Комментарии 88
Спасибо, хороший совет!
+2
Эх, мне бы таких дизайнеров
+22
Я дизайнерам с которыми я работаю, объяснил, как нужно содержать слои, объяснил про папки header, content, sidebar, footer. Работать стало приятнее, теперь на эту тему поговорим с ними. Так что, все в ваших руках.
+1
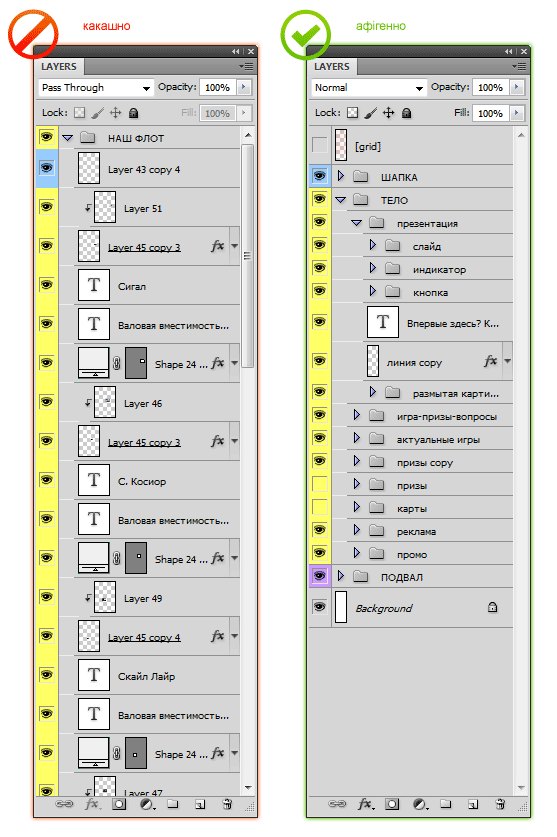
Да, это хорошая привычка. Правда, если бы еще окрашивать папки разными цветами, например, шапку, тело и подвал, то работать со слоями было бы еще удобнее. Я делаю так 

+34
Это первый комментарий который я добавил в избранное.
Спасибо за отличный пример, буду показывать какие макеты я хочу.
Спасибо за отличный пример, буду показывать какие макеты я хочу.
+7
Одно слово «Какашно» — уже «отлично»!
Спасибо, улыбнулся с утра!
Спасибо, улыбнулся с утра!
+3
Это прям мечта верстальщика.
Почти все дизайнеры любят присылать кашу, часто бывает включен Multiply, вообще прекрасно.
А потом спрашивают, хули так долго верстаешь?
Почти все дизайнеры любят присылать кашу, часто бывает включен Multiply, вообще прекрасно.
А потом спрашивают, хули так долго верстаешь?
0
Думаю, что фокус вот в чём.
Дизайнеру удобно работать так, как вы называете «кашей», руководствуясь своей логикой расположения объектов. По хорошему следует разграничивать рабочий файл и «выходной», который должен отличаться от рабочего во-первых максимальным упрощением содержимого (объединением всего, что не будет сдвигаться или меняться в один слой), а во-вторых — возможно, иметь структуру, соответствующую будущей вёрстке («верх», «низ» и т.п.); а пока этого разделено не будет, дизайнер будет оставлять структуру для себя, верстальщик будет жаловаться на «кашу» и лишние элементы (слои).
Дизайнеру удобно работать так, как вы называете «кашей», руководствуясь своей логикой расположения объектов. По хорошему следует разграничивать рабочий файл и «выходной», который должен отличаться от рабочего во-первых максимальным упрощением содержимого (объединением всего, что не будет сдвигаться или меняться в один слой), а во-вторых — возможно, иметь структуру, соответствующую будущей вёрстке («верх», «низ» и т.п.); а пока этого разделено не будет, дизайнер будет оставлять структуру для себя, верстальщик будет жаловаться на «кашу» и лишние элементы (слои).
