На днях зачитался местной статьей про «бургерный дизайн» и все бы ничего, но наткнулся на использование шрифтов.
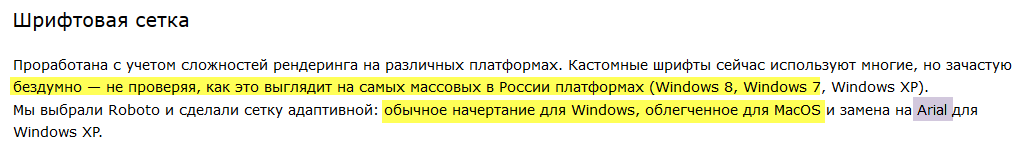
Вот цитата.

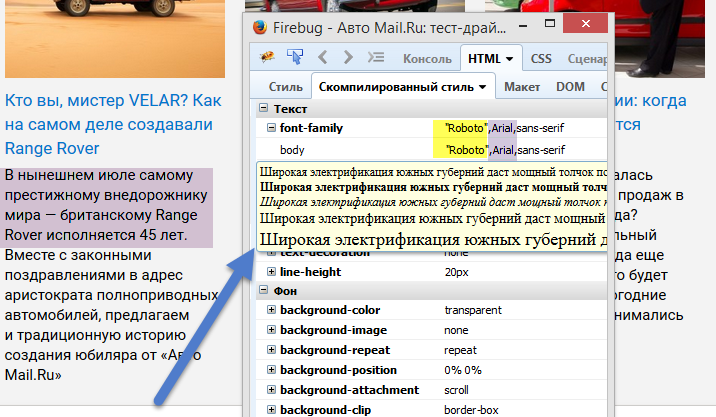
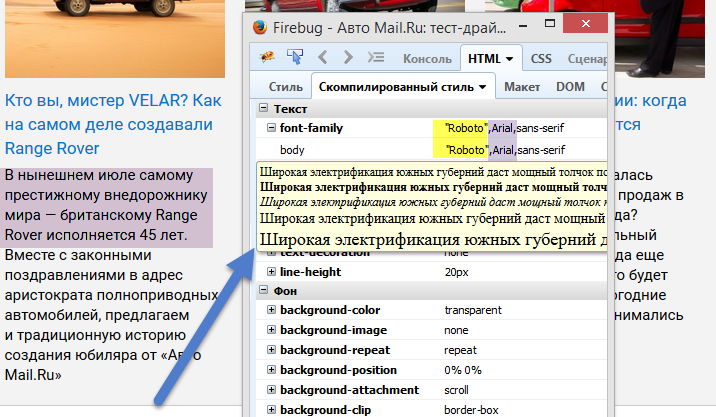
Мой браузер показывает сайт, представляемый Автором в Arial. В коде присутствует Roboto, но «сброшенный» до дефолта с засечками.

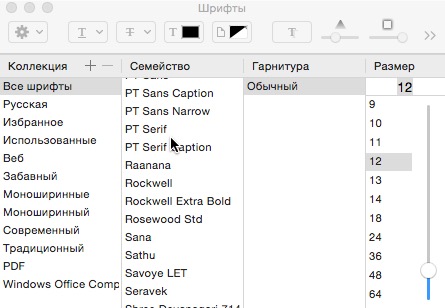
Несомненно, это следствие отсутствия в моей системе шрифта Roboto. Я проверил в Windows 8 и 7 — шрифтов нет, позвонил приятелю-маководу — у него аналогичная ситуация.

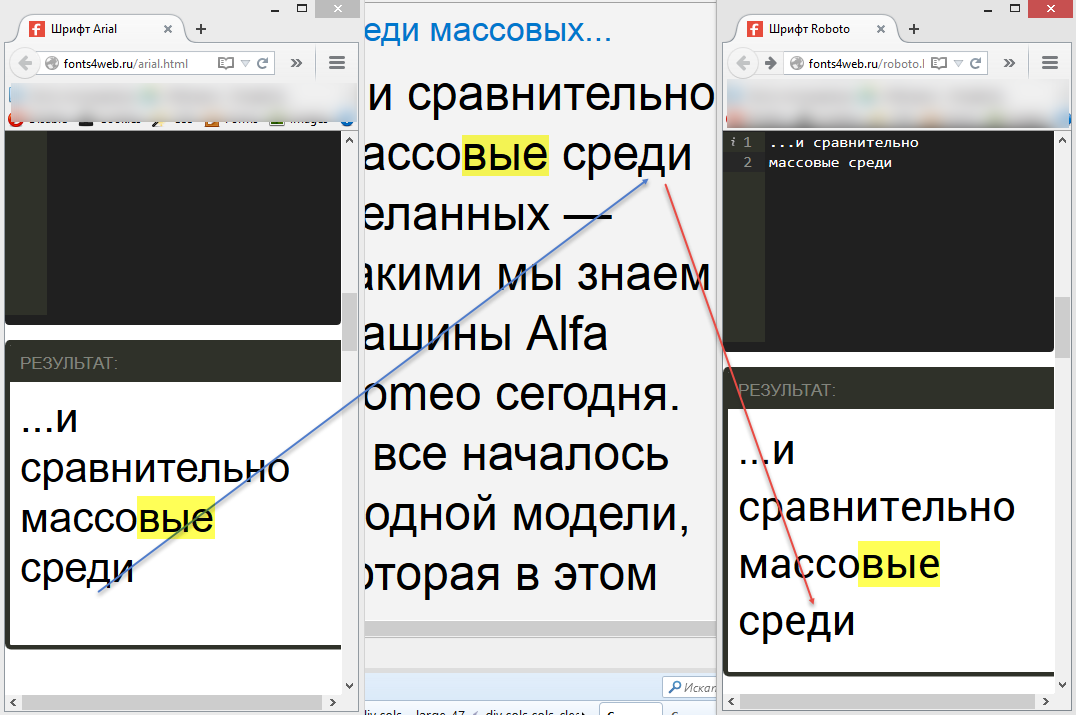
Допуская, что я ошибаюсь и специалисты Автора применили «волшебный» @font-face, а также учитывая то, что шрифты Arial и Roboto несколько похожи, я сделал легкое сравнение.
Почти невооруженным взглядом различия наиболее заметны в написании букв «д» и «ы». В Arial «д» широкая, а у «ы» обе части знака расположены близко. В Roboto у «д» ширина явно проигрывает, а «палка» у «ы» отстоит дальше вправо.

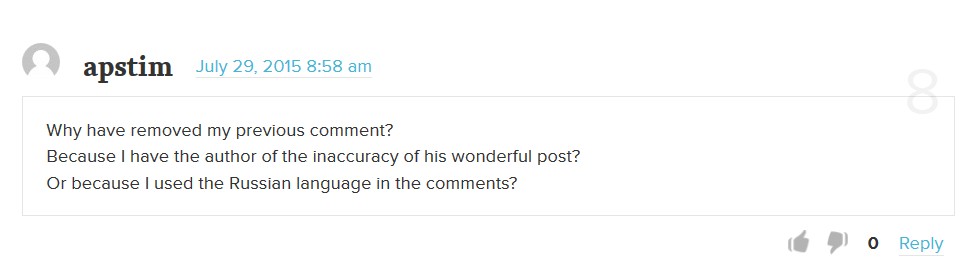
P.S. Я сильно не претендую на публикацию всего сказанного мной выше, просто прошу модераторов как-нибудь сообщить Автору обо всем этом, т.к. в английской «бургерной» версии мои сомнения, написанные на русском языке, были удалены минут через десять, а вопрос «Why...?», переведенный с помощью google-переводчика до сих пор висит без ответа.

P.P.S. Прочность системы определяется прочностью самого слабого ее элемента.
Вот цитата.

Мой браузер показывает сайт, представляемый Автором в Arial. В коде присутствует Roboto, но «сброшенный» до дефолта с засечками.

Несомненно, это следствие отсутствия в моей системе шрифта Roboto. Я проверил в Windows 8 и 7 — шрифтов нет, позвонил приятелю-маководу — у него аналогичная ситуация.

Допуская, что я ошибаюсь и специалисты Автора применили «волшебный» @font-face, а также учитывая то, что шрифты Arial и Roboto несколько похожи, я сделал легкое сравнение.
Почти невооруженным взглядом различия наиболее заметны в написании букв «д» и «ы». В Arial «д» широкая, а у «ы» обе части знака расположены близко. В Roboto у «д» ширина явно проигрывает, а «палка» у «ы» отстоит дальше вправо.

P.S. Я сильно не претендую на публикацию всего сказанного мной выше, просто прошу модераторов как-нибудь сообщить Автору обо всем этом, т.к. в английской «бургерной» версии мои сомнения, написанные на русском языке, были удалены минут через десять, а вопрос «Why...?», переведенный с помощью google-переводчика до сих пор висит без ответа.

P.P.S. Прочность системы определяется прочностью самого слабого ее элемента.



