Docker нынче не использует только ленивый. Вокруг этой технологии заварилась очень интересная каша, не в последнюю очередь благодаря технологиям и продуктам, интегрировавшим Docker, который стал частью их инфраструктуры. Раннеры на Docker-е — это уже чуть ли не “must” для облачных IDE. Что уж говорить, если Google однозначно признали преимущества запуска приложений в контейнерах, а не на “чистом железе”. Впрочем, это тема другой дискуссии.
Создание среды разработки в браузере
Итак, Docker, скорее всего, изменит лицо технологического мира. Вернее, он уже его меняет. Все мало-мальски активные компании уже выложили свои докер образы, в которых запускаются их продукты. Ни тебе настройки среды, ни установки переменных окружения… Скачал образ, примонтировал локальные ресурсы, если нужно (“сорцы” проекта, локальный репозиторий и так далее), и горя не знаешь.
Лидер рынка обычных IDE пошел немного дальше в вопросе использования Docker. Компания поставила себе 2 условия:
Другими словами, чтобы создать среду разработки, нужен всего лишь браузер и учетная запись в Codenvy. По-порядку обо всем.
Ранее, мы уже писали про облачные IDE, их преимущества и недостатки. Одним из главных недостатков была невозможность “кастомизации” окружения. Другими словами, у пользователя нет доступа к среде, где собирается и запускается его проект. Этот недостаток был учтен.
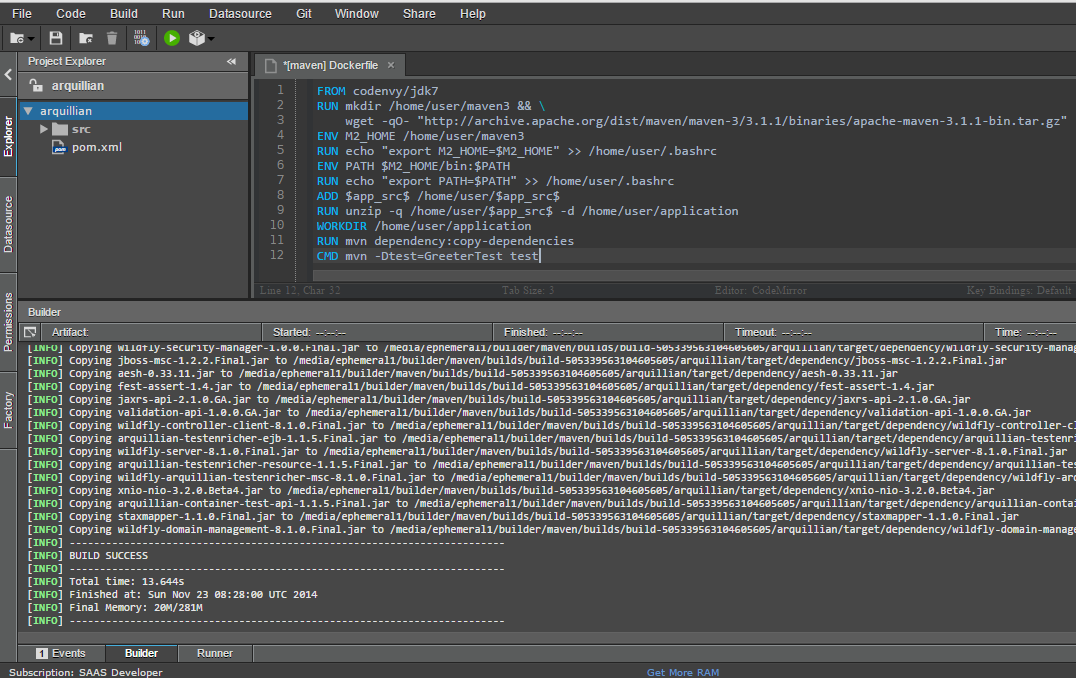
Что же получает пользователь Codenvy? Получает он доступ к инстансу раннера, на котором установлен Docker. Конечно, доступ этот ограничен несколькими Docker командами, которые выполняются не явно, а через кнопки и меню веб-интерфейса. Пользователь может самостоятельно написать Dockerfile и нажать кнопку Run. По факту выполнятся 2 команды — docker build, и после успешного создания имиджа — docker run. Само собой, с набором параметров.
Конечно же, предлагаются и предустановленные раннеры — их более 20. Но, если по каким-то причинам, дефотный раннер не подходит, существует более 1 решение:
В итоге пользователь получает CodeMirror редактор со всеми соответствующим функционалом (подсветка синтаксиса, code folding, поиск, мультикурсор, автозамена), систему контроля версий Git, интеграцию с GitHub (используется oAuth. Для других git hosting провайдеров используется «ручное» SSH соединение), Datasource плагин для удобного подключения к базам данных и работу с ними (SQL редактор с автокомплитом и подсветкой синтаксиса).
В имидж можно добавлять как “сорцы” проекта, так и “билд-артефакты”, jar, war, apk etc. Билд проектов может проистекать как нативно на отдельном инстансе (на данный момент поддерживаются Maven и Ant), так и непосредственно в “рантайме” — в таком случае нет ограничений по использовании билд системы — Grails, Gradle, Leiningen — все это без проблем устанавливается на линуксовую ось (рекомендуется легковесная Debian Jessie). Так, например, чтобы установить Maven в своей Codenvy среде, нужно выполнить нехитрые действия, мало чем отличающиеся от local experience:

Подобным же образом настраивается любой другой build tool — скачиваем, распаковываем, устанавливаем переменные окружения и записываем их в .bashrc. Конечно же, можно использовать уже готовые имиджи с DockerHub, где все это добро уже предустановлено.
Что касается добавления исходного кода и артефактов в окружение, то тут разработчики Codenvy предлагают 2 переменные, которые по-разному используются для “сорцов” и для “build артефактов”.
Чтобы добавить исходный код скриптовых проектов (PHP, Python, AngularJS) используется стандартная Docker инструкция ADD с Codenvy переменной:
По факту скачивается архив со всеми файлами приложения и распаковывается в указанную директорию.
Такая же иструкция для Maven или Ant проекта заберет build артефакт, который потом уже исполняется или “деплоится”, например в Tomcat-е:
А если нужно забрать sources Java проекта и собрать его в рантайме, используем:
В случае использования предустановленного runtime или же наследования имиджей Codenvy, предлагается SSH доступ в запущенный контейнер. Так, например, в качестве CMD команды можно прописать бесконечный цикл:
и выполнять команды руками во вкладке Terminal.

В качестве SSH терминала используется Shellinabox, впрочем, пользователь вправе использовать “что-то свое” — iframe во вкладке Terminal слушает 4200 порт. EXPOSE портов работает так же, как и при локальном билде образа. Существует лишь одно условие, если вы открываете порт, “клиенту” нужно знать, где забирать URL терминала и приложения. Для этого используются специальные переменные:
Для терминала:
Для приложения:
Например, если ваш Tomcat работает по стандартному порту 8080, то переменная и ее значение будут выглядеть следующим образом:
Вот, собственно, и все “правила” использования Docker в Codenvy. Все остальное зависит от имеющихся ресурсов и фантзии пользователя. Импортировали проект, создали среду разработки, добавили исходный код, собрали и запустили проект — все в браузере. Из интересностей — использование VNC для запуска десктопных и мобильных приложений (например, Android эмулятор), а также live-reload для скриптовых языков (в предустановленном окружении директория с исходным кодом проекта монтируется в имидж, что позволяет подхватывать изменения без необходимости перезапускать приложение — все как и локально на десктопе).
'Шаринг' среды разработки
Наверное, многие из вас сталкивались с ситуацией, когда коллеге необходимо запустить ваш проект у себя на машине. Или не коллеге, а клиенту. Акцептанс или дев-сервер, скажем, не подходят по каким-то причинам. С проектом все ок, приложение работает как часы, да только вот среда под него не из простых. И Docker у клиента на виндовом лептопе не установлен, а вам нужен только Debian c Node, npm, nvm, grunt, gulp, bower и какие-то еще Ruby gems. Да, есть «дока». Но, вроде бы давненько вы ее не обновляли, и вроде как в последний раз нужно было немного танцевать с бубном, а то не «заводился» проект. Конечно, это не сплошь типичная ситуация, но бывает. И после пол-дня мучений, коллега или клиент говорит — «Не работает». Ну, а вы, как настоящий программист, говорите «Ну, не знаю. У меня работает».
Как такую проблему решают, или пытаются решить, в Codenvy? Фишка называется Factories. В открытом проекте, пользователь генерит URL c хеш-кодом, в котором зашифрованы десятки параметров, касающиеся самого проекта, его среды, поведения IDE… Специально обученный API получает POST запрос с этими параметрами и выдает URL, например https://codenvy.com/f?id=djbxklig6ihr3cgn (открывать в новой вкладке).
Кликнув по ссылке, видим, что создается временный workspace, куда клонируется исходный код проекта. Нажав на кнопку Run, собираем и запускаем Docker имидж. В инструкциях прописан билд с помощью Grails и деплой war в Tomcat. При каждом нажатии на URL создается новый временный воркспейс. Таким образом, линк один — а идентичных environments хоть сотня. При этом пользователь может править исходный код, вносить изменения и пересобирать/перезапускать приложение. Через некоторое время такой одноразвый воркспейс умирает, а фраза «Не знаю, у меня работает» не нужна в принципе.
URL генерится прямо в UI, однако существует и advanced способ с использованием CLI или API, и JSON-а с набором параметров, в которых можно указать RAM, необходимый для «взлета» приложения, среду, в которой нужно запускать проект, «прописку» исходного кода (Git URL с GitHub, например), действия после создания временного воркспейса (открытие файла README, например), ограничения доступа, замена текста и переменных.
Еще один пример. Node.js приложение, работающее с MongoDB https://github.com/andzdroid/mongo-express. Чтобы запустить локально, нужно установить много чего. Или же воспользоваться «фабрикой», запустить приложение во временном воркспейсе, стартонуть Mongo как daemon и запустить само Node приложение (открывать в новой вкладке):