0
Очень приятно верстать, когда сделано именно так.
0
Вот именно так и делаю — вплоть до заглавных букв в названиях крупных блоков и строчных у обычных слоев :)
Единственное, я как-то привык слои по английски называть… наверное, программистское прошлое.
Единственное, я как-то привык слои по английски называть… наверное, программистское прошлое.
0
+6
Прям БЭМ в Photoshop, молодец!
+7

я так
0
У кнопки также есть состояние нажатия, так что по факту у неё 4 состояния — idle, hover, pressed, disabled.
Тоже предпочитаю эти элементы выносить в отдельный файл, хотя, проходя чуть меньше года назад собеседование в Biggo, видела там другой подход — состояния выносились на поля макета за пределами контентной части.
Тоже предпочитаю эти элементы выносить в отдельный файл, хотя, проходя чуть меньше года назад собеседование в Biggo, видела там другой подход — состояния выносились на поля макета за пределами контентной части.
0
Не pressed, a active (раз уж макет для верстальщиков), и по факту 5 состояний — еще focus (перемещение по tab).
Иногда еще отдельно для touch-устройств предусматривается.
Желательно не забывать про отображение сообщений об ошибках, если есть (например, при заполнении форм), подсказок, прелоадеров.
Вот отдельный файл или все в одном — без разницы.
Иногда еще отдельно для touch-устройств предусматривается.
Желательно не забывать про отображение сообщений об ошибках, если есть (например, при заполнении форм), подсказок, прелоадеров.
Вот отдельный файл или все в одном — без разницы.
0
Всегда выношу интерактивные элементы в один файл. Моя философия проста — прояви заботу к верстальщику, и когда-нибудь он проявит заботу к тебе :)
+3
Еще никогда не помешает файлик со всеми стилями текста, нумерованными и маркерованными списками, заголовками и т.д.
+2
Отличный пример того, как надо работать в команде. Уважать труд своих коллег необходимо, будь ты крутым дизайнером или верстальщиком от бога.
+2
Побольше бы дизайнеров, которые просто проявляют озабоченность тем, как все это будет дальше верстаться. Отношение в духе: «главное чтобы заказчик одобрил то, что видит на экране» — к большому сожалению, не редкость.
Однажды был случай — так и не удалось от нанятого дизайнера добиться, чтобы полупрозрачные элементы, лежащие поверх фона страницы, были в обязательном порядке с наложением Normal, а не Overlay/Lighten и т.п., он настаивал на том, что заказчику так больше нравится.
Однажды был случай — так и не удалось от нанятого дизайнера добиться, чтобы полупрозрачные элементы, лежащие поверх фона страницы, были в обязательном порядке с наложением Normal, а не Overlay/Lighten и т.п., он настаивал на том, что заказчику так больше нравится.
+1
Overlay/Lighten и иже с ними не так уж страшны. Все верстаются)
Зачастую сложно добиться нужно эффекта (будем считать критично важного) со стилем Normal.
Зачастую сложно добиться нужно эффекта (будем считать критично важного) со стилем Normal.
0
Ну, «сделать можно всё», конечно. Но какой ценой?
Там пришлось склеивать оформление блоков с графическим фоном, что намертво пригвоздило блоки к своим местам на странице, а при внесении каждого изменения (вроде выделения места под рекламный блок с перемещением остальных) — заново все резать. Гибкость можно было бы обеспечить, но это требовало бы дополнительного программирования работы с графикой (автоматическая нарезка).
Самое смешное, что почти через год, когда заказчику надоело, что малейшие изменения вносятся долго, он согласился на обычные PNG с альфа-каналом.
Там пришлось склеивать оформление блоков с графическим фоном, что намертво пригвоздило блоки к своим местам на странице, а при внесении каждого изменения (вроде выделения места под рекламный блок с перемещением остальных) — заново все резать. Гибкость можно было бы обеспечить, но это требовало бы дополнительного программирования работы с графикой (автоматическая нарезка).
