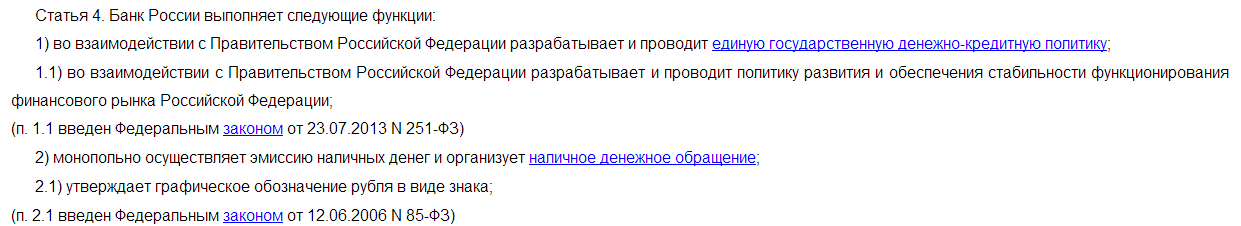
Сегодня вдвойне знаменательная дата. Во-первых, сегодня 11.12.13 года. Во-вторых, сегодня Центробанк России наконец-то утвердил официальный знак рубля. Эта история началась ещё в 2006-ом году, когда в статье 4 закона «О Центральном банке России» появился пункт 2.1, разрешающий Центробанку утверждать официальный знак рубля:

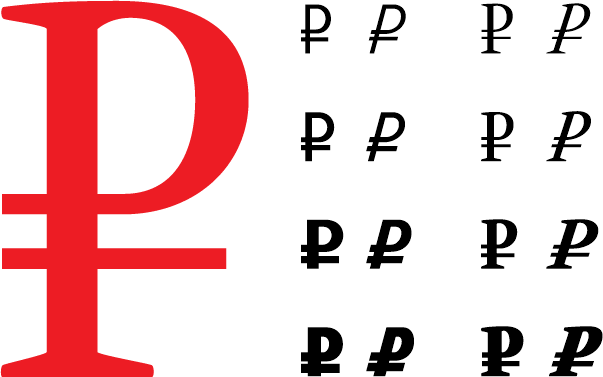
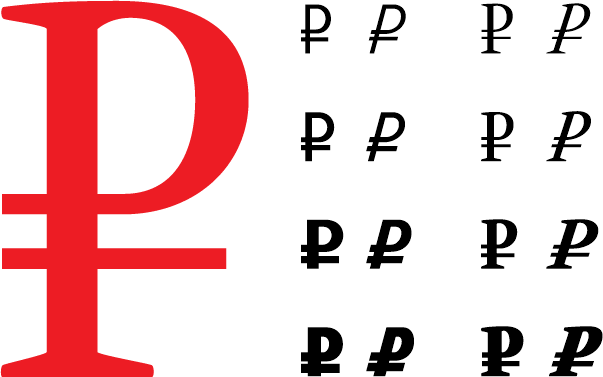
Год спустя, летом 2007-го года, была образована инициативная группа специалистов, в которую вошли «Дизайн-депо», «Дизайнет», «Директ-дизайн», «Имадизайн», «Леттерхед», «Паратайп» и студия Артемия Лебедева. 1 августа 2007-го года данная группа представила публике выбранный ими в ходе обсуждения и обмена мнениями знак рубля:

С того времени знак плотно вошёл в обиход и регулярно используется в рекламе и прочих материалах. С 5 ноября 2013-го по 5 декабря 2013-го года Центральный Банк проводил на своём сайте общественное обсуждение с голосованием за различные варианты знака рубля. В результате этого голосования и обсуждения, с результатом в 61% голосов «за», был принят уже ставший популярным знак:

Какие последствия для нас несёт это решение, с учётом того, что многие и так уже использовали этот знак? Во-первых, теперь допустимо использовать данный знак рубля в любом месте, в том числе в официальной документации, в том числе в различных отчётностях, сдаваемых в государственные органы (ФНС, Пенсионный фонд и т.д.). Во-вторых, есть небольшая надежда, что официальное принятие знака рубля ускорит его внесение в таблицы ISO и Unicode, а значит он появится в шрифтах (пока что для отображения приходится пользоваться альтернативными путями).
По материалам пресс-службы Центрального банка России.
Знак рубля в формате .ai
Хайрез в формате .jpg
Информационный буклет.
Шрифтовой файл в формате OpenType со знаками рубля для самых распространённых шрифтов.
Этот же файл шрифта в формате eot, ttf, woff, svg.
Вариант первый, самый железобетонный: картинкой (jsFiddle).
Вариант второй: встраиваемые шрифты (jsFiddle).
Вариант третий: знак в формате SVG (jsFiddle).
Вариант четвёртый: использование «иконочного» шрифта FontAwesome (начиная с 4-ой версии) для Bootstrap.

Год спустя, летом 2007-го года, была образована инициативная группа специалистов, в которую вошли «Дизайн-депо», «Дизайнет», «Директ-дизайн», «Имадизайн», «Леттерхед», «Паратайп» и студия Артемия Лебедева. 1 августа 2007-го года данная группа представила публике выбранный ими в ходе обсуждения и обмена мнениями знак рубля:

С того времени знак плотно вошёл в обиход и регулярно используется в рекламе и прочих материалах. С 5 ноября 2013-го по 5 декабря 2013-го года Центральный Банк проводил на своём сайте общественное обсуждение с голосованием за различные варианты знака рубля. В результате этого голосования и обсуждения, с результатом в 61% голосов «за», был принят уже ставший популярным знак:

Какие последствия для нас несёт это решение, с учётом того, что многие и так уже использовали этот знак? Во-первых, теперь допустимо использовать данный знак рубля в любом месте, в том числе в официальной документации, в том числе в различных отчётностях, сдаваемых в государственные органы (ФНС, Пенсионный фонд и т.д.). Во-вторых, есть небольшая надежда, что официальное принятие знака рубля ускорит его внесение в таблицы ISO и Unicode, а значит он появится в шрифтах (пока что для отображения приходится пользоваться альтернативными путями).
По материалам пресс-службы Центрального банка России.
Знак рубля в формате .ai
Хайрез в формате .jpg
Информационный буклет.
Шрифтовой файл в формате OpenType со знаками рубля для самых распространённых шрифтов.
Этот же файл шрифта в формате eot, ttf, woff, svg.
Как использовать на сайте?
Вариант первый, самый железобетонный: картинкой (jsFiddle).
HTML-разметка
<style type="text/css">
img.ruble-img { height: 1.5ex; }
span.dot { position:absolute; text-indent: -1000em; }
</style>
<p style="font-size:1em">Кролики по 100 <img src="1450828327266717406244" class="ruble-img" /><span class="dot">руб.</span></p>
<p style="font-size:1.2em">Кролики по 100 <img src="1450828327266717406244" class="ruble-img" /><span class="dot">руб.</span></p>
<p style="font-size:1.5em">Кролики по 100 <img src="1450828327266717406244" class="ruble-img" /><span class="dot">руб.</span></p>
<p style="font-size:2em">Кролики по 100 <img src="1450828327266717406244" class="ruble-img" /><span class="dot">руб.</span></p>
Вариант второй: встраиваемые шрифты (jsFiddle).
HTML-разметка
<style type="text/css">
@font-face {
font-family: Rouble;
src: url('https://dl.dropboxusercontent.com/s/qv78mhbjqo26n5l/rouble.eot?') format('eot'),
url('http://www.artlebedev.ru/kovodstvo/sections/159/rouble.otf') format('opentype'),
url('https://dl.dropboxusercontent.com/s/co69wedsqczon22/rouble.woff') format('woff'),
url('https://dl.dropboxusercontent.com/s/rp3me8dv6dyqty2/rouble.ttf') format('truetype'),
url('https://dl.dropboxusercontent.com/s/l28sv4fwyzfmflv/rouble.svg#ALSRubl') format('svg');
}
span.rouble {
font-family: Rouble;
}
</style>
<p>Знак рубля для шрифтов:<br/>
Arial Regular: <span class="rouble">a</span><br/>
Arial Italic: <span class="rouble">b</span><br/>
Arial Bold: <span class="rouble">c</span><br/>
Arial Bold Italic: <span class="rouble">d</span><br/>
Georgia Regular: <span class="rouble">e</span><br/>
Georgia Italic: <span class="rouble">f</span><br/>
Georgia Bold: <span class="rouble">g</span><br/>
Georgia Bold Italic: <span class="rouble">h</span><br/>
Tahoma Regular: <span class="rouble">i</span><br/>
Tahoma Bold: <span class="rouble">j</span><br/>
Times Regular: <span class="rouble">k</span><br/>
Times Italic: <span class="rouble">l</span><br/>
Times Bold: <span class="rouble">m</span><br/>
Times BoldItalic: <span class="rouble">n</span><br/>
Lucida Sans: <span class="rouble">o</span><br/>
Lucida Sans Bold: <span class="rouble">p</span><br/>
Verdana Regular: <span class="rouble">q</span><br/>
Verdana Italic: <span class="rouble">r</span><br/>
Verdana Bold: <span class="rouble">s</span><br/>
Verdana Bold Italic: <span class="rouble">t</span><br/>
Futura: <span class="rouble">u</span><br/>
Trump Mediaeval: <span class="rouble">v</span><br/>
ITC Studio Script: <span class="rouble">w</span><br/></p>
Вариант третий: знак в формате SVG (jsFiddle).
HTML-разметка
<style type="text/css">
span.roparent { // display:none; }
.robject { width: 1.5ex; height: 1.5ex; }
span.adot { position:absolute; text-indent: -1000em; // position: static; // text-indent: 0; }
</style>
<p style="font-size:1em">Кролики по 100 <span class="roparent">
<object class="robject" name="object" data="http://www.artlebedev.ru/;-)/ruble.svg" type="image/svg+xml">
<embed name="object2" src="http://www.artlebedev.ru/;-)/ruble.svg" type="image/svg+xml" pluginspage="http://www.adobe.com/svg/viewer/install/" />
</object>
</span><span class="adot">руб.</span></p>
<p style="font-size:1.2em">Кролики по 100 <span class="roparent">
<object class="robject" name="object" data="http://www.artlebedev.ru/;-)/ruble.svg" type="image/svg+xml">
<embed name="object2" src="http://www.artlebedev.ru/;-)/ruble.svg" type="image/svg+xml" pluginspage="http://www.adobe.com/svg/viewer/install/" />
</object>
</span><span class="adot">руб.</span></p>
<p style="font-size:1.5em">Кролики по 100 <span class="roparent">
<object class="robject" name="object" data="http://www.artlebedev.ru/;-)/ruble.svg" type="image/svg+xml">
<embed name="object2" src="http://www.artlebedev.ru/;-)/ruble.svg" type="image/svg+xml" pluginspage="http://www.adobe.com/svg/viewer/install/" />
</object>
</span><span class="adot">руб.</span></p>
<p style="font-size:2em">Кролики по 100 <span class="roparent">
<object class="robject" name="object" data="http://www.artlebedev.ru/;-)/ruble.svg" type="image/svg+xml">
<embed name="object2" src="http://www.artlebedev.ru/;-)/ruble.svg" type="image/svg+xml" pluginspage="http://www.adobe.com/svg/viewer/install/" />
</object>
</span><span class="adot">руб.</span></p>
Вариант четвёртый: использование «иконочного» шрифта FontAwesome (начиная с 4-ой версии) для Bootstrap.
HTML-разметка
<!DOCTYPE html>
<html>
<head>
<title>FontAwesome</title>
<link href="http://netdna.bootstrapcdn.com/font-awesome/4.0.3/css/font-awesome.css" rel="stylesheet">
</head>
<body>
<i class="fa fa-rub"></i> fa-rub
</body>
</html>









