Комментарии 36
Узнаю любимый институт. Опять занимаются какой-то устаревшей и унылой херней.
+4
Уже устаревшей? Вот тебе раз. А что сейчас неустаревшее для тестирование интерфейсов в реальных условиях. Поделитесь знанием, мы обязательно им воспользуемся.
0
В реальной жизни интерфейсы после запуска проекта не тестируют. Есть разработчики инетрфейсов — это замечательные люди и крайне нужная в наше время профессия, которой разумеется в ИТМО не обучают. И нужная она в первую очередь потому что именно от них больше чем на 50% (я не хочу как разработчик опускать свою стоимость ниже их) зависит взлетит проект или нет. Не должно быть никаких тестировщиков интерфейсов — это просто рыба-прилипала, это бред, который в реальной жизни не нужен.
Запустили проект, прошли первые недели или месяцы — он не взлетел. Все. Никакие тесты, никакие тестировщики вам уже не помогут. Вы просрали время на ненужные вещи в то время когда разрабатывали проект.
Да, разумеется вы скажете, что вы в закрытой бете и вы тестируете ваш интерфейс чтобы он был максимально удобен. На что я могу сказать — гон. Проект запускаются в наше время с коленок за считанные недели-месяцы. А не выкатываются, а потом допиливаются на бедных итмовских студентах за марсы и баунти. Потому я и пишу — как и многие в ИТМО (приведу 2 примера — ЦДО и QD) вы вместо полезных дел занимаетесь ненужной и унылой херней.
(написано по просьбе 1999)
Запустили проект, прошли первые недели или месяцы — он не взлетел. Все. Никакие тесты, никакие тестировщики вам уже не помогут. Вы просрали время на ненужные вещи в то время когда разрабатывали проект.
Да, разумеется вы скажете, что вы в закрытой бете и вы тестируете ваш интерфейс чтобы он был максимально удобен. На что я могу сказать — гон. Проект запускаются в наше время с коленок за считанные недели-месяцы. А не выкатываются, а потом допиливаются на бедных итмовских студентах за марсы и баунти. Потому я и пишу — как и многие в ИТМО (приведу 2 примера — ЦДО и QD) вы вместо полезных дел занимаетесь ненужной и унылой херней.
(написано по просьбе 1999)
-4
Спасибо за объяснение.
Я во многом разделяю позицию про то что взлетел проект или нет можно понять достаточно быстро. В нашем проекте к сожалению были достаточно сложные технологии которые никак нельзя сделать за считанные дни, я имею в виде технологию Operational Transformation, в проблемах с ее реализацией споткнулись мега гуру из гугла на проекте google wave. И во многом у нас получилось потому что они рассказали о своих ошибках и мы смогли их избежать. Мы потратили на разработку beta-версии полгода. Наверника можно было урезать что-то еще и сделать быстрее, но я считаю это неплохой результат.
Говорить что наш проект не взлетел пока рано. Все таки у нас достаточно быстро растет кол-во пользователей. Покрайней мере как раз в ногу с тем как мы успеваем масштабировать производительность. Если учитывать что мы не вкладывались в рекламу то вообще хорошо растем. Еще очень круто что у нас есть пользователи которые помогают нам с разработкой. В том числе наша команда CTF blog.rizzoma.com/2012/04/12/hackers-collaboration-tool/ — там такие мозги что очень здорово помогают проекту.
По поводу допиливания интерфейсов на студентах ИТМО. Ну да это обратная сторона Agile подхода. Делать сначала какашку, а потом ее улучшать. По поводу инкубатора QD мы там не сидим к сожалению я заезжал туда на денек зачеты сдать. Мы хотели сделать там офис, но как-то это было слишком геморно в итоге забили, к тому же в Питере сейчас никто из нашей команды не живет.
Еще совсем непонятно как это разрабатывать интерфейсы и не тестировать их. Тут я на 100% не согласен. Как минимум потому что в разных странах разное восприянтие. (Сейчас у нас основная масса пользователей из US и EU) Плюс ко всему я считаю что работа по улучшению интерефейса это непрерывный процесс который можно делать на протяжении всего проекта. Вот пару месяцев назад мы общались с разработчиками из Evernote (я думаю вы не будете говорит ьчто это неуспешный проект). И они говорили что очень плохо у них с интерфейсами и нужно им продумывать как им шарить заметки. Я считаю что они праивльно делают.