Самое смешное, что почти через год, когда заказчику надоело, что малейшие изменения вносятся долго, он согласился на обычные PNG с альфа-каналом.
0
Я вот это про способ media.chikuyonok.ru/canvas-blending/
Демо тут можно посмотреть: media.chikuyonok.ru/canvas-blending/
Демо тут можно посмотреть: media.chikuyonok.ru/canvas-blending/
+1
с остальной частью комментария полностью согласен, сам долго Juniora переучивал
0
Если верстальщик сверстает макет хорошо, не стыдно его потом показывать в портфолио. Так что дизайнер сам заинтересован в этом. А то иногда приходится доверстывать за верстальщиками.
Еще большая проблема — веб-шрифты. Многие верстальщики совершенно не понимают, как правильно сконвертировать шрифт в веб-формат так, чтобы он хорошо выглядел, совершенно не шарят в хинтинге и оптимизации веб-шрифта, а там много нюансов. В итоге в psd-файле шрифт со сглаживанием Sharp (наиболее приближенным к сглаживанию в популярных браузерах) смотрится отлично, а сверстанный — ужасно. Хочется, чтобы этому все-таки больше внимания уделялось.
Еще большая проблема — веб-шрифты. Многие верстальщики совершенно не понимают, как правильно сконвертировать шрифт в веб-формат так, чтобы он хорошо выглядел, совершенно не шарят в хинтинге и оптимизации веб-шрифта, а там много нюансов. В итоге в psd-файле шрифт со сглаживанием Sharp (наиболее приближенным к сглаживанию в популярных браузерах) смотрится отлично, а сверстанный — ужасно. Хочется, чтобы этому все-таки больше внимания уделялось.
+1
Напишите статью. Серьезно.
ЗЫ: Может, у меня какие-то специфические настройки Винды, но к чему там приближен Sharp не понимаю совершенно.
ЗЫ: Может, у меня какие-то специфические настройки Винды, но к чему там приближен Sharp не понимаю совершенно.
0
Тоже с удовольствием почитал бы про правильную конвертацию и оптимизацию web шрифтов, может где то уже писали? Киньте полезных ссылок.
0
fontsquirrel.com/fontface/generator
всё еще нуждаетесь в статье?
всё еще нуждаетесь в статье?
-1
Я работаю в полиграфии, но мне видится более логичным иной вариант хранения таких элементов.
Начиная, как минимум с CS3 версии, Ps поддерживает смарт-объекты, а смарт-объекты, в свою очередь поддерживают, как видимые, так и невидимые слои, и как видимые, так и невидимые группы.
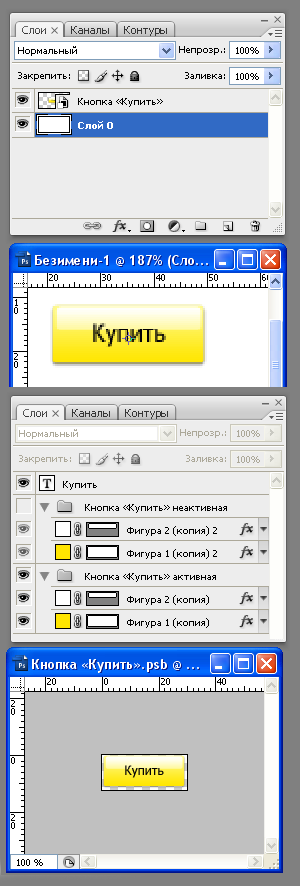
Рисуем кнопку —> Все элементы кнопки группируем —> Из группы создаем смарт-объект —> Двойным кликом по иконке в слоях открываем смарт-объект в новом окне —> Дорисовываем нужные нам элементы —> Логически группируем, подписываем группы, ставим режимы видимости для групп —> Ctr+S —> Ctr+W

Наверху один подписанный элемент в макете, а внизу открытый в новом окне смарт-объект со своими слоями.
