
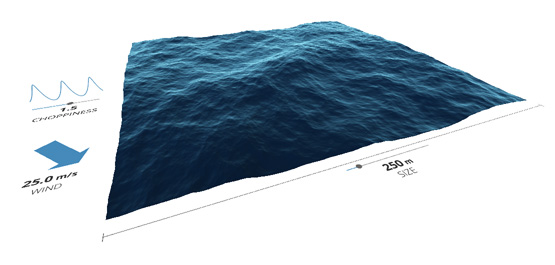
Небольшое красивое демо, выложенное Дэвидом Ли — посмотреть (обсуждение).
Большая часть «магии» сделана при помощи шейдеров GLSL на GPU, код на JavaScript с матрицами — необходимая заготовка для работы с 3D графикой. Алгоритм движения волн основан на методе, описанном Джерри Тессендорфом в статье «Симуляция волн океана», опубликованной на SIGGRAPH 2002 (по ссылке есть исходный код, который написан на С++); по теме можно почитать вот это.
У кого демонстрация не заработает («Your browser does not appear to support the required technologies. You can still view this on YouTube»), могут попробовать посмотреть ее вместе с исходным кодом на jsfiddle, потому что часть браузеров, способных отобразить ее и тем не менее оставленных за бортом, не пропускает hasWebGLSupport().
P.S. Еще пара интересных ссылок.