Я во многом разделяю позицию про то что взлетел проект или нет можно понять достаточно быстро. В нашем проекте к сожалению были достаточно сложные технологии которые никак нельзя сделать за считанные дни, я имею в виде технологию Operational Transformation, в проблемах с ее реализацией споткнулись мега гуру из гугла на проекте google wave. И во многом у нас получилось потому что они рассказали о своих ошибках и мы смогли их избежать. Мы потратили на разработку beta-версии полгода. Наверника можно было урезать что-то еще и сделать быстрее, но я считаю это неплохой результат.
Говорить что наш проект не взлетел пока рано. Все таки у нас достаточно быстро растет кол-во пользователей. Покрайней мере как раз в ногу с тем как мы успеваем масштабировать производительность. Если учитывать что мы не вкладывались в рекламу то вообще хорошо растем. Еще очень круто что у нас есть пользователи которые помогают нам с разработкой. В том числе наша команда CTF blog.rizzoma.com/2012/04/12/hackers-collaboration-tool/ — там такие мозги что очень здорово помогают проекту.
По поводу допиливания интерфейсов на студентах ИТМО. Ну да это обратная сторона Agile подхода. Делать сначала какашку, а потом ее улучшать. По поводу инкубатора QD мы там не сидим к сожалению я заезжал туда на денек зачеты сдать. Мы хотели сделать там офис, но как-то это было слишком геморно в итоге забили, к тому же в Питере сейчас никто из нашей команды не живет.
Еще совсем непонятно как это разрабатывать интерфейсы и не тестировать их. Тут я на 100% не согласен. Как минимум потому что в разных странах разное восприянтие. (Сейчас у нас основная масса пользователей из US и EU) Плюс ко всему я считаю что работа по улучшению интерефейса это непрерывный процесс который можно делать на протяжении всего проекта. Вот пару месяцев назад мы общались с разработчиками из Evernote (я думаю вы не будете говорит ьчто это неуспешный проект). И они говорили что очень плохо у них с интерфейсами и нужно им продумывать как им шарить заметки. Я считаю что они праивльно делают.
+1
справедливости ради стоит отметить, что мы всеже не «ваша команда CTF» :) а лишь одни из активных пользователей вашего сервиса.
0
Всё-таки, theproof прав относительно первичной разработки без тестирования. Например, я совершенно не понимаю почему на мейн-скрине вашей программы под поисковой строкой пустота и надпись: «No results».
Пользователь ещё не совершил ни одного действия, ему необходимо объяснить какие функции он может выполнять в приложении и делать это должен вовсе не человек, находящийся в той же комнате. Если не углубляться далеко (представим, что наш ux-дизайнер пришёл к выводу, что такой вариант отображения самый лучший), то заменив фразу «No results» на «Вы пока не создали ни одной записи, Создать запись и Перейти к созданным записям, вы увидите прирост в понимании интерфейса. Затем, при нажатии на „Создать запись“ слева, плавно делать активной зону справа, где уже будут выделены ключевые поля для заполнения — вы гораздо облегчите жизнь пользователям.
Это просто пример разработки прототипа с использованием простейшего сценария, реализация которого значительно увеличит понятность интерфейса и уменьшит количество времени ознакомления.
Поэтому, да, я за адекватную разработку с использованием ux-паттернов и аналитикой, нежели за тестирования. Реальная необходимость в тестированиях возникает только если в начальном прототипе нарушена логика, не применялись сценарии, простыми словами — который разрабатывался среднестатистическим девелопером.
Со временем, мозг привыкает работать в таком режиме и многие вещи становятся очевидными, как, например, то, что необходимо указывать название текущей страницы не только в поисковой строке браузера, но и в поле зрения пользователя. *Пример приведён абстрактный, не хочу углубляться*.
