Информация в принципе общеизвестная, но новичкам (вроде меня) может быть будет полезно.
Возникла тут недавно потребность рисовать чарты яваскриптом. В итоге была найден элемент canvas от WHATWG и его спецификация. Вещь в высшей степени привлекательная. Позволяет рисовать вот такие штуки:

Делается примерно так:
Пример взят из описания на Mozilla Developer Center.
Несколько огорчает то, что нативная поддержка этого элемента есть только в Opera 9, Firefox 1.5 и Safari 2. А IE и 6-ой, и 7-ой как обычно впереди планеты всей.
Ситуацию выручают уже написанные слои эмуляции этого элемента для IE через VML.
Возникла тут недавно потребность рисовать чарты яваскриптом. В итоге была найден элемент canvas от WHATWG и его спецификация. Вещь в высшей степени привлекательная. Позволяет рисовать вот такие штуки:

Делается примерно так:
<html>
<head>
<script type="application/x-javascript">
function draw() {
var canvas = document.getElementById("canvas");
var ctx = canvas.getContext("2d");
ctx.fillStyle = "rgb(200,0,0)";
ctx.fillRect (10, 10, 55, 50);
ctx.fillStyle = "rgba(0, 0, 200, 0.5)";
ctx.fillRect (30, 30, 55, 50);
}
</script>
</head>
<body onload="draw()">
<canvas id="canvas" width="300" height="300"></canvas>
</body>
</html>
Пример взят из описания на Mozilla Developer Center.
Несколько огорчает то, что нативная поддержка этого элемента есть только в Opera 9, Firefox 1.5 и Safari 2. А IE и 6-ой, и 7-ой как обычно впереди планеты всей.
Ситуацию выручают уже написанные слои эмуляции этого элемента для IE через VML.
- ExplorerCanvas — реализация слоя от Гугля. Поддерживает практически весь функционал, автоматически расширяет все теги <canvas> документа своими методами. То есть достаточно подключить библиотеку и больше ни о чем особо не беспокоиться.
MooCanvas — тот же ExplorerCanvas, но в варианте для любителей MooTools. В отличие от предыдущего, не встраивается автоматически в документ, а требует создания элемента через DOM:window.onload = function() {
IECanvas — свой вариант от Emil Eklund. Поддерживает не все функции и работает медленнее, чем предыдущие.
var c = new Canvas({
id: 'canvas',
width: 500,
height: 500});
c.inject(document.body);
}
Так что в принципе, задача становится вполне реальной.
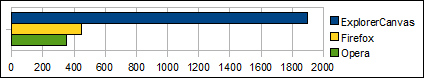
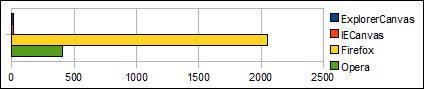
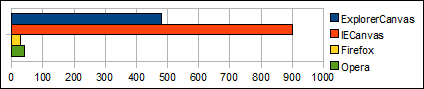
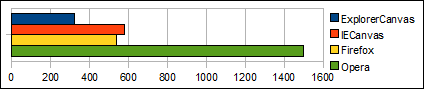
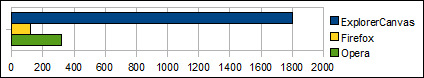
Напоследок, несколько любопытных бенчмарков. Делал сам, поэтому возможны какие-то косяки, но тенденция все равно наблюдается (все в миллисекундах):
Полигон из 300 случайных вершин

300 треугольников

200 окружностей радиусом 500 пикселей

400 картинок 100х100 без прозрачности
(IECanvas тут нет, потому что он не поддерживает drawImage)

400 картинок 100х100 с прозрачностью