Часть I — Часть II — Часть III — Часть IV — Часть V — Часть VI
Часть V
Очевидно, что в сфере высоких технологий развитие зачастую происходит быстро и бурно. Так произошло и со средствами отображения информации. В течении каких-то двух-трёх лет обычные ЭЛТ-мониторы почти целиком и полностью были вытеснены стремительно дешевеющими ЖК-собратьями. Что позволило существенно улучшить как геометрию отображения, так и цветопередачу, а также снизить утомляемость глаз за счёт отсутствия вредного мерцания. И если несколько лет назад подобное утверждение в пользу TFT-панелей можно было бы оспорить, то теперь этот факт не вызывает ни у кого сомнений: ЖК-дисплеи намного лучше для повседневной работы рядового пользователя. В связи с этим фактором возникла необходимость поиска качественно новых алгоритмов отображения шрифтов. Одно из таких решений пусть не сразу, но всё же получило определённое признание в среде пользователей, и на сегодняшний день является чуть ли не самым популярным на современных платформах. Речь, конечно же, о технологии рендеринга ClearType, которая послужила причиной разработки новых веб-ориентированных шрифтов…
Нет смысла пересказывать суть данной технологии. Достаточно лишь упомянуть, что субпиксельный рендеринг позволяет добиться максимально качественного сглаживания шрифта на экране. Кому-то, правда, могут не понравиться видимые «цветастые ореолы» вокруг букв, хотя это дело привычки. Да и к тому же здесь тоже есть ряд немаловажных факторов.

Технология эта отнюдь не застывшая в одной точке, и, как и всякая компьютерная отрасль, она постоянно развивается. Поэтому алгоритм ClearType в Vista реализован чуточку лучше, чем в Windows XP. Очевидно, что в грядущей Vienna (и последующих версиях системы) этот метод будет и дальше оптимизироваться и шлифоваться.
На мой субъективный взгляд субпиксельное сглаживание лучше всего реализовано в MacOS X (технология векторного рендеринга Quartz), причём в Leopard тоже всё выглядит немного лучше, чем в Tiger. А для пользователей UNIX-систем существует надстройка FreeType, позволяющая также добиться довольно качественного сглаживания экранных шрифтов.
В общем, если ещё лет пять назад меня тоже раздражала хорошо различимая «цветастость» в XP (так что я отключал отображение ClearType и «наслаждался» несглаженными буквами), то теперь я абсолютно не замечаю этого эффекта, хотя использую тот же самый монитор, подключённый теперь уже к «маку».
Впрочем, это уже не особо важные мелочи. Главным является тот факт, что крупные производители ПО сделали ставку на ClearType (или аналоги) и не прогадали. Технология улучшается, и со временем получит практически 100%-ное применение. Насколько долго будет происходить этот процесс повсеместного внедрения — покажет время, но уже сейчас можно с уверенностью говорить о том, что дизайнерам следует ориентироваться именно на сглаженный текст посредством этой или подобными технологиями.
Собственно говоря, появление ClearType и сподвигло Microsoft на разработку нового комплекта шрифтов, которые заменили бы морально устаревший набор Core Fonts For Web, отлично прослуживший десяток лет, покуда не пришла пора качественно сглаженного текста. Мы уже рассмотрели примеры, в которых невооружённым глазом видны недостатки шрифтов из этого набора десятилетней давности. Для новой же технологии потребовались новые шрифты.
Так в очередной раз на помощь Microsoft пришли специалисты из компании Ascender Corporation, разработав серию гарнитур, объединённых в набор ClearType Fonts Collection. Рассмотрим эти шрифты подробнее, поскольку они представляют немалый интерес для современного веб-дизайна.
Впервые этот набор появился в составе пакета Microsoft Office 2007, позже вошёл в состав Windows Vista.
Пользователи более ранних версий Windows (2000, 2003 Server, XP) могут бесплатно скачать PowerPoint Viewer 2007, после установки которого в системе появятся и все шрифты из набора ClearType Fonts Collection. На «маки» эти шрифты могут попасть вместе с Microsoft mac:Office 2008. Лишь в ОС семейства Linux (а также других UNIX-систем) пока нет этих шрифтов в штатной поставке. Но их можно купить по отдельности или полным набором у Ascender Corporation. Впрочем, спрос и в данном случае регулирует предложение, а потому найти эти шрифты дляхалявного бесплатного использования в любых ОС не проблематично, было бы желание.
Итак, в данный набор входит 7 шрифтов (ещё нередко упоминается Segoe UI, но он не входит в этот комплект, а является системным шрифтом Windows Vista). Все они представлены в формате OpenType и содержат очень широкий диапазон символов Unicode (в том числе расширенную кириллицу). Благодаря тому, что названия некоторых из них начинаются на «Ca–», а других на «Co–», этот комплект иногда называют CoCa-Fonts или C-Fonts.
Вот эти шрифты:

Шрифт Cariadings не представляет особого интереса, потому что подобно гарнитурам Wingdings и Webdings содержит лишь пиктографические символы и узоры, которые сгодятся лишь в очень редких специфических случаях (например, для оформления «буллетов» или концевых знаков в газетной вёрстке).
А вот другие шесть шрифтов весьма и весьма любопытны.
На первый взгляд кажется, что в них нет ничего необычного и особенного. Вроде бы как очередные вариации на тему гротесков (Calibri, Candara, Corbel), антикв (Cambria и Constantia) и один моноширинный шрифт (Consolas).
На обычных ЭЛТ-дисплеях и ЖК-мниторах с отключенным сглаживанием эти шрифты будут выглядеть отнюдь не лучше приснопамятных Arial или Times New Roman. При печати на принтере тоже не обнаруживается сколь-нибудь заметного выигрыша. Впрочем, мне встретился случай применения шрифта Cambria именно в полиграфии. Один знакомый верстальщик долго не мог найти подходящую антикву для имитации набора дореволюционных текстов: никак не удавалось подобрать шрифт, в котором хорошо бы смотрелась буква «ять», особенно в курсивном начертании. Оказалось, что Cambria подходит для этих целей как нельзя лучше, да и в целом ощущение от это шрифта в печатном виде какое-то «старинное», несмотря на относительную молодость гарнитуры.
И вот когда включён алгоритм субпиксельного рендеринга, сразу же становится заметно существенное преимущество при использовании каждой из C-гарнитур. Посмотрим, как это происходит.
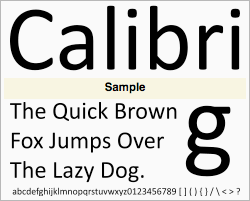
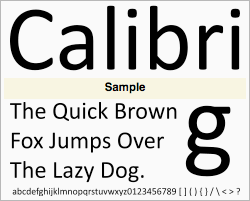
 Calibri — семейство гротескных гарнитур, разработанных для Microsoft в 2005 году голландским дизайнером Lucas de Groot. Шрифт получил награду Type Directors Club's Type Design Competition в категории системных шрифтов.
Calibri — семейство гротескных гарнитур, разработанных для Microsoft в 2005 году голландским дизайнером Lucas de Groot. Шрифт получил награду Type Directors Club's Type Design Competition в категории системных шрифтов.
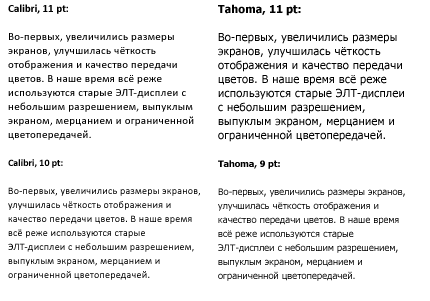
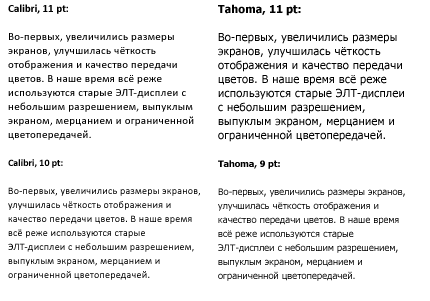
Calibri имеет скруглённые штрихи и множество округлых элементов, что наилучшим образом сказывается на читаемости мелких кеглей. В целом складывается весьма благоприятное впечатление по сравнению с более старыми гарнитурами. Это видно на следующем примере (для сравнения справа приведён текст, набранный шрифтом Tahoma:

В данном примере видно, что очко у Calibri несколько меньше. Поэтому кажется, что кегль у этого шрифта на один пункт меньше, чем у Tahoma. В нижней части я намеренно использовал слева кегль 10 пунктов, чтобы можно было сравнить с 9 пунктами срава. Очко меньше, но за счёт этого и читаемость значительно выше.
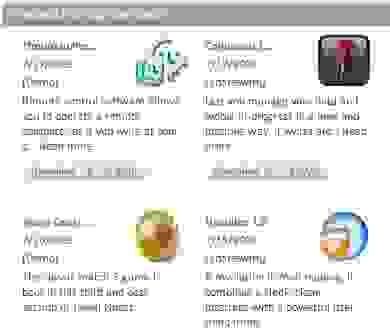
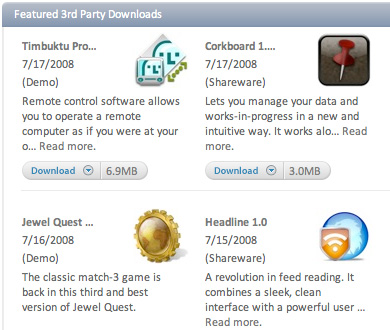
Вот как выглядел бы шрифт Calibri на наших примерах (фрагменты сайта Apple и Ко/водства):


В целом, неплохо. Хотя, на мой взгляд, не столь элегантно, как в случае с Myriad Pro, но где-то близко к Lucida Grande и Trebuchet MS. Видно, что данный шрифт наилучшим образом ведёт себя в мелких кеглях (до 12 пунктов), более-менее годится и для средних заголовков (16-20 пунктов). Хотя в качестве основного шрифта для ненапряжного чтения Calibri не очень подходит, поскольку имеет ярко выраженную округлость и монотонность. Ведь как было установлено много столетий назад, гуманистические шрифты в этом случае существенно проигрывают антиквенным, зато отлично годятся для выделения и акцентирования отдельных фрагментов.
Поэтому не совсем понятно, почему в пакете Microsoft Office 2007/2008 вместо Times New Roman по умолчанию используется Calibri. Мне кажется, что данное решение было несколько неоправданным. Ведь мало пригодный для экранного отображения шрифт Times New Roman в целом неплохо смотрелся в печатных документах. А Calibri, напротив, лучше годится для интернета (электронные письма, чат, веб-страницы и т.п.), а на печати выглядит несколько непривычно. В деловой сфере, где за многие годы выработались некие стандарты документооборота, и шрифт с засечками легко узнаваем и читаем, появление документов с округлыми штрихами и буквами выглядит хоть и свежо, но не столь деловито и строго. Этот факт в определённой степени уже вызвал возмущения среди бизнесменов, которые нередко отказываются от покупки Office 2007 и предпочитают работать с более привычным Office 2003. Впрочем, в контексте нашей темы это не столь существенно.
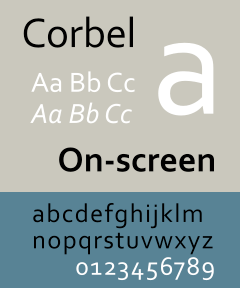
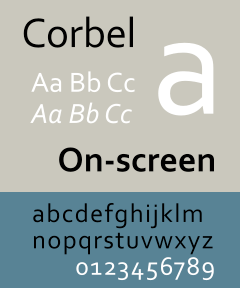
 Corbel — близкий родственник Calibri, семейство гротескных гарнитур, разработанных для Microsoft в 2005 году дизайнером Jeremy Tankard. Этот шрифт также легко читается в мелких кеглях, и у него так же уменьшено очко и сглажены все скругления. В сочетании с минускульными цифрами (в старом стиле) это выглядит достаточно стильно и современно.
Corbel — близкий родственник Calibri, семейство гротескных гарнитур, разработанных для Microsoft в 2005 году дизайнером Jeremy Tankard. Этот шрифт также легко читается в мелких кеглях, и у него так же уменьшено очко и сглажены все скругления. В сочетании с минускульными цифрами (в старом стиле) это выглядит достаточно стильно и современно.
С геометрической точки зрения Corbel можно рассматривать как некий гибрид между классическими гротесками и модерн-гротесками. Шрифт явно разработан под влиянием всех современных тенденций в шрифтовом дизайне. Это не может не привлечь внимание тех дизайнеров, которые вынуждены работать с традиционными средствами, но хотели бы расширить диапазон своих возможностей за счёт применения модных шрифтов.
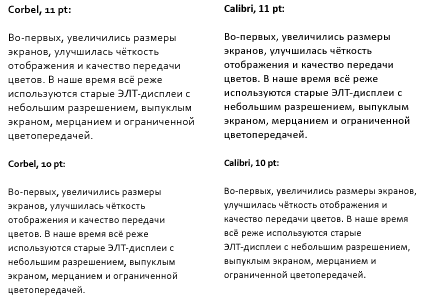
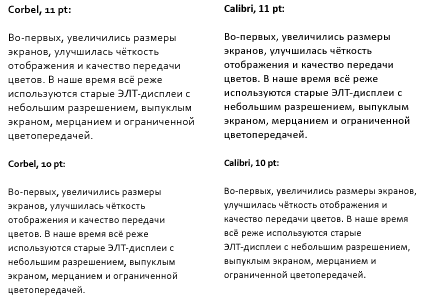
Corbel существенно лучше выглядит на кеглях до 12 пунктов, нежели несколько устаревшая Tahoma:

В сравнении с Calibri у Corbel оказывается чуть более тонкий штрих и меньшая насыщенность рисунка:

Это может оказаться полезным для легковесных, «воздушных» сайтов с большим количеством белых полей, тем более, что полужирная (bold) вариация у этого шрифта не столь сочная, как у других гротесков. Зато при небольшом отрицательном трекинге буквы выглядят более элегантно, особенно на крупных кеглях:

Вот как выглядят примеры со шрифтом Corbel:


Оба шрифта — Calibri и Corbel — достаточно неплохие гротески, вполне пригодные на замену набившим оскомину Tahoma и Verdana. Но в Microsoft решили пойти дальше и разработали ещё один шрифт, который может оказаться весьма полезным для веб-дизайнеров.
 Candara — любопытный гротеск, разработанный в 2006 году дизайнером Gary Munch. От предыдущих шрифтов его отличают необычные концевые элементы (например, в литерах Q) и немного неровные, чуть изогнутые вертикальные штрихи. Поэтому данную гарнитуру лишь с натяжкой можно отнести к гуманистическим гротескам, но и как полноценный декоративный шрифт Candara вряд ли может выступать. Скорее, это некий гибрид казуального (на все случаи жизни) и акцидентного (для выделений и заголовков) направлений в типографике. Из-за небольшой кривизны штрихов наблюдается существенное снижение читаемости в мелких кеглях по сравнению с Calibri и Corbel:
Candara — любопытный гротеск, разработанный в 2006 году дизайнером Gary Munch. От предыдущих шрифтов его отличают необычные концевые элементы (например, в литерах Q) и немного неровные, чуть изогнутые вертикальные штрихи. Поэтому данную гарнитуру лишь с натяжкой можно отнести к гуманистическим гротескам, но и как полноценный декоративный шрифт Candara вряд ли может выступать. Скорее, это некий гибрид казуального (на все случаи жизни) и акцидентного (для выделений и заголовков) направлений в типографике. Из-за небольшой кривизны штрихов наблюдается существенное снижение читаемости в мелких кеглях по сравнению с Calibri и Corbel:

Зато в заголовках (кегль крупнее 12 пунктов) эта гарнитура может неплохо оживить текст, хотя увлекаться этим не стоит, потому как буквы немного «скачут» в строке, придавая тексту немного излишней игривости и легкомысленности.
В общем, для блогов или молодёжных сообществ Candara вполне сгодится, а вот в бизнес-сфере его применение мне кажется несколько неуместным:

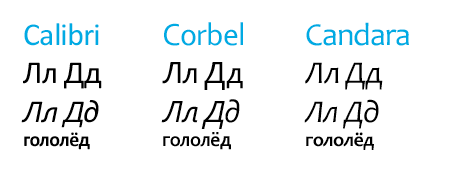
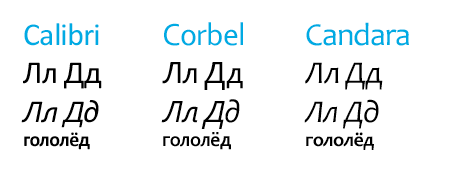
Примечательно, что во всех трёх гротесках одинаково реализован стиль исполнения букв л и д. Кому-то скос под углом слева в этих буквах покажется излишне вычурным, но в целом смотрится вполне современно и не слишком раздражает:

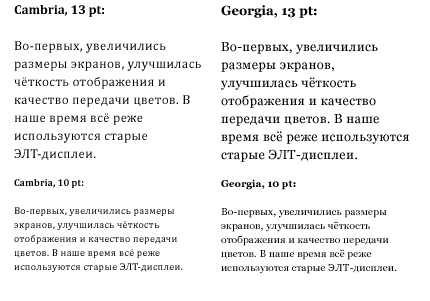
 Cambria — новая антиквенная гарнитура, созданная в 2004 году голландскими дизайнерами Jelle Bosma, Steve Matteson и Robin Nicholas. Отличительной особенностью этого шрифта является некоторая вытянутость по вертикали в сравнении с классическими наборными антиквами, и также характерные засечки, по внешней стороне не вырезанные, а сращенные с концевым штрихом. Это хорошо заметно, например, на литере С. Сам шрифт геометрически довольно прост и даже несколько архаичен при беглом осмотре, но в действительности оказывается довольно любопытной реализацией, отлично проявляя себя в различных областях. Изначально его применение планировалось в области печати мелкого текста (например, на упаковках), но Cambria оказалась хороша и для веб-типографики. Посмотрим, как проявляет себя данная гарнитура в сравнении с Times New Roman:
Cambria — новая антиквенная гарнитура, созданная в 2004 году голландскими дизайнерами Jelle Bosma, Steve Matteson и Robin Nicholas. Отличительной особенностью этого шрифта является некоторая вытянутость по вертикали в сравнении с классическими наборными антиквами, и также характерные засечки, по внешней стороне не вырезанные, а сращенные с концевым штрихом. Это хорошо заметно, например, на литере С. Сам шрифт геометрически довольно прост и даже несколько архаичен при беглом осмотре, но в действительности оказывается довольно любопытной реализацией, отлично проявляя себя в различных областях. Изначально его применение планировалось в области печати мелкого текста (например, на упаковках), но Cambria оказалась хороша и для веб-типографики. Посмотрим, как проявляет себя данная гарнитура в сравнении с Times New Roman:

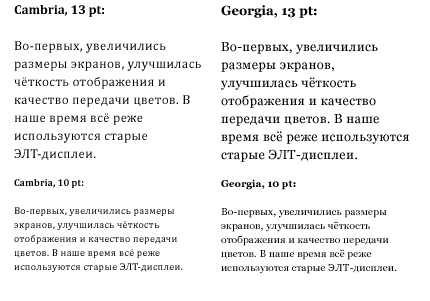
А вот так рядом с Georgia (здесь немного увеличен кегль):

Определённо, в этом что-то есть. Нельзя с уверенностью сказать, что же лучше — Georgia или Cambria. Первая выглядит более монолитно и элегантно, в то время как вторая смотрится свежее и необычнее.
Вот как бы выглядели заголовки, набранные этими шрифтами:

Как видно из этого примера, полужирное начертание у Georgia очень широкое и насыщенное, в то время как Cambria остаётся более компактной и строгой. Здесь дизайнер волен выбирать: в одних случаях для максимального контраста целесообразно использовать Georgia, особенно в случае крупных кеглей (30 пунктов и выше). А вот Cambria гораздо больше подходит для небольших подзаголовков (14-24 пунктов), да и в качестве казуального шрифта весьма годится. Мне встречалось уже довольно немало блогов, в которых нашлось применение для Cambria, правда русскоязычных среди них пока совсем немного. Отечественные дизайнеры ещё не распробовали новую гарнитуру и очень осторожно применяют её в своих наработках. Между тем, именно блоги и страницы со статьями хорошо сочетаются с этим шрифтом при использовании умеренных (но не слишком мелких) кеглей (от 12 до 14 пунктов).
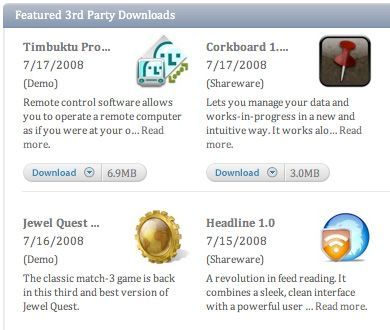
Обратимся к нашим примерам:


Здесь как раз хорошо заметно, что антиквенный шрифт не очень подходит для многоколоночных макетов с неоднородными фоновыми подкладками и ссылками мелким кеглем. Зато статья читается легко и зрительно воспринимается лучше, чем в случае гротесков.
 Constantia — ещё одна антиква из набора ClearType Fonts Collection, разработанная в 2005 году дизайнером John Hudson.
Constantia — ещё одна антиква из набора ClearType Fonts Collection, разработанная в 2005 году дизайнером John Hudson.
Её отличительными особенностями являются характерные тонкие трапецидально-клиновидные засечки, благодаря которым Constantia стоит где-то между классическими, переходными и брусковыми антиквами и модерн-антиквами. Прямых аналогов для Constantia среди наиболее распространённых шрифтов найти довольно сложно, что не может не радовать дизайнеров, ищущих незатасканные и свежие решения.
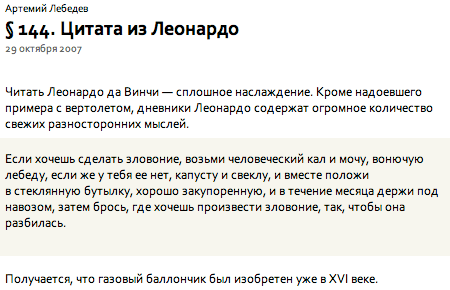
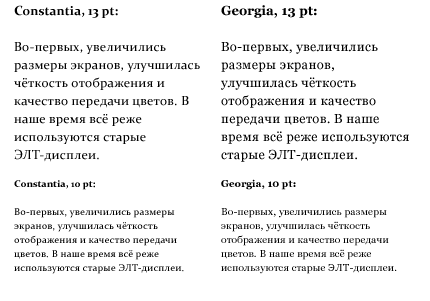
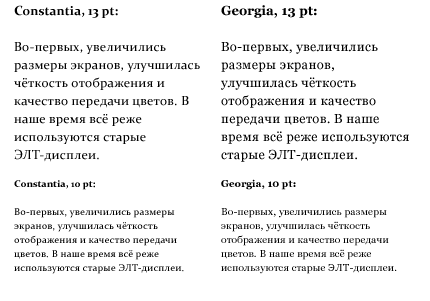
Действительно, текст, набранный этим шрифтом, выглядит весьма интересно по сравнению с классическими (и изрядно приевшимися) вариантами:

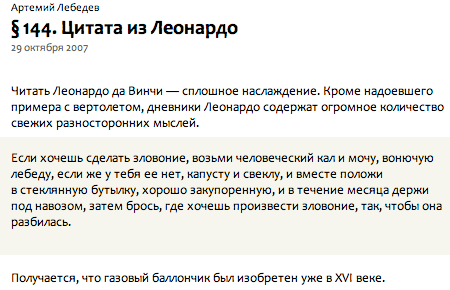
Текст смотрится более чётко и строго, появляется какая-то отличительная деловитость. Constantia явно годится как для применения в бизнес-сфере в качестве основного шрифта при оформлении документации, так и для чтения статей с экрана и записей в блогах. Да и в написании заголовков Constantia выглядит намного приятнее, чем, скажем, Times New Roman:

Странно, что данная гарнитура не была выбрана в качестве замены для Times New Roman и не устанавливается шрифтом по умолчанию в Office 2007. Ведь большинство бизнесменов никогда не меняет того, что прописано в установках программ, а о существовании других C-шрифтов помимо Calibri многие даже не подозревают!
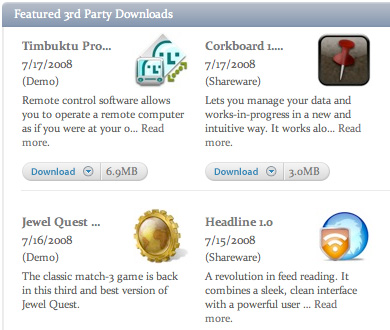
В остальном же ситуация примерно такая же, как и в случае с Cambria: для многоколоночных макетов, мелких текстов и надписей на плашках данный шрифт малопригоден (хотя и выглядит чуть лучше своего собрата), а статьи и записи в блогах выглядят симпатично, свежо и стильно:


Впрочем, при всех достоинствах рассмотренных шрифтов есть и ряд мелких недостатков или, скорее, неудобств.
Во-первых, практически во всех шрифтах (кроме Calibri) используются минускульные цифры (т.е. в старом стиле, с выносными элементами). Обычный российский пользователь не очень часто встречался с подобным вариантом написания, потому привыкнуть довольно сложно, а встречаемые числительные порой режут глаз и раздражают своим неровным, скачкообразным написанием.
Во-вторых, как уже было отмечено, дизайнеры шрифтов посчитали, что скошенные только с левой стороны буквы л и д будут смотреться лучше, а между тем, опять же — привычнее для нас несколько иное изображение этих букв.
И в-третьих, у всех этих шрифтов уменьшенное очко букв. Это очень немаловажный фактор, особенно для разработчиков, стремящихся добиться одинаковости отображения своих страниц на разных платформах. В таком случае при конструкции типа
пользователь Windows Vista увидит макет с использованием Constantia, а обладатель Linux получит ту же страницу, но уже с Georgia. И в этом случае текст будет смотреться немного крупнее, а сам макет может серьёзно пострадать от перекосов и расползшихся текстовых блоков. Поэтому при проектировании сайтов следует всё же оптимизировать их под старые и проверенные гарнитуры, а потом уже пробовать добавлять новые шрифты.
 Ну и, наконец, последний шрифт в коллекции —
Ну и, наконец, последний шрифт в коллекции —
Consolas. Это моноширинная гарнитура, призванная заменить шрифты Andale Mono, Lucida Console и Courier New. Шрифт также разработан голландцем Lucas de Groot. Ничего особенно интересного в Consolas нет, разве кроме наличия курсива, что нетипично для большинства моноширинных гарнитур. Ни для казуального, ни для акцидентного применения Consolas не пригоден, зато программисты и веб-разработчики оценят его по достоинству. Действительно, программный текст, набранный этой гарнитурой, воспринимается гораздо лучше:

Ещё один шрифт, появившийся в составе Windows Vista — Segoe UI. Он не входит в комплект ClearType Fonts Collection, хотя также оптимизирован для отображения с применением субпиксельного рендеринга. Этот шрифт представляет из себя ничем не примечательный гротеск, который наилучшим образом подходит для отображения надписей на кнопках и тулбарах в Vista. Но его тоже можно использовать в качестве веб-гарнитуры. Мне встречалось несколько вариантов применения Segoe UI на сайтах, хотя это, скорее, исключение. Да и законность существования данного шрифта находится под вопросом: компаниям Microsoft и Adobe выдвинуто обвинение, согласно которому Segoe UI и Myriad считаются плагиатом на известную гарнитуру Frutiger. Впрочем, существуют и противоположные мнения. Лично я предпочитаю придерживаться такой позиции: чем больше хороших шрифтов, и чем они больше распространены, тем лучше для всех. А похожи они или нет — какая разница?
Итак, мы рассмотрели новейшие из общедоступных шрифтов. Нельзя сказать, что у Microsoft вышло нечто из ряда вон выходящее, но в определённой степени получилось оживить остановившуюся в своём развитии веб-типографику. Шрифты ClearType Fonts Collection выглядят вполне свежо и позволяют лучше воспринимать текстовую информацию. Пока что дизайнеры с большой опаской относятся к использованию этих шрифтов, опасаясь сравнительно малой распространённости их в среде пользователей, не имеющих Windows Vista или Office 2007. Между тем, число продаж этих продуктов с каждым днём растёт, да и популярность C-шрифтов значительно увеличилась по сравнению с прошлым годом.
Учитывая заслуги Microsoft в продвижении собственной продукции, можно смело прогнозировать практически повсеместное распространение ClearType-шрифтов, как это некогда произошло с CoreWeb Fonts. Поэтому стоит особое внимание уделить грамотному использованию новых гарнитур, благо теперь их стало больше.
Не бойтесь экспериментировать!
UPD: Настоятельно рекомендую всем любителям типографики посмотреть этот замечательный ролик (на английском). ;-)
Часть V
Очевидно, что в сфере высоких технологий развитие зачастую происходит быстро и бурно. Так произошло и со средствами отображения информации. В течении каких-то двух-трёх лет обычные ЭЛТ-мониторы почти целиком и полностью были вытеснены стремительно дешевеющими ЖК-собратьями. Что позволило существенно улучшить как геометрию отображения, так и цветопередачу, а также снизить утомляемость глаз за счёт отсутствия вредного мерцания. И если несколько лет назад подобное утверждение в пользу TFT-панелей можно было бы оспорить, то теперь этот факт не вызывает ни у кого сомнений: ЖК-дисплеи намного лучше для повседневной работы рядового пользователя. В связи с этим фактором возникла необходимость поиска качественно новых алгоритмов отображения шрифтов. Одно из таких решений пусть не сразу, но всё же получило определённое признание в среде пользователей, и на сегодняшний день является чуть ли не самым популярным на современных платформах. Речь, конечно же, о технологии рендеринга ClearType, которая послужила причиной разработки новых веб-ориентированных шрифтов…
Нет смысла пересказывать суть данной технологии. Достаточно лишь упомянуть, что субпиксельный рендеринг позволяет добиться максимально качественного сглаживания шрифта на экране. Кому-то, правда, могут не понравиться видимые «цветастые ореолы» вокруг букв, хотя это дело привычки. Да и к тому же здесь тоже есть ряд немаловажных факторов.

Технология эта отнюдь не застывшая в одной точке, и, как и всякая компьютерная отрасль, она постоянно развивается. Поэтому алгоритм ClearType в Vista реализован чуточку лучше, чем в Windows XP. Очевидно, что в грядущей Vienna (и последующих версиях системы) этот метод будет и дальше оптимизироваться и шлифоваться.
На мой субъективный взгляд субпиксельное сглаживание лучше всего реализовано в MacOS X (технология векторного рендеринга Quartz), причём в Leopard тоже всё выглядит немного лучше, чем в Tiger. А для пользователей UNIX-систем существует надстройка FreeType, позволяющая также добиться довольно качественного сглаживания экранных шрифтов.
В общем, если ещё лет пять назад меня тоже раздражала хорошо различимая «цветастость» в XP (так что я отключал отображение ClearType и «наслаждался» несглаженными буквами), то теперь я абсолютно не замечаю этого эффекта, хотя использую тот же самый монитор, подключённый теперь уже к «маку».
Впрочем, это уже не особо важные мелочи. Главным является тот факт, что крупные производители ПО сделали ставку на ClearType (или аналоги) и не прогадали. Технология улучшается, и со временем получит практически 100%-ное применение. Насколько долго будет происходить этот процесс повсеместного внедрения — покажет время, но уже сейчас можно с уверенностью говорить о том, что дизайнерам следует ориентироваться именно на сглаженный текст посредством этой или подобными технологиями.
Собственно говоря, появление ClearType и сподвигло Microsoft на разработку нового комплекта шрифтов, которые заменили бы морально устаревший набор Core Fonts For Web, отлично прослуживший десяток лет, покуда не пришла пора качественно сглаженного текста. Мы уже рассмотрели примеры, в которых невооружённым глазом видны недостатки шрифтов из этого набора десятилетней давности. Для новой же технологии потребовались новые шрифты.
Так в очередной раз на помощь Microsoft пришли специалисты из компании Ascender Corporation, разработав серию гарнитур, объединённых в набор ClearType Fonts Collection. Рассмотрим эти шрифты подробнее, поскольку они представляют немалый интерес для современного веб-дизайна.
Впервые этот набор появился в составе пакета Microsoft Office 2007, позже вошёл в состав Windows Vista.
Пользователи более ранних версий Windows (2000, 2003 Server, XP) могут бесплатно скачать PowerPoint Viewer 2007, после установки которого в системе появятся и все шрифты из набора ClearType Fonts Collection. На «маки» эти шрифты могут попасть вместе с Microsoft mac:Office 2008. Лишь в ОС семейства Linux (а также других UNIX-систем) пока нет этих шрифтов в штатной поставке. Но их можно купить по отдельности или полным набором у Ascender Corporation. Впрочем, спрос и в данном случае регулирует предложение, а потому найти эти шрифты для
Итак, в данный набор входит 7 шрифтов (ещё нередко упоминается Segoe UI, но он не входит в этот комплект, а является системным шрифтом Windows Vista). Все они представлены в формате OpenType и содержат очень широкий диапазон символов Unicode (в том числе расширенную кириллицу). Благодаря тому, что названия некоторых из них начинаются на «Ca–», а других на «Co–», этот комплект иногда называют CoCa-Fonts или C-Fonts.
Вот эти шрифты:

Шрифт Cariadings не представляет особого интереса, потому что подобно гарнитурам Wingdings и Webdings содержит лишь пиктографические символы и узоры, которые сгодятся лишь в очень редких специфических случаях (например, для оформления «буллетов» или концевых знаков в газетной вёрстке).
А вот другие шесть шрифтов весьма и весьма любопытны.
На первый взгляд кажется, что в них нет ничего необычного и особенного. Вроде бы как очередные вариации на тему гротесков (Calibri, Candara, Corbel), антикв (Cambria и Constantia) и один моноширинный шрифт (Consolas).
На обычных ЭЛТ-дисплеях и ЖК-мниторах с отключенным сглаживанием эти шрифты будут выглядеть отнюдь не лучше приснопамятных Arial или Times New Roman. При печати на принтере тоже не обнаруживается сколь-нибудь заметного выигрыша. Впрочем, мне встретился случай применения шрифта Cambria именно в полиграфии. Один знакомый верстальщик долго не мог найти подходящую антикву для имитации набора дореволюционных текстов: никак не удавалось подобрать шрифт, в котором хорошо бы смотрелась буква «ять», особенно в курсивном начертании. Оказалось, что Cambria подходит