Выход iOS 7 стал важным этапом для всех мобильных разработчиков. Из-за новой стилистики, гайдлайнов и логики все приложения часто нужно полностью перепроектировать под новую ось. Если Tweetbot, Instagram (кроме иконки), Facebook, Linkedin уже обновились, то множество других популярных приложений застряли в эре скевоморфизма.

Мы в e-Legion проектируем, рисуем и разрабатываем под iOS 7, а в свободное время размышляем, как можно было бы улучшить приложения, которыми пользуются миллионы людей. В этом посте наш ведущий дизайнер Анна Kuchuganova расскажет и покажет, какие проблемы есть у самого известного приложения для бронирования отелей Booking.com. Для наглядности будут спроектированы основные экраны с пояснением выбранных решений.
Дальше идет прямая речь.
Любая статья должна начинаться с эпичной истории. Однажды я застряла во Вьетнаме… :) Срочно нужен был отель на одну ночь, интернет был очень медленный и, в панике пролистывая список отелей в букинге на телефоне, я абсолютно не понимала, на какой отель стоит переходить, а на какой нет. Еще тогда появилось желание навести порядок в этом приложении. Приступив к концепту, я сразу решила уделить основное внимание проектированию и внешнему виду информации и проработать основной кейс — просмотр списка отелей.
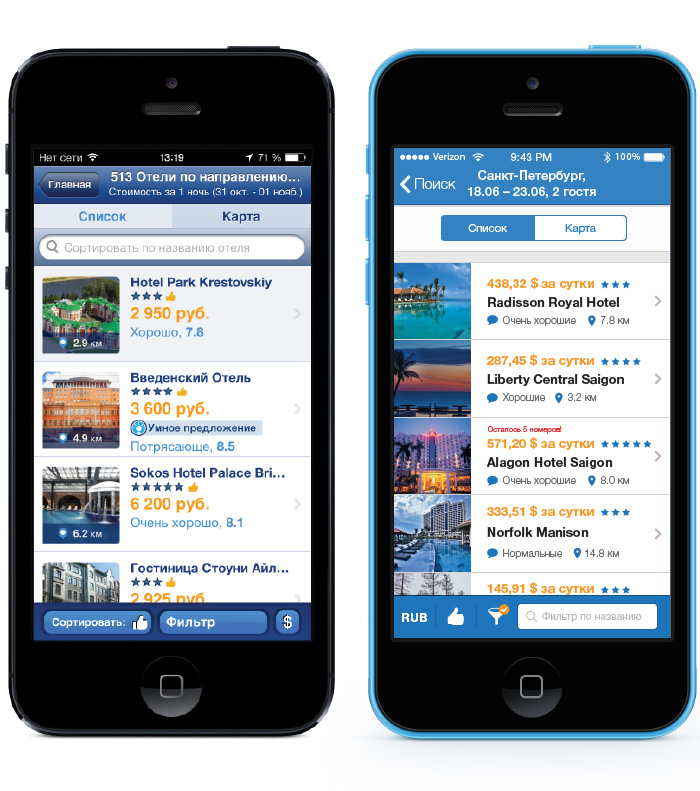
Взаимодействие начинается с того, что приложение просит ввести данные для поиска отелей. С точки зрения UI здесь проблем нет, продумано хорошо, ничего лишнего. Только дизайн выглядит несовременно, но это проблема в целом всего приложения.

