгруженным вопросом и ответами (после того как кликнули по кнопке «N ответов»).

Добавлена ещё одна важная часть скриптов — возможность корректной работы без применения особых стилей ZenComment (в заметке ниже проливается свет на этот загадочный режим), в старом (существующем сейчас) дизайне страниц. Именно этого не хватало 90% пользователей, которые были не готовы перейти на новый дизайн вместо привычных очертаний и размеров старого.
Пусть они и сейчас не готовы, но большее удобство некоторых функций в новом дизайне сделают своё дело, и идущий постигнет Дзен.
Для совместимости пришлось дописать небольшую группу переходных стилей, которые подгоняют нововведения скрипта под старый дизайн, потому что все они изначально заточены под новый. Кое-где получилось не очень изящно — например, горизонтальная полоса прокрутки в фрейме половинной высоты, но что делать, если взялись использовать старый вид страницы — не менять же её полностью на новый. Зато, получилось так, что, включив Sylish со стилями (в Firefox), мы одним движением руки переходим к новому дизайну, построенному на стилях ZenComment. (В других браузерах будет то же, но с несколько большим числом манипуляций с переключением стилей.)
Что такое «Дзен»?
Стили ZenComment — совершенно атомная вещь, смысл которой поняли ещё немногие, и это не удивительно. Работа в стиле «дзен» — действительно, по образу и поведению сильно отличается от привычных страниц. Поэтому постигать дзен я бы рекомендовал не сразу, а миновав две ступени развития.
1. Старый дизайн со скриптом HabrAjax. Он посеет сомнения в правильности смотрения через призму бытия.
2. Новый дизайн в стиле «Компакт» — он тоже заложен в стили ZenComment и включается в них 2 способами — правкой 1 символа в стилях или переключением режима через HabrAjax. И только после этого, после освоения «Компакта» и уверенной работы в нём, рекомендуется постигать «Дзен». И мне тоже больше нравится Компакт — видимо, я не дорос ещё до Дзена.
3. Что такое «Дзен»? Как и все подобные аллегории, Дзен в нашем случае — это состояние показа комментариев, когда на экране не остаётся ничего лишнего — только серое поле и текст. И линии, описывающие структуру.
Это — самый скрытный режим из общей философии Дзена. Под стилем Дзен собраны целых 4 режима разной степени скрытости, которые вызываются просто движениями мыши. Назовём их условно через стороны света, потому что примерно в таких сторонах окна нужно располагать мышь, чтобы их увидеть.
«Север» — самый скрытный режим. Виден текст сообщений и серые поля зазоров между ними. Ни имён, ни дат, ни оценок. Мышь нужно навести на тонкую полоску слева от колонки комментариев, примерно 6 пикс. шириной. (Или на заголовок комментариев.)

«Восток» — белые поля. К комментариям добавляются имена авторов и больше ничего. Если не считать тех же вспомогательных линий для структуры дерева комментариев. Мышь надо наводить справа или убрать совсем из окна.

«Юг» — наибольшее благоприятствование информации, видим всё для сообщения и предыдущих сообщений ветви, если навели мышь на заголовок сообщения. Оценки, кнопки, дата, подпись — всё есть. Соседние ветки покрыты серым мраком, только текст, как для «Севера».

«Запад» — если навести не на тонкую полоску слева, а чуть правее, до 20 пикселей, высветится только первый уровень с автором и датой, остальные имена будут скрыты, но показаны все оценки ветви. Да, это то же, что «Юг», но для корня ветви.

Для наглядности, показаны области различных режимов Дзена различными цветами. Обращаем внимание, что «Восток» охватывает всё вокруг, а «Север» занимает две прямоугольных области, а не одну, поэтому прокруткой мыши легко находиться в режиме «Север» (равно как и «Запад»).

