Комментарии 31
Действительно, чудесно!
Временааа…
Временааа…
+3
Знать бы где будет работать еще…
0
Жаль в ие все неадекватно =(
большой скрин

+4
По-моему, Опера переплюнула ИЕ в этот раз (Opera 12.02 1578 x64):


+19
аналогично.
Версия: 12.01
Версия: 12.01
+2
Вы будете смеяться, но неправильна отрисовка ка раз в Хроме. Чтобы в этом убедиться, достаточно поменять время анимации с ,5 секунда на 5 секунд и внимательно посмотреть. В Опере не верно отрисовывается только последний вариант.
+9
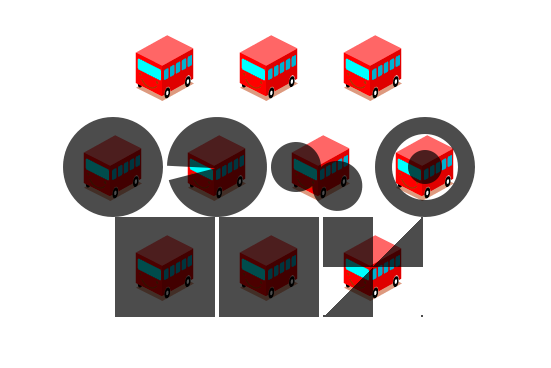
Второй слева в среднем ряду — вылитый PacMan!
+1
IE 9.0.8 в этом деле мастер, его не переплюнешь ) вообщем под ним не работает ни один из вариантов…
+1
ЕМНИП, тут про неадекватность говорить не приходится, т.к. в стандарте про крайние случаи ничего не сказано.
+2
В 10 IE аналогично
+1
здорово, особенно первые 3 варианта понравились в применении по клику на элемент (:active).
А по поводу Opera — действительно, 12.02 версия, все печально. Но не велика потеря.
А по поводу Opera — действительно, 12.02 версия, все печально. Но не велика потеря.
0
Во всех движках ведет себя абсолютно по-разному :) Больше всего понравилось как в FF, в WebKit'е не так красиво…
+9
К слову, вы уже можете не писать вендорное правило -ms-transition — IE10 понимает беспрефиксное правило, само же вендорное правило использовалось лишь в IE10PP. caniuse.com/#search=transition
+1
Эффект прекрасен (у меня в Файерфоксе), но я посмотрел в комментариях скриншоты из других браузеров и вздрогнул.
0
А вот вы, Мицгол, лучше возьмите иные браузеры да и гляньте, как реально в них выглядит эффект. В частности, второй эффект в Опере гораздо интереснее (в файерфоксе он, почему-то, совпадает с первым). Ну и третий вариант у файерфокса от остальных тоже дюже отличается.
Хотя да, согласен, что качество обработки эффектов в разных браузерах доставляет… такое ощущение, что они все дюже в различных моментах ошибаются.
Хотя да, согласен, что качество обработки эффектов в разных браузерах доставляет… такое ощущение, что они все дюже в различных моментах ошибаются.
+3
О боже! Не показывайте это дизайнерам! (думалось, время свистелко-перделок на сайтах прошло, ан нет)
+5
Морально поддерживаю (по-другому не получается =)). Не могу представить себе ни одного сайта с подобным рюшечками, кроме как портфолио, где можно похвастаться, что так умеешь.
+2
Отчего бы не показать. Если дизайнер нормальный — придумает куда это можно применить. Если не нормальный — то это же самое на javascript, flash или анимированных гифах сделает. Дурное дело не хитрое.
+3
В сафари под маком последним не работает, даже хуже, чем на скриншотах выше.
-2
Первый слева (в каждом из рядов) ещё ничего, остальные вызывают устойчивые ассоциации с 90-ми, когда на страничке каждого кулхацкера (на boom.ru или narod.ru, разумеется) просто обязательно должно было быть с десяток анимированных гифок и обязательно теги «blink» (для NN) или «marquee» (для IE).
+1
Зарегистрируйтесь на Хабре, чтобы оставить комментарий
Удивительно простой, но красивый CSS-эффект