После статей «Практический CSS/JS: архивируем все!» и «JavaScript: жать или не жать» стало ясно, что проблема уменьшения CSS-файлов в размере действительно актуальна, и общественности хотелось бы аналогичного исследования уже конкретно для такой оптимизации. Которое, собственно, и приведено ниже.
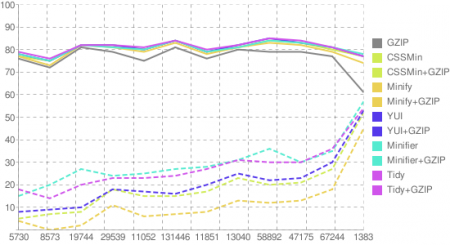
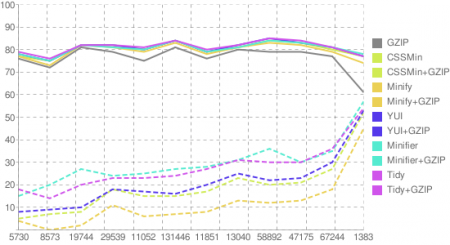
В интернете было найдено 6 различных инструментов для минимизации CSS-кода (однако, с одним из них, перловым модулем, разобраться не удалось, поэтому приведены результаты только для 5), далее ими обрабатывались несколько примеров, которые затем подвергались еще и архивированию. Результаты, опять-таки, представлены в виде графиков, ибо таблицы я нахожу менее информативными.

читать дальше на webo.in →
В интернете было найдено 6 различных инструментов для минимизации CSS-кода (однако, с одним из них, перловым модулем, разобраться не удалось, поэтому приведены результаты только для 5), далее ими обрабатывались несколько примеров, которые затем подвергались еще и архивированию. Результаты, опять-таки, представлены в виде графиков, ибо таблицы я нахожу менее информативными.

читать дальше на webo.in →