Начиная, как минимум с CS3 версии, Ps поддерживает смарт-объекты, а смарт-объекты, в свою очередь поддерживают, как видимые, так и невидимые слои, и как видимые, так и невидимые группы.
Рисуем кнопку —> Все элементы кнопки группируем —> Из группы создаем смарт-объект —> Двойным кликом по иконке в слоях открываем смарт-объект в новом окне —> Дорисовываем нужные нам элементы —> Логически группируем, подписываем группы, ставим режимы видимости для групп —> Ctr+S —> Ctr+W

Наверху один подписанный элемент в макете, а внизу открытый в новом окне смарт-объект со своими слоями.
+8
Хороший способ.
Но страница allelements гораздо нагляднее
Но страница allelements гораздо нагляднее
0
Не видел этот комментарий, но действительно принцип схож.
Я смарт-объектами пользуюсь когда верстаю банеры 3х6 метра, из люстры ctr+c вектор в шоп ctr+v с параметром смарт-объект, тогда и для редактирования этот объект в люстре открывается, и при масштабировании качества не теряет, и большим количеством слоев в шопе не висит.
Я смарт-объектами пользуюсь когда верстаю банеры 3х6 метра, из люстры ctr+c вектор в шоп ctr+v с параметром смарт-объект, тогда и для редактирования этот объект в люстре открывается, и при масштабировании качества не теряет, и большим количеством слоев в шопе не висит.
+1
.psb?
0
Спору нет, что нагляднее.
Не очень хорошо представляю, честно говоря, как шаблоны потом режутся, но мне кажется, кнопку в отдельном файле резать проще, ибо один раз все направляюющие для резки проставил, а дальше все вариации будь их хоть 50 режутся только изменением видимости групп.
Не очень хорошо представляю, честно говоря, как шаблоны потом режутся, но мне кажется, кнопку в отдельном файле резать проще, ибо один раз все направляюющие для резки проставил, а дальше все вариации будь их хоть 50 режутся только изменением видимости групп.
+1
Я регулярно бываю в обоих ролях — и дизайнера, и верстальщика. От себя добавлю ещё несколько мелочей:
1. По возможности сохранять векторные эффекты как есть, не сливая слои.
Во-первых, тени и градиенты сейчас всё чаще делаются при помощи CSS3. Во-вторых, впоследствии часто бывает нужно расширить блок или перенести аналогичные эффекты в другое место… а слои слиты.
2. По возможности для эффектов используйте режим наложения Normal, а не Multiplay, Overlay и т.п.
Как минимум для теней (конечно, за исключением тех, где слои точно будут слиты). Браузер накладывает картинки в режиме Normal, что иногда вынуждает муторно вручую подбирать другой цвет.
3. Обязательно используйте guidelines.
Они должны показывать все ключевые размеры и соотношения на странице.
Но и не перебарщивайте: 100500 направляющих у каждой фуськи скорее мешают.
Да, и ещё: направляющие должны стоять там, где должны, с точностью до пикселя — а не приблизительно.
4. Векторные элементы должны быть выровнены по пиксельной сетке.
Если этого не сделать, верстальщик вынужден либо тратить кучу времени на подчистку огрехов, либо гнать халтуру с мыльными краями.
1. По возможности сохранять векторные эффекты как есть, не сливая слои.
Во-первых, тени и градиенты сейчас всё чаще делаются при помощи CSS3. Во-вторых, впоследствии часто бывает нужно расширить блок или перенести аналогичные эффекты в другое место… а слои слиты.
2. По возможности для эффектов используйте режим наложения Normal, а не Multiplay, Overlay и т.п.
Как минимум для теней (конечно, за исключением тех, где слои точно будут слиты). Браузер накладывает картинки в режиме Normal, что иногда вынуждает муторно вручую подбирать другой цвет.
3. Обязательно используйте guidelines.
Они должны показывать все ключевые размеры и соотношения на странице.