Пользователь ещё не совершил ни одного действия, ему необходимо объяснить какие функции он может выполнять в приложении и делать это должен вовсе не человек, находящийся в той же комнате. Если не углубляться далеко (представим, что наш ux-дизайнер пришёл к выводу, что такой вариант отображения самый лучший), то заменив фразу «No results» на «Вы пока не создали ни одной записи, Создать запись и Перейти к созданным записям, вы увидите прирост в понимании интерфейса. Затем, при нажатии на „Создать запись“ слева, плавно делать активной зону справа, где уже будут выделены ключевые поля для заполнения — вы гораздо облегчите жизнь пользователям.
Это просто пример разработки прототипа с использованием простейшего сценария, реализация которого значительно увеличит понятность интерфейса и уменьшит количество времени ознакомления.
Поэтому, да, я за адекватную разработку с использованием ux-паттернов и аналитикой, нежели за тестирования. Реальная необходимость в тестированиях возникает только если в начальном прототипе нарушена логика, не применялись сценарии, простыми словами — который разрабатывался среднестатистическим девелопером.
Со временем, мозг привыкает работать в таком режиме и многие вещи становятся очевидными, как, например, то, что необходимо указывать название текущей страницы не только в поисковой строке браузера, но и в поле зрения пользователя. *Пример приведён абстрактный, не хочу углубляться*.
0
Спасибо за пояснения.
Я вижу в вашей точки зрения одно упущения. Вы говорите что рисование ux-схем избавит от мелких косяков. Нет не избавит. Мелкие косяки которые кажутся банальными и тупыми все равно будут. Особенно если продукт достаточно большой. А еще есть риск что вы занимаясь прорисовкой деталей упустите концептуальные моменты.
Именно поэтому мы сторонники того что нужно сделать готовый продукт как можно быстрее а потом смотреть где у него ключевые дыры. У нас был сверхжесткий деадлайн нужно было успеть сделать рабочий продукт до 1-го Марта. И если бы мы потретили больще времени на проектирование то не имели бы с первого числа достаточно много юзеров. И по факту так и получилось что самым важным косяком марта стал не интерфейс а производительность сервиса. Зачем улучшать интерфейс когда у вас основная проблема тормоза? И улучшение интерфейса только усугубит:)
Ну и конечно еще одна из проблем что не удалось привлеч к проекту гениального ux-разработчика. Пришлось использовать свои не столь крутые навыки как хотелось. Но люди нам все еще нежгны. Вы случайно не можете подсказать с кем стоит попробывать посотдрудничать?
Я вижу в вашей точки зрения одно упущения. Вы говорите что рисование ux-схем избавит от мелких косяков. Нет не избавит. Мелкие косяки которые кажутся банальными и тупыми все равно будут. Особенно если продукт достаточно большой. А еще есть риск что вы занимаясь прорисовкой деталей упустите концептуальные моменты.
Именно поэтому мы сторонники того что нужно сделать готовый продукт как можно быстрее а потом смотреть где у него ключевые дыры. У нас был сверхжесткий деадлайн нужно было успеть сделать рабочий продукт до 1-го Марта. И если бы мы потретили больще времени на проектирование то не имели бы с первого числа достаточно много юзеров. И по факту так и получилось что самым важным косяком марта стал не интерфейс а производительность сервиса. Зачем улучшать интерфейс когда у вас основная проблема тормоза? И улучшение интерфейса только усугубит:)
Ну и конечно еще одна из проблем что не удалось привлеч к проекту гениального ux-разработчика. Пришлось использовать свои не столь крутые навыки как хотелось. Но люди нам все еще нежгны. Вы случайно не можете подсказать с кем стоит попробывать посотдрудничать?
+1
Вообще-то я говорил не про рисование UX-схем, а про использовании UX-паттернов, которое занимает более чем минимум времени.
Я насчитал больше 8-ми ошибок менее чем за 5 минут, на детальный анализ прототипа ушло бы день-два времени, на разработку прототипа, исправляющего их — ещё два дня, итого 2-4 дня, которые бы никак не сказались на дедлайне, поскольку работы велись бы параллельно.