Плюсы:
Минусы. Их, конечно, найти несложно. Ну, не угнаться облачным IDE за IntelliJ и Eclipse. Функции редактора ограничены. Кстати, Codenvy можно использовать в связке с вышеупомянутыми IDE. Для Eclipse есть специальный плагин, с помощью которого можно импортировать проекты из Codenvy в Eclipse, редактировать в любимой IDE, а собирать и запускать проекты в облаке. В принципе, можно использовать любую IDE в связке с Codenvy CLI — синхронизация исходного кода, удаленная сборка и запуск проектов — все это предлагается в Codenvy CLI.
На данный момент, если билд приложения проходит в Docker-е, то «клиент», а конкретно, Java editor ничего про это не знает. Отсюда остуствие code autocompletion и false errors. Помощник в написании кода также отсутствует для всех языков, кроме Java. Проблема, по словам сами разработчиков, будет решаться, так как билдеры также будут переведены в Docker в ближайшем будущем.
Навигация по коду и синхронизация файлов между проектом и «раннером» также в ближайших планах. Словом, работы хватает.
И напоследок, неколько Factories (открывать в новых вкладках)
Android File Manager, собранный Gradle-ом и запущенный в дефолтном Android эмуляторе (см. инструкции в WELCOME файле):

Java GAE приложение, запущенное средствами Java GAE SDK. Перейдя во вкладку Terminal, можно «задеплоить» приложение на GAE (инструкции в WELCOME файле, не забываем указать ваш application ID в appengine-web.xml). Кстати, полноценная интеграция с GAE на подходе.

AngularJS проект:

Вместо выводов
Что ж, с неистовым прогрессом Docker, стало понятно, что облачные IDE, и Codenvy, в частности, не ставят себе цель — заменить собой desktop. Как не крути, а локальная среда и ближе и понятней. Вместе с тем, возможность создания среды разработки в браузере, и эффективный «шаринг» проектов+runtime может существенно облегчить жизнь при определенных обстоятельствах. Так, например, томные инструкции, начинающиеся с «установите Java, Maven, m2 plugin и еще с десяток тулзовин», можно заменить на одну кнопку или линк, и пользователю не нужно скачивать пол-Интернета, чтобы опробовать в действии фреймворк или новую библиотеку. Из последних примеров — testing framework Arquillian. Обратите внимание на количество инструкций в Getting Started по ссылке. А вот тоже самое, но в фабрике Codenvy (открывать в новой вкладке):

