Комментарии 33
К сожалению, многие подобные подходы оказываются «притянутыми за уши». Базовые идеи для сетки отсюда можно взять, но особо рассчитывать на то, что дизайн по числам Фибоначчи или синусоиде увеличит продажи в 10 раз не стоит.
Кстати, синусоида — замечательный пример «пятой ноги у собаки». По мне, так это обычный шахматный порядок (хотя и в шахматах есть математика, но это другой вопрос — так-то математика практически везде), зачем-то совмещенный с синусоидой.
Кстати, синусоида — замечательный пример «пятой ноги у собаки». По мне, так это обычный шахматный порядок (хотя и в шахматах есть математика, но это другой вопрос — так-то математика практически везде), зачем-то совмещенный с синусоидой.
+35
это повышает продажи дизайнера как продукта -)
+8
Согласен с высказыванием о базовых идеях и сетке. Мне самому особенно понравилось высказывание идеи о возможности использования определенных размеров для текста.
0
Никто не отменяет плохой дизайн по хорошей схеме.
+1
То что увеличит не стоит… но то что выглядит красиво и приятно это факт). Мне нравиться примеры с картинками раковины наутилуса, галактикой и витками в семян в подсолнухе. Там задействован золотой угол. Скажем классное инженерное решение, которое можно юзать))
-2
Это не математика, поверьте выпускнику математико-механического факультета СПбГУ по специальности «чистая математика». А ещё это явно перевод, и вы это не указали.
Когда я вижу рядом теги «математика» и «чакры», у меня сжимается сердце.
Когда я вижу рядом теги «математика» и «чакры», у меня сжимается сердце.
+31
Внизу поста есть ссылка. Вы не заметили. Или надо где-то дополнительно это описать?
С тем, что это не математика, я спотрить не буду, т.к. это перевод.
Однако хочу высказать исключительно свою точку зрения на вопрос, в поддержку автора оригинала: на мой взгляд все это выражение математических функций. Если я не прав, поправьте, у меня нет математического образования.
В любом случае спасибо за Ваш комментарий. Буду изучать тему, т.к. есть интерес.
С тем, что это не математика, я спотрить не буду, т.к. это перевод.
Однако хочу высказать исключительно свою точку зрения на вопрос, в поддержку автора оригинала: на мой взгляд все это выражение математических функций. Если я не прав, поправьте, у меня нет математического образования.
В любом случае спасибо за Ваш комментарий. Буду изучать тему, т.к. есть интерес.
-1
При публикации материала доступен выбор его типа — «перевод» вместо «пост».
Что касается математических функций, то в нашем мире ими можно описать вообще почти всё (а в отношении информационных технологий так и подавно). Скажем, при отображении одной строчки текста применяется больше математики, чем во всех описанных в статье приемах вместе взятых.
Что касается математических функций, то в нашем мире ими можно описать вообще почти всё (а в отношении информационных технологий так и подавно). Скажем, при отображении одной строчки текста применяется больше математики, чем во всех описанных в статье приемах вместе взятых.
+6
Ну, математика — сильно широкое понятие, поэтому сложно тут придираться. Не написано ж «высшая математика».
0
В целом очень полезно, даже несмотря на то что всё что описано проходят в ВУЗе по специальности «Графический дизайн» (т.ч. профессиональные дизайнеры точно всё это знают).
0
Интересная статья, сам подымал данный вопрос для веб студии в концепте которой дизайн по числам фибоначчи
0
Я всегда считал, что «золотые прямоугольники» слишком вытянуты. И мой друзья (у кого спрашивал) — так считают. Мне такие вещи в дизайне неприятны. Вообще, использовать золотое сечение в дизайне — как указали выше, просто способ повысить значимость дизайна в глазах заказчика.
0
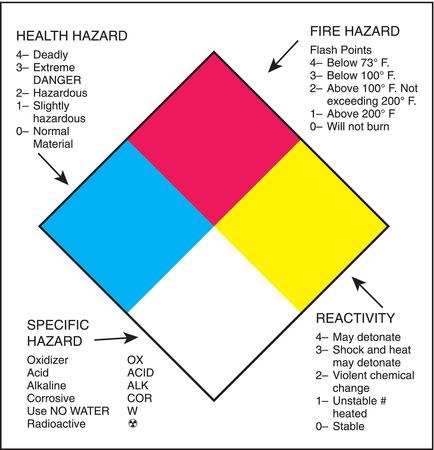
Ах как же мне вот этот Кундли дизайн что-то напоминал. Я долго не мог врубиться что, но потом, после того, как я вспомнил пару фильмов буржуинских, я начал вспоминать. Благо Гугл всегда под рукой…
Это же не индийская техника, это же просто американские лейблы, которые они лепят на опасные для человека материалы…

А пока я гуглил нашёл ещё несколько ваших патернов:

Это же не индийская техника, это же просто американские лейблы, которые они лепят на опасные для человека материалы…

А пока я гуглил нашёл ещё несколько ваших патернов:

+5
Псевдонаучный треп.