Тестирование в конце всё-равно бы потребовалось, но там мы бы уже смотрели как пользователи наблюдают за самим интерфейсом, а не пытаются в нём разобраться.
Недостаточный запас производительности на старте — классическая проблема любого сервиса, при этом даже, если учитывать этот момент и перестраховываться — производительности всё-равно не будет хватать.
В отношении того что улучшение интерфейса усугубит тормоза: здесь ваши слова доказывают мой тезис о том, что UX необходим во время разработки, именно для того, чтоб любые изменения в интерфейсе можно было осуществить без падения производительности. Гораздо проще сделать сразу швейцарский нож, чем скотчем прикручивать к столовому ножу 32 необходимых предмета.
Я насчитал больше 8-ми ошибок менее чем за 5 минут, на детальный анализ прототипа ушло бы день-два времени, на разработку прототипа, исправляющего их — ещё два дня, итого 2-4 дня, которые бы никак не сказались на дедлайне, поскольку работы велись бы параллельно.
Тестирование в конце всё-равно бы потребовалось, но там мы бы уже смотрели как пользователи наблюдают за самим интерфейсом, а не пытаются в нём разобраться.
Недостаточный запас производительности на старте — классическая проблема любого сервиса, при этом даже, если учитывать этот момент и перестраховываться — производительности всё-равно не будет хватать.
В отношении того что улучшение интерфейса усугубит тормоза: здесь ваши слова доказывают мой тезис о том, что UX необходим во время разработки, именно для того, чтоб любые изменения в интерфейсе можно было осуществить без падения производительности. Гораздо проще сделать сразу швейцарский нож, чем скотчем прикручивать к столовому ножу 32 необходимых предмета.
0
Хм… Странное мнение для вроде бы авторитетного специалиста. Чтобы учить таких специалистов надо чтобы сначала были те, кто будут учить. Когда учить некому, то те кто может учить как раз и появляются из таких вот НИРов и лабораторий…
То, что большинство интернет-проектов запускаются с коленок это никак не значит, что это правильно. Это значит, что те кто его запускают просто «чайники», действующие «на удачу».
В любом случае, даже если проект не взлетел, обязательно должны быть «разбор полётов», «работа над ошибками». Иначе полученный опыт окажется бесполезен и следующий проект точно также улетит в трубу…
То, что большинство интернет-проектов запускаются с коленок это никак не значит, что это правильно. Это значит, что те кто его запускают просто «чайники», действующие «на удачу».
В любом случае, даже если проект не взлетел, обязательно должны быть «разбор полётов», «работа над ошибками». Иначе полученный опыт окажется бесполезен и следующий проект точно также улетит в трубу…
+1
Гуглдокс изобретаете?
-2
гуглодокс это беспорно клевый сервис. Я сам его несколько лет использовал, да и сейчас пользуемся иногда.
Мы делаем сервис который имеет много общего. Но также имеет важные отличия. Такие как простое структурирование, контестные задачи, гаджеты. Ну и самая главная наша фича это возможность альтернативного представления для документа в виде MindMap. Ее реализацию нам пришлось отложить, так как в первую очередь сервис интересен фанатом недавно убитого Google Wave. Щас фанатов мы собрали и теперь можно будет приступить к самому вкусному. Вот наш roadmap:
blog.rizzoma.com/2012/02/15/we-need-your-input-for-rizzomas-next-phases/
Мы делаем сервис который имеет много общего. Но также имеет важные отличия. Такие как простое структурирование, контестные задачи, гаджеты. Ну и самая главная наша фича это возможность альтернативного представления для документа в виде MindMap. Ее реализацию нам пришлось отложить, так как в первую очередь сервис интересен фанатом недавно убитого Google Wave. Щас фанатов мы собрали и теперь можно будет приступить к самому вкусному. Вот наш roadmap:

blog.rizzoma.com/2012/02/15/we-need-your-input-for-rizzomas-next-phases/
+2
Очень интересно, каким образом будет формироваться mind-map? Получится типа XMind или система сама сможет формировать его с помощью введенной информации? В чем отличия от существующих прог по майндмаппингу (в т.ч. онлайновых и коллаборативных).