Вместо эпилога
Лабу по 'плюсам' нужно было сделать. Устанавливать все было лень. Заюзал Codenvy. Это комментарий одного из пользователей.
Создание среды разработки в браузере
Итак, Docker, скорее всего, изменит лицо технологического мира. Вернее, он уже его меняет. Все мало-мальски активные компании уже выложили свои докер образы, в которых запускаются их продукты. Ни тебе настройки среды, ни установки переменных окружения… Скачал образ, примонтировал локальные ресурсы, если нужно (“сорцы” проекта, локальный репозиторий и так далее), и горя не знаешь.
Лидер рынка обычных IDE пошел немного дальше в вопросе использования Docker. Компания поставила себе 2 условия:
- никаких скачиваний, установок и сопутствующих хлопот
- пользователь ничем не ограничен в процессе “постройки” образа среды разработки
Другими словами, чтобы создать среду разработки, нужен всего лишь браузер и учетная запись в Codenvy. По-порядку обо всем.
Ранее, мы уже писали про облачные IDE, их преимущества и недостатки. Одним из главных недостатков была невозможность “кастомизации” окружения. Другими словами, у пользователя нет доступа к среде, где собирается и запускается его проект. Этот недостаток был учтен.
Что же получает пользователь Codenvy? Получает он доступ к инстансу раннера, на котором установлен Docker. Конечно, доступ этот ограничен несколькими Docker командами, которые выполняются не явно, а через кнопки и меню веб-интерфейса. Пользователь может самостоятельно написать Dockerfile и нажать кнопку Run. По факту выполнятся 2 команды — docker build, и после успешного создания имиджа — docker run. Само собой, с набором параметров.
Конечно же, предлагаются и предустановленные раннеры — их более 20. Но, если по каким-то причинам, дефотный раннер не подходит, существует более 1 решение:
- “расширять” существующую среду. Другими словами, наследовать базовый имидж
- создавать собственную среду “с нуля”. DockerHub предлагает тысячи имиджей, в том числе, официальных
В итоге пользователь получает CodeMirror редактор со всеми соответствующим функционалом (подсветка синтаксиса, code folding, поиск, мультикурсор, автозамена), систему контроля версий Git, интеграцию с GitHub (используется oAuth. Для других git hosting провайдеров используется «ручное» SSH соединение), Datasource плагин для удобного подключения к базам данных и работу с ними (SQL редактор с автокомплитом и подсветкой синтаксиса).
В имидж можно добавлять как “сорцы” проекта, так и “билд-артефакты”, jar, war, apk etc. Билд проектов может проистекать как нативно на отдельном инстансе (на данный момент поддерживаются Maven и Ant), так и непосредственно в “рантайме” — в таком случае нет ограничений по использовании билд системы — Grails, Gradle, Leiningen — все это без проблем устанавливается на линуксовую ось (рекомендуется легковесная Debian Jessie). Так, например, чтобы установить Maven в своей Codenvy среде, нужно выполнить нехитрые действия, мало чем отличающиеся от local experience:
RUN mkdir /home/user/maven3 && \
wget -qO- "http://archive.apache.org/dist/maven/maven-3/3.1.1/binaries/apache-maven-3.1.1-bin.tar.gz" | tar -zx --strip-components=1 -C /home/user/maven3
ENV M2_HOME /home/user/maven3
RUN echo "export M2_HOME=$M2_HOME" >> /home/user/.bashrc
ENV PATH $M2_HOME/bin:$PATH
RUN echo "export PATH=$PATH" >> /home/user/.bashrc

