В "Чертежи в SVG формате. Часть 2 — Черновик стандарта " приведён пример рисование простых графических объектов из CAD систем. В продолжении рассмотрим рисование штриховки для разных материалов.
Штриховка.
Шаблон штриховки рисуем в defs части чертежа используя тег pattern.
Шаблон для штриховки металла (тип 0) под углом 45°
Многие заметят и зададут вопрос: — Зачем нарисовано две линии вместо одной с координатами x1=«0» y1=«20» x2=«20» y2=«0»?
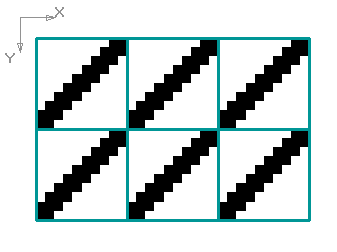
Пример штриховки с одной линией в шаблоне

если внимательно присмотреться то увидим разрывы в линии штриховки.
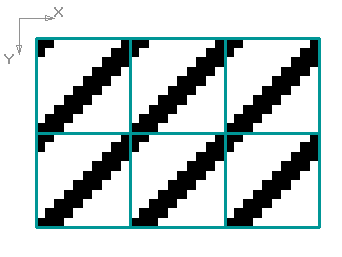
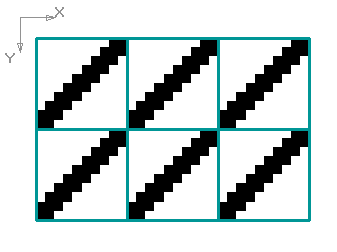
Пример штриховки с двумя линиями в шаблоне

с двумя линиями таких разрывов нет.
Фрагмент кода области заштрихованной типом металл под углом 45°
Шаблон для штриховки металла (тип 0) под углом 30°

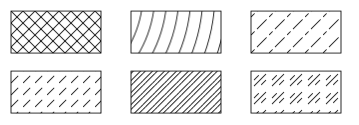
Примеры штриховки других материалов

Шаблон для штриховки неметалла (тип 1) под углом 45°
Шаблон для штриховки дерева (тип 2), в таком варианте для каждой области штриховки необходимо создавать свой шаблон. Пока другого варианта не придумал, как нарисовать окружности и габарит шаблона больше от области заштриховывания. Может кто-то удачнее решение придумает.
Шаблон для штриховки камня естественного (тип 3) под углом 45°
Шаблон для штриховки керамики (тип 4) под углом 45°
Шаблон для штриховки бетона (тип 5) под углом 45°
Шаблон для штриховки стекла (тип 6) под углом 45°
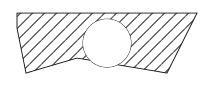
В случаи когда необходимо в заштрихованной области иметь не заштрихованную можно применить такое решение.
Область окружности накладывается на заштрихованную область.

Демонстрационный пример чертежа с внешним файлом CSS
Обновляемая версия статьи
Штриховка.
Шаблон штриховки рисуем в defs части чертежа используя тег pattern.
Шаблон для штриховки металла (тип 0) под углом 45°
<pattern id="hatch0_45" width="20" height="20" patternUnits="userSpaceOnUse">
<line class="lt2_025 " x1="1" y1="20" x2="20" y2="1" />
<line class="lt2_025 " x1="0" y1="1" x2="1" y2="0" />
</pattern>Многие заметят и зададут вопрос: — Зачем нарисовано две линии вместо одной с координатами x1=«0» y1=«20» x2=«20» y2=«0»?
Пример штриховки с одной линией в шаблоне

если внимательно присмотреться то увидим разрывы в линии штриховки.
Пример штриховки с двумя линиями в шаблоне

с двумя линиями таких разрывов нет.
Фрагмент кода области заштрихованной типом металл под углом 45°
<path d="M475,225 L475,325 L500,325 L500,225 Z" fill="url(#hatch1_45)"/>Шаблон для штриховки металла (тип 0) под углом 30°

