Уже некоторое время дизайнеры пользуются новой программой для векторной графики и иллюстраций — Affinity Designer. Это подробный обзор для любителей попробовать новое в работе.
Разработчики позиционируют свою программу как профессиональную. Этим обзором я хочу выяснить, потянет ли на самом деле Designer на такой статус.

В качестве примера я использую иллюстрацию «Destroyer» авторства Pocketstudio

Что-то среднее между Пиксельматором и Иллюстратором.
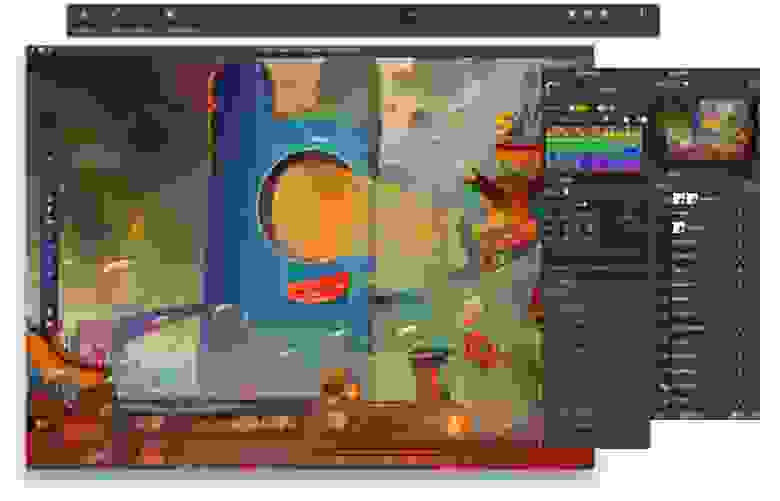
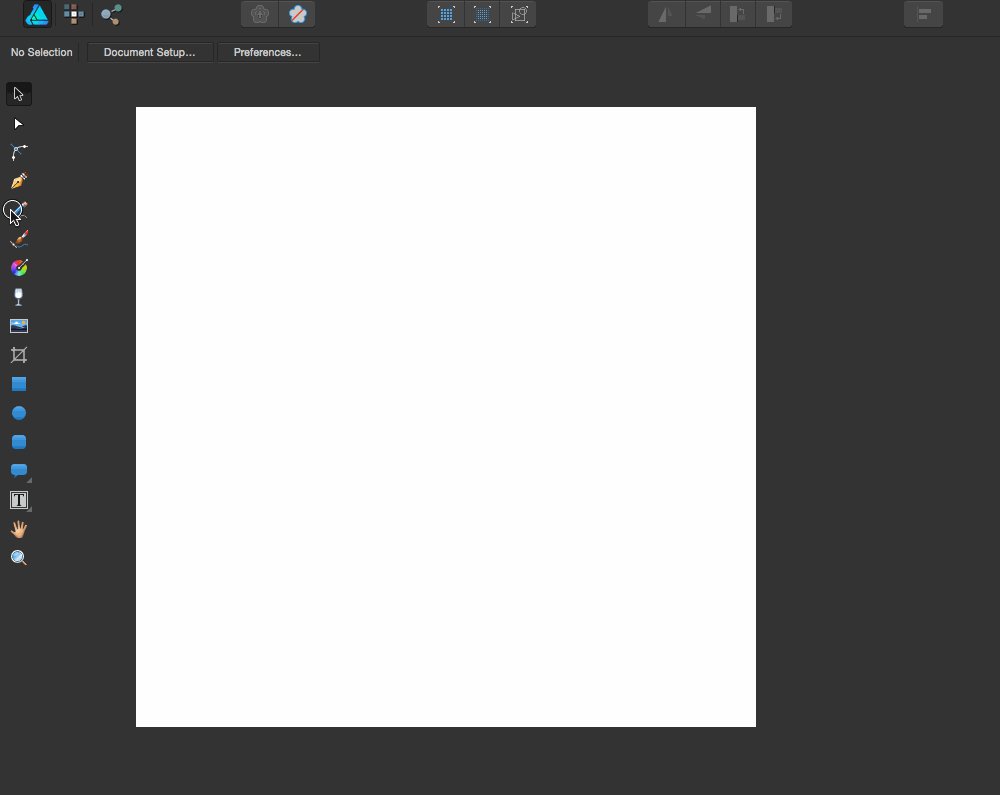
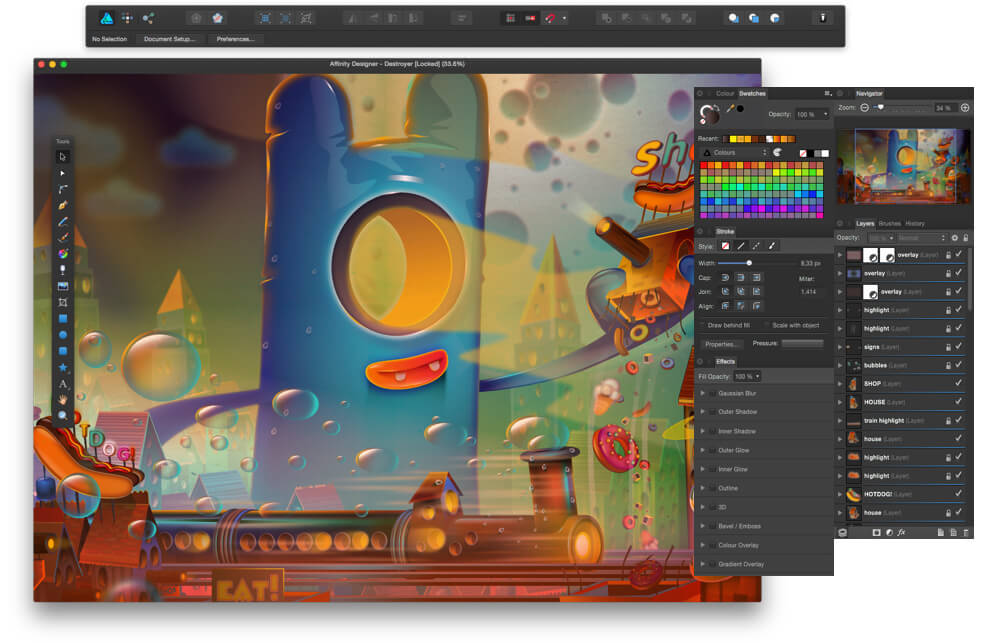
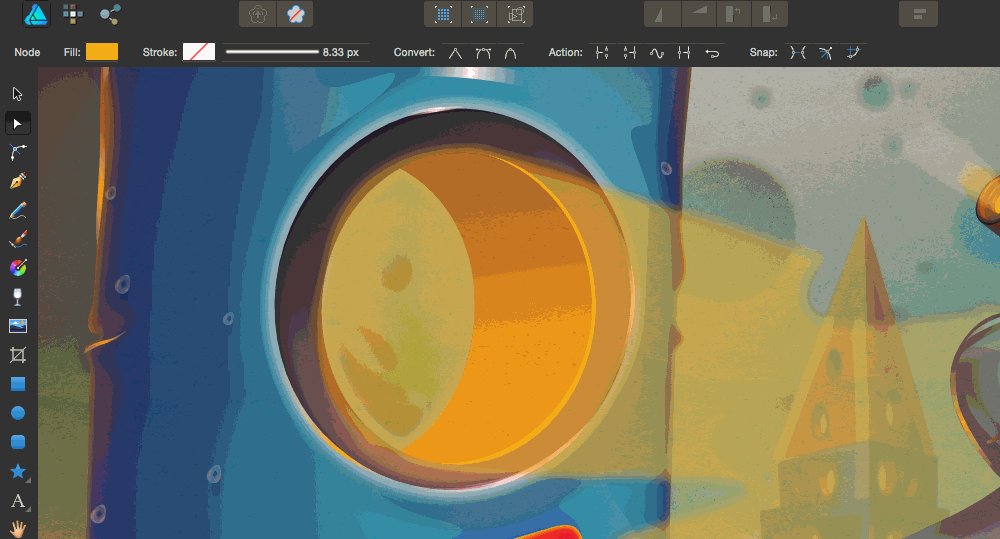
Все привычно: слева панель инструментов, сверху контекстная/действия, справа панельки… не знаю, как они общим словом называются. Панельки, в общем. «Темноту» интерфейса можно настроить, но диапазон небольшой — от темно-серого до очень-темно-серого.
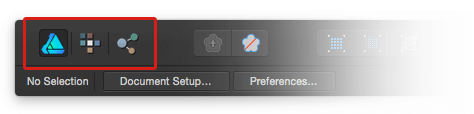
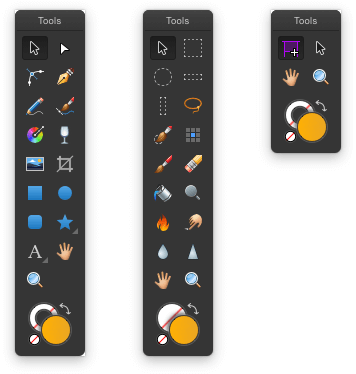
У программы есть три режима («персоны»): векторный режим (Draw Persona), пиксельный (Pixel Persona) и режим экспорта (Export Persona). Я опишу элементы «Tools» для каждого режима отдельно.


Мне нравится у некоторых дизайнерских программ возможность настраивать количество и порядок элементов в панели «Tools». Такая штука есть у Пиксельматора, у Иллюстратора (там можно сделать свою панель, натаскать туда что надо, а «предустановленную» вырубить) и теперь вот у Дизайнера.
Это все находится в меню View->Customise Tools…

Максимально можно сделать 8 колонок инструментов.
Инструменты перечисляю в порядке по умолчанию. В скобках клавиши выбора по умолчанию.

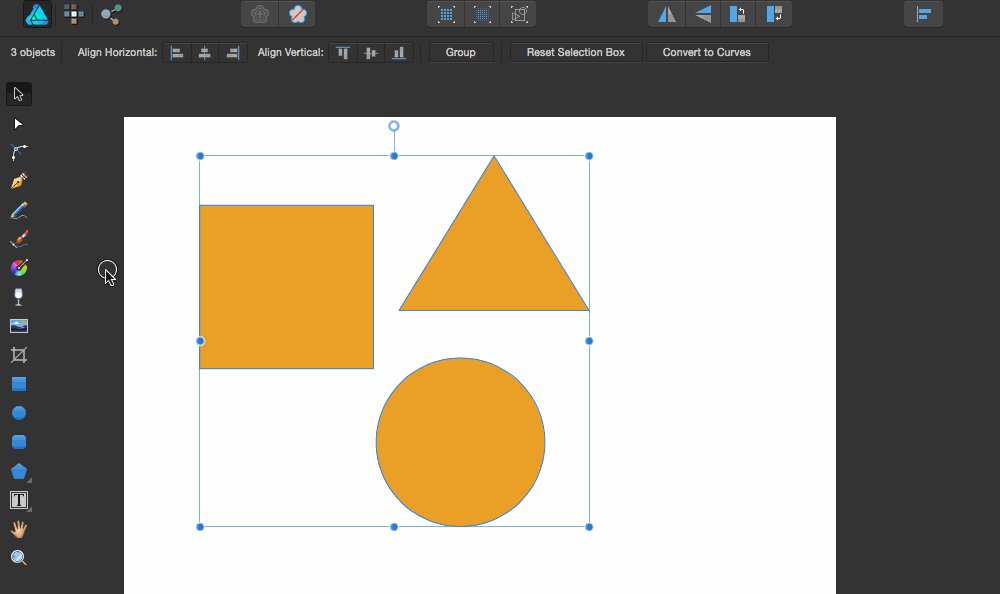
Выбор/растягивание/повороты объектов. При зажатом Шифте поворот работает с шагом 15°. В принципе, больше нечего сказать. Курсор как курсор, точно такой же во всех программах есть.