Подобным же образом настраивается любой другой build tool — скачиваем, распаковываем, устанавливаем переменные окружения и записываем их в .bashrc. Конечно же, можно использовать уже готовые имиджи с DockerHub, где все это добро уже предустановлено.
Что касается добавления исходного кода и артефактов в окружение, то тут разработчики Codenvy предлагают 2 переменные, которые по-разному используются для “сорцов” и для “build артефактов”.
Чтобы добавить исходный код скриптовых проектов (PHP, Python, AngularJS) используется стандартная Docker инструкция ADD с Codenvy переменной:
ADD $app$ /destination/path/in/your/image/
По факту скачивается архив со всеми файлами приложения и распаковывается в указанную директорию.
Такая же иструкция для Maven или Ant проекта заберет build артефакт, который потом уже исполняется или “деплоится”, например в Tomcat-е:
ADD $app$ /home/user/tomcat7/webapps/ROOT.war
А если нужно забрать sources Java проекта и собрать его в рантайме, используем:
ADD $app_src$ /destination/path/in/your/image
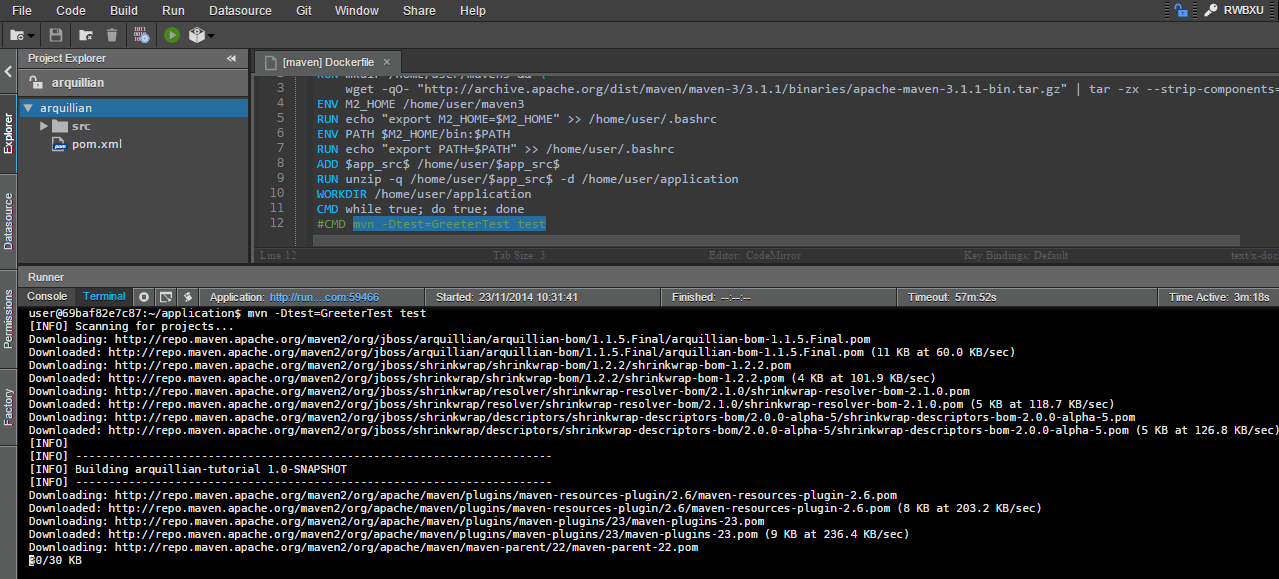
В случае использования предустановленного runtime или же наследования имиджей Codenvy, предлагается SSH доступ в запущенный контейнер. Так, например, в качестве CMD команды можно прописать бесконечный цикл:
CMD white true; do true; done
и выполнять команды руками во вкладке Terminal.

В качестве SSH терминала используется Shellinabox, впрочем, пользователь вправе использовать “что-то свое” — iframe во вкладке Terminal слушает 4200 порт. EXPOSE портов работает так же, как и при локальном билде образа. Существует лишь одно условие, если вы открываете порт, “клиенту” нужно знать, где забирать URL терминала и приложения. Для этого используются специальные переменные:
Для терминала:
ENV CODENVY_WEB_SHELL_PORT <port>
Для приложения:
ENV CODENVY_APP_PORT_<port>_HTTP <port>
Например, если ваш Tomcat работает по стандартному порту 8080, то переменная и ее значение будут выглядеть следующим образом:
ENV CODENVY_APP_PORT_8080_HTTP 8080
Вот, собственно, и все “правила” использования Docker в Codenvy. Все остальное зависит от имеющихся ресурсов и фантзии пользователя. Импортировали проект, создали среду разработки, добавили исходный код, собрали и запустили проект — все в браузере. Из интересностей — использование VNC для запуска десктопных и мобильных приложений (например, Android эмулятор), а также live-reload для скриптовых языков (в предустановленном окружении директория с исходным кодом проекта монтируется в имидж, что позволяет подхватывать изменения без необходимости перезапускать приложение — все как и локально на десктопе).
'Шаринг' среды разработки
Наверное, многие из вас сталкивались с ситуацией, когда коллеге необходимо запустить ваш проект у себя на машине. Или не коллеге, а клиенту. Акцептанс или дев-сервер, скажем, не подходят по каким-то причинам. С проектом все ок, приложение работает как часы, да только вот среда под него не из простых. И Docker у клиента на виндовом лептопе не установлен, а вам нужен только Debian c Node, npm, nvm, grunt, gulp, bower и какие-то еще Ruby gems. Да, есть «дока». Но, вроде бы давненько вы ее не обновляли, и вроде как в последний раз нужно было немного танцевать с бубном, а то не «заводился» проект. Конечно, это не сплошь типичная ситуация, но бывает. И после пол-дня мучений, коллега или клиент говорит — «Не работает». Ну, а вы, как настоящий программист, говорите «Ну, не знаю. У меня работает».
Как такую проблему решают, или пытаются решить, в Codenvy? Фишка называется Factories. В открытом проекте, пользователь генерит URL c хеш-кодом, в котором зашифрованы десятки параметров, касающиеся самого проекта, его среды, поведения IDE… Специально обученный API получает POST запрос с этими параметрами и выдает URL, например https://codenvy.com/f?id=djbxklig6ihr3cgn (открывать в новой вкладке).
Кликнув по ссылке, видим, что создается временный workspace, куда клонируется исходный код проекта. Нажав на кнопку Run, собираем и запускаем Docker имидж. В инструкциях прописан билд с помощью Grails и деплой war в Tomcat. При каждом нажатии на URL создается новый временный воркспейс. Таким образом, линк один — а идентичных environments хоть сотня. При этом пользователь может править исходный код, вносить изменения и пересобирать/перезапускать приложение. Через некоторое время такой одноразвый воркспейс умирает, а фраза «Не знаю, у меня работает» не нужна в принципе.
URL генерится прямо в UI, однако существует и advanced способ с использованием CLI или API, и JSON-а с набором параметров, в которых можно указать RAM, необходимый для «взлета» приложения, среду, в которой нужно запускать проект, «прописку» исходного кода (Git URL с GitHub, например), действия после создания временного воркспейса (открытие файла README, например), ограничения доступа, замена текста и переменных.
Еще один пример. Node.js приложение, работающее с MongoDB https://github.com/andzdroid/mongo-express. Чтобы запустить локально, нужно установить много чего. Или же воспользоваться «фабрикой», запустить приложение во временном воркспейсе, стартонуть Mongo как daemon и запустить само Node приложение (открывать в новой вкладке):