0
MindMap будет альтернативным представлением обсуждения. То есть можно будет работать как в текстовом представлении так и в MindMap.
Впринципе уже сечас топики в rizzoma имеют древовидную структуру. Поэтому перемэпить это в mindmap не так уж сложно. Хотя есть пара интерфейсных сложностей которые мы пока еще не решили. Для начала мы сделаем просто копирование веток, потом сделаем drag&drop и я думаю после этого будет яснее как решить интерфейсные задачи.
Ну и экспорт импорт в классические mindmap инструменты тоже конечно будет. Сейчас многие наши пользователи жалуются что такой темы нет. Вообще похожий кейс есть в Minmanager там можно писать документы прямо в карте а потом экспортить в word и будет полноценный документ. Я когда бизнес-аналитиком работал юзал такой кейс скорость разработки документации была очень быстрой.
В общем технически все не так сложно как с точки зрения интерфейсов:)
Впринципе уже сечас топики в rizzoma имеют древовидную структуру. Поэтому перемэпить это в mindmap не так уж сложно. Хотя есть пара интерфейсных сложностей которые мы пока еще не решили. Для начала мы сделаем просто копирование веток, потом сделаем drag&drop и я думаю после этого будет яснее как решить интерфейсные задачи.
Ну и экспорт импорт в классические mindmap инструменты тоже конечно будет. Сейчас многие наши пользователи жалуются что такой темы нет. Вообще похожий кейс есть в Minmanager там можно писать документы прямо в карте а потом экспортить в word и будет полноценный документ. Я когда бизнес-аналитиком работал юзал такой кейс скорость разработки документации была очень быстрой.
В общем технически все не так сложно как с точки зрения интерфейсов:)
+1
копирование структуры уже сделали, сейчас тестим, скоро будет кнопочка. Это один из моментом где мы обскакали google wave:)
0
Еще интересный момент что большинство наших пользователей сначала сидят на gdocs, и переходят к нам скорее от безысходности:) Еще одно наше отличие в том что у нас проще документ расшарить чем в gdocs. С точки зрения реализации это очень просто, но вот как преимущество клево работает.
Хотя в любом случае электронные таблицы и рисовалки мы делать не будем, попробуем заинтегрироваться.
Хотя в любом случае электронные таблицы и рисовалки мы делать не будем, попробуем заинтегрироваться.
0
Крутая у вас концепция, но пока не готовый всей командой на него сесть, доделывайте все что показали в видео.
Интерфейсы конечно круто, но для начал бы решили вопрос с базовым функционалом, нельзя прикрепить файлы, логин только через google еще и с запросм на управление гугл котактами.
Интерфейсы конечно круто, но для начал бы решили вопрос с базовым функционалом, нельзя прикрепить файлы, логин только через google еще и с запросм на управление гугл котактами.
+1
Спасибо за фидбэк. Я выше выложил ссылку на наш роадмэп. Атачменты мы уже сделали, управление контактами уже не просим, логин через facebook сегодня должны выложить.
В общем ждем вас еще, попробуйте и скажите чего не хватает.
В общем ждем вас еще, попробуйте и скажите чего не хватает.
+1

ура сегодня допилили и выложили логин через facebook
0
> респонденту выдается задание сделать что-либо с продуктом, после чего оставляем респондента в покое,
> чтобы он действовал импульсивно, т.е. так, как действует в реальной жизни, не рационализируя
> каждое свое действие. Когда респондент справляется с заданием, то просим объяснить,
> почему поступил именно так.
Где-то читал, что бессмысленно после тестирования спрашивать «Почему?», т.к. часто пользователь делает действие не осознанно, используя интуицию, «не рационализируя». И будет вынужден просто выдумывать почему он так сделал.
> чтобы он действовал импульсивно, т.е. так, как действует в реальной жизни, не рационализируя
> каждое свое действие. Когда респондент справляется с заданием, то просим объяснить,
> почему поступил именно так.