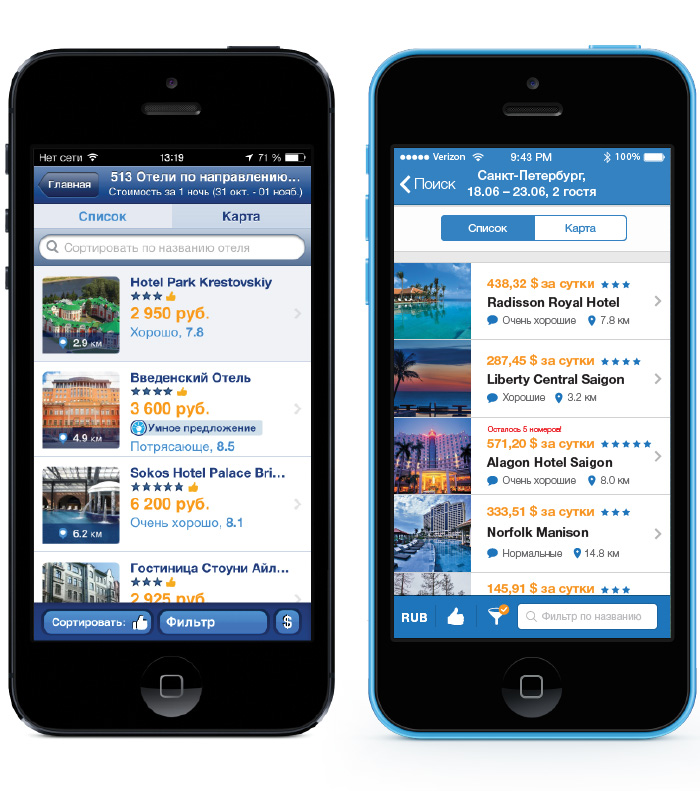
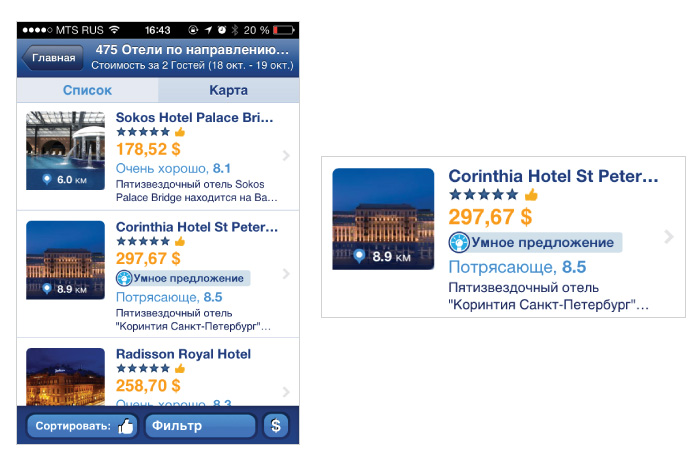
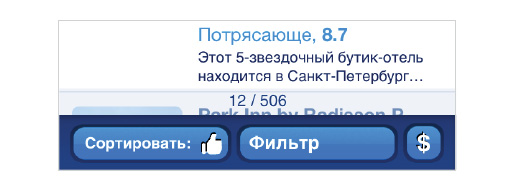
Что мы имеем? В пространстве ячейки есть неприятная белая дыра под маленькой фотографией. Информация перечисляется друг за другом и очень пестрит, у каждой строчки свой стиль, большой акцент на цену — разумно, однако дальше много всего намешано. Не понятно, что такое «Потрясающе, 8.5», звезды и палец вверх? Нет, вообще ясно, что у отеля хороший рейтинг или отзывы, но почему для этого нужно выносить сразу 4 характеристики и в разные места ячейки? На экран моего 4S влезает всего 2,5 ячейки, в целом неплохо, но можно ведь и больше. Описательный текст, который заканчивается многоточием и практически всегда повторяет то, что уже написано выше.
Начинаем думать. Первое, на что обращает внимание пользователь, когда делает выбор тапнуть/не тапнуть — фотография и цена. Соответственно, я внутренне запрещаю себе уменьшать размер фотографии, и ставлю микроцель ее увеличить, если будет такая возможность. Оставляем акцент на цену. Что еще важно? Конечно, расстояние, звездность отеля, отзывы пользователей. И этого достаточно, чтобы сделать выбор, продолжать просматривать или нет.
Начинаем верстать. Примерно после часа передвижений в иллюстраторе, я нахожу приятную компоновку. Отзывы и расстояние снабжаю иконкой. Фотографию удалось увеличить (я прижала ее к краям, ячейка постройнела, но при этом здесь много «белого
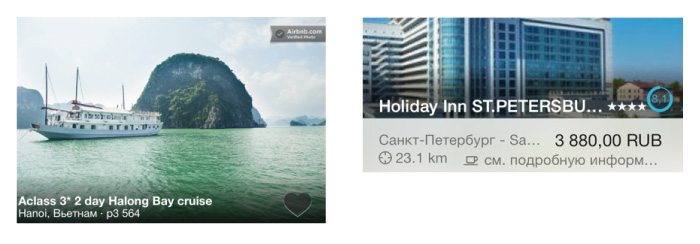
пространства» которое помогает пользователю/читателю легче воспринимать информацию). Кстати, для отчаянных визуалов, таких как я, приложения Airbnb и iHotel предлагают вот такую компоновку ячейки.