Плюсы:
- не нужно устанавливать Docker
- не нужно качать имидж (единожды «стянув имидж», он остается в кеше Docker-а на инстансе раннера)
- запуск в 2 клика — сам URL и кнопка Run в Codenvy
Минусы. Их, конечно, найти несложно. Ну, не угнаться облачным IDE за IntelliJ и Eclipse. Функции редактора ограничены. Кстати, Codenvy можно использовать в связке с вышеупомянутыми IDE. Для Eclipse есть специальный плагин, с помощью которого можно импортировать проекты из Codenvy в Eclipse, редактировать в любимой IDE, а собирать и запускать проекты в облаке. В принципе, можно использовать любую IDE в связке с Codenvy CLI — синхронизация исходного кода, удаленная сборка и запуск проектов — все это предлагается в Codenvy CLI.
На данный момент, если билд приложения проходит в Docker-е, то «клиент», а конкретно, Java editor ничего про это не знает. Отсюда остуствие code autocompletion и false errors. Помощник в написании кода также отсутствует для всех языков, кроме Java. Проблема, по словам сами разработчиков, будет решаться, так как билдеры также будут переведены в Docker в ближайшем будущем.
Навигация по коду и синхронизация файлов между проектом и «раннером» также в ближайших планах. Словом, работы хватает.
И напоследок, неколько Factories (открывать в новых вкладках)
Android File Manager, собранный Gradle-ом и запущенный в дефолтном Android эмуляторе (см. инструкции в WELCOME файле):

Java GAE приложение, запущенное средствами Java GAE SDK. Перейдя во вкладку Terminal, можно «задеплоить» приложение на GAE (инструкции в WELCOME файле, не забываем указать ваш application ID в appengine-web.xml). Кстати, полноценная интеграция с GAE на подходе.

AngularJS проект:

Вместо выводов
Что ж, с неистовым прогрессом Docker, стало понятно, что облачные IDE, и Codenvy, в частности, не ставят себе цель — заменить собой desktop. Как не крути, а локальная среда и ближе и понятней. Вместе с тем, возможность создания среды разработки в браузере, и эффективный «шаринг» проектов+runtime может существенно облегчить жизнь при определенных обстоятельствах. Так, например, томные инструкции, начинающиеся с «установите Java, Maven, m2 plugin и еще с десяток тулзовин», можно заменить на одну кнопку или линк, и пользователю не нужно скачивать пол-Интернета, чтобы опробовать в действии фреймворк или новую библиотеку. Из последних примеров — testing framework Arquillian. Обратите внимание на количество инструкций в Getting Started по ссылке. А вот тоже самое, но в фабрике Codenvy (открывать в новой вкладке):

Вместо эпилога
Лабу по 'плюсам' нужно было сделать. Устанавливать все было лень. Заюзал Codenvy. Это комментарий одного из пользователей.






