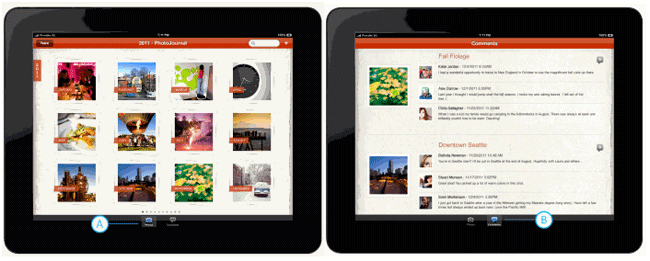
Чтобы помочь разработчикам под iPad портировать приложения на планшеты Windows 8, компания Microsoft опубликовала на портале Windows Dev Center кейс с демонстрацией, как дизайн Metro-приложения отличается от дизайна iPad. Для примера взяли некое вымышленное приложение, онлайновый календарь фотографий и видео с комментариями. Показано, как информация подаётся на iPad, и как то же самое должно выглядеть в Metro.

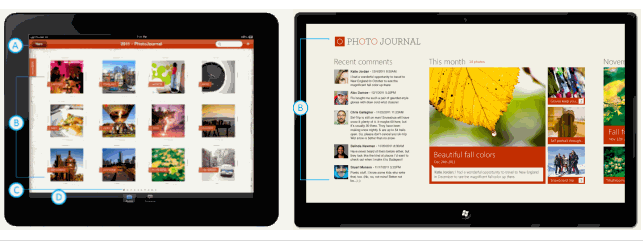
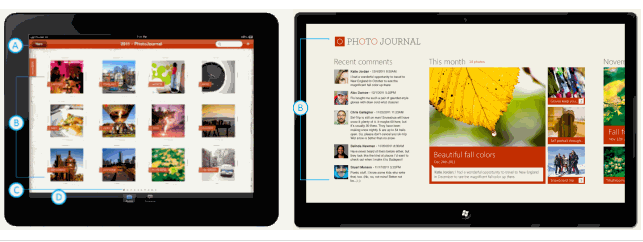
На конкретных примерах показываются ключевые отличия. Например, в Windows 8 внимание пользователя больше сконцентрировано на контенте приложения за счёт отсутствия некоторых элементов интерфейса: верхней панели навигации, интерфейса пагинации, то есть разбиения на страницы, нижней панели табов.
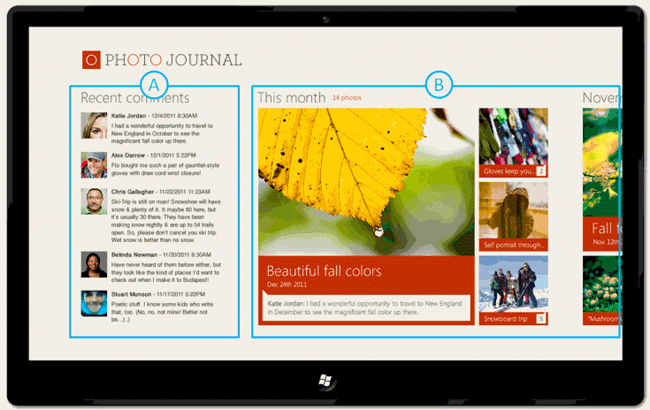
На главную страницу приложения выводится больше контекстной информации, а сами картинки оформляются в другом стиле: без рамок, с меньшими интервалами.

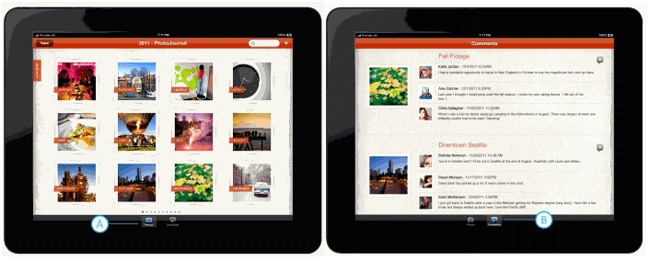
Иерархию навигации iPad-приложений нужно упростить до одного уровня. Например, в iPad-приложении нижняя панель табов отвечает за переключение между двумя экранами: просмотр фотографий и просмотр комментариев.

В интерфейсе Metro всё это упрощается до одного уровня.

Жесты вместо пальца. Чтобы выбрать год календаря, в iPad приложении пальцем нажимается кнопка «Год» и выбирается нужный год из выпадающего списка. В Metro это делается жестом двумя пальцами, а интерфейс календаря соответствует стилю Metro.

В кейсе Microsoft речь идёт об отличиях iPad/Metro в стиле управления, реализации горизонтальной и вертикальной ориентации приложения, режимов просмотра, уведомлений и жестов на тачскрине.
Это руководство предназначено, в первую очередь, для дизайнеров. Кроме него, выпущены отдельные руководство по продаже приложений Windows 8, а также руководство для разработчиков.

На конкретных примерах показываются ключевые отличия. Например, в Windows 8 внимание пользователя больше сконцентрировано на контенте приложения за счёт отсутствия некоторых элементов интерфейса: верхней панели навигации, интерфейса пагинации, то есть разбиения на страницы, нижней панели табов.
На главную страницу приложения выводится больше контекстной информации, а сами картинки оформляются в другом стиле: без рамок, с меньшими интервалами.

Иерархию навигации iPad-приложений нужно упростить до одного уровня. Например, в iPad-приложении нижняя панель табов отвечает за переключение между двумя экранами: просмотр фотографий и просмотр комментариев.

В интерфейсе Metro всё это упрощается до одного уровня.

Жесты вместо пальца. Чтобы выбрать год календаря, в iPad приложении пальцем нажимается кнопка «Год» и выбирается нужный год из выпадающего списка. В Metro это делается жестом двумя пальцами, а интерфейс календаря соответствует стилю Metro.

В кейсе Microsoft речь идёт об отличиях iPad/Metro в стиле управления, реализации горизонтальной и вертикальной ориентации приложения, режимов просмотра, уведомлений и жестов на тачскрине.
Это руководство предназначено, в первую очередь, для дизайнеров. Кроме него, выпущены отдельные руководство по продаже приложений Windows 8, а также руководство для разработчиков.



