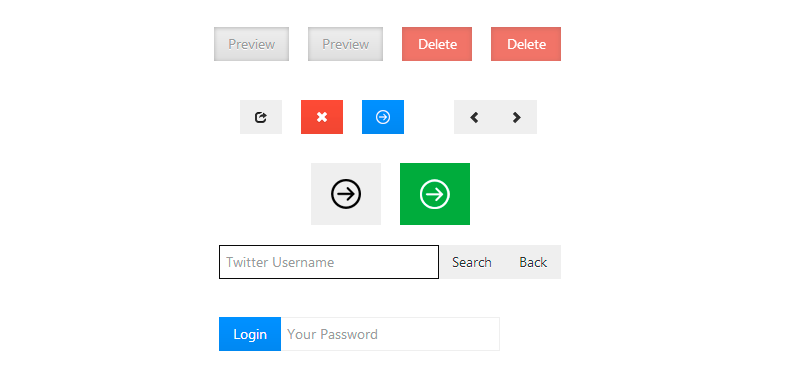
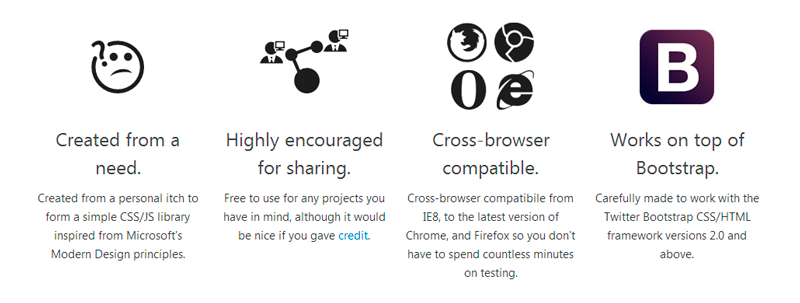
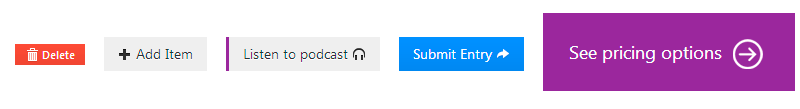
Не так давно я писал на хабре о Bootmetro — дизайне Twitter Bootstrap в стиле Windows 8. Эта разработка хороша идеей, но на практике все работает очень коряво. К счастью, есть качественно сделанный аналог от Ace Subido — CSS3 Microsoft Metro Buttons.

По сути это набор стилей для кнопок и форм, который можно использовать вместе с Twitter Bootstrap.


Использовать с Twitter Bootstrap очень просто:
PS Предвосхищая вопрос «А где это использовать, кроме как на сайтах любителей Windows?», вот пара подборок с концептами и уже работающими сайтами в Метро-стиле:
50+ Epic Metro Style Design
Metro Style web design in Windows8 as New trends

По сути это набор стилей для кнопок и форм, который можно использовать вместе с Twitter Bootstrap.


Использовать с Twitter Bootstrap очень просто:
<!DOCTYPE html>
<html>
<head>
<title>Hello World! - Home</title>
<!-- Bootstrap -->
<link href="css/bootstrap.min.css" rel="stylesheet">
<link href="css/m-styles.min.css" rel="stylesheet">
</head>
<body>
<h1>Hello world!</h1>
<script src="js/latestjquery.js"></script>
<script src="js/bootstrap.min.js"></script>
<script src="js/m-radio.min.js"></script>
</body>
</html>
PS Предвосхищая вопрос «А где это использовать, кроме как на сайтах любителей Windows?», вот пара подборок с концептами и уже работающими сайтами в Метро-стиле:
50+ Epic Metro Style Design
Metro Style web design in Windows8 as New trends