В Airbnb фотографии можно еще и пролистывать прямо в ленте. Это супер! Но давайте исходить из того, что у нас есть: нужно создать гармоничную ячейку, информация на которой воспринимается легко. И еще момент: я всегда мечтала, чтобы мне сообщали, цена указана за сутки или за все дни? Радоваться мне этой цене или расстраиваться и листать дальше? Вот что получается:

Тратим еще немного времени на то, чтобы посмотреть, как ячейка смотрится в общем списке. В экран iPhone 5 влезает минимум 4 ячейки, в iPhone 4 влезает 3 штуки, учитывая, что нам нужно разместить еще кое-какие элементы интерфейса.
Очень часто дизайнеры любят набрать один текст, вставить одну картинку и везде дублировать их. Это дурной тон. Очень полезно вставлять в макеты реальный контент, это поможет избежать массы неприятных сюрпризов при сборке.

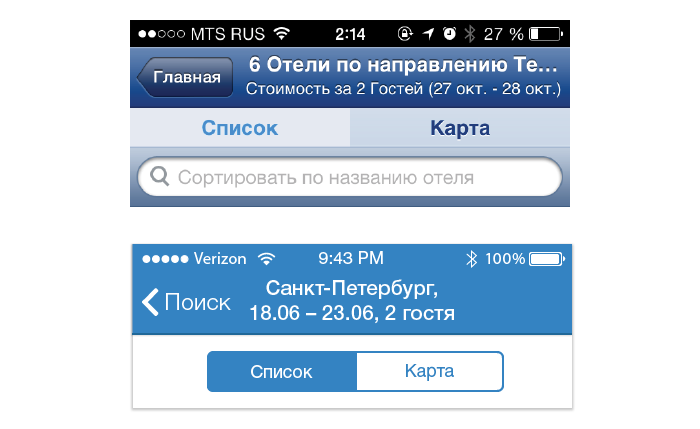
Займемся верхним баром. Понятно, что будем использовать стиль iOS 7. Но суть не в стиле, он может быть любым, важно грамотно проработать представление информации. Например, локализация Booking выносит в заголовок экрана запрос пользователя, это правильно, но неправильно то, что основная информация зачастую не влезает в бар — оптимизируем. Город, числа, количество гостей, всё отлично уместилось крупно в 2 строки. Переходим ко вкладкам, здесь я использую дефолтные. Загадка, почему многие кастомизируют элементы интерфейса (и не всегда удачно), в то время, как платформа предлагает вполне достойный их внешний вид.

Я намеренно не вынесла количество отелей в Navigation Bar (верхний), считаю, что этой информацией можно пренебречь, тем более что сам Booking предлагает отличное решение — показывать количество просмотренных/общее количество на полупрозрачной плашке при скролле. Это удобно, своевременно и экономит пространство. Поиск тоже не включен в верхний состав, потому что это и не поиск вовсе, а часть фильтра (сортировка по названию отеля). К тому же не хотелось «утяжелять» верхнюю часть экрана.

Дизайн iOS7 — это не только новые контролы и «плоский стиль», но и анимация. Мне кажется, по мере того, как всё больше приложений будут использовать анимацию и физический движок iOS7 (UIKit Dynamics), приложения без них будут выглядеть для пользователя всё более пресными. Поэтому я предлагаю добавить вот такую анимацию при просмотре списка, выглядит чисто и лаконично.

Теперь займемся фильтрами. Фильтры — это боль проектировщика интерфейса, особенно сильная боль у того, кто занимается мобильными приложениями, потому что здесь пространство сильно ограничено. Проблема фильтра заключается в том, что он не находится в фокусе внимания при просмотре результатов, возникает модальность, пользователь может забыть, что установил какой-то фильтр и потерять часть результатов. А хочется, чтобы была возможность:
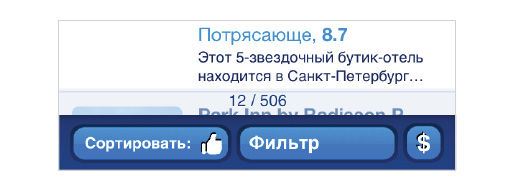
В приложении Booking фильтры, сортировка и валюта расположены внизу, на синем баре, который притягивает к себе внимание. Решение мне нравится, но реализовано топорно. Задачу усложняет то, что у нас 12 фильтров, а это немало. Я перерыла Dribbble и Behance в поисках примеров классных решений по фильтрам, однако ничего достойного не нашла. Если у вас вдруг есть на примете приложение, где хорошо реализована фильтрация, поделитесь, пожалуйста!
У меня в голове давно зрел вариант с маленькими стикерами, которые можно было бы редактировать по тапу и легко удалять по крестику — удобно! Пытаюсь применить его здесь. Смотрится неплохо, но тут же осознаю, что такой вариант нам не подойдет, фильтров слишком много, и они будут уезжать при скролле. Этот вариант хорош, когда параметров 2-3-4. Выкидываем в корзину!