Где-то читал, что бессмысленно после тестирования спрашивать «Почему?», т.к. часто пользователь делает действие не осознанно, используя интуицию, «не рационализируя». И будет вынужден просто выдумывать почему он так сделал.
+1
согласен с тем что возражение имеет место быть. Я не специалист и не могу аргументировать за или против подхода. В этом месте статьи мы рассказываем про подход именно в этой лаборатории. Это слова руководителя лаборатории.
Кстати да нужно будет отметить что это не наше мнение а мнение организаторов процесса в самой лаборатории
Кстати да нужно будет отметить что это не наше мнение а мнение организаторов процесса в самой лаборатории
0
Камоон! Результаты юзабилити-тестирования в формате лабораторного эксперимента в тесной комнате с гезеллом, интеркомом и неестественной обстановкой уже давно никто не воспринимает всерьез.
Вы флюрографию делали когда-нибудь? Вот у большинства участников такого юзабилити стресс на уровне. Особенно, если это наивный испытуемый, а не сокурсник Вася (привет, Вась! :).
Вы флюрографию делали когда-нибудь? Вот у большинства участников такого юзабилити стресс на уровне. Особенно, если это наивный испытуемый, а не сокурсник Вася (привет, Вась! :).
-1
Согласен что все можно делать гораздо качественнее. По поводу того в серьез или не в серьез не знаю мы сделали для себя много интеренсых выводов. Тут же еще важно соотношение затраченных ресурсов и результата. За те ресурсы что мы потратили результат нас устраивает.
быть может на следующем этапе нужно сделать более грамотно. Вы бы какой вариант организации тестирования посоветовали?
быть может на следующем этапе нужно сделать более грамотно. Вы бы какой вариант организации тестирования посоветовали?
+1
Имхо, сидеть час за стеклом без межличностного общения с юзером — это самая бесполезная трата ресурсов. Вам данные ай-трекинга хотя бы нормально проинтерпретировали?
Советую хотя бы раз попробовать все сделать чипово и самостоятельно.
Самый терпеливый коммуникабельный из вашей команды садится вместе с потенциальным юзером за компьютер, беседует о погоде, о жизни, о мечтах и потребностях, кратко рассказывает о сервисе. Потом юзер смотрит сайт в свободном полете, рассказывает о своих ощущениях, ассоциациях, о своем понимании raison d' etre. Далее просим выполнить ряд заданий, как обычно. Исходя из того, что у вас сервис для групповой работы, можно сажать двоих респондентов, чтобы они попробовали взаимодействовать в интерфейсе. Экран и речь, естественно, записываете.
Советую хотя бы раз попробовать все сделать чипово и самостоятельно.
Самый терпеливый коммуникабельный из вашей команды садится вместе с потенциальным юзером за компьютер, беседует о погоде, о жизни, о мечтах и потребностях, кратко рассказывает о сервисе. Потом юзер смотрит сайт в свободном полете, рассказывает о своих ощущениях, ассоциациях, о своем понимании raison d' etre. Далее просим выполнить ряд заданий, как обычно. Исходя из того, что у вас сервис для групповой работы, можно сажать двоих респондентов, чтобы они попробовали взаимодействовать в интерфейсе. Экран и речь, естественно, записываете.
+2
Действительно пользователь не будет нервничать меньше оттогда что не видит зрителя. Он же не обезьяна все-таки и знает что на него смотрят из-за стекла.
Спасибо за кусочек знаний, следующий думаем сделать на базе предложенного вами варианта.
Спасибо за кусочек знаний, следующий думаем сделать на базе предложенного вами варианта.
0
Вам спасибо за проект и за смелость. Я лично очень хочу wave done right и вообще гибрид trello с rizzoma %)
+1
Интересно что вы не первый спрашиваете про гибрид trelo c rizzoma. Видимо нужно этот вопрос обдумать плотнее.
