Комментарии 35
По-моему я уже это встречал в предыдущих постах («Как настроить @font-face?» — habrahabr.ru/qa/22377/), но ваше описание явно лучше!
0
Спасибо вам большое! Давно с этой проблемой живу, т.к. лень :)
0
Точно-точно, пока самого к стенке вилами не приперло, тоже мирился :)
0
Самое обидное что с таким отображением шрифтов не борится сам гугл, такая беду с кастомными шрифтами я наблюдаю в Хроме наверное уже минимум год, возможно чуть меньше. Но точно давно.
Конечно можно обвинить разработчиков сайтов в их не достаточном упорстве в поиске решений, но все же браузер должен нормально уметь рендерить текст, все же это его основная задача.
И я решительно не понимаю почему этот вопрос для гугловцев(идеальное представление контента) не так важен :(
Конечно можно обвинить разработчиков сайтов в их не достаточном упорстве в поиске решений, но все же браузер должен нормально уметь рендерить текст, все же это его основная задача.
И я решительно не понимаю почему этот вопрос для гугловцев(идеальное представление контента) не так важен :(
0
Вот бы еще найти способ что бы хром шрифты с гугл фонтс нормально рендерил…
Вверху лиса, внизу хром, шрифт open sans:

Вверху лиса, внизу хром, шрифт open sans:

+7
Посмотрите в сторону правильного указания font-weight
0
НЛО прилетело и опубликовало эту надпись здесь
К сожалению, никаких изменений не увидел (нижний естественно хром):
i.imgur.com/sEosyPZ.png
Я так думаю что фикса и не существует, шрифт так же отображается и на самом гугл фонтс:
www.google.com/webfonts/specimen/Open+Sans
Вообще забавно, браузер от гугла криво рендерит шрифты от того же гугла…
i.imgur.com/sEosyPZ.png
Я так думаю что фикса и не существует, шрифт так же отображается и на самом гугл фонтс:
www.google.com/webfonts/specimen/Open+Sans
Вообще забавно, браузер от гугла криво рендерит шрифты от того же гугла…
0
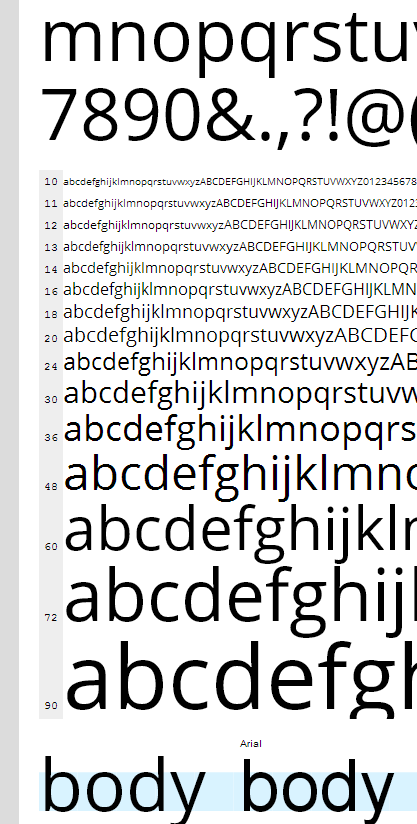
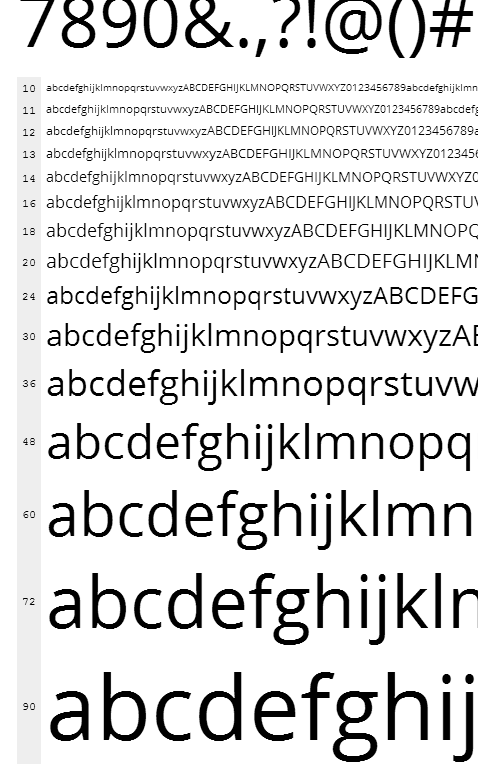
Что интересно, на 24 размере и меньше, сглаживание есть, потом пропадает и снова появляется на 60… бред какой-то.
Причем, последний рецепт, на мой взгляд, делает все с точностью наоборот
Нипанятна…
Картинка 1

Причем, последний рецепт, на мой взгляд, делает все с точностью наоборот
Картинка 2

Нипанятна…
0
разница очень даже заметна и без увеличения картинки
если увеличить то вот что видим

не всегда antialiased выглядит лучше чем subpixel-antialiased (как в случае на картинке)
некоторые буквы совсем уж «рваные» получаются (
если увеличить то вот что видим

не всегда antialiased выглядит лучше чем subpixel-antialiased (как в случае на картинке)
некоторые буквы совсем уж «рваные» получаются (
0
НЛО прилетело и опубликовало эту надпись здесь
+1
НЛО прилетело и опубликовало эту надпись здесь
Прочтите «Сглаживание веб-шрифта при помощи CSS3», это как раз для Google Chrome рецепт.
+1
справа фрагмент с оригинальным css (сглаживания нет), слева после внесения исправлений:
зачем так вывернуто? Везде принято, что слева — до, справа — после.
+1
А можно я попридираюсь и спрошу, что такое загадочное «ASCII-8»? Стандарт вообще-то как раз семибитный и использование 8 бита — различное для разных codepages.
0
Еще для Хрома есть вот такое правило: -webkit-font-smoothing: antialiased;
+1
Эта штука какое-то время назад перестала работать Однако, в обсуждении этого бага ровно десять дней назад какой-то добрый человек разместил решение, которое у меня только что заработало!!! Сейчас обновлю статью…
Спасибо, что дали повод, который помог найти еще одно решение!
Спасибо, что дали повод, который помог найти еще одно решение!
+3
Хочу обратить внимание, что есть (если не исправили) ещё 1 существенная проблема со шрифтами — в Opera. Дело в том, что в chrome, к примеру, достаточно подключить 1 файл шрифта с обычным начертанием, а для оперы уже потребуется целых 4 (italic, bold, bold-italic), в противном случае, вместо кириллических букв будет пустые пробелы. Подключение всех начертаний может увеличить размер страницы вдвое, а то и втрое. С точки зрения Opera, в этом нет никакой проблемы (кто бы сомневался)… В то время как chrome и firefox хорошо справлялся с этой задачей и под linux, и под windows.
P.S. возможно сия проблема уже решена или была мною не правильно понята.
P.S. возможно сия проблема уже решена или была мною не правильно понята.
0
За update вам отдельное спасибо, полезный рецепт!
0
К сожалению, в RDP сеансе всё равно не сглаживается. Даже с последним апдейтом.
Не можем побороть, уже руки опускаются.
Не можем побороть, уже руки опускаются.
0
Зарегистрируйтесь на Хабре, чтобы оставить комментарий

Webfonts — разбираемся с антиалиасингом под Windows (UPD)