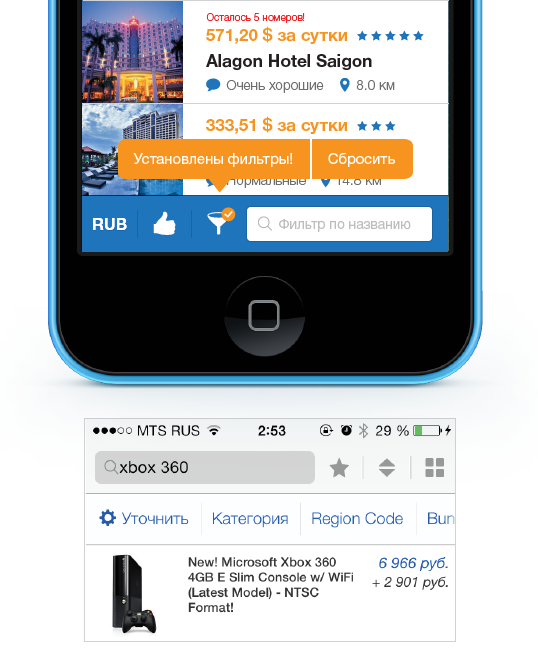
Тут мне попадается приложение Ebay для iOS и приятно удивляет. Сортировка, добавление в избранное и внешний вид списка объединены с поиском, сами фильтры вынесены под бар. Они скроллятся влево/вправо и отмечаются синим, если активны. Смело! Однако, полностью модальности избежать не удалось. Всех примененных фильтров всё равно не видно и возникает небольшая путаница, редактировать каждый фильтр в одном месте или отдельно? Да и не нужно пользователю постоянно видеть параметры, он помнит, какой отель он ищет.
Перерисовываю фильтры, сортировку и валюту следующим образом: слова заменяю на иконки, с помощью оранжевого бейджа выделяю активный фильтр, и добавляю напоминалку на случай, если пользователь вдруг отлучился в другой раздел, а потом вернулся к списку. В оригинальном приложении при смене валюты значок доллара не меняется, понятно почему — сложновато нарезать значки всех валют в мире. Предлагаю выводить трехбуквенную аббревиатуру — это попроще.

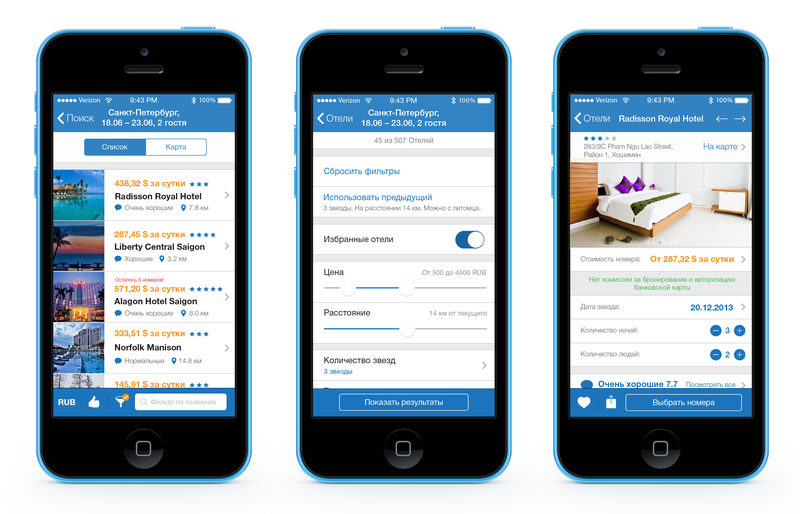
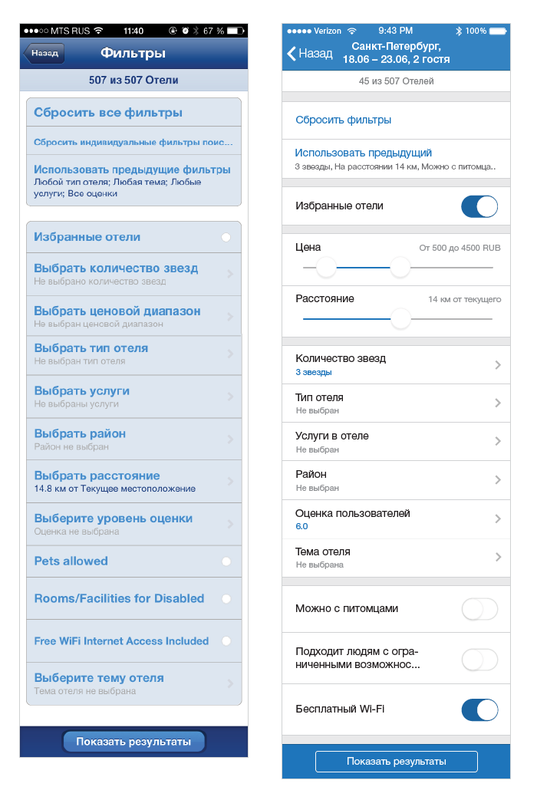
Сам фильтр тоже требует небольшой уборки: ячейки и шрифты «скачут». Тяжело воспринимать разом такой большой список, поэтому я разбила его на небольшие группы. К тому же, чтобы установить ряд параметров, например цену или расстояние, можно избежать перехода на новый экран.