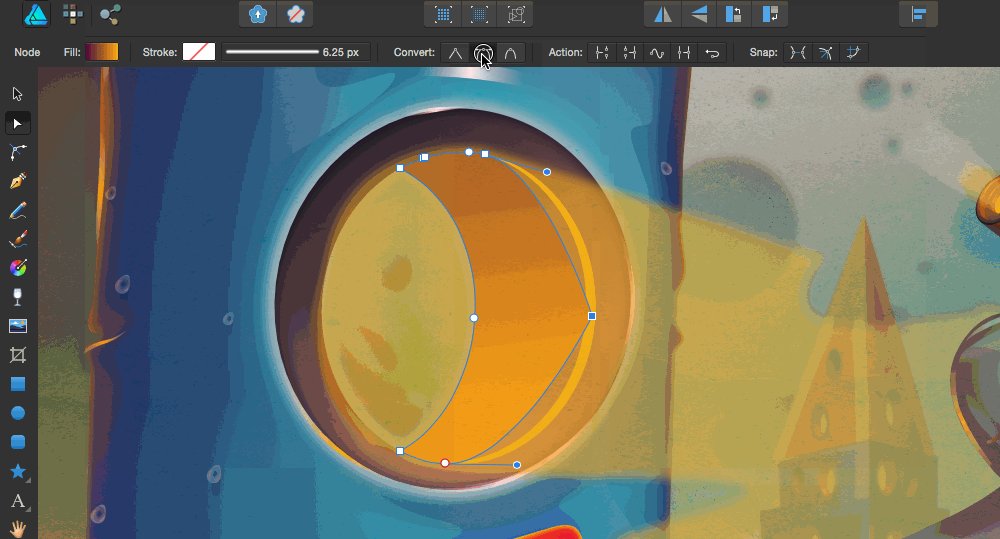
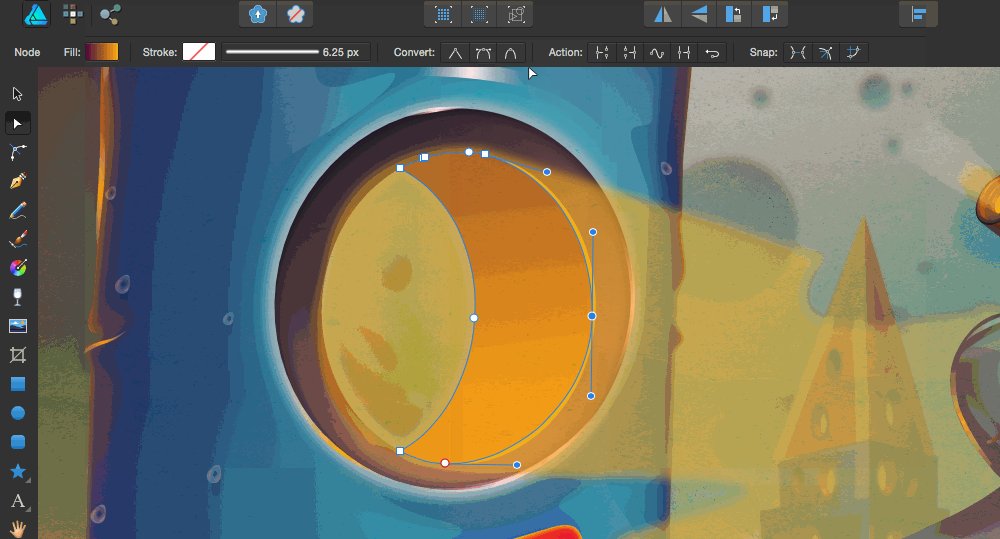
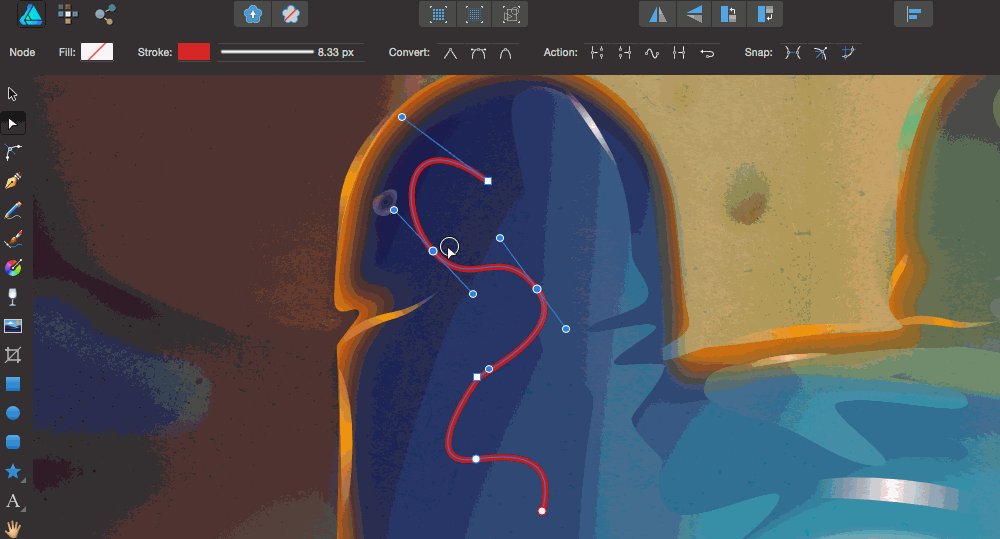
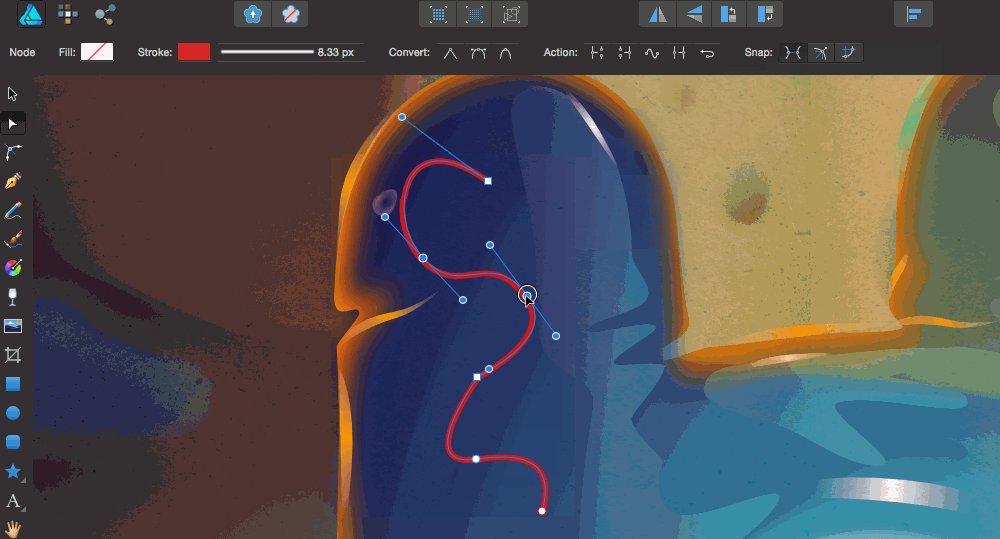
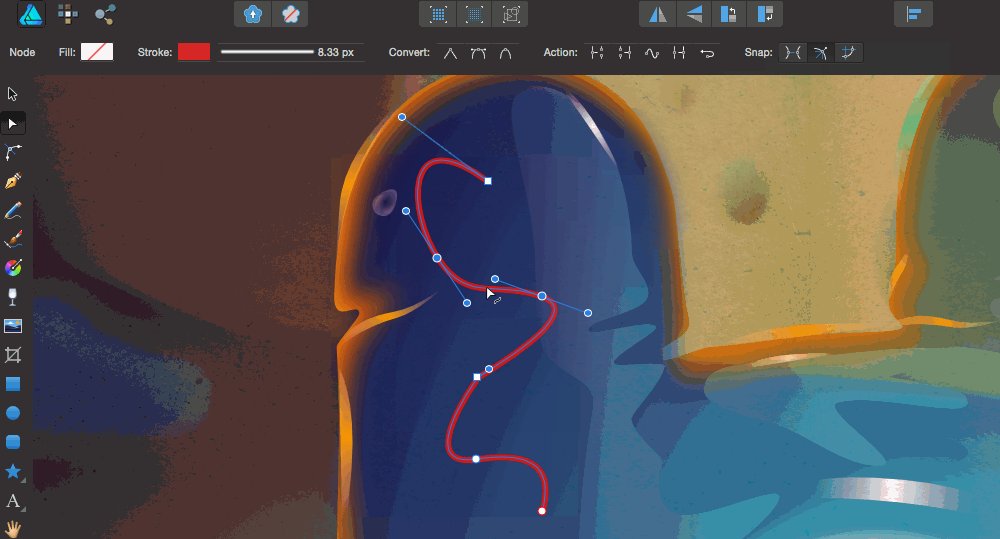
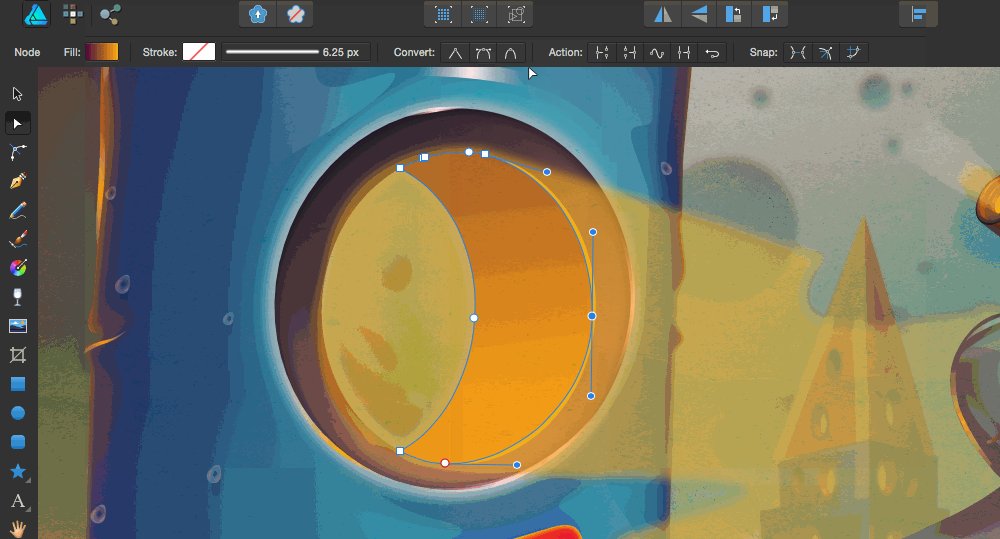
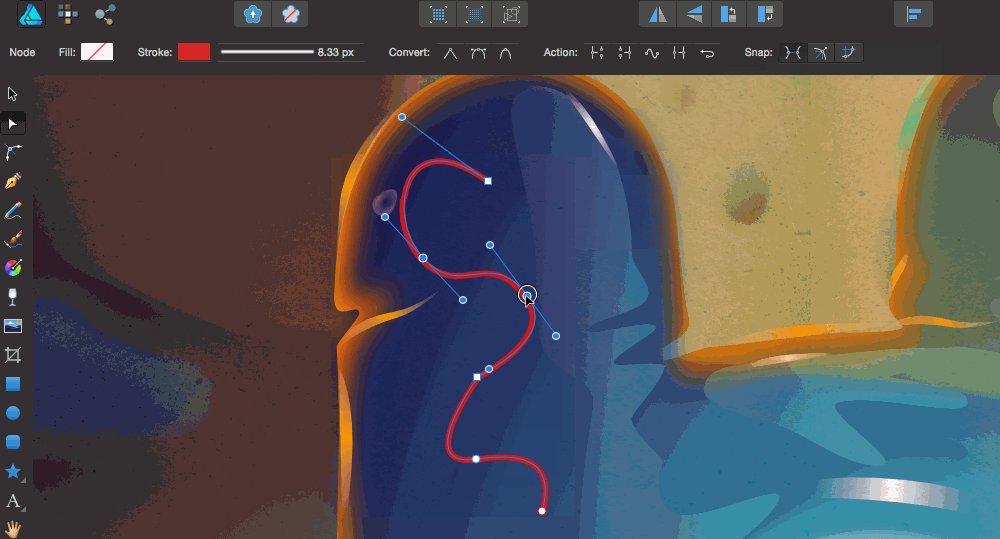
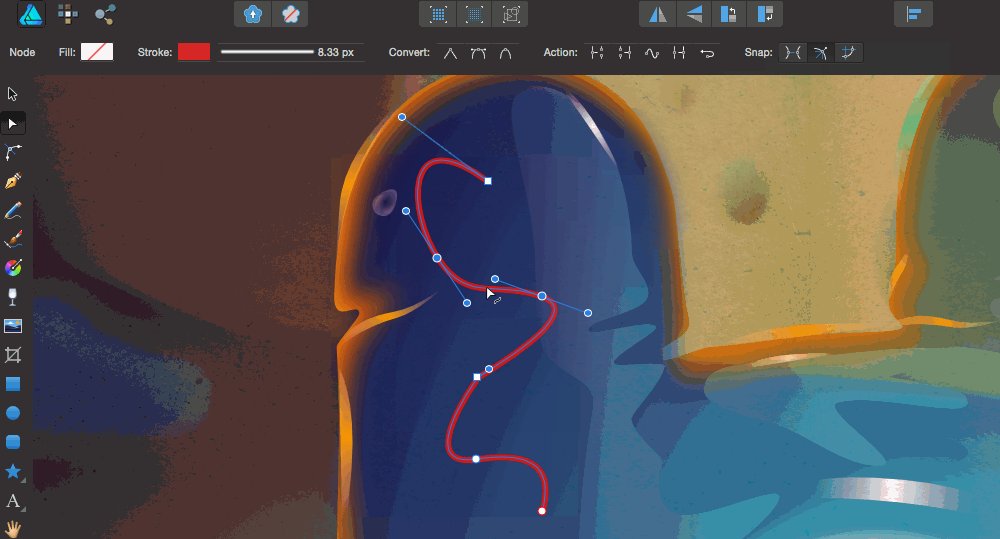
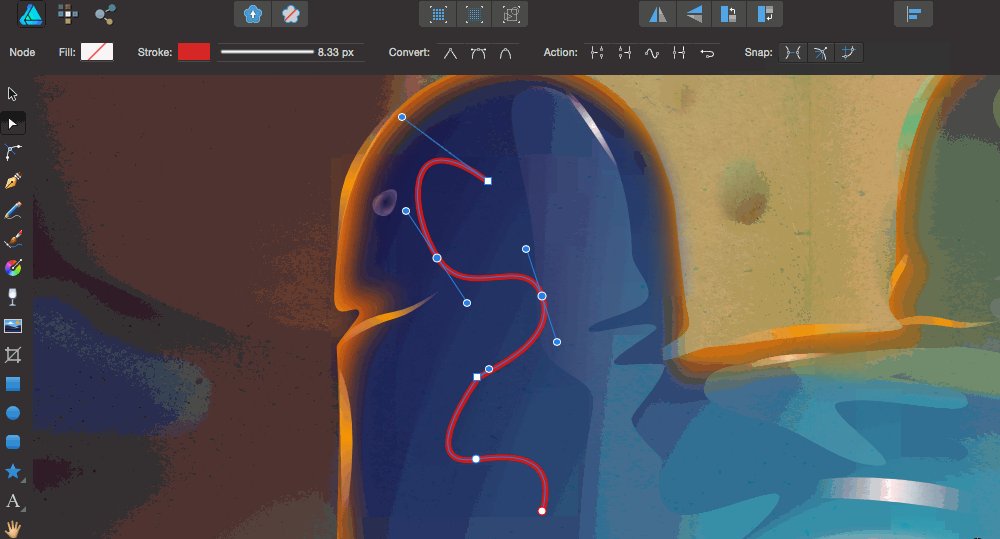
Всяческие манипуляции с точками и кривыми. При наведении на точку или кривую меняет свой вид, что удобно (потому что иногда в сложных картинках случается месиво из точек и сходу не поймешь, что куда тащить). Умеет добавить точку на кривую простым кликом (в Иллюстраторе для этого надо зажать-не-помню-что-и-кликнуть или выбрать-плюс-и-кликнуть).
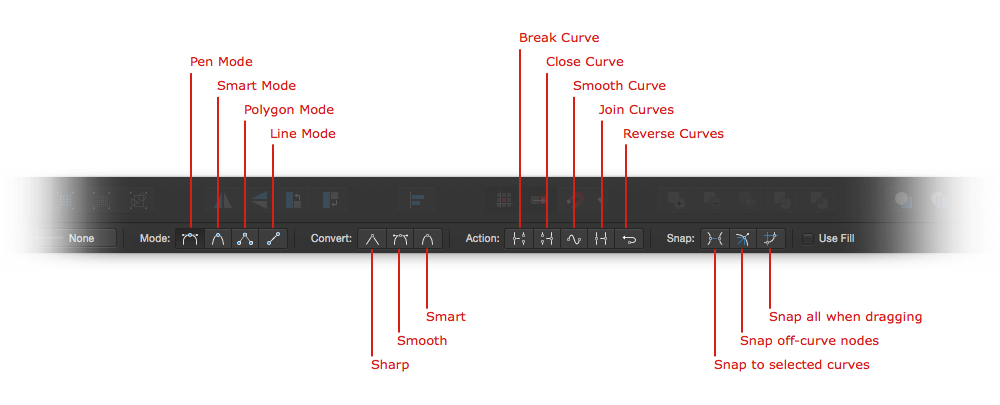
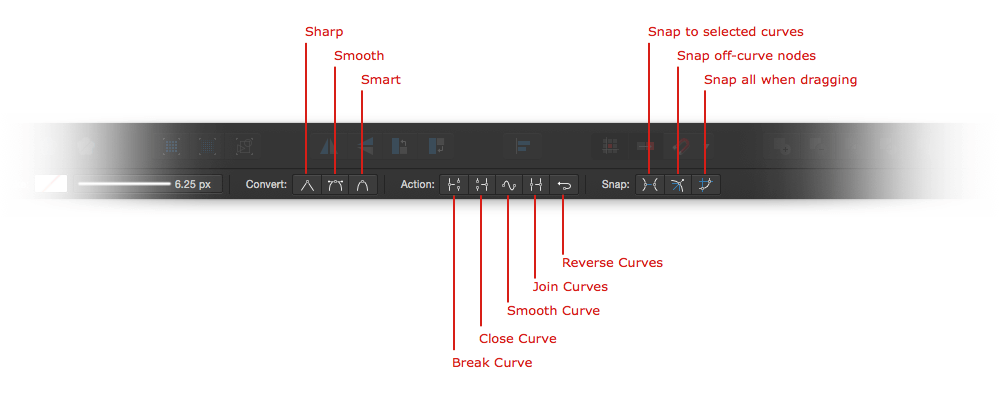
У инструмента есть свои действия на контекстной панели:




Вообще, в группе Snap ни по иконке, ни по подсказке нельзя понять, что делает переключатель. Такая штука в интерфейсе встречается кое-где.
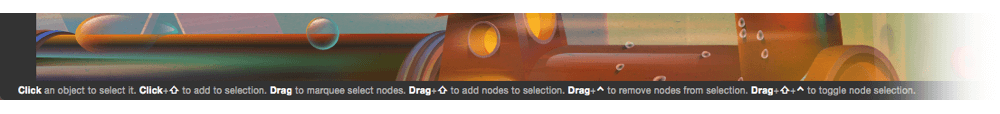
Есть еще внизу слева небольшая подсказка по выбору точек.


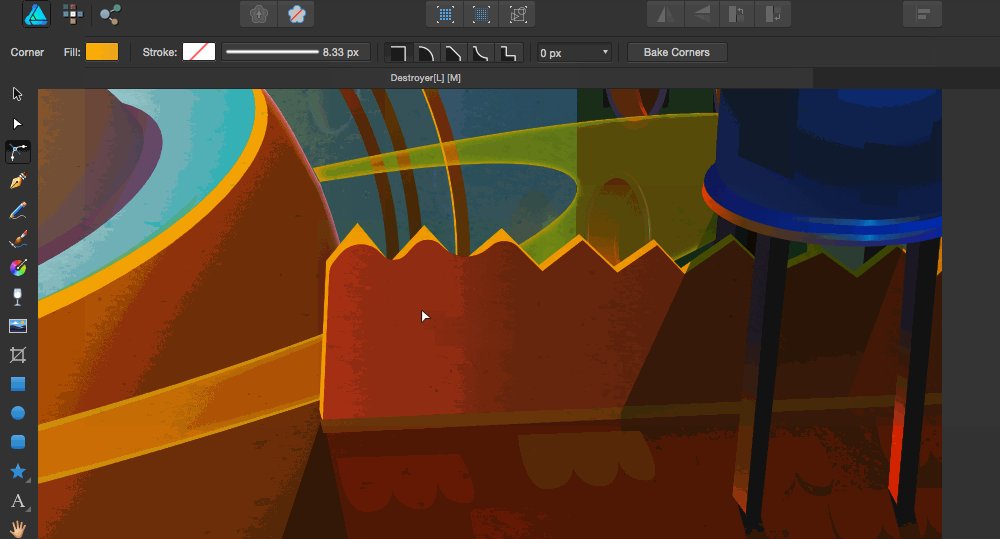
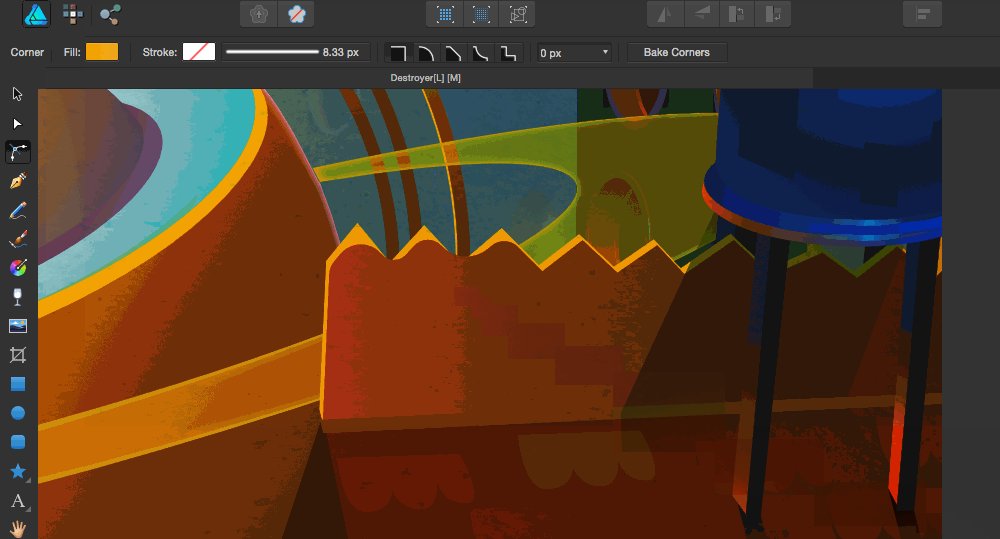
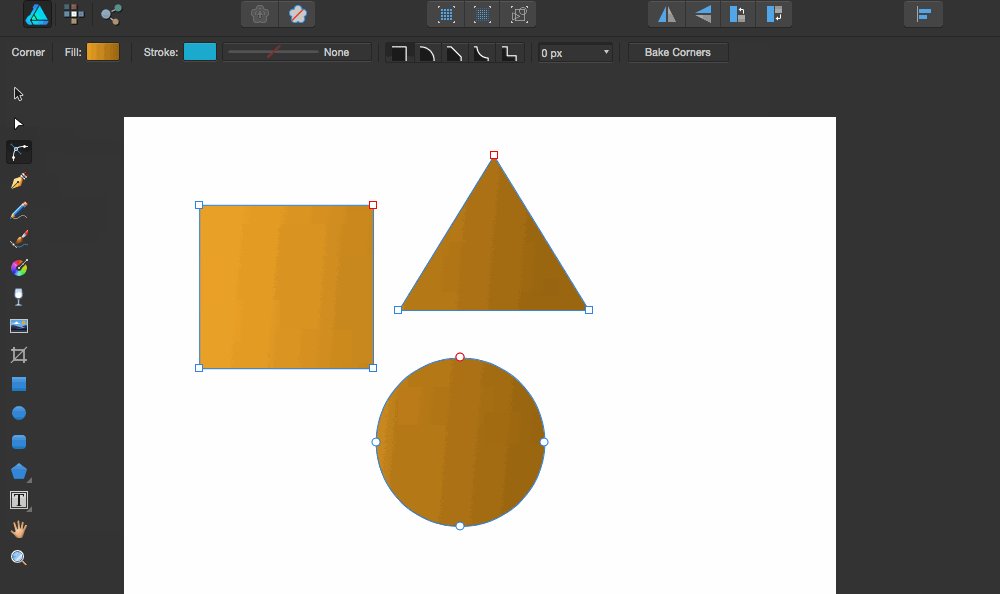
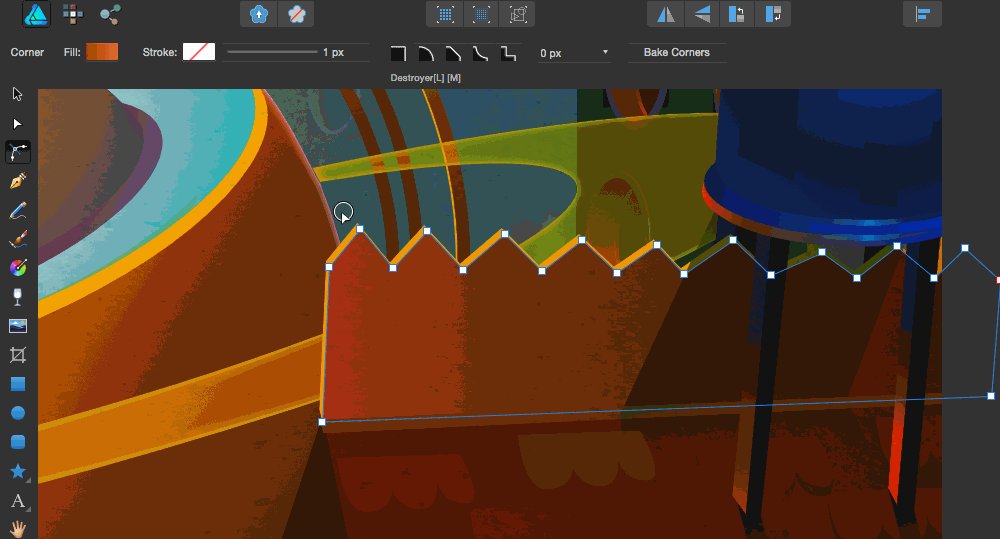
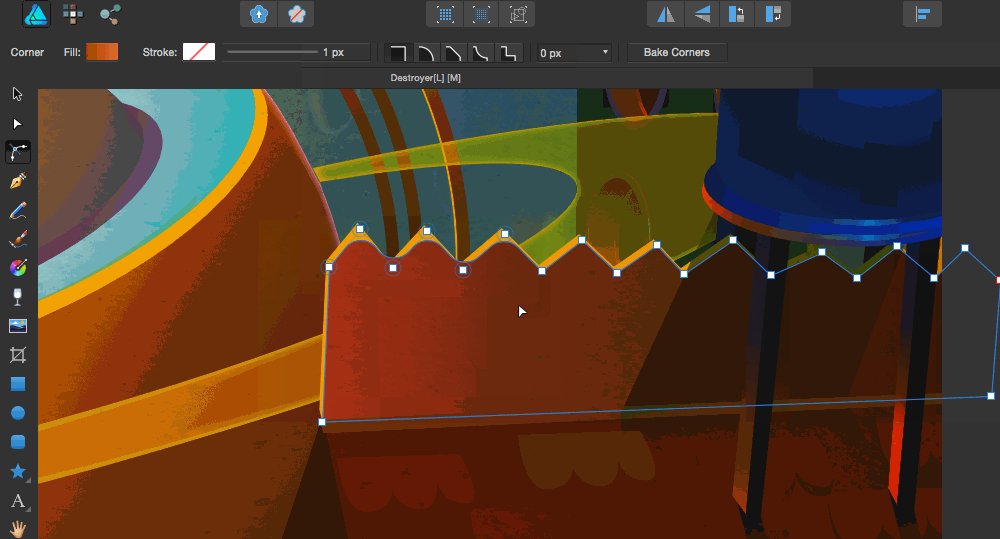
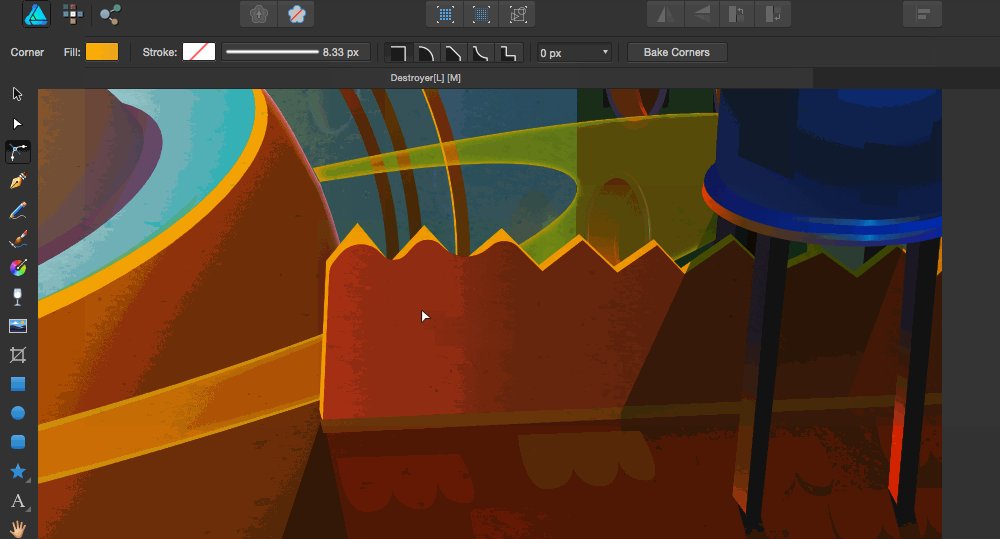
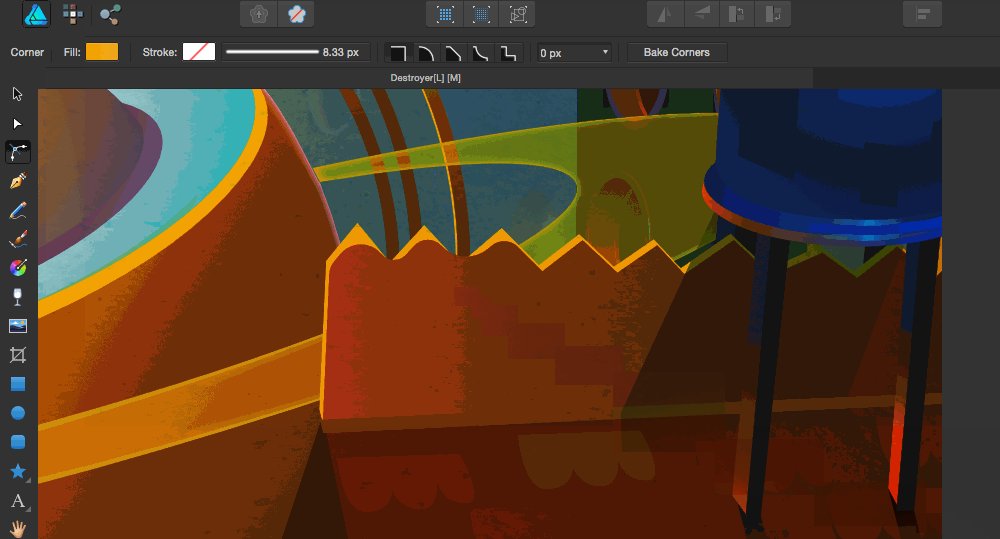
Инструмент «радиус угла». Делает скругление в выбранной точке (или сразу в нескольких). И умеет выбирать точки, соответственно.
Кнопка Bake Corners превращает скругления углов в кривые:


Перо. Стандартный инструмент. Ставит точки, гнет кривые, при зажатом Команде работает как Node Tool.
Параметры и действия:


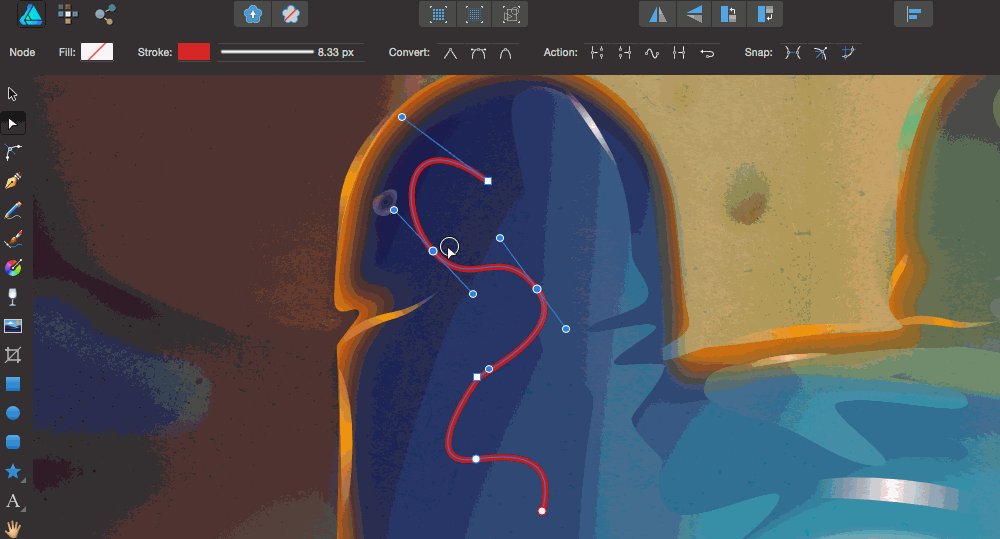
Карандаш. Имеет параметр Controller — толщина линии может регулироваться пером «вакома».
Работает небольшое сглаживание, когда рисуете (т.е. делает линию плавнее, чем вы на самом деле проводите). Не умеет, как последние версии Иллюстратора, автоматически соединять точки в процессе, поэтому, если вы делаете контур в несколько подходов, потом придется склеить все разрывы, чтобы получилась цельная фигура.


Кисть как кисть. Реагирует на нажатие (если у вас планшет), есть режимы наложения мазков, разные рисунки мазка. Одно плохо: рисунок кисти пиксельный (но в высоком разрешении) и преобразовать его в кривые нельзя, только растрировать.


Вообще-то по умолчанию это градиент, но залить можно и сплошным цветом (потому и «Fill», видимо). Есть 6 типов заливки: solid (тот самый сплошной цвет), linear, elliptical, radial, conical, bitmap (заливка картинкой-паттерном).

У Заливки-Градиента есть две особенности:


Это такой градиент, который заливает не цветом, а прозрачностью. Так же, как у градиента, можно добавлять сколько угодно точек.

«Поместить изображение». Точно такая же функция есть у программ Адоби. Поместить можно не только картинку, но и .ai, .eps или .psd. Документ помещается как смарт-объект, который можно открыть тут же, отредактировать и сохранить. В общем работает здесь все точно так же, как у больших конкурентов.

Несмотря на то, что иконка инструмента явно про обрезку холста, это на самом деле немного не то. Vector Crop Tool — это прямоугольная маска для векторного объекта на холсте. Такого же результата можно добиться простым вложением объекта в прямоугольную фигуру (т.е. сделать из фигуры маску), поэтому я не совсем понял, зачем отдельный инструмент для этого.

Прямоугольник, овал, скругленный прямоугольник. Все как у людей.

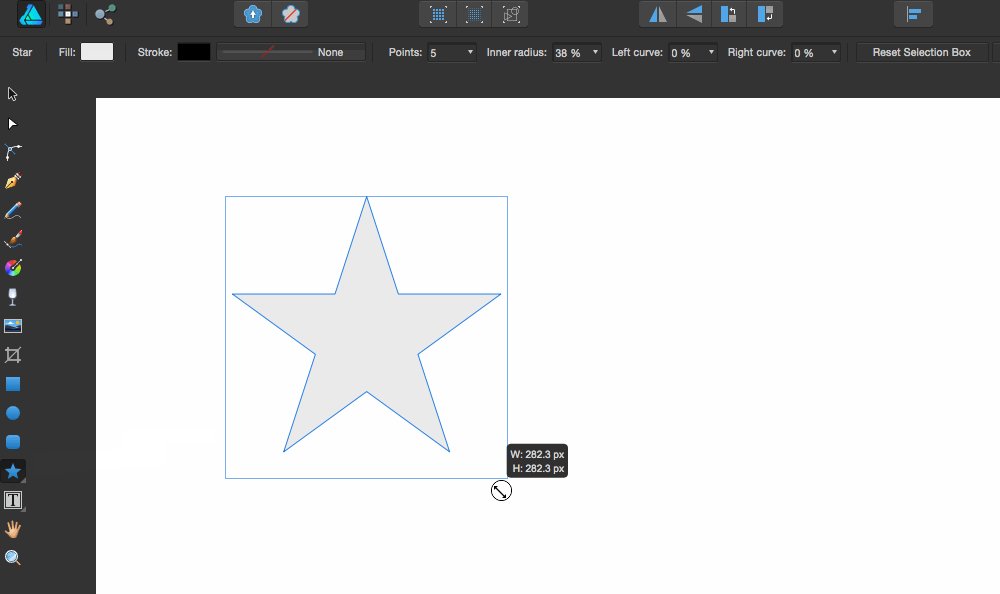
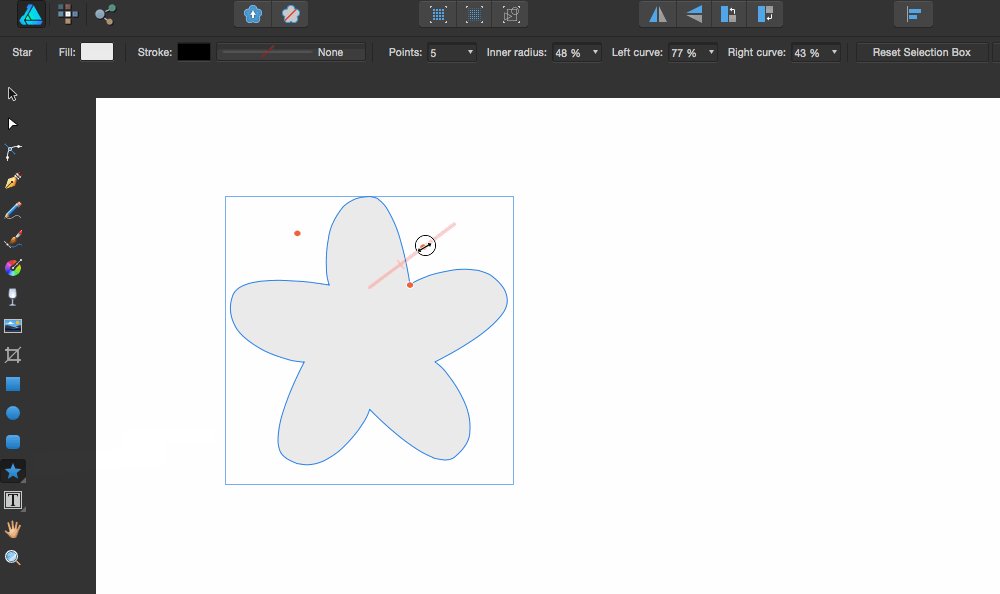
Это «умные» фигуры: после того, как вы что-то нарисовали, можно потаскать за определенные точки и изменить какие-нибудь параметры фигуры. Параметры зависят от самой фигуры. Если кто пользовался Пиксельматорными векторными инструментами, то вот здесь такое же.


Просто текст в одну строчку. Умеет делать текст по контуру кривой и, по-моему, проще в использовании, чем такой же в Иллюстраторе.

Все просто — обычная текстовая область. Работает как везде и ничего особенного не умеет.

Рука для перетаскивания/панорамирования. Как у всех.

Масштабирование. Работает как (если ничего не путаю) в Фотошопе: приближает/удаляет по ходу движения мыши. Не скажу, что бесполезный инструмент, но попользовался я им только в процессе написания статьи, чтобы проверить, что как. Для масштабирования мне удобнее Opt+Space и потащить мышкой.

Тут все как у всех. У меня инструменты в одну колонку, поэтому я этот индикатор никогда не вижу. По всей программе хватает где посмотреть, что каким цветом покрашено.
Вообще «пиксельная персона» — это набор минимально необходимых инструментов, чтобы добавить растровую обработку или эффекты в вашу векторную картинку. Здесь еще есть хорошие кисти.

Описывать нечего, такой же «мув тул» как в режиме рисования.

Первые два стандартные — выделение прямоугольником, выделение овалом. Зачем вторые два, я не очень понял, поэтому рассуждать не берусь. Row Marquee Tool — рамка высотой в 1 пиксель по умолчанию и шириной на весь холст. Column Marquee Tool — рамка высотой на весь холст и шириной в 1 пиксель по умолчанию.
Выделенную область можно перетаскивать курсором, если кликнуть «внутри» нее.

Это лассо. По умолчанию «свободное», с зажатым Шифтом работает как полигональное. Выделенную область можно перетаскивать курсором.

Кисть, рисующая, пардон, выделением. Работает изменение радиуса, как и у всех кистей. По умолчанию добавляет новую область, с зажатым Альтом — вычитает.

Это такой карандаш размером в один пиксель. Работает изменение размера — будет увеличиваться/уменьшаться квадратик, которым вы рисуете. Если кто пользовался — точно такой инструмент есть в Пиксельматоре.
Параметры:


Кисть для рисования. Хорошо взаимодействует с планшетом — реагирует на силу нажатия, поворот, угол и все остальное. Имеет настройки прозрачности (opacity), количества краски (flow), жесткости (harness), мокрые края (wet edges), «защиту прозрачности» (protect alpha).
Параметры:


Резинка. Тут ничего необычного, такая есть везде.

Заливка цветом. Есть настройка порога и заливки смежных/несмежных пикселей.

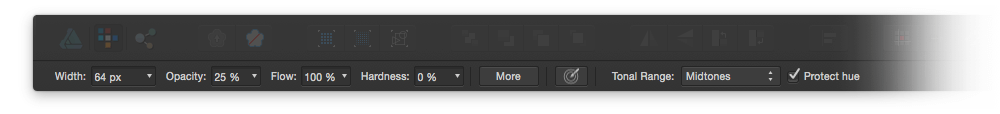
Высветление. Есть настройки, как и в кистях, плюс тоновой диапазон (tonal range) и «защита оттенка» (protect hue). Думаю, всем знакомый инструмент.
Параметры:


Затемнение. Как Dodge Bush Tool, только работает наоборот.
У этих двух инструментов есть приятная особенность: предпросмотр внутри курсора, что получится после нажатия. Как в «штампе» Фотошопа, например.

Палец. Есть настройки «flow» и «strength». Палец как палец, у других такой же.

Размытие. Настройки как у обычной кисти.

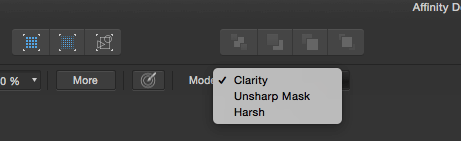
Резкость. Настройки как у кисти плюс выбор режима работы (mode): clarity, unsharp mask, harsh.



Пиксельные инструменты работают только с тем, что вы нарисуете. Если вставить в макет фотографию и попробовать что-нибудь поделать в пиксельном режиме инструментами, ничего не сработает. Оно и понятно: надо фотки править — идите, типа, за отдельным приложением.

Рисует фрагменты для дальнейшего экспорта. Ничего необычного, работает как похожие инструменты в других программах.
Фрагмент нельзя никак скопировать: если вам нужно несколько одинаковых, придется нарисовать каждый вручную.

Похож на обычный курсор (как в предыдущих «персонах»), но на самом деле не он. Эта стрелка умеет только выбрать объект на холсте и создать вокруг него фрагмент (slice) из контекстного меню. Больше ничего.


Минимальный набор для выживания есть, даже чуть сверху. Рисовать иллюстрации и иконки вполне хватит. Делать что-то сложное техническое (чертежи или там проекты зданий) в теории тоже можно, но наверно слишком много придется возиться вручную.
Инструменты, как мне кажется, вполне себе профессиональные, но ниша этих профессионалов немного поуже будет, чем у Иллюстратора.
В качестве бонуса я записал процесс рисования персонажа для личного проекта:
В следующий раз разберемся, как работают панельки у «Дизайнера». Не переключайтесь.
Разработчики позиционируют свою программу как профессиональную. Этим обзором я хочу выяснить, потянет ли на самом деле Designer на такой статус.

В качестве примера я использую иллюстрацию «Destroyer» авторства Pocketstudio

Интерфейс
Что-то среднее между Пиксельматором и Иллюстратором.
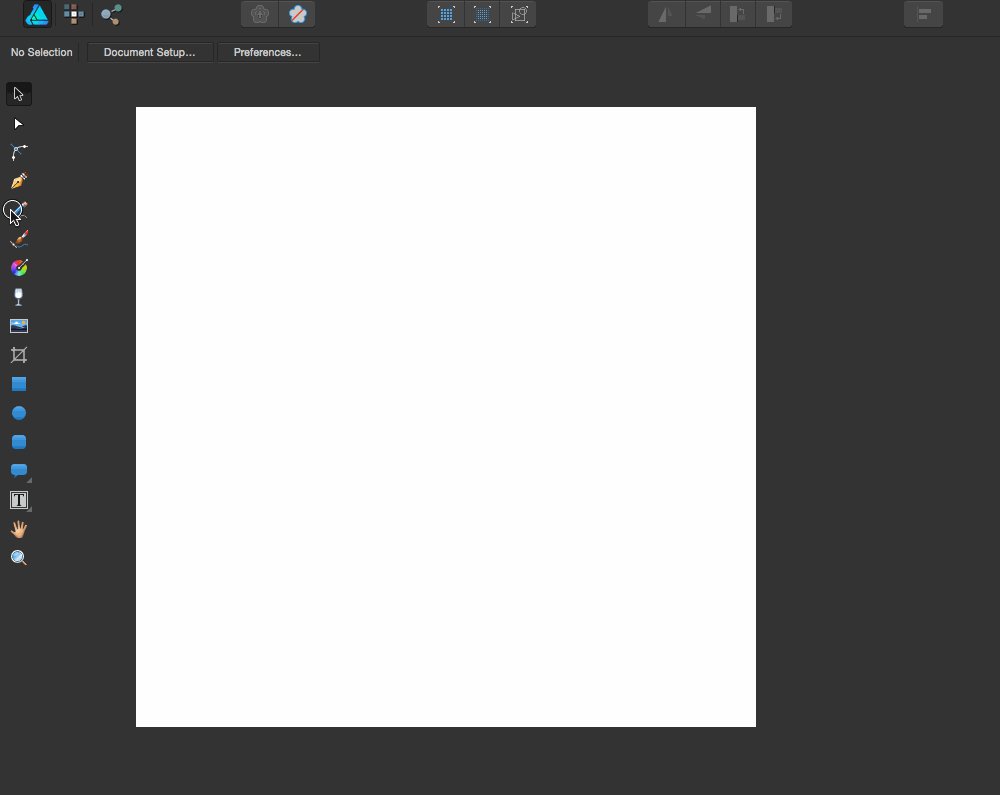
Все привычно: слева панель инструментов, сверху контекстная/действия, справа панельки… не знаю, как они общим словом называются. Панельки, в общем. «Темноту» интерфейса можно настроить, но диапазон небольшой — от темно-серого до очень-темно-серого.
У программы есть три режима («персоны»): векторный режим (Draw Persona), пиксельный (Pixel Persona) и режим экспорта (Export Persona). Я опишу элементы «Tools» для каждого режима отдельно.


Общее по инструментам
Мне нравится у некоторых дизайнерских программ возможность настраивать количество и порядок элементов в панели «Tools». Такая штука есть у Пиксельматора, у Иллюстратора (там можно сделать свою панель, натаскать туда что надо, а «предустановленную» вырубить) и теперь вот у Дизайнера.
Это все находится в меню View->Customise Tools…

Максимально можно сделать 8 колонок инструментов.
Инструменты перечисляю в порядке по умолчанию. В скобках клавиши выбора по умолчанию.
Инструменты «режима рисования» (Draw Persona)
1. Move Tool (v)

Выбор/растягивание/повороты объектов. При зажатом Шифте поворот работает с шагом 15°. В принципе, больше нечего сказать. Курсор как курсор, точно такой же во всех программах есть.
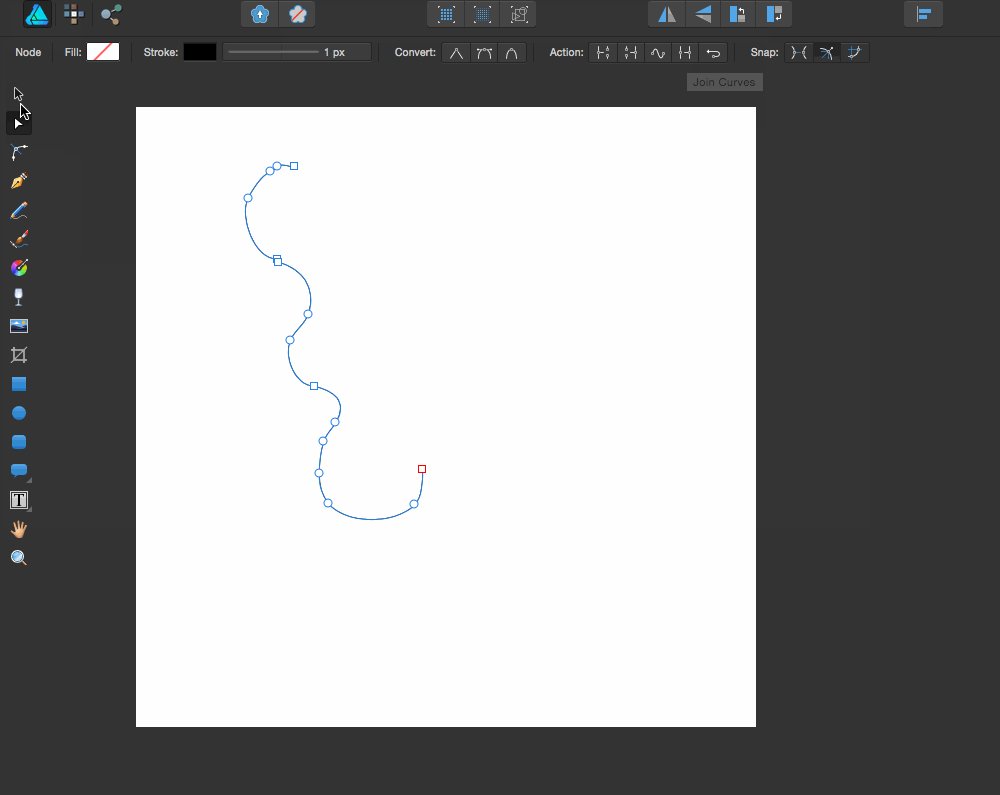
2. Node Tool (a)

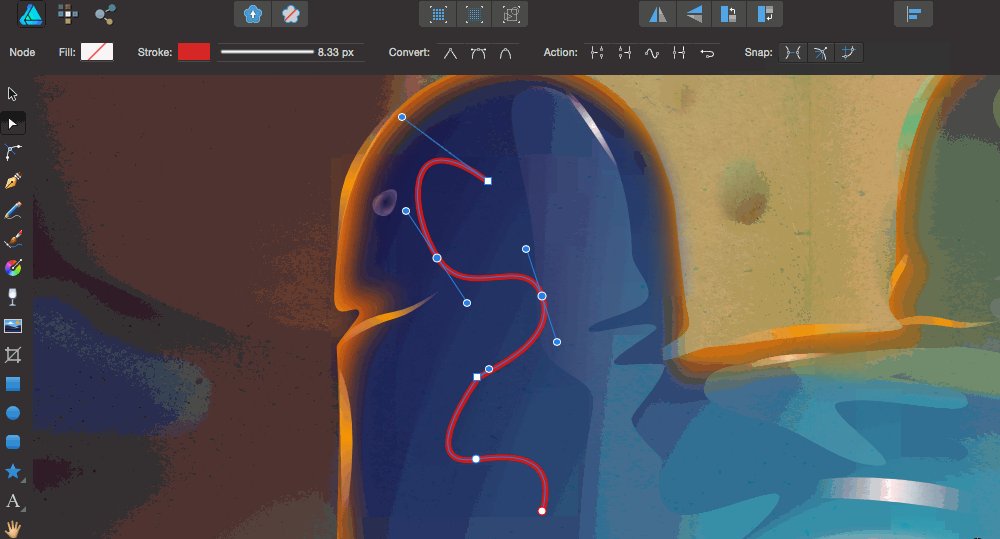
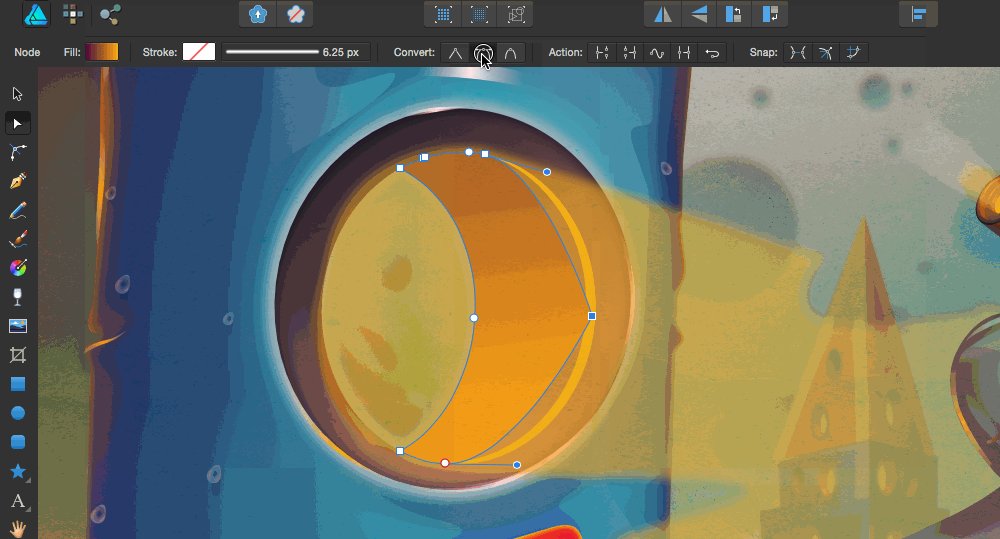
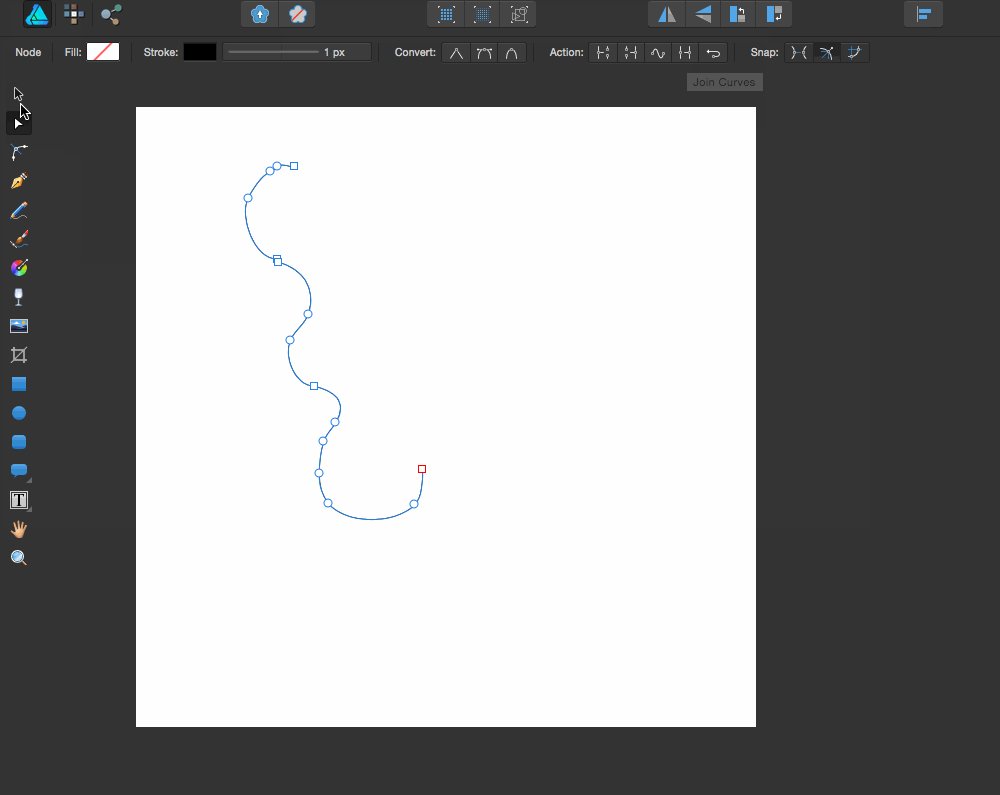
Всяческие манипуляции с точками и кривыми. При наведении на точку или кривую меняет свой вид, что удобно (потому что иногда в сложных картинках случается месиво из точек и сходу не поймешь, что куда тащить). Умеет добавить точку на кривую простым кликом (в Иллюстраторе для этого надо зажать-не-помню-что-и-кликнуть или выбрать-плюс-и-кликнуть).
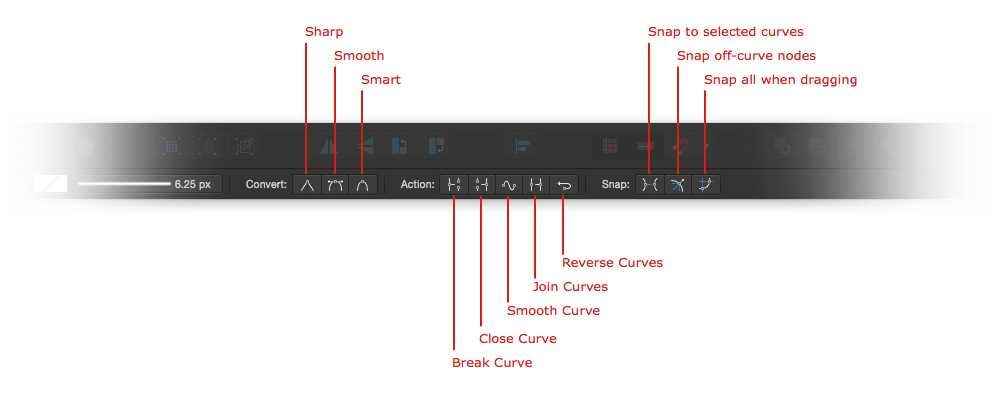
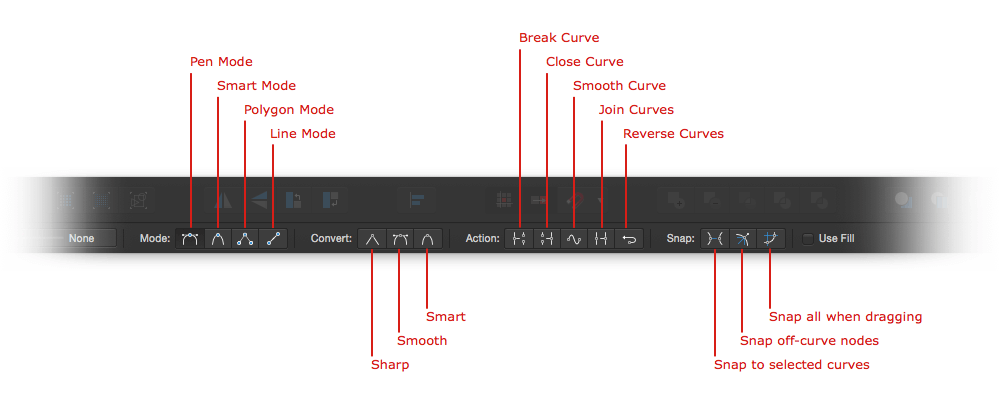
У инструмента есть свои действия на контекстной панели:

- Sharp — превращает «округлую» точку в угол;
- Smooth — делает наоборот;
- Smart — работает как Smooth, только вроде бы как-то умно подбирает скругления и рычаги. Но как только вы потащите за рычаг, точка из «smart» превратится обратно в «smooth», так что мне не очень понятно, зачем эта третья штука нужна.

- Break Curve — разбивает кривую в выбранной вами точке;
- Close Curve — закрывает выбранную кривую
- Smooth Curve — сглаживает выбранную кривую; работает примерно как Simplify в Иллюстраторе — если много точек, убирает лишние на свое усмотрение; может и добавить точек, если ему покажется, что как-то маловато — лишь бы плавнее получился контур;
- Join Curves — соединяет кривые в одну; это на случай, если вы рисуете контур в несколько подходов;
- Reverse Curves — развернуть направление кривой (конец кривой отмечается красной точкой там, где вы заканчиваете ее строить); может пригодиться, если рисуете кистями, чтобы развернуть направление мазка в другую сторону.

- Snap to selected curves — привязка точки к другим точкам на этой же кривой;
- Snap off-curve nodes — привязка рычага к противоположной точке (между точками получится прямая линия);
- Snap all when dragging — не делает ничего; то ли баг, то ли надо очень внимательно и долго смотреть.

Вообще, в группе Snap ни по иконке, ни по подсказке нельзя понять, что делает переключатель. Такая штука в интерфейсе встречается кое-где.
Есть еще внизу слева небольшая подсказка по выбору точек.

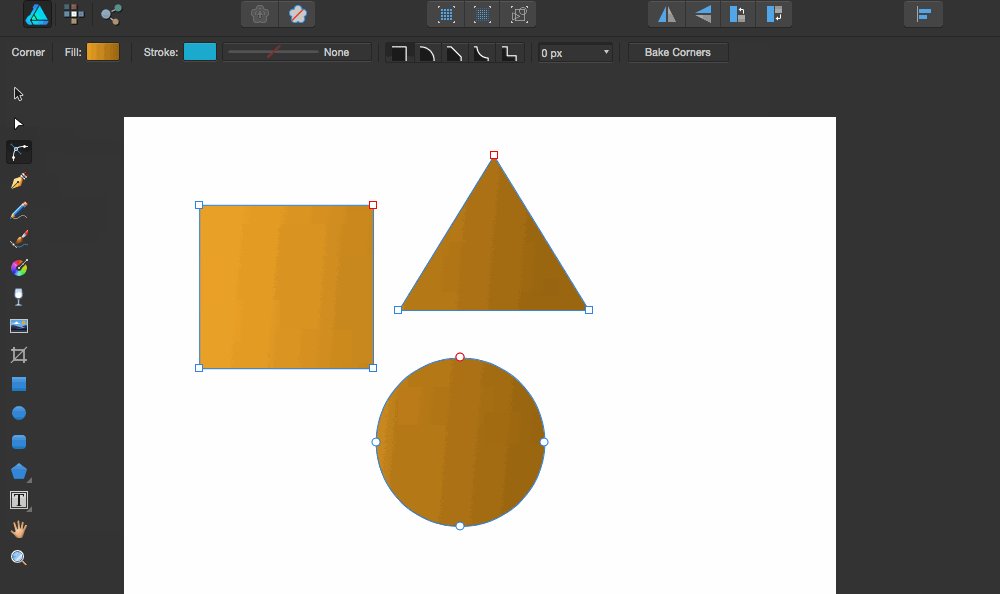
3. Corner Tool

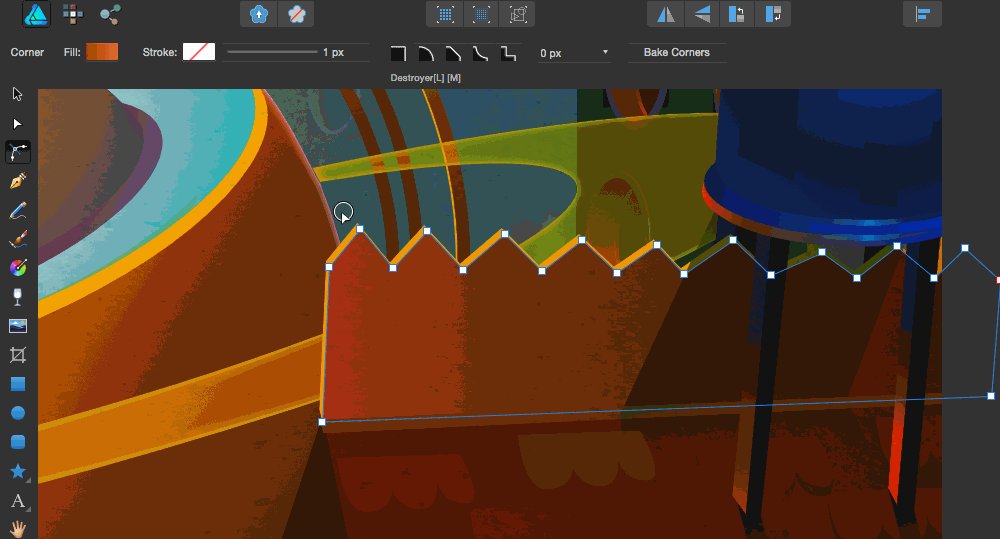
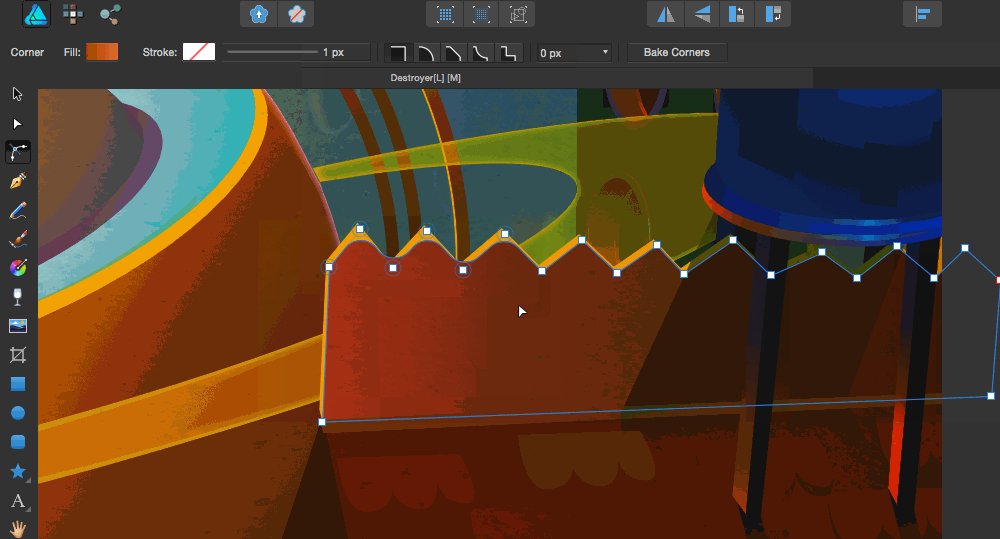
Инструмент «радиус угла». Делает скругление в выбранной точке (или сразу в нескольких). И умеет выбирать точки, соответственно.
Кнопка Bake Corners превращает скругления углов в кривые:

4. Pen Tool (p)

Перо. Стандартный инструмент. Ставит точки, гнет кривые, при зажатом Команде работает как Node Tool.
Параметры и действия:

- Pen Mode — «стандартный» режим, перо работает как обычное перо в любой другой программе;
- Smart Mode — вы просто ставите точки, где надо, а программа вроде как автоматически сама все загибает; мне ни разу не пригодился за все время пользования;
- Polygon Mode — режим «многоугольной фигуры», без искривлений;
- Line Mode — перо рисует прямые линии; почти как Polygon Mode, только вам нужно не просто ставить точки, а именно провести пером в нужном направлении.
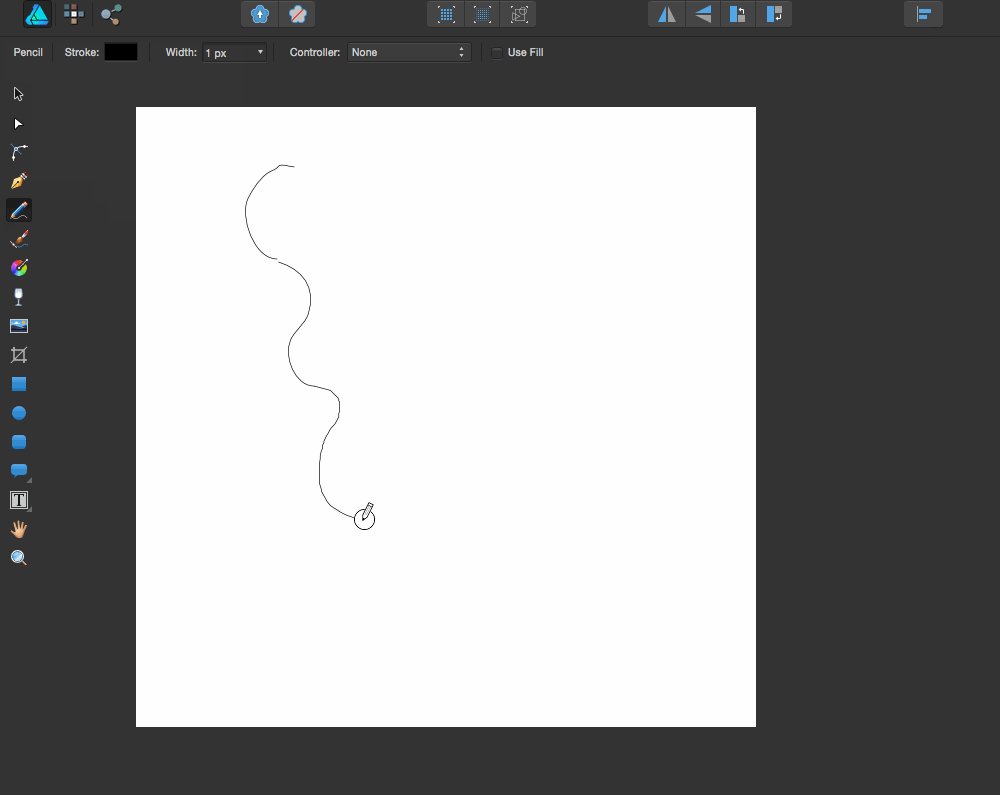
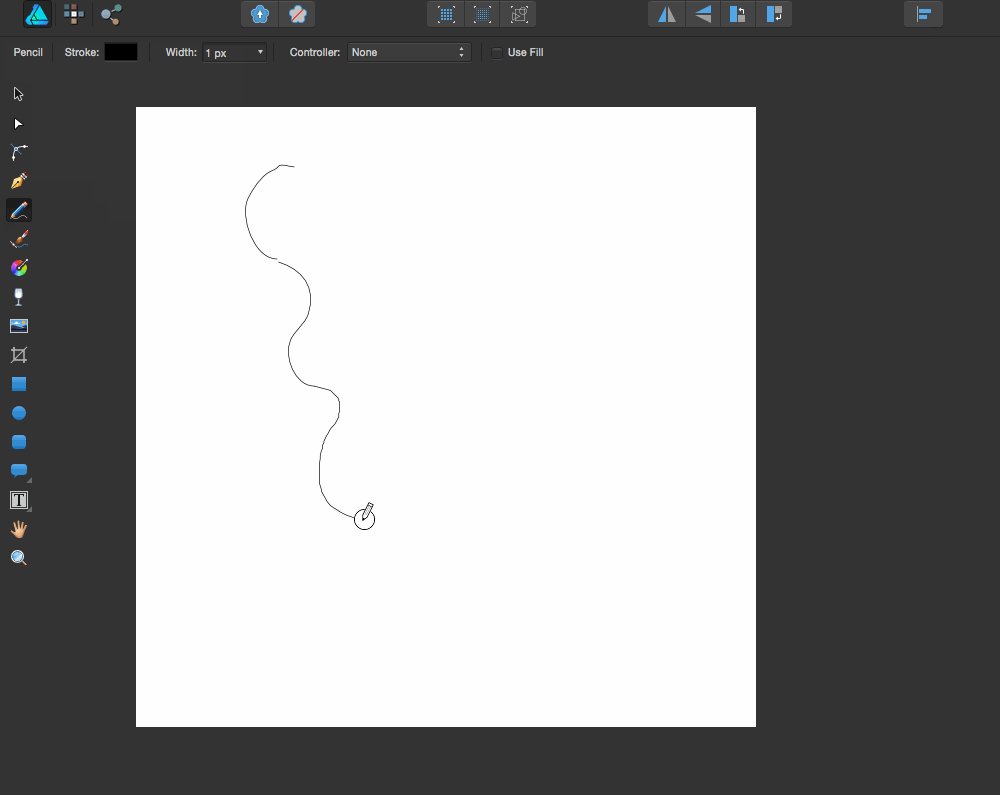
5. Pencil Tool (n)

Карандаш. Имеет параметр Controller — толщина линии может регулироваться пером «вакома».
Работает небольшое сглаживание, когда рисуете (т.е. делает линию плавнее, чем вы на самом деле проводите). Не умеет, как последние версии Иллюстратора, автоматически соединять точки в процессе, поэтому, если вы делаете контур в несколько подходов, потом придется склеить все разрывы, чтобы получилась цельная фигура.

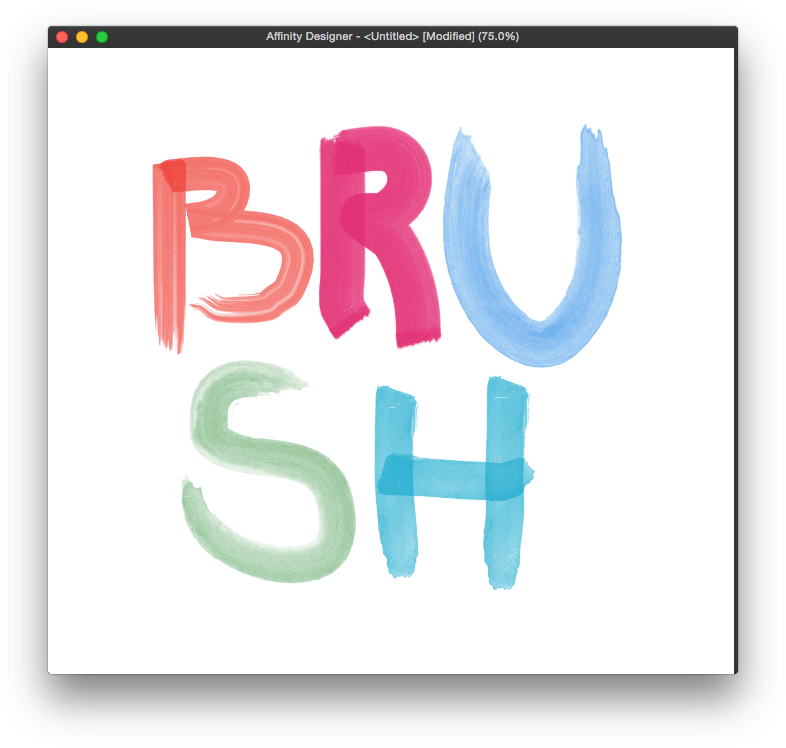
6. Vector Brush Tool (b)

Кисть как кисть. Реагирует на нажатие (если у вас планшет), есть режимы наложения мазков, разные рисунки мазка. Одно плохо: рисунок кисти пиксельный (но в высоком разрешении) и преобразовать его в кривые нельзя, только растрировать.

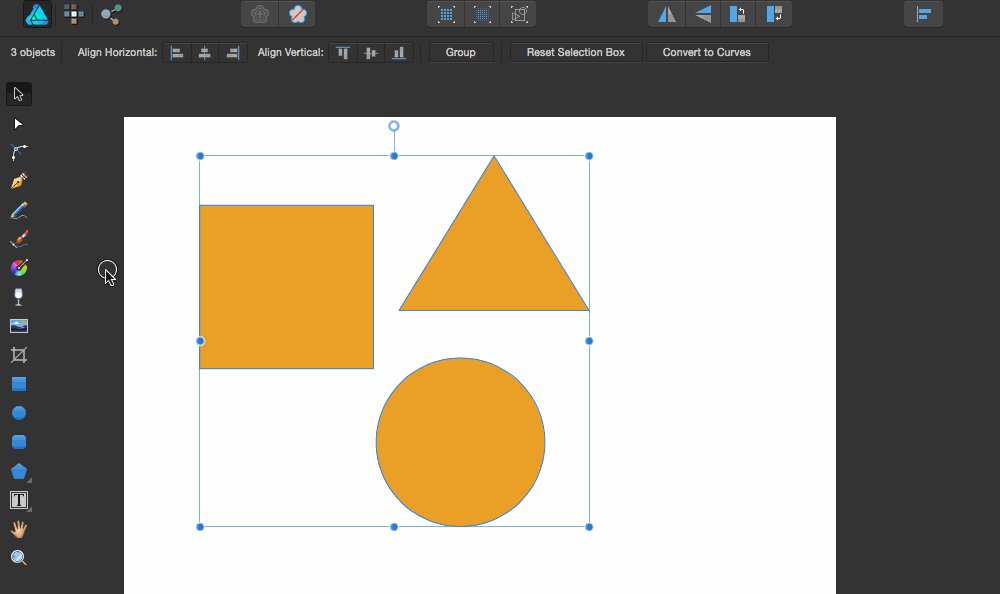
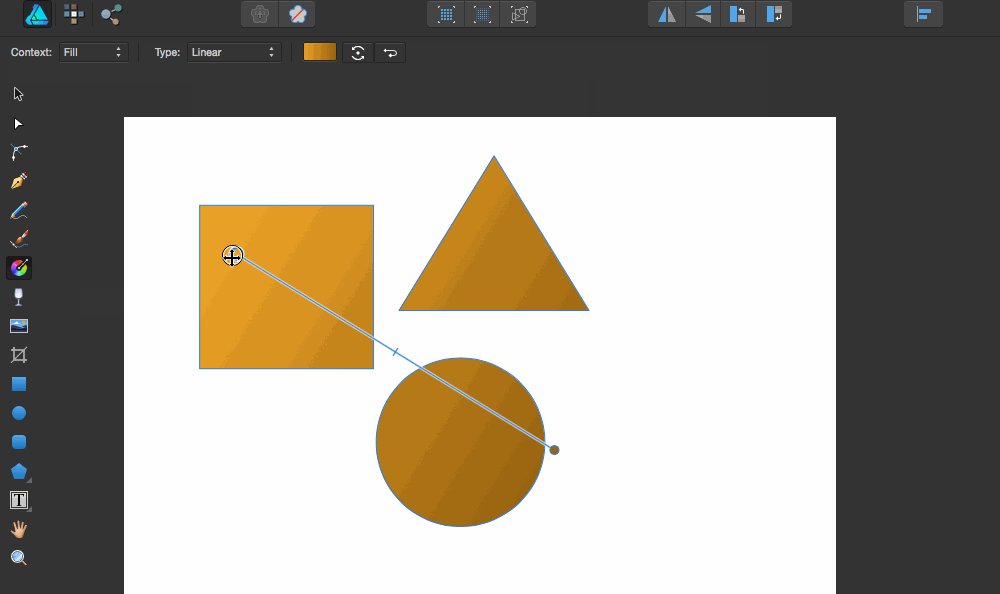
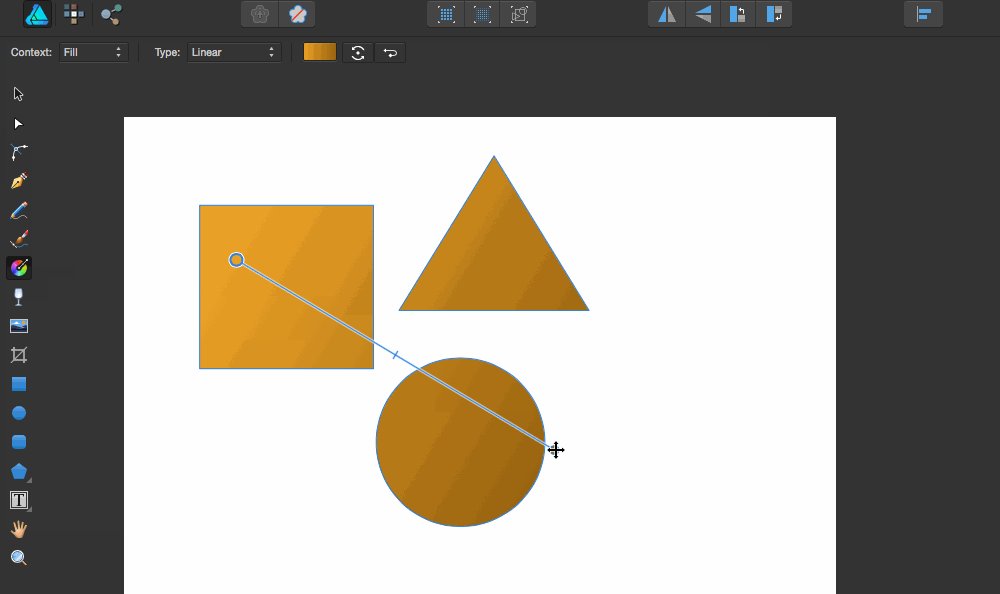
7. Fill Tool (g)

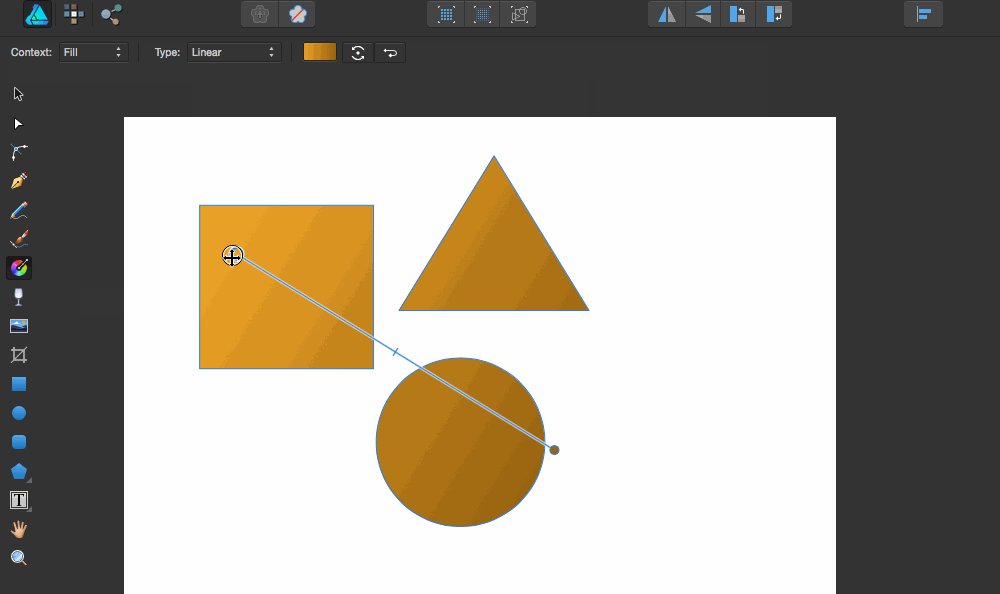
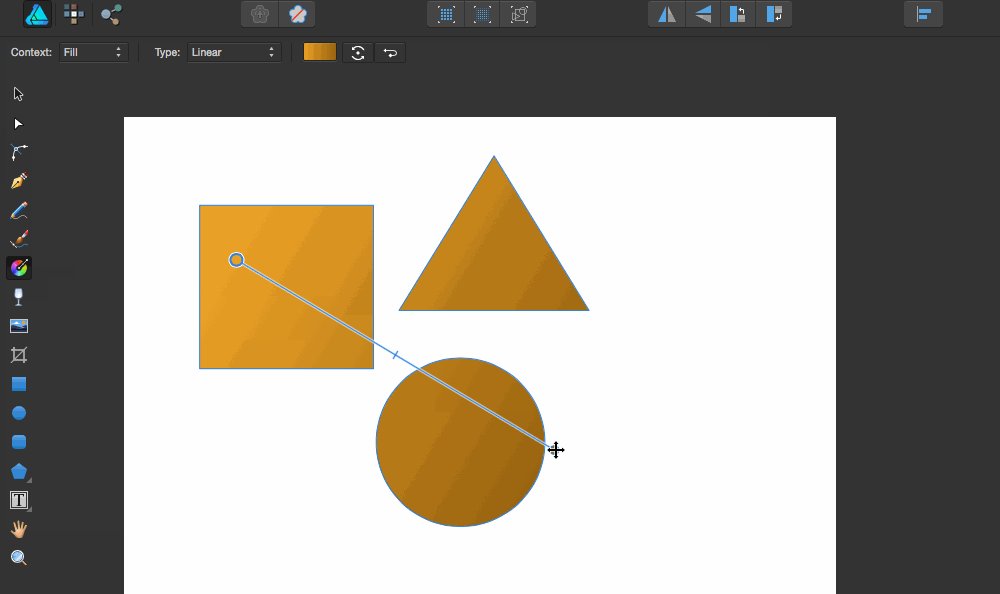
Вообще-то по умолчанию это градиент, но залить можно и сплошным цветом (потому и «Fill», видимо). Есть 6 типов заливки: solid (тот самый сплошной цвет), linear, elliptical, radial, conical, bitmap (заливка картинкой-паттерном).

У Заливки-Градиента есть две особенности:
- приятная — может заливать несколько объектов одновременно;
- неприятная — если поправить точку в градиенте непосредственно на холсте, сам переключается на Corner Tool; это баг программы, обещались исправить.

