 Сегодня же мы поговорим об очень простой утилите, но тем не менее которая может стать вашим постоянным и надёжным другом и помощником.
Сегодня же мы поговорим об очень простой утилите, но тем не менее которая может стать вашим постоянным и надёжным другом и помощником.Из всех видов тестирования веб-приложений, самым, по моему мнению, востребованным и распространённым, является тестирование работы системы у пользователей с различным каналом доступа. Ну, может быть, кроме теста совместимости в разных браузерах. И так, нам почти в каждом проекте нужно или очень желательно посмотреть, как люди с разной скоростью подключения будут видеть наш проект. Особенно это касается веб-приложений — от этого иногда зависит вообще работоспособность проекта, в частности, когда загружаются большие AJAX-библиотеки и проект часто взаимодействует с сервером. Вот как раз для таких случаев есть проект Sloppy.
Архитектурно, Sloppy это прокси-сервер, который эмулирует доступ к указанному сайту через канал с задаваемой полосой пропускания — от модемного 9.6 Кб, до выделенки 512 Кб. Вопрос, почему только такой маленький верхний порога скорости, ведь каналы в 1 Мб и более уже достаточно широко распространены. Скорее всего подразумевается, что если скорость 1 Мб или больше, то любой проект будет загружаться настолько быстро, что тестировать не имеет смысла, хотя я склонен и поспорить в этом случае — есть проекты, у которых даже такой канал вызовет если не задержки, то просто медленный процесс загрузки и связано это не столько с каналом, сколько с остальными расходами, поэтому протестировать все же хотелось бы и на таких клиентах.
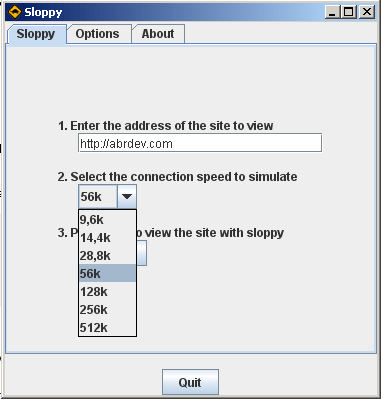
Из доступных настроек у нас есть: адрес сайта, который будем тестировать, выбор скорости (из сетки 9.6, 14.4, 28.8, 56, 128, 256 и 512 Кб), а также порт, по которому мы будем получать страницу. Кстати, ввиду своей «прокси-природы», его можно использовать как для теста локального проекта, так и любого проекта в сети. Конечно, в этом случае нужен доступ в интернет, тогда как просто для теста локального сервера этого совсем не требуется (ну разве что для загрузки пакета).
После задания параметров и старта, браузер открывает локальный адрес 127.0.0.1 на том порту, что вы указали в опциях (по-умолчанию, 7569) и открывает указанный вами сайт.

Кстати, сам Sloppy интересен тем, что распространяется как JNLP-файл, то есть использует Java Web Start для запуска, при этом сам код загружается с сайта проекта, впрочем по размеру он совершенно миниатюрен. Можно загрузить и сам исходный код отдельно.
Естественно, в более мощных и специализированных пакетах для тестирования вы можете намного гибче и полнее управлять буквально всеми аспектами эмуляции и соединения, но ведь часто ли вам нужно пару десятков параметров для простой проверки? А ведь запустив пару раз проект через Sloppy вы сразу поймёте, где и что можно поправить, а потом уже приступить к полноценному тестированию c использованием профессионального инструментария.
В плане развития, интересной выглядит интеграция или же просто совместная работа с утилитами для мониторинга загрузки скриптов и других элементов страницы и анализа этого процесса. Например, можно отлично тестировать свои приложения, используя связку Sloppy + Firebug + YSlow! Вот это уже набор для серьёзного применения. А вы как считаете?