В текущем приложении можно нарваться на забавный «баг»: когда пытаешься подвинуть левый ползунок, настойчиво открывается боковая навигация. В новой оси жест от края экрана это переход на предыдущий экран (ссылка на developer.apple.com). Поэтому я располагаю слайдеры чуть дальше от краёв. Эту проблему, кстати, можно решить программно (увеличить тапабельную область слайдера и сделать так, чтобы лишние жесты не срабатывали поверх него). Этот момент нужно будет протестировать отдельно.

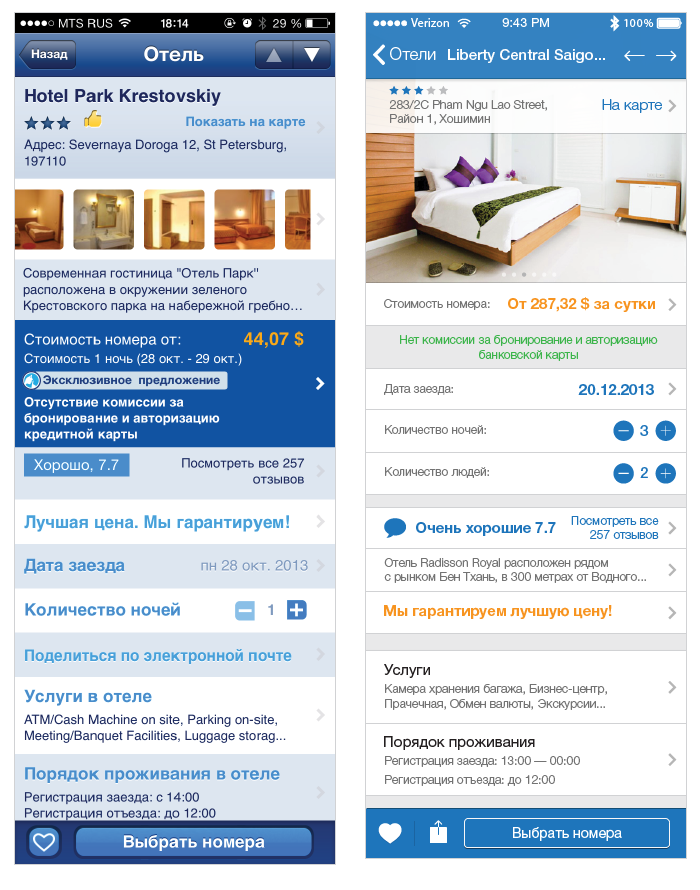
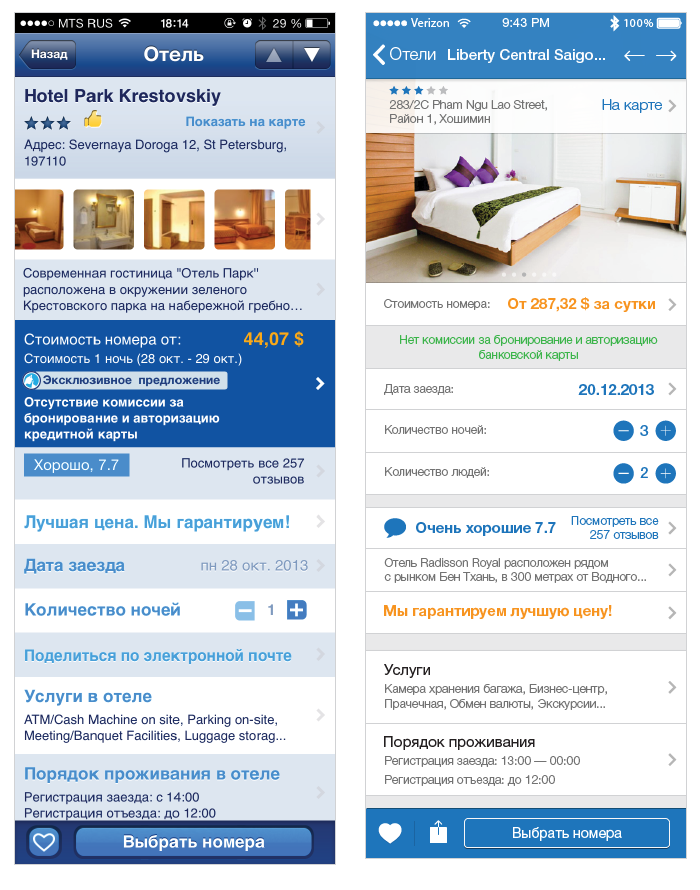
Беремся за последнюю страницу — страницу отеля. Начнем с навбара, разумная идея — вынести туда название отеля, а не безликое «отель». Затем я более плотно верстаю первый блок и освобождаю место для крупных фотографий с пролистыванием. Это выглядит эстетически приятно и сразу располагает к себе, не нужно совершать лишних нажатий. На сайте букинга есть картинки с разным соотношением сторон. С вертикальными превью можно поступать так: зумить по ширине и вырезать прямоугольник по центру. По тапу можно посмотреть фотографию целиком.