Все эти Ваши дизайнеры — жертвы пост-модернизма, пытающиеся сделать свою отрасль более наукообразной. Им кажется, что это придает ей солидности.
На деле их потуги смехотворны.
Все эти Ваши дизайнеры — жертвы пост-модернизма, пытающиеся сделать свою отрасль более наукообразной. Им кажется, что это придает ей солидности.
На деле их потуги смехотворны.
+11
Адвокат в каждом видит клиента,
Прокурор в каждом видит ЗеКа,
Электрик видит синюю ленту,
И только рыбак – рыбака.
Мне кажется, с таким же успехом можно создавать дизайн на основе астрономических созвездий или моделей сложных углеводородов.
Прокурор в каждом видит ЗеКа,
Электрик видит синюю ленту,
И только рыбак – рыбака.
Мне кажется, с таким же успехом можно создавать дизайн на основе астрономических созвездий или моделей сложных углеводородов.
+13
Когда заходил, думал, что будет про функциональное программирование, теорию категорий и статистический анализ, а оказалось золотое сечение… Тьфу!
+8
НЛО прилетело и опубликовало эту надпись здесь
Статья никакая. Давайте белое называть белым, а черное — черным. Вы говорите о золотом сечении, и показываете «минималистичный сайт», однако у макета, который приводится в пример, пропорции сторон никак не коррелируются с разрешением экрана, который используется в большинстве случаев. Золотое сечение и математика подходят к полиграфии, но никак не к вебу. Я понимаю, что статья — перевод, но тем не менее, если вы решили перевести ее, вы должны были заметить это расхождение. Ничего удивительного, что полученные в результате математического оплодотворения макеты выглядят не просто уныло, а уродливо.
+1
Про шрифты в переводе ни слова, причем здесь шрифты? Речь о вебе. А что бы правильно выбирать шрифты, надо их долго рисовать ручками на бумаге, попробуйте.
-2
«… общепринятая истерика с золотым сечением, которое пытаются найти во всем. Спираль ракушки — золотое сечение! Парфенон в Афинах — золотое сечение! Грудь Моники Беллучи — золотое сечение! Если моему коту прижать хвост, вытянуть передние лапы и пригладить усы, то получится — о мой бог, золотое сечение!… »
Я положительно отношусь к статье. Если вдохновенно смотреть на законы математики, то можно сотворить чудесные вещи. Но каждому свое:
Двое из моих дизайнеров регулярно курят марихуанну — это мои любимые дизайнеры, но я ни от кого не буду требовать курить.
Другой мой дизайнер — все время сидит на «детской теме». Даже серьезные бизнес задачи он рисует как ребенок. Получается здорово, но тоже не панацея.
Есть дизайнер-программист. Он очень интересно подходит к рисованию визуального дизайна. И часто мне нужен именно его стиль.
Использовать математику, как вдохновение — тоже хорошо. Да.
Я положительно отношусь к статье. Если вдохновенно смотреть на законы математики, то можно сотворить чудесные вещи. Но каждому свое:
Двое из моих дизайнеров регулярно курят марихуанну — это мои любимые дизайнеры, но я ни от кого не буду требовать курить.
Другой мой дизайнер — все время сидит на «детской теме». Даже серьезные бизнес задачи он рисует как ребенок. Получается здорово, но тоже не панацея.
Есть дизайнер-программист. Он очень интересно подходит к рисованию визуального дизайна. И часто мне нужен именно его стиль.
Использовать математику, как вдохновение — тоже хорошо. Да.
+1
Театральным жестом он распахнул ставни, предложил нам выглянуть и указал невдалеке, на углу между улочкой и бульварами, деревянный цветочный киоск.
— Господа, — сказал он. — Предлагаю вам самим отправиться и измерить эту будку. Вы увидите, что длина прилавка составляет 149 сантиметров, то есть одну стомиллиардную долю расстояния между Землей и Солнцем. Высота его задней стенки, разделенная на ширину окошка, дает нам 176/56, то есть 3,14. Высота фасада составляет девятнадцать дециметров, то есть равна количеству лет древнегреческого лунного цикла. Сумма высот двух передних ребер и двух задних ребер подсчитывается так: 190х2+176х2=732, это дата победы при Пуатье.[87] Толщина прилавка составляет 3,10 сантиметров, а ширина наличника окна — 8,8 сантиметров. Заменяя целые числа соответствующими литерами алфавита, мы получим C10H8, то есть формулу нафталина.
— Фантастика, — сказал я. — Сами мерили?
— Нет, — ответил Алье. — Но один подобный киоск был измерен неким Жан–Пьером Аданом. Воображаю, что все цветочные киоски должны строиться более или менее одинаково. С цифрами вообще можно делать что угодно. Если у меня имеется священное число 9, а я хотел бы получить 1314, то есть год сожжения Жака де Молэ — этот день дорог сердцу каждого, кто, подобно мне, составляет часть тамплиерской рыцарственной традиции, — что я делаю? Умножаю на 146 (это роковой год разрушения Карфагена). Как я пришел к этому результату? Я делил 1314 на два, на три и так далее, до тех пор покуда не отыскал подходящую дату. Я бы мог поделить 1314 и на 6,28, что составляет собой удвоение 3,14, и пришел бы к цифре 209. Ну что ж, в этот год примкнул к антимакедонской коалиции Аттал I, царь Пергама. Годится?
— Господа, — сказал он. — Предлагаю вам самим отправиться и измерить эту будку. Вы увидите, что длина прилавка составляет 149 сантиметров, то есть одну стомиллиардную долю расстояния между Землей и Солнцем. Высота его задней стенки, разделенная на ширину окошка, дает нам 176/56, то есть 3,14. Высота фасада составляет девятнадцать дециметров, то есть равна количеству лет древнегреческого лунного цикла. Сумма высот двух передних ребер и двух задних ребер подсчитывается так: 190х2+176х2=732, это дата победы при Пуатье.[87] Толщина прилавка составляет 3,10 сантиметров, а ширина наличника окна — 8,8 сантиметров. Заменяя целые числа соответствующими литерами алфавита, мы получим C10H8, то есть формулу нафталина.
— Фантастика, — сказал я. — Сами мерили?
— Нет, — ответил Алье. — Но один подобный киоск был измерен неким Жан–Пьером Аданом. Воображаю, что все цветочные киоски должны строиться более или менее одинаково. С цифрами вообще можно делать что угодно. Если у меня имеется священное число 9, а я хотел бы получить 1314, то есть год сожжения Жака де Молэ — этот день дорог сердцу каждого, кто, подобно мне, составляет часть тамплиерской рыцарственной традиции, — что я делаю? Умножаю на 146 (это роковой год разрушения Карфагена). Как я пришел к этому результату? Я делил 1314 на два, на три и так далее, до тех пор покуда не отыскал подходящую дату. Я бы мог поделить 1314 и на 6,28, что составляет собой удвоение 3,14, и пришел бы к цифре 209. Ну что ж, в этот год примкнул к антимакедонской коалиции Аттал I, царь Пергама. Годится?
+3
Математика сюда притянута за уши. Вспоминается анекдот:
Встречает мастер своего преподавателя по вышке лет через восемь после
окончания вуза, разговорились, вспомнили время былое. Профессор
спрашивает:
— Вот я вам читал три года высшую математику, скажи, в жизни тебе мои
знания когда-нибудь пригодились?
Студент, подумав:
— А ведь был один случай.
— Очень интересно, расскажите, я его буду на лекциях рассказывать, что
высшая математика не такая абстрактная наука и в жизни бывает нужна.
— Шел я как-то по улице, и мне шляпу ветром в лужу сдуло. Так я взял
кусок проволоки, загнул его в форме интеграла и шляпу достал!
Встречает мастер своего преподавателя по вышке лет через восемь после
окончания вуза, разговорились, вспомнили время былое. Профессор
спрашивает:
— Вот я вам читал три года высшую математику, скажи, в жизни тебе мои
знания когда-нибудь пригодились?
Студент, подумав:
— А ведь был один случай.
— Очень интересно, расскажите, я его буду на лекциях рассказывать, что
высшая математика не такая абстрактная наука и в жизни бывает нужна.
— Шел я как-то по улице, и мне шляпу ветром в лужу сдуло. Так я взял
кусок проволоки, загнул его в форме интеграла и шляпу достал!
0
Просто оставлю это здесь:
Название Ordering Disorder: Grid Principles for Web Design
Voices That Matter Series
Автор Khoi Vinh
Издатель New Riders, 2010
ISBN 0321703537, 9780321703538
Количество страниц Всего страниц: 183
www.peachpit.com/store/ordering-disorder-grid-principles-for-web-design-9780321703538
Название Ordering Disorder: Grid Principles for Web Design
Voices That Matter Series
Автор Khoi Vinh
Издатель New Riders, 2010
ISBN 0321703537, 9780321703538
Количество страниц Всего страниц: 183
www.peachpit.com/store/ordering-disorder-grid-principles-for-web-design-9780321703538
+1
Зарегистрируйтесь на Хабре, чтобы оставить комментарий
Публикации
Изменить настройки темы
Математический подход к созданию сайтов