Но и не перебарщивайте: 100500 направляющих у каждой фуськи скорее мешают.
Да, и ещё: направляющие должны стоять там, где должны, с точностью до пикселя — а не приблизительно.
4. Векторные элементы должны быть выровнены по пиксельной сетке.
Если этого не сделать, верстальщик вынужден либо тратить кучу времени на подчистку огрехов, либо гнать халтуру с мыльными краями.
+5
По пункту 2, можно ускорить, сливаете все слои, берете пипеткой цвет, отменяете на одно действие назад. Да это даже не блольше кликов мышью, чем просто цвет тени посмотреть!
0
Я другое имел в виду.
Если под тень подстелена поверхность, стиль/цвет которой четко задан — особой проблемы нет (хотя я всё равно предпочту посмотреть исходные цвет и степень прозрачности, а не вылавливать их в размытой тени).
Но часто бывает так, что тень должна наложиться на непредсказуемую поверхность (например, на фотографию, которая может меняться). В этом случае результирующий цвет корректно взять невозможно, можно только подобрать приблизительно на глазок.
Если под тень подстелена поверхность, стиль/цвет которой четко задан — особой проблемы нет (хотя я всё равно предпочту посмотреть исходные цвет и степень прозрачности, а не вылавливать их в размытой тени).
Но часто бывает так, что тень должна наложиться на непредсказуемую поверхность (например, на фотографию, которая может меняться). В этом случае результирующий цвет корректно взять невозможно, можно только подобрать приблизительно на глазок.
+1
Вместо ответа на вопрос, который вынесен в заголовок.
На занятиях по инженерной графике в институте преподаватель говорил: «Вы должны чертить так, чтобы по чертежу было удобно делать деталь, а не только чтобы размеры были проставлены красиво. Будете делать для красоты — рабочие вас будут такими словами поминать...» И оценивалась работа в том числе по этому критерию (непрерывные цепочки размеров, удобство измерений и т.п.).
Так что как инженеру, который проектирует детали, стоит быть в курсе процесса их вытачивания на станках, так и дизайнеру кое-что представлять стоит.
На занятиях по инженерной графике в институте преподаватель говорил: «Вы должны чертить так, чтобы по чертежу было удобно делать деталь, а не только чтобы размеры были проставлены красиво. Будете делать для красоты — рабочие вас будут такими словами поминать...» И оценивалась работа в том числе по этому критерию (непрерывные цепочки размеров, удобство измерений и т.п.).
Так что как инженеру, который проектирует детали, стоит быть в курсе процесса их вытачивания на станках, так и дизайнеру кое-что представлять стоит.
+3
А никто не верстает макеты в illustrator-е? Ведь это намного удобней?
0
Нет. Нет!
+1
Пробовал. Не пошлО. Преимуществ не ощутил.
Некоторые советуют Fireworks — тоже пробовал. И тоже как-то не пошло. Хотя в его случае должен признать, что некоторые частные плюсы там действительно есть. Но в целом всё как-то топорнее и менее удобно.
Оговорюсь, FW пробовал относительно давно, возможно в новых версиях уже всё поменялось и стало круто.
Некоторые советуют Fireworks — тоже пробовал. И тоже как-то не пошло. Хотя в его случае должен признать, что некоторые частные плюсы там действительно есть. Но в целом всё как-то топорнее и менее удобно.
Оговорюсь, FW пробовал относительно давно, возможно в новых версиях уже всё поменялось и стало круто.
+2
Я нет… просто уже привычка работать в фотошопе. Да и какая разница, ведь главное, чтобы результат хороший за приемлемое время. Но вот пример того, как можна работать в люстре habrahabr.ru/company/turbomilk/blog/144770/
0
Мне очень удобно верстать именно в иллюстраторе, во первых группировать и слайсить объекты намного удобней нежели при работе со слоями, коих в большом проекте набирается под сотню. Проблем с пикселизацией никогда не возникало. В иллюстраторе гораздо удобней работать как в конструкторе, вынося за артбоард ненужные элементы и перетаскивая оттуда нужные. Вообще удобств очень много, но самое главное, конечно, то что скейлить все можно как угодно и абсолютно без потерь
раз
два
раз
два
0
Пара копеек от меня, как от верстальщика, который часто ненавидит дизайнеров.
1) Вклеивайте элементы в макет, а не создавайте новый слой в самом макете и не рисуйте в нем. Это значит вот что: когда мне нужно выделить нужный элемент, я пытаюсь до него добраться правой кнопкой — это быстро и интуитивно. Но часто бывает так, что слоев куча, и они пересекаются, из-за этого в списке я вижу кучу слоев, которые в действительности просто «торчат», а графики в нем именно в этом пикселе — только альфа канал.
2) Не регулируйте цвет элемента прозрачностью слоя. У верстальщика нет времени сидеть и растрировать, подгонять что-то, чтобы выдрать нормальные цвета. Если используете сложные бекграунды, в виде градиента и текстуры на нем — разбивайте все по разным слоям, так как в эпоху ксс3 очень хочется подставить градиент, и на него сверху другим блоком положить текстуру.
3) Кладите рядом с макетом шрифты, и всегда уточняйте, будут ли в макете шрифты отличные от Arial, Tahoma, etc.
4) Сглаживайте шрифты. Мода на несглаженые шрифты в макетах была лет 5 назад, сейчас ситуация с браузерами поменялась, по этому сглаживайте шрифты.
5) Рисуя какую-то текстуру или паттерн всегда думайте, удастся ли ее заспрайтить и бесшовно наложить. Лучший вариант — кладете рядом с макетом вырезанные текстуры, чтобы верстальщик не тратил время, а сразу мог взять картинку в работу.
6) Думайте и понимайте то, что браузер — это не фотошоп, и если ваш макет без pixel perfect верстки будет ужасно выглядеть, то грош цена вашему макету. Хороший макет — это и тот макет, который будет выглядеть хорошо, если юзер жестко поменяет размер шрифта итд. Хотя это и к верстальщикам относится.
7) Думайте, всегда думайте, я не шучу.
1) Вклеивайте элементы в макет, а не создавайте новый слой в самом макете и не рисуйте в нем. Это значит вот что: когда мне нужно выделить нужный элемент, я пытаюсь до него добраться правой кнопкой — это быстро и интуитивно. Но часто бывает так, что слоев куча, и они пересекаются, из-за этого в списке я вижу кучу слоев, которые в действительности просто «торчат», а графики в нем именно в этом пикселе — только альфа канал.
2) Не регулируйте цвет элемента прозрачностью слоя. У верстальщика нет времени сидеть и растрировать, подгонять что-то, чтобы выдрать нормальные цвета. Если используете сложные бекграунды, в виде градиента и текстуры на нем — разбивайте все по разным слоям, так как в эпоху ксс3 очень хочется подставить градиент, и на него сверху другим блоком положить текстуру.
3) Кладите рядом с макетом шрифты, и всегда уточняйте, будут ли в макете шрифты отличные от Arial, Tahoma, etc.
4) Сглаживайте шрифты. Мода на несглаженые шрифты в макетах была лет 5 назад, сейчас ситуация с браузерами поменялась, по этому сглаживайте шрифты.
5) Рисуя какую-то текстуру или паттерн всегда думайте, удастся ли ее заспрайтить и бесшовно наложить. Лучший вариант — кладете рядом с макетом вырезанные текстуры, чтобы верстальщик не тратил время, а сразу мог взять картинку в работу.
6) Думайте и понимайте то, что браузер — это не фотошоп, и если ваш макет без pixel perfect верстки будет ужасно выглядеть, то грош цена вашему макету. Хороший макет — это и тот макет, который будет выглядеть хорошо, если юзер жестко поменяет размер шрифта итд. Хотя это и к верстальщикам относится.
7) Думайте, всегда думайте, я не шучу.
+3
Почти все так и делают, другое дело, что часто я встречаю следующее оливье: градиент, текстура, а на всем этом через Blending Options еще и «шум», для красоты. Подобные штуки я считаю делают только те дизайнеры, которые вообще не представляют, что такое верстка.
0
Нойз не для красоты, а для сбивания такого реально уродского момента в градиентах как «ступеньки».
Я лично это применяю, но применяю там, где нет других текстур.
Никто мне на это никогда не жаловался, все всё прекрасно верстали.
Я лично это применяю, но применяю там, где нет других текстур.
Никто мне на это никогда не жаловался, все всё прекрасно верстали.
0
Ну как я написал:
градиент, текстура, а на всем этом через Blending Options еще и «шум»
0
Всё вместе, конечно, перебор. Хотя тоже может зависеть от итоговой картинки, возможно, будет осмысленней версать не модно, а олдскулом, но сохранить именно это отображение.
0
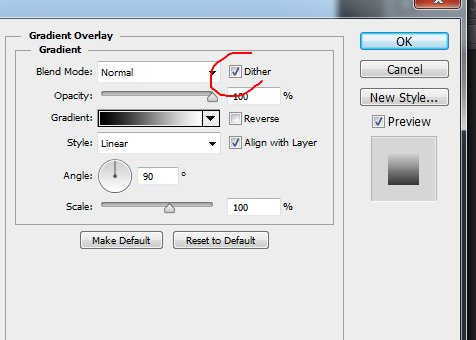
есть галочка 
если пугает резкий градиент.

если пугает резкий градиент.
0
gyazo.com/663f47e17ced321ff2732dc8f8fbc6df Photoshop CS5. Где?
0
галочка есть в верхнем меню при использовании инструменита градиент.
В стилях слоя, удивительно, аналогичная галочка появилась только в cs6

В стилях слоя, удивительно, аналогичная галочка появилась только в cs6

0
Вот в том и дело, что я градиентную заливку использую только в работе с растровыми масками, для нанесения на объекты она не сильно удобна лично для меня. Тут, конечно, у каждого свои инструменты для своих алгоритмов работы. А на CS6 надо переползать, тут вы правы.)
0
не понятно то что у вас такой яркий градиент поверх слоя что он так явно должен выделяется?
вот еще народ тоже паридся вот что сделал
nomorebanding.com/
вот еще народ тоже паридся вот что сделал
nomorebanding.com/
0
все бы так относились к своим коллегам! тема в мейле и то редкость
+1
Это круто, такие дизайны верстать только одно удовольствие! А не искать пол дня нужный слой, кликая стрелочкой с автовыбором по элементам и не попадать на них, из-за каких-то других прозрачных слоев или теней.
0
Все правильно, UI должен быть отдельным файлом. Такого рода макеты приятно верстать и понимаешь, что дизайнер позаботился о том, чтобы не было никаких лишних вопросов.
0
Убирать подчеркивание при ховере — это ужас страшный!
0
Почему? Это дело вкуса, ведь главное при наведении показать реакцию ссылки на действие пользователя. Это можно сделать просто изменив цвет, но убирание/появление подчеркивания более явно показывает реакцию.
0
Ага, ощущение, как от кнопки, которая от курсора убегает.
0
Отличная статья и обсуждение. Может кто поделится подобными советами на английском? Отправлю заказчику, а то буквально на прошлой недели искал подобное, нашлась одна неказистая статья.
0
А тут уже кто-то перевел на английский webcoder-blog.com/index.php/prepare-a-layout-for-the-coder/ :)
0
Хорошее вы слово «noactive» придумали ;) Тут либо inactive, либо disabled — верстальщику будет понятнее, особенно последнее.
0
Зарегистрируйтесь на Хабре, чтобы оставить комментарий


Подготовка макета для верстальщика