Дальше всё просто — грамотно сортируем информацию. Я размышляю так: если пользователя устраивает цена и внешний вид, он уже частично готов совершить бронь и подкрепляет (или наоборот) свое решение, читая отзывы и уточняя детали. Цена->Параметры (чтобы можно было поиграть с ценой)->Описание. «Поделиться» в нынешнем приложении оформлен как обычная ячейка. Но это действие, а не переход. Потому я считаю нужным вынести шэринг в виде иконки на нижний бар, рядом с «Добавить в избранное», так как это действия одного типа.

увеличение по клику
Целью данного поста было сжато продемонстрировать, что несмотря на всю субъективность, дизайн может и должен быть удобен для любого пользователя. И добиться этого можно совсем небольшими временными затратами — на всю работу было потрачено около 10 часов. Разобранные экраны, безусловно, можно реализовать по-другому, либо вовсе переделать с нуля. Важно было показать направление мысли.
С нетерпением ждем обновленного официального приложение Booking.com под новую операционную систему. Наверняка там будут использованы какие-то новые интересные решения, благо возможности iOS 7 позволяют.

Мы в e-Legion проектируем, рисуем и разрабатываем под iOS 7, а в свободное время размышляем, как можно было бы улучшить приложения, которыми пользуются миллионы людей. В этом посте наш ведущий дизайнер Анна Kuchuganova расскажет и покажет, какие проблемы есть у самого известного приложения для бронирования отелей Booking.com. Для наглядности будут спроектированы основные экраны с пояснением выбранных решений.
Дальше идет прямая речь.
Любая статья должна начинаться с эпичной истории. Однажды я застряла во Вьетнаме… :) Срочно нужен был отель на одну ночь, интернет был очень медленный и, в панике пролистывая список отелей в букинге на телефоне, я абсолютно не понимала, на какой отель стоит переходить, а на какой нет. Еще тогда появилось желание навести порядок в этом приложении. Приступив к концепту, я сразу решила уделить основное внимание проектированию и внешнему виду информации и проработать основной кейс — просмотр списка отелей.
Список отелей
Взаимодействие начинается с того, что приложение просит ввести данные для поиска отелей. С точки зрения UI здесь проблем нет, продумано хорошо, ничего лишнего. Только дизайн выглядит несовременно, но это проблема в целом всего приложения.