Вот такая философия, очень непривычная с этим мельканием серых полей. Может быть, в конце концов, мы остановимся на белом фоне Дзена. Ничто не мешает переписать несколько цветов полей, чтобы «Север» был таким же белым, как «Восток», но исчезли бы имена авторов.
Специально для Дзена я написал настройку, скрывающую аватары — они не укладывались своей суетой в схему чистоты. Аватары видны по наведению на них. Кое-где в старых вёрстках сайта аватары видны постоянно, но это нормально для старых вёрсток (в блогах компаний). Можно преодолеть, но погоды они не делают.
Можно заметить, что старая вёрстка у блогов компаний не содержит режима Дзен. Совершенно верно, потому что он создавался в октябре 2011-го, с момента появления новой вёрстки и на базе неё. Новая вёрстка Вопросов-Ответов тоже его не содержит. Возможно, этого будет не нужно.
Но это потом. Сейчас мы — на первой стадии постижения Дзена. Мы включаем старый дизайн. Точнее, его не надо включать, он есть, и новые стили ничего к нему не добавят. Нужно установить HabrAjax версии 0.73 и выше. Если новые стили ZenComment установлены, отключите их строкой меню Stylish «Turn all styles off». Перезагружать страницу не нужно, всё новое исчезнет. Останутся только скрипты HabrAjax.
Дао старого дизайна
Пусть со старым дизайном перемены не такие разительные и удобные, но многочисленные функции скриптов работают, практически все, и их можно в любых комбинациях отключать. В результате, скрипт и стили выдерживают огромную комбинаторность настроек и ситуаций с выбором браузеров, с просмотром типов страниц. Появляются инструменты, помогающие выбрать настройки под себя и дающие дополнительные удобства. Их перечень занимает не одну страницу и был кратко описан в предыдущей статье, а частично — на странице скрипта. Совсем их не описывать нельзя — о некоторых можно даже не догадаться (как открыть результаты поиска по сайту в новом окне, убрать кнопки Твиттера и добавить Google+ и т.д.). И где же описывать, как не на сайте, для которого скрипт сделан. Приведём ещё одну порцию иллюстраций.
Немного о стиле скриптов и планах поддержки. Вследствие мощного комбинаторного смешения режимов, могущих быть на страницах сайта (разные вёрстки, разные браузеры и даже комбинация вёрсток разных страниц — кто смотрел, как устроен сайт, тот знает), стиль скрипта — весьма запутанный. Опыт показывает, что очередные ломки вёрсток на сайте приводят к долгим восстановлениям функциональности. Он требует иного подхода к своему построению, создающему меньшую зависимость от сайта, которая есть сейчас. Но скрипт с нынешней зависимостью уже существует, работает и будет поддерживаться, пока не появится более продвинутая в идейном плане реализация иного дизайна.
Даже в нынешней реализации предполагается некоторое развитие функциональности. Скрипт будет работать как основа для скриптов-плагинов, пользующихся базовыми функциями основного скрипта. Даже существующий набор функций хорошо было бы разбить на 5-6 плагинов, чтобы ломка строения сайта не приводила к долгим провалам в работоспособности. Тогда плагины восстанавливались бы по очереди, и каждый плагин был бы проще одной целой программы. Новые функции также будет проще добавлять через плагины, а трогать старые — только по необходимости подстройки к сайту.
Дизайн сквозь призму HabrAjax — классический вариант
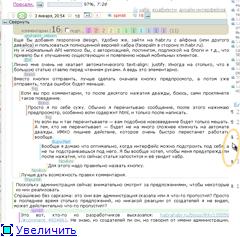
Пусть мы стремились сохранить старый дизайн, но в некоторых местах его пришлось подправить, чтобы изменения смотрелись не так плохо. Самое заметное изменение — это расцвечивание комментариев по авторам и по их количеству. Это свойство успело собрать много комментариев из-за своей пестроты. Если мы хотим оставить (не отключать) это свойство, надо как-то распорядиться с расцвеченными кнопками «Ответить», чтобы они не смешивали своим видом структуру ответов. Не придумано ничего нового, как то же решение, что было в Дзен-комменте: поставить кнопки слева и вертикально. Они своим видом создают «стенку» у сообщения и хорошо выделяют сдвиги уровней. Можно мириться с пестротой, если ничего нового не придумано.
Прежние фото были из Firefox, теперь перейдём для разнообразия, к Хрому. Выглядят страницы с комментариями приблизительно так:

Как видим — результаты скрипта показаны, но с более привычной расстановкой блоков. Чувствуется неряшливость, потому что смешаны разные стили, неточно выверены размеры. В общем, для не самого основного режима работы скрипта это терпимо. Этого достаточно для переходного периода, когда захочется смотреть более компактно.
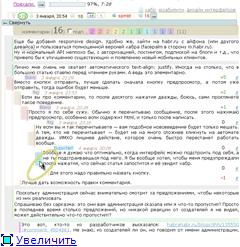
Когда вы ощутили в себе силы ступить на следующую ступеньку, для начала потребуется включить настройку «встроенные стили ZenComment» (или вместо этого подключить внешние стили), а чтобы не попасть в сложный режим «Дзен» — ещё включить "режим комментариев «компакт» ". (Всё это пока что из-за версии «беты» нужно делать прямо в коде скрипта, ставя 0 или 1 для переменных настроек.) Будет всегда белый фон во всех положениях мыши. От движений мыши зависит только появление кнопок ответов. Так выглядит режим "Компакт":

Все фото снимались после подгрузки статьи без перезагрузки страницы ленты. Поэтому на них нет стрелок оценивания и звёздочек избранного и есть кнопки «Свернуть». При просмотре одиночных статей появляются кнопки оценок по разные стороны от чисел. Сообщения — чуть более раздвинуты, чем в Дзене, но более сжаты, чем в классике.
Так, постепенно, от знакомого к новому, предлагается проделать путь постижения Дзена. Чем больше будет постигших Дзен, тем богаче станет сообщество пользователей скриптов и ценителей возвышенных интерфейсов. Больше база пользователей — больше разработчиков, достигающих прекрасного. Больше разработчиков — больше сайтов с удобными интерфейсами.
UPD 6.01, 12.00: Выложена версия 0.74 HabrAjax и 2.04 ZenComment.
Кроме плановых доработок, основные из которых — завершение покрытия скриптом вопросов и ответов (QA) и сохранение настроек — несколько правок багов, которые подсказали комментаторы и багрепорты в Реформале. Так, сделаны замеченные баги в Опере, поправлен небольшой баг в Хроме по автоопределению наличия юзерстилей и вёрстка в нём.
Ниже — вид ленты QA с подгруженным вопросом и ответами (после того как кликнули по кнопке «N ответов»).