<pattern id="hatch1_30" width="34" height="20" patternUnits="userSpaceOnUse">
<line class="lt2_025 " x1="2" y1="20" x2="34" y2="1" />
<line class="lt2_025 " x1="-1" y1="2" x2="3" y2="-1" />
</pattern>Примеры штриховки других материалов

Шаблон для штриховки неметалла (тип 1) под углом 45°
<pattern id="hatch2_45" width="34" height="20" patternUnits="userSpaceOnUse">
<line class="lt2_025 " x1="0" y1="20" x2="20" y2="0" />
<line class="lt2_025 " x1="0" y1="0" x2="20" y2="20" />
</pattern>Шаблон для штриховки дерева (тип 2), в таком варианте для каждой области штриховки необходимо создавать свой шаблон. Пока другого варианта не придумал, как нарисовать окружности и габарит шаблона больше от области заштриховывания. Может кто-то удачнее решение придумает.
<pattern id="hatch2_45" width="350" height="350" patternUnits="userSpaceOnUse">
<circle class="lt2_025" cx="0" cy="0" r="180" fill="none"/>
<circle class="lt2_025" cx="0" cy="0" r="200" fill="none"/>
<circle class="lt2_025" cx="0" cy="0" r="220" fill="none"/>
<circle class="lt2_025" cx="0" cy="0" r="240" fill="none"/>
<circle class="lt2_025" cx="0" cy="0" r="260" fill="none"/>
<circle class="lt2_025" cx="0" cy="0" r="280" fill="none"/>
<circle class="lt2_025" cx="0" cy="0" r="300" fill="none"/>
<circle class="lt2_025" cx="0" cy="0" r="320" fill="none"/>
</pattern>Шаблон для штриховки камня естественного (тип 3) под углом 45°
<pattern id="hatch3_45" width="20" height="20" patternUnits="userSpaceOnUse">
<line class="lt2_025 " x1="0" y1="20" x2="12" y2="8" />
</pattern>Шаблон для штриховки керамики (тип 4) под углом 45°
<pattern id="hatch4_45" width="20" height="20" patternUnits="userSpaceOnUse">
<line class="lt2_025 " x1="0" y1="16" x2="16" y2="0" />
<line class="lt2_025 " x1="4" y1="20" x2="20" y2="4" />
<line class="lt2_025 " x1="0" y1="4" x2="4" y2="0" />
<line class="lt2_025 " x1="16" y1="20" x2="20" y2="16" />
</pattern>Шаблон для штриховки бетона (тип 5) под углом 45°
<pattern id="hatch5_45" width="20" height="20" patternUnits="userSpaceOnUse">
<line class="lt2_025 " x1="0" y1="30" x2="6" y2="24" />
<line class="lt2_025 " x1="10" y1="20" x2="26" y2="4" />
</pattern>Шаблон для штриховки стекла (тип 6) под углом 45°
<pattern id="hatch5_45" width="30" height="30" patternUnits="userSpaceOnUse">
<line class="lt2_025 " x1="5" y1="15" x2="13" y2="7" />
<line class="lt2_025 " x1="5" y1="25" x2="25" y2="5" />
<line class="lt2_025 " x1="17" y1="23" x2="25" y2="15" />
</pattern>В случаи когда необходимо в заштрихованной области иметь не заштрихованную можно применить такое решение.
<path class="lt2" d="M0,575L0,600 15,675 100,650 250,675 300,575z"/>
<path d="M0,575L0,600 15,675 100,650 250,675 300,575z" fill="url(#hatch0_45)"/>
<circle class="lt2" cx="150" cy="625" r="40"/>
<circle cx="150" cy="625" r="40" fill="white"/>Область окружности накладывается на заштрихованную область.

Демонстрационный пример чертежа с внешним файлом CSS
Обновляемая версия статьи