Что мы имеем? В пространстве ячейки есть неприятная белая дыра под маленькой фотографией. Информация перечисляется друг за другом и очень пестрит, у каждой строчки свой стиль, большой акцент на цену — разумно, однако дальше много всего намешано. Не понятно, что такое «Потрясающе, 8.5», звезды и палец вверх? Нет, вообще ясно, что у отеля хороший рейтинг или отзывы, но почему для этого нужно выносить сразу 4 характеристики и в разные места ячейки? На экран моего 4S влезает всего 2,5 ячейки, в целом неплохо, но можно ведь и больше. Описательный текст, который заканчивается многоточием и практически всегда повторяет то, что уже написано выше.
Начинаем думать. Первое, на что обращает внимание пользователь, когда делает выбор тапнуть/не тапнуть — фотография и цена. Соответственно, я внутренне запрещаю себе уменьшать размер фотографии, и ставлю микроцель ее увеличить, если будет такая возможность. Оставляем акцент на цену. Что еще важно? Конечно, расстояние, звездность отеля, отзывы пользователей. И этого достаточно, чтобы сделать выбор, продолжать просматривать или нет.
Начинаем верстать. Примерно после часа передвижений в иллюстраторе, я нахожу приятную компоновку. Отзывы и расстояние снабжаю иконкой. Фотографию удалось увеличить (я прижала ее к краям, ячейка постройнела, но при этом здесь много «белого
пространства» которое помогает пользователю/читателю легче воспринимать информацию). Кстати, для отчаянных визуалов, таких как я, приложения Airbnb и iHotel предлагают вот такую компоновку ячейки.

В Airbnb фотографии можно еще и пролистывать прямо в ленте. Это супер! Но давайте исходить из того, что у нас есть: нужно создать гармоничную ячейку, информация на которой воспринимается легко. И еще момент: я всегда мечтала, чтобы мне сообщали, цена указана за сутки или за все дни? Радоваться мне этой цене или расстраиваться и листать дальше? Вот что получается:

Тратим еще немного времени на то, чтобы посмотреть, как ячейка смотрится в общем списке. В экран iPhone 5 влезает минимум 4 ячейки, в iPhone 4 влезает 3 штуки, учитывая, что нам нужно разместить еще кое-какие элементы интерфейса.
Очень часто дизайнеры любят набрать один текст, вставить одну картинку и везде дублировать их. Это дурной тон. Очень полезно вставлять в макеты реальный контент, это поможет избежать массы неприятных сюрпризов при сборке.

Займемся верхним баром. Понятно, что будем использовать стиль iOS 7. Но суть не в стиле, он может быть любым, важно грамотно проработать представление информации. Например, локализация Booking выносит в заголовок экрана запрос пользователя, это правильно, но неправильно то, что основная информация зачастую не влезает в бар — оптимизируем. Город, числа, количество гостей, всё отлично уместилось крупно в 2 строки. Переходим ко вкладкам, здесь я использую дефолтные. Загадка, почему многие кастомизируют элементы интерфейса (и не всегда удачно), в то время, как платформа предлагает вполне достойный их внешний вид.

Я намеренно не вынесла количество отелей в Navigation Bar (верхний), считаю, что этой информацией можно пренебречь, тем более что сам Booking предлагает отличное решение — показывать количество просмотренных/общее количество на полупрозрачной плашке при скролле. Это удобно, своевременно и экономит пространство. Поиск тоже не включен в верхний состав, потому что это и не поиск вовсе, а часть фильтра (сортировка по названию отеля). К тому же не хотелось «утяжелять» верхнюю часть экрана.

Дизайн iOS7 — это не только новые контролы и «плоский стиль», но и анимация. Мне кажется, по мере того, как всё больше приложений будут использовать анимацию и физический движок iOS7 (UIKit Dynamics), приложения без них будут выглядеть для пользователя всё более пресными. Поэтому я предлагаю добавить вот такую анимацию при просмотре списка, выглядит чисто и лаконично.

Фильтры
Теперь займемся фильтрами. Фильтры — это боль проектировщика интерфейса, особенно сильная боль у того, кто занимается мобильными приложениями, потому что здесь пространство сильно ограничено. Проблема фильтра заключается в том, что он не находится в фокусе внимания при просмотре результатов, возникает модальность, пользователь может забыть, что установил какой-то фильтр и потерять часть результатов. А хочется, чтобы была возможность:
- видеть, что фильтр влияет на выдачу;
- быстро его сбросить.
В приложении Booking фильтры, сортировка и валюта расположены внизу, на синем баре, который притягивает к себе внимание. Решение мне нравится, но реализовано топорно. Задачу усложняет то, что у нас 12 фильтров, а это немало. Я перерыла Dribbble и Behance в поисках примеров классных решений по фильтрам, однако ничего достойного не нашла. Если у вас вдруг есть на примете приложение, где хорошо реализована фильтрация, поделитесь, пожалуйста!
У меня в голове давно зрел вариант с маленькими стикерами, которые можно было бы редактировать по тапу и легко удалять по крестику — удобно! Пытаюсь применить его здесь. Смотрится неплохо, но тут же осознаю, что такой вариант нам не подойдет, фильтров слишком много, и они будут уезжать при скролле. Этот вариант хорош, когда параметров 2-3-4. Выкидываем в корзину!

Тут мне попадается приложение Ebay для iOS и приятно удивляет. Сортировка, добавление в избранное и внешний вид списка объединены с поиском, сами фильтры вынесены под бар. Они скроллятся влево/вправо и отмечаются синим, если активны. Смело! Однако, полностью модальности избежать не удалось. Всех примененных фильтров всё равно не видно и возникает небольшая путаница, редактировать каждый фильтр в одном месте или отдельно? Да и не нужно пользователю постоянно видеть параметры, он помнит, какой отель он ищет.
Перерисовываю фильтры, сортировку и валюту следующим образом: слова заменяю на иконки, с помощью оранжевого бейджа выделяю активный фильтр, и добавляю напоминалку на случай, если пользователь вдруг отлучился в другой раздел, а потом вернулся к списку. В оригинальном приложении при смене валюты значок доллара не меняется, понятно почему — сложновато нарезать значки всех валют в мире. Предлагаю выводить трехбуквенную аббревиатуру — это попроще.

Сам фильтр тоже требует небольшой уборки: ячейки и шрифты «скачут». Тяжело воспринимать разом такой большой список, поэтому я разбила его на небольшие группы. К тому же, чтобы установить ряд параметров, например цену или расстояние, можно избежать перехода на новый экран.

В текущем приложении можно нарваться на забавный «баг»: когда пытаешься подвинуть левый ползунок, настойчиво открывается боковая навигация. В новой оси жест от края экрана это переход на предыдущий экран (ссылка на developer.apple.com). Поэтому я располагаю слайдеры чуть дальше от краёв. Эту проблему, кстати, можно решить программно (увеличить тапабельную область слайдера и сделать так, чтобы лишние жесты не срабатывали поверх него). Этот момент нужно будет протестировать отдельно.

Страница отеля
Беремся за последнюю страницу — страницу отеля. Начнем с навбара, разумная идея — вынести туда название отеля, а не безликое «отель». Затем я более плотно верстаю первый блок и освобождаю место для крупных фотографий с пролистыванием. Это выглядит эстетически приятно и сразу располагает к себе, не нужно совершать лишних нажатий. На сайте букинга есть картинки с разным соотношением сторон. С вертикальными превью можно поступать так: зумить по ширине и вырезать прямоугольник по центру. По тапу можно посмотреть фотографию целиком.

Дальше всё просто — грамотно сортируем информацию. Я размышляю так: если пользователя устраивает цена и внешний вид, он уже частично готов совершить бронь и подкрепляет (или наоборот) свое решение, читая отзывы и уточняя детали. Цена->Параметры (чтобы можно было поиграть с ценой)->Описание. «Поделиться» в нынешнем приложении оформлен как обычная ячейка. Но это действие, а не переход. Потому я считаю нужным вынести шэринг в виде иконки на нижний бар, рядом с «Добавить в избранное», так как это действия одного типа.
Итог

увеличение по клику
Целью данного поста было сжато продемонстрировать, что несмотря на всю субъективность, дизайн может и должен быть удобен для любого пользователя. И добиться этого можно совсем небольшими временными затратами — на всю работу было потрачено около 10 часов. Разобранные экраны, безусловно, можно реализовать по-другому, либо вовсе переделать с нуля. Важно было показать направление мысли.
С нетерпением ждем обновленного официального приложение Booking.com под новую операционную систему. Наверняка там будут использованы какие-то новые интересные решения, благо возможности iOS 7 позволяют.