8. Transparensy Tool (y)

Это такой градиент, который заливает не цветом, а прозрачностью. Так же, как у градиента, можно добавлять сколько угодно точек.
9. Place Image Tool

«Поместить изображение». Точно такая же функция есть у программ Адоби. Поместить можно не только картинку, но и .ai, .eps или .psd. Документ помещается как смарт-объект, который можно открыть тут же, отредактировать и сохранить. В общем работает здесь все точно так же, как у больших конкурентов.
10. Vector Crop Tool

Несмотря на то, что иконка инструмента явно про обрезку холста, это на самом деле немного не то. Vector Crop Tool — это прямоугольная маска для векторного объекта на холсте. Такого же результата можно добиться простым вложением объекта в прямоугольную фигуру (т.е. сделать из фигуры маску), поэтому я не совсем понял, зачем отдельный инструмент для этого.
11. Rectangle Tool, Ellipse Tool, Rounded Rectangle Tool (m)

Прямоугольник, овал, скругленный прямоугольник. Все как у людей.
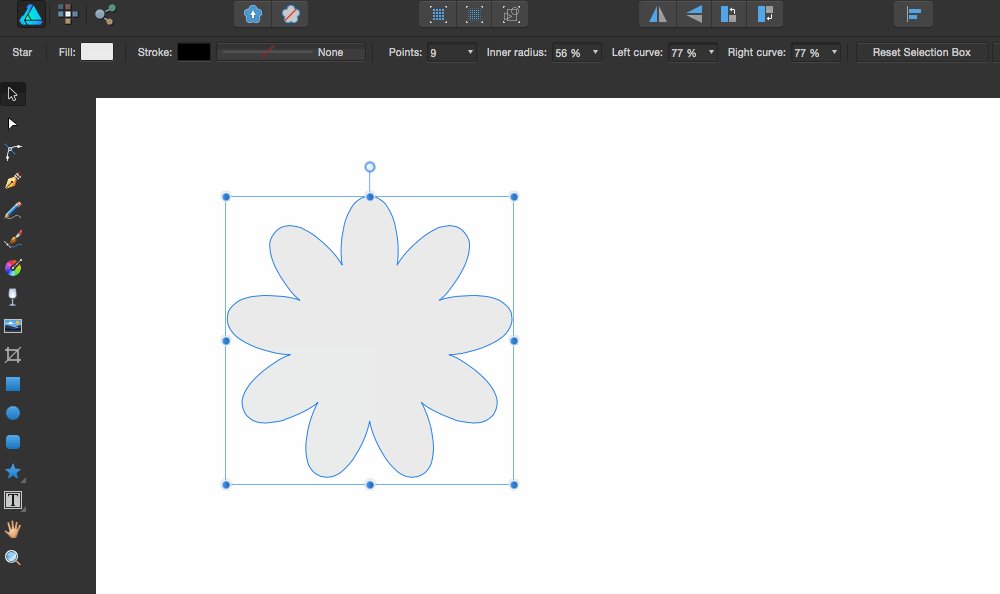
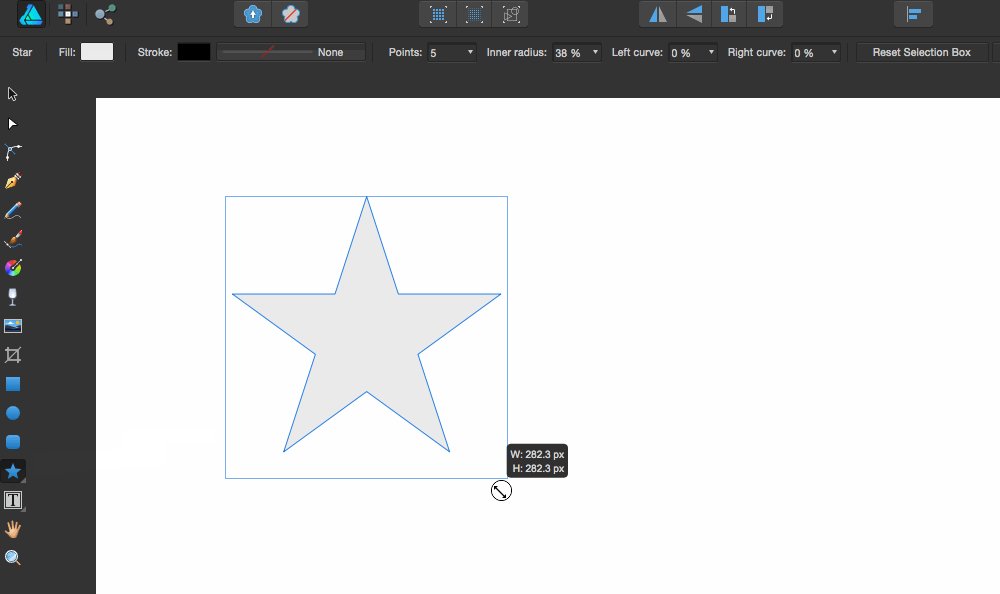
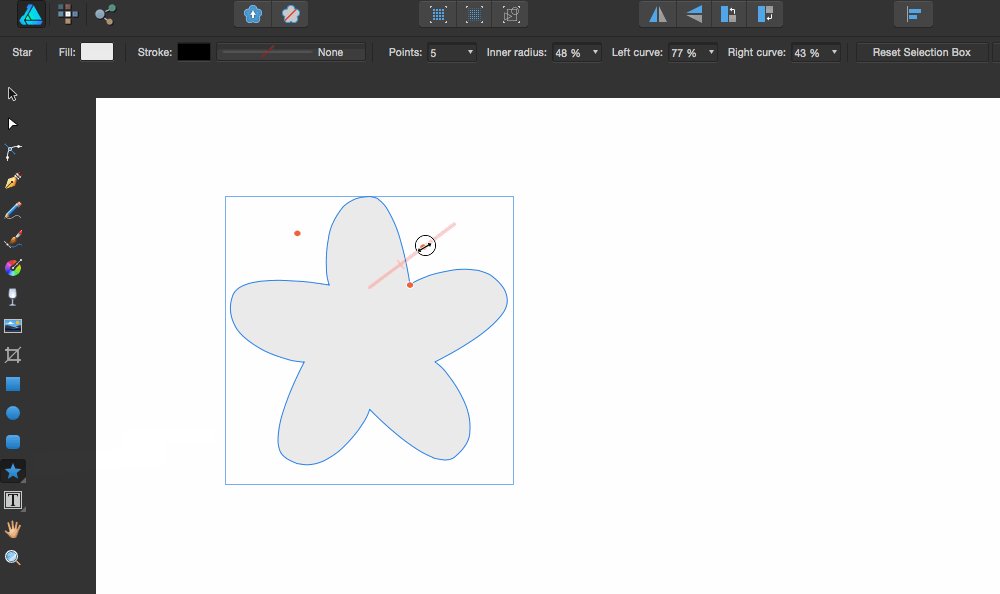
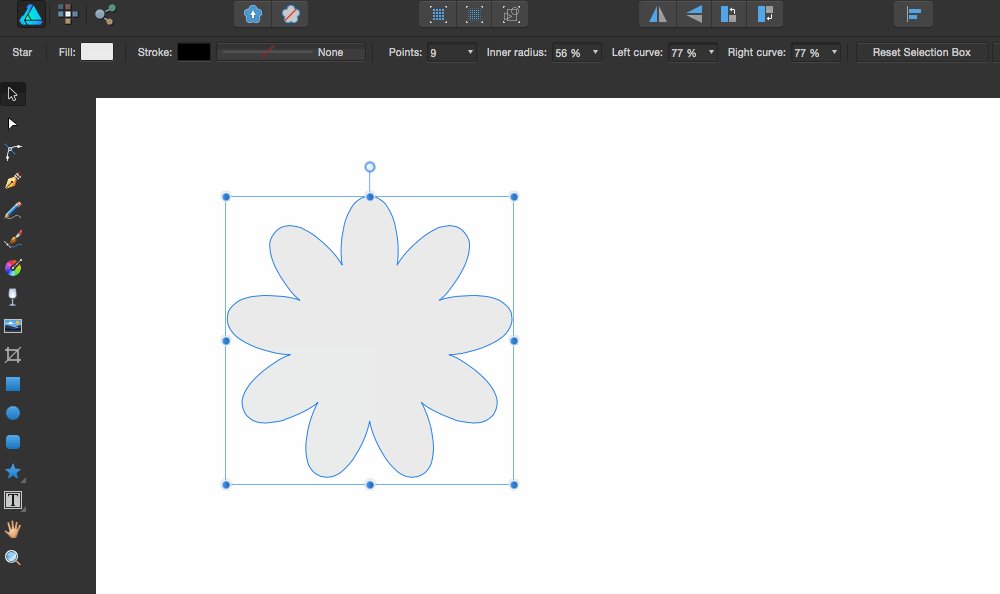
12. Heart Tool и все, что внутри

Это «умные» фигуры: после того, как вы что-то нарисовали, можно потаскать за определенные точки и изменить какие-нибудь параметры фигуры. Параметры зависят от самой фигуры. Если кто пользовался Пиксельматорными векторными инструментами, то вот здесь такое же.

13. Artistic Text Tool (t)

Просто текст в одну строчку. Умеет делать текст по контуру кривой и, по-моему, проще в использовании, чем такой же в Иллюстраторе.
14. Frame Text Tool (t)

Все просто — обычная текстовая область. Работает как везде и ничего особенного не умеет.
15. View Tool (h)

Рука для перетаскивания/панорамирования. Как у всех.
16. Zoom Tool (z)

Масштабирование. Работает как (если ничего не путаю) в Фотошопе: приближает/удаляет по ходу движения мыши. Не скажу, что бесполезный инструмент, но попользовался я им только в процессе написания статьи, чтобы проверить, что как. Для масштабирования мне удобнее Opt+Space и потащить мышкой.
Индикатор цветов

Тут все как у всех. У меня инструменты в одну колонку, поэтому я этот индикатор никогда не вижу. По всей программе хватает где посмотреть, что каким цветом покрашено.
Инструменты «пиксельного режима» (Pixel Persona)
Вообще «пиксельная персона» — это набор минимально необходимых инструментов, чтобы добавить растровую обработку или эффекты в вашу векторную картинку. Здесь еще есть хорошие кисти.
1. Move Tool (v)

Описывать нечего, такой же «мув тул» как в режиме рисования.
2. Инструменты выделения (m): Rectangular Marquee Tool, Elliptical Marquee Tool, Row Marquee Tool, Column Marquee Tool

Первые два стандартные — выделение прямоугольником, выделение овалом. Зачем вторые два, я не очень понял, поэтому рассуждать не берусь. Row Marquee Tool — рамка высотой в 1 пиксель по умолчанию и шириной на весь холст. Column Marquee Tool — рамка высотой на весь холст и шириной в 1 пиксель по умолчанию.
Выделенную область можно перетаскивать курсором, если кликнуть «внутри» нее.
3. Free hand Selection Tool (l)

Это лассо. По умолчанию «свободное», с зажатым Шифтом работает как полигональное. Выделенную область можно перетаскивать курсором.
4. Selection Brush Tool (w)

Кисть, рисующая, пардон, выделением. Работает изменение радиуса, как и у всех кистей. По умолчанию добавляет новую область, с зажатым Альтом — вычитает.
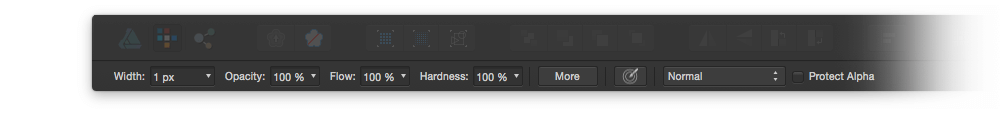
5. Pixel Tool (b)

Это такой карандаш размером в один пиксель. Работает изменение размера — будет увеличиваться/уменьшаться квадратик, которым вы рисуете. Если кто пользовался — точно такой инструмент есть в Пиксельматоре.
Параметры:

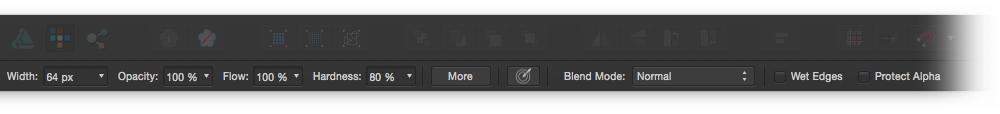
6. Paint Brush Tool (b)

Кисть для рисования. Хорошо взаимодействует с планшетом — реагирует на силу нажатия, поворот, угол и все остальное. Имеет настройки прозрачности (opacity), количества краски (flow), жесткости (harness), мокрые края (wet edges), «защиту прозрачности» (protect alpha).
Параметры:

7. Erase Brush Tool (e)

Резинка. Тут ничего необычного, такая есть везде.
8. Flood Fill Tool (g)

Заливка цветом. Есть настройка порога и заливки смежных/несмежных пикселей.
9. Dodge Brush Tool (o)

Высветление. Есть настройки, как и в кистях, плюс тоновой диапазон (tonal range) и «защита оттенка» (protect hue). Думаю, всем знакомый инструмент.
Параметры:

10. Burn Brush Tool (o)

Затемнение. Как Dodge Bush Tool, только работает наоборот.
У этих двух инструментов есть приятная особенность: предпросмотр внутри курсора, что получится после нажатия. Как в «штампе» Фотошопа, например.
11. Smudge Brush Tool

Палец. Есть настройки «flow» и «strength». Палец как палец, у других такой же.
12. Blur Brush Tool

Размытие. Настройки как у обычной кисти.
13. Sharpen Brush Tool

Резкость. Настройки как у кисти плюс выбор режима работы (mode): clarity, unsharp mask, harsh.

14. View Tool (h)

15. Zoom Tool (z)

Пиксельные инструменты работают только с тем, что вы нарисуете. Если вставить в макет фотографию и попробовать что-нибудь поделать в пиксельном режиме инструментами, ничего не сработает. Оно и понятно: надо фотки править — идите, типа, за отдельным приложением.
Инструменты «режима экспорта» (Export Persona)
1. Slice Tool (s)

Рисует фрагменты для дальнейшего экспорта. Ничего необычного, работает как похожие инструменты в других программах.
Фрагмент нельзя никак скопировать: если вам нужно несколько одинаковых, придется нарисовать каждый вручную.
2. Slice Selection Tool (l)

Похож на обычный курсор (как в предыдущих «персонах»), но на самом деле не он. Эта стрелка умеет только выбрать объект на холсте и создать вокруг него фрагмент (slice) из контекстного меню. Больше ничего.
3. View Tool (h)

4. Zoom Tool (z)

Общее впечатление от инструментов
Минимальный набор для выживания есть, даже чуть сверху. Рисовать иллюстрации и иконки вполне хватит. Делать что-то сложное техническое (чертежи или там проекты зданий) в теории тоже можно, но наверно слишком много придется возиться вручную.
Инструменты, как мне кажется, вполне себе профессиональные, но ниша этих профессионалов немного поуже будет, чем у Иллюстратора.
В качестве бонуса я записал процесс рисования персонажа для личного проекта:
В следующий раз разберемся, как работают панельки у «Дизайнера». Не переключайтесь.






