
Спецификации CSS Shapes позволяют красиво оформить обтекание текстом на веб-странице. Средствами CSS можно создать произвольную форму, но это обычно весьма трудоёмкая задача. Новое расширение CSS Shapes Editor для Chrome кардинально облегчает процесс. Это интерактивный редактор CSS Shapes, где контуры указываются простым перетягиванием точек с помощью мыши.
Редактор сам определяет, какие значения следует установить для
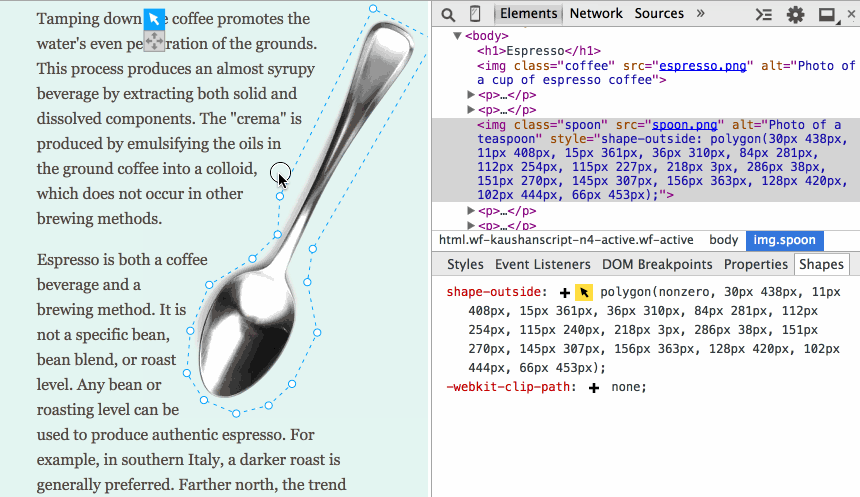
circle(), inset(), ellipse() и polygon().После установки расширения появляется новая вкладка в панели Elements.
Выделив фрагмент со свойствами изображения, нужно нажать плюсик, чтобы добавить новое свойство, или курсор для редактирования существующего свойства.

Итоговая форма двигается, вращается и масштабируется, по желанию (окружности и эллипсы не вращаются).

Если при нажатии на курсор удерживать Shift, то пикселы в свойствах элемента меняются на другие единицы измерения. Иногда это позволяет чуть подкорректировать CSS-контур в нужную сторону.
Кстати, редактор работает и для CSS-масок (свойство
clip-path в CSS Masking), пишет автор расширения.