0
Я создал топик будем там пока копить мысли по тому как лучше сделать интеграцию с trello. Был бы вам очень признателен если поможете с описанием юзеркейса rizzoma.com/topic/14d7e8143742854618e5c62a8ced8a79/
0
Из всей статьи почерпнул только один единственный полезный факт — где-то еще в России делают очередной клон Google-Wave… Вот если бы были более подробно изложены выводы по результатам тестирования, с указанием рекомендации по типичной реакции пользователя на те или иные элементы интерфейса и методы исправления узких мест… Вот тогда бы статья была полезной. А так…
Я конечно же желаю вам удачной разработки, но вот сам не могу понять — зачем делать клон провалившегося продукта? Ведь его интерфейс кажеться понятным лишь избранным… плохо представляю целевую аудиторию продукта :(
Я конечно же желаю вам удачной разработки, но вот сам не могу понять — зачем делать клон провалившегося продукта? Ведь его интерфейс кажеться понятным лишь избранным… плохо представляю целевую аудиторию продукта :(
-1
Странно что вы подчерпнули именно это. Про wave сказано всего в одном абзаце. Может наоборот только этот момент вас и зацепил?
Про типичную реакцию мы дали один пример. Плюс несколько примеров в видосе. И попытались понятно сформулировать ключевые проблемы которые выявили. Публиковать остальные вывод, которых мы набрали огромного поличество (из 100 минут видеоматериалов) мы не стали. Потому что там мелкие детали уже, которые будут понятны только разработчикам которые вконтексте проекта. Но если вам интересно мы можем поделиться подробным анализом6 у нас он весь задокументирван.
По поводу того что rizzoma это клон google wave. Наверно зря мы про wave упоминали вообще. Несмотря на то что rizzoma является альтернативой почившей wave у нас много отличий. Нам просто повезло что мы можем стартовать на с нуля а с сотни тысяч фанатов wave. Зачем отказываться от такой возможности?
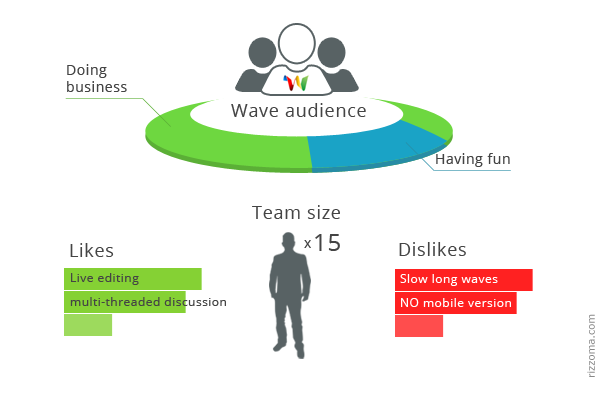
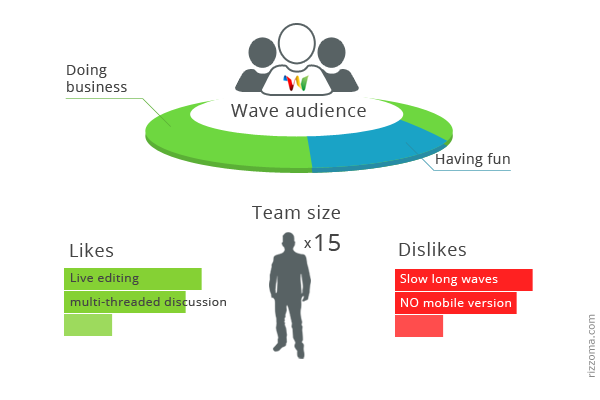
А про отличия. У нас очень много чего нет что было в wave и много чего есть такого чега там не было. Вообще перед запуском беты мы провели исследования достаточно большой аудитории (500 команд)

и написали про это статью на хабре habrahabr.ru/post/139475/
Наш сервис учитывает многие ошибки которые были в userexpirience google wave. Ну и марктеинг конечно тоже у них не делался по сути.
все-такти не мого понять почему все так цепляются к нам даже из-за одного упоминания про google wave.
Про типичную реакцию мы дали один пример. Плюс несколько примеров в видосе. И попытались понятно сформулировать ключевые проблемы которые выявили. Публиковать остальные вывод, которых мы набрали огромного поличество (из 100 минут видеоматериалов) мы не стали. Потому что там мелкие детали уже, которые будут понятны только разработчикам которые вконтексте проекта. Но если вам интересно мы можем поделиться подробным анализом6 у нас он весь задокументирван.
По поводу того что rizzoma это клон google wave. Наверно зря мы про wave упоминали вообще. Несмотря на то что rizzoma является альтернативой почившей wave у нас много отличий. Нам просто повезло что мы можем стартовать на с нуля а с сотни тысяч фанатов wave. Зачем отказываться от такой возможности?
А про отличия. У нас очень много чего нет что было в wave и много чего есть такого чега там не было. Вообще перед запуском беты мы провели исследования достаточно большой аудитории (500 команд)

и написали про это статью на хабре habrahabr.ru/post/139475/
Наш сервис учитывает многие ошибки которые были в userexpirience google wave. Ну и марктеинг конечно тоже у них не делался по сути.
все-такти не мого понять почему все так цепляются к нам даже из-за одного упоминания про google wave.
+1
Ну мне вот тоже не понятно, почему любую критику тут же минусуют? Ну да это роиторический вопрос.
Дело не в том чем вы отличаетесь от Google Wave, а в том что по интерфейсу ваш продукт очень похож. То есть, стиль работы подразумевает такой же. Но на мой взгляд, по крайне мере для меня, такой способ не очень удобен. И то что вайв не пошел, по моему, говорит что я не одинок в таком взгляде. Вот поэтому и возникает вопрос, на какую аудиторию расчитан проект и какие исследования позволяют расчитывать на его удобство и полезность?
А вас почему-то обижает сравнение…
Дело не в том чем вы отличаетесь от Google Wave, а в том что по интерфейсу ваш продукт очень похож. То есть, стиль работы подразумевает такой же. Но на мой взгляд, по крайне мере для меня, такой способ не очень удобен. И то что вайв не пошел, по моему, говорит что я не одинок в таком взгляде. Вот поэтому и возникает вопрос, на какую аудиторию расчитан проект и какие исследования позволяют расчитывать на его удобство и полезность?
А вас почему-то обижает сравнение…
-1
Я достаточно четко написал с чем несогласен. В статье одно упоминания google wave. А вы именно это подчерпнули как полезный факт и на нем же сконценрировались. И сразу же сделали вывод что мы делаем клон wave. Откуда у вас информация что мы делаем клон?
Сейчас снова интересная ситуация. Вы указали на недостаки статьи (про выводы тестирования и указания рекомендаций) я вам на это ответил причем по моему ответы видно что я считаю что вы просто не читали эти самые выводы.
Кроме того явно задали вопрос зачем мы далем «клон», обозвали наш сервис еще раз при этом. Я не стал принимать оскрбление и в деталях рассказал почему, дал ссылку на статью с инфографикой: habrahabr.ru/post/139475/ в которой мы рассказываем где именно были проблемы в userexpirience gw. Вам же судя по всему ответ на ваш вопрос неинтересен. Странно зачем тогда вы его задавали?
не знаю кто вас минусовал прошлый раз. Но теперь я проминусую ваш комент. Причина минуса в том что вы не читатаете ответы на вопросы которые сами же задали.
Сейчас снова интересная ситуация. Вы указали на недостаки статьи (про выводы тестирования и указания рекомендаций) я вам на это ответил причем по моему ответы видно что я считаю что вы просто не читали эти самые выводы.
Кроме того явно задали вопрос зачем мы далем «клон», обозвали наш сервис еще раз при этом. Я не стал принимать оскрбление и в деталях рассказал почему, дал ссылку на статью с инфографикой: habrahabr.ru/post/139475/ в которой мы рассказываем где именно были проблемы в userexpirience gw. Вам же судя по всему ответ на ваш вопрос неинтересен. Странно зачем тогда вы его задавали?
не знаю кто вас минусовал прошлый раз. Но теперь я проминусую ваш комент. Причина минуса в том что вы не читатаете ответы на вопросы которые сами же задали.
0
Зарегистрируйтесь на Хабре, чтобы оставить комментарий
Юзабилити-пытки в UX-лабораториях ИТМО