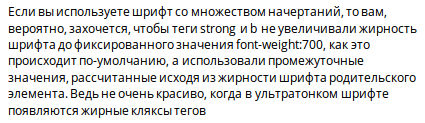
Комментарии 8
Спасибо за рецепт. Редко вспоминаю про «inherit» в своей практике, хотя порой оно очень полезно и позволяет писать более гибкий код.
0
А мне кажется или у OpenSans действительно просто отвратительный кернинг для русского начертания?
0
Да вроде всё ровненько


0
Вот зашел на www.google.com/fonts# из Google Crome.


С английским действительно все «ровненько». А вот с русским, как будто бы что-то не так.
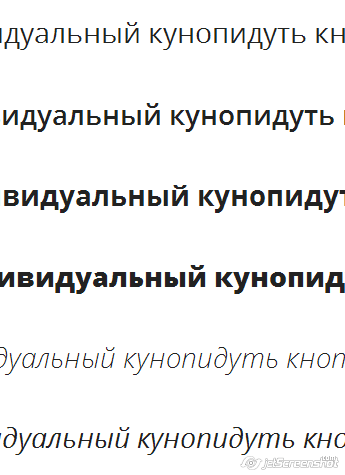
Обратите внимание на позиционирование литер «к» и «у», относительно остальных. Они прямо-таки липнут к соседям.
Особенно друг с другом кучкуются, и это особенно заметно на фоне «зазоров» между «м», «о», «п».
Или у меня паранойя, доктор?


С английским действительно все «ровненько». А вот с русским, как будто бы что-то не так.
Обратите внимание на позиционирование литер «к» и «у», относительно остальных. Они прямо-таки липнут к соседям.
Особенно друг с другом кучкуются, и это особенно заметно на фоне «зазоров» между «м», «о», «п».
Или у меня паранойя, доктор?
0
Первая картинка сжата по горизонтали, я сначала не поверил, что это OpenSans. Честно говоря, захотелось, чтобы он где-то таким бы и был, а то широкие знаки утомляют.
0
НЛО прилетело и опубликовало эту надпись здесь
Да, под виндой. На винде я проверил Open Sans, Segoe UI и Source Sans Pro. В Хроме только два начертания видно. В остальных браузерах — все. На маке ещё не было возможности проверить.
Вообще, этот баг заслуживает отдельного исследования. В багтрекере вебкита я его не нашел. Может, с некоторыми шрифтами работает. А с учётом того, что спецификация «не гарантирует» правильность сопоставления браузером начертания шрифта и его font-weight, то может это и не баг вовсе.
Вообще, этот баг заслуживает отдельного исследования. В багтрекере вебкита я его не нашел. Может, с некоторыми шрифтами работает. А с учётом того, что спецификация «не гарантирует» правильность сопоставления браузером начертания шрифта и его font-weight, то может это и не баг вовсе.
0
Зарегистрируйтесь на Хабре, чтобы оставить комментарий
«Font-weight: bolder» для шрифтов со множеством начертаний