В этом топике представлены лаконичные базовые стили для различных элементов: кнопок, ссылок, форм, теней, градиентов, которые можно использовать в своих проектах. Да и просто разобраться в принципах работы таких конструкций проще на несложных примерах.

Демонстрация стилей / Скачать исходники
В примерах базовая конструкция блока выглядит так:
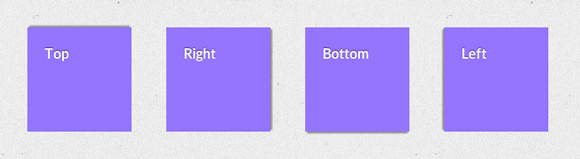
Блок отбрасывает тень в разные стороны:

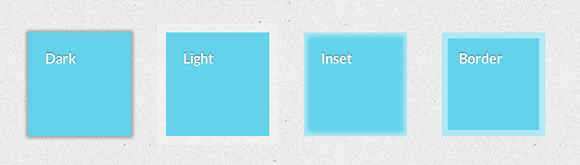
Выделение блока тенью:

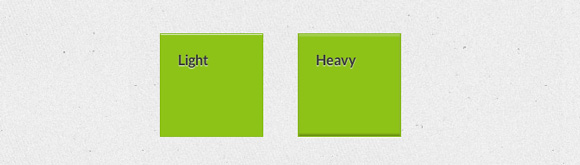
Выпуклые блоки:

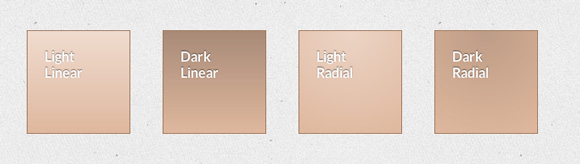
Разные типы градиентов:


Базовая конструкция:
Несколько примеров стилей для ссылки в тексте:



Ссылка в Metro-стиле:

Ссылка с обводкой:

Красивые кнопочки:

Основная конструкция:
Добавляет border-radius по клику:

Повторяет iOS инпуты:

С градиентом:

Вместо формы ввода просто линия:

Примеры взяты из статьи Basic Ready-to-Use CSS Styles.

Демонстрация стилей / Скачать исходники
Базовая конструкция
В примерах базовая конструкция блока выглядит так:
<div class="block-level"></div>
.block-level {
width: 120px;
height: 120px;
margin: 20px;
position: relative;
float: left;
}
Тени
Блок отбрасывает тень в разные стороны:

.drop-shadow {
background: #9479fa;
}
.drop-shadow.top {
box-shadow: 0 -4px 2px -2px rgba(0,0,0,0.4)
}
.drop-shadow.right {
box-shadow: 4px 0 2px -2px rgba(0,0,0,0.4)
}
.drop-shadow.bottom {
box-shadow: 0 4px 2px -2px rgba(0,0,0,0.4)
}
.drop-shadow.left {
box-shadow: -4px 0 2px -2px rgba(0,0,0,0.4)
}
Выделение блока тенью:

div[class*="emphasize-"] {
background: #69D2E7;
}
.emphasize-dark {
box-shadow: 0 0 5px 2px rgba(0,0,0,.35)
}
.emphasize-light {
box-shadow: 0 0 0 10px rgba(255,255,255,.25)
}
.emphasize-inset {
box-shadow: inset 0 0 7px 4px rgba(255,255,255,.5)
}
.emphasize-border {
box-shadow: inset 0 0 0 7px rgba(255,255,255,.5)
}
Выпуклые блоки:

div[class*="embossed"] {
background: #8ec12d;
color: #333;
text-shadow: 0 1px 1px rgba(255,255,255,0.9);
}
.embossed-light {
border: 1px solid rgba(0,0,0,0.05);
box-shadow: inset 0 1px 0 rgba(255,255,255,0.7);
}
.embossed-heavy {
border: 1px solid rgba(0,0,0,0.05);
box-shadow:
inset 0 2px 3px rgba(255,255,255,0.3),
inset 0 -2px 3px rgba(0,0,0,0.3),
0 1px 1px rgba(255,255,255,0.9);
}
Градиенты
Разные типы градиентов:

div[class*="gradient"]{
background-color: #DEB8A0;
box-shadow: 0 0 0 1px #a27b62;
}
.gradient-light-linear {
background-image: linear-gradient(rgba(255,255,255,.5), rgba(255,255,255,0));
}
.gradient-dark-linear {
background-image: linear-gradient(rgba(0,0,0,.25), rgba(0,0,0,0));
}
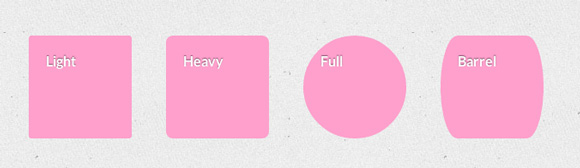
Закругленные углы

div[class*="rounded"] {
background: #fca1cc;
}
.light-rounded {
border-radius: 3px;
}
.heavy-rounded {
border-radius: 8px;
}
.full-rounded {
border-radius: 50%;
}
.barrel-rounded {
border-radius: 20px/60px;
}
Ссылки
Базовая конструкция:
<!-- Inline -->
Просто какой-то текст и <a href="#">ссылка</a>.
<!-- Block -->
<a href="#">Ссылка</a>
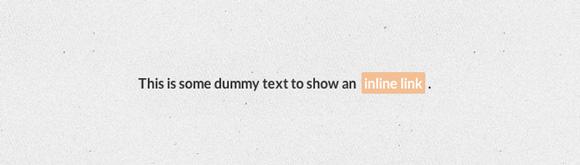
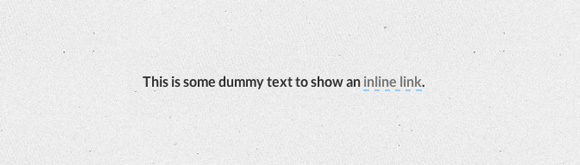
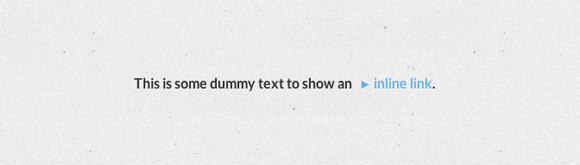
Несколько примеров стилей для ссылки в тексте:

.inline-link-1 {
display: inline-block;
margin: 0 0.2em;
padding: 3px;
background: #97CAF2;
border-radius: 2px;
transition: all 0.3s ease-out;
/* Font styles */
text-decoration: none;
font-weight: bold;
color: white;
}
.inline-link-1:hover {
background: #53A7EA
}
.inline-link-1:active {
background: #C4E1F8
}
.inline-link-1:visited {
background: #F2BF97
}

.inline-link-2 {
display: inline-block;
border-bottom: 2px dashed rgba(0,0,0,0.9);
/* Font styles */
text-decoration: none;
color: #777;
}
.inline-link-2:hover {
border-bottom-style: dotted;
}
.inline-link-2:active {
border-bottom-style: solid;
}
.inline-link-2:visited {
border-bottom: 2px solid #97CAF2;
}

.inline-link-3 {
display: inline-block;
position: relative;
padding-left: 6px;
/* Font styles */
text-decoration: none;
color: #6AB3EC;
text-shadow: 0 1px 1px rgba(255,255,255,0.9);
}
.inline-link-3:hover {
color: #3C9CE7;
}
.inline-link-3:before {
content: "\25BA";
font-size: 80%;
display: inline-block;
padding-right: 3px;
pointer-events: none;
}
.inline-link-3:hover:before {
color: #F2BF97;
}
Ссылка в Metro-стиле:

.metro {
display: inline-block;
padding: 10px;
margin: 10px;
background: #08C;
/* Font styles */
color: white;
font-weight: bold;
text-decoration: none;
}
.metro:hover {
background: #0AF
}
.metro.three-d {
position: relative;
box-shadow:
1px 1px #53A7EA,
2px 2px #53A7EA,
3px 3px #53A7EA;
transition: all 0.1s ease-in;
}
.metro.three-d:active {
box-shadow: none;
top: 3px;
left: 3px;
}
Ссылка с обводкой:

.bordered-link {
display: inline-block;
padding: 8px;
border: 3px solid #FCB326;
border-radius: 6px;
box-shadow:
0 2px 1px rgba(0, 0, 0, 0.2),
inset 0 2px 1px rgba(0, 0, 0, 0.2);
/* Font styles */
text-decoration: none;
font-size: 14px;
text-transform: uppercase;
color: #222;
}
.bordered-link:hover {
border-color: #FDD68B
}
.bordered-link:active {
border-color: #FEE8BD
}
Красивые кнопочки:

.modern {
display: inline-block;
margin: 10px;
padding: 8px 15px;
background: #B8ED01;
border: 1px solid rgba(0,0,0,0.15);
border-radius: 4px;
transition: all 0.3s ease-out;
box-shadow:
inset 0 1px 0 rgba(255,255,255,0.5),
0 2px 2px rgba(0,0,0,0.3),
0 0 4px 1px rgba(0,0,0,0.2);
/* Font styles */
text-decoration: none;
text-shadow: 0 1px rgba(255,255,255,0.7);
}
.modern:hover {
background: #C7FE0A
}
.embossed-link {
box-shadow:
inset 0 3px 2px rgba(255,255,255,.22),
inset 0 -3px 2px rgba(0,0,0,.17),
inset 0 20px 10px rgba(255,255,255,.12),
0 0 4px 1px rgba(0,0,0,.1),
0 3px 2px rgba(0,0,0,.2);
}
.modern.embossed-link {
box-shadow:
inset 0 1px 0 rgba(255,255,255,0.5),
0 2px 2px rgba(0,0,0,0.3), 0 0 4px 1px rgba(0,0,0,0.2),
inset 0 3px 2px rgba(255,255,255,.22),
inset 0 -3px 2px rgba(0,0,0,.15),
inset 0 20px 10px rgba(255,255,255,.12),
0 0 4px 1px rgba(0,0,0,.1), 0 3px 2px rgba(0,0,0,.2);
}
.modern.embossed-link:active {
box-shadow:
inset 0 -2px 1px rgba(255,255,255,0.2),
inset 0 3px 2px rgba(0,0,0,0.12);
}
.socle {
position: relative;
z-index: 2;
}
.socle:after {
content: "";
z-index: -1;
position: absolute;
border-radius: 6px;
box-shadow:
inset 0 1px 0 rgba(0,0,0,0.1),
inset 0 -1px 0 rgba(255,255,255,0.7);
top: -6px;
bottom: -6px;
right: -6px;
left: -6px;
background: linear-gradient(rgba(0,0,0,0.1), rgba(0,0,0,0));
}
Input
Основная конструкция:
<input type="text" placeholder="Input name">
Добавляет border-radius по клику:

.simple-input {
display: block;
padding: 5px;
border: 4px solid #F1B720;
border-radius: 5px;
color: #333;
transition: all 0.3s ease-out;
}
.simple-input:hover {
border-radius: 8px
}
.simple-input:focus {
outline: none;
border-radius: 8px;
border-color: #EBD292;
}
Повторяет iOS инпуты:

.mac {
display: block;
border: none;
border-radius: 20px;
padding: 5px 8px;
color: #333;
box-shadow:
inset 0 2px 0 rgba(0,0,0,.2),
0 0 4px rgba(0,0,0,0.1);
}
.mac:focus {
outline: none;
box-shadow:
inset 0 2px 0 rgba(0,0,0,.2),
0 0 4px rgba(0,0,0,0.1),
0 0 5px 1px #51CBEE;
}
С градиентом:

.depth {
display: block;
border: 1px solid rgba(255,255,255,0.6);
background: linear-gradient(#eee, #fff);
transition: all 0.3s ease-out;
box-shadow:
inset 0 1px 4px rgba(0,0,0,0.4);
padding: 5px;
color: #555;
}
.depth:focus {
outline: none;
background-position: 0 -1.7em;
}
Вместо формы ввода просто линия:

.line {
display: block;
border: none;
color: #333;
background: transparent;
border-bottom: 1px dotted black;
padding: 5px 2px 0 2px;
}
.line:focus {
outline: none;
border-color: #51CBEE;
}
Примеры взяты из статьи Basic Ready-to-Use CSS Styles.









