Формат представления данных в форме JSON встречается нередко. К примеру, одним из применений может быть обмен JSON данными при работе с API стороннего сервиса, а в других случаях JSON данные могут храниться внутри модели приложения. В некоторых случаях данные необходимо изменить и отправить обратно удалённому сервису, в других сохранить в модели.
Если вспомнить о формах и виджетах форм в Django — мощных инструментах, которые упрощают работу. А затем обратиться к исходному коду и официальной документации мы увидим список из почти 20 готовых виджетов, которые доступны нам. Кроме официальных источников, существует перевод на русский.
К сожалению, там не найти ничего готового, что облегчило бы работу с JSON данными в формах. Если обратиться к поисковым системам, можно найти несколько постов на stackoverflow и частных блогах, где предлагаются решения, которые будут рабочие для некоторых случаев. К сожалению, одни примеры перестают работать на данных со сложной вложенной структурой JSON, а другие требуют использование JavaScript для сереализации и обратного процесса.
Я сделал попытку найти решение, которое:
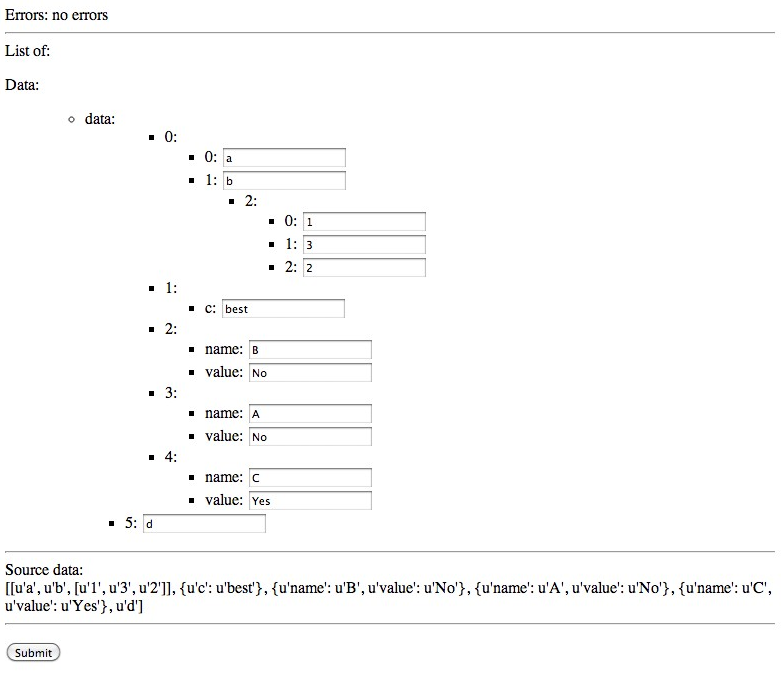
Решение было найдено в форме виджета для формы. Вот демонстрация того, как виджет строит форму из JSON и после сохранения обратно собирает в JSON:

Надеюсь на то, что оно кому-то, кроме меня, сможет облегчить жизнь. Возможно, кто-то сможет предложить улучшения и/или конструктивную критику.
Решение и примеры выложены на Github
Если вспомнить о формах и виджетах форм в Django — мощных инструментах, которые упрощают работу. А затем обратиться к исходному коду и официальной документации мы увидим список из почти 20 готовых виджетов, которые доступны нам. Кроме официальных источников, существует перевод на русский.
К сожалению, там не найти ничего готового, что облегчило бы работу с JSON данными в формах. Если обратиться к поисковым системам, можно найти несколько постов на stackoverflow и частных блогах, где предлагаются решения, которые будут рабочие для некоторых случаев. К сожалению, одни примеры перестают работать на данных со сложной вложенной структурой JSON, а другие требуют использование JavaScript для сереализации и обратного процесса.
Я сделал попытку найти решение, которое:
- во-первых, не потребует дополнительных элементов, как например использование JavaScript
- во-вторых, сможет работать с вложенными сложными структурами JSON
- в-третьих, позволит более наглядно и удобно редактировать JSON
Решение было найдено в форме виджета для формы. Вот демонстрация того, как виджет строит форму из JSON и после сохранения обратно собирает в JSON:

Надеюсь на то, что оно кому-то, кроме меня, сможет облегчить жизнь. Возможно, кто-то сможет предложить улучшения и/или конструктивную критику.
Решение и примеры выложены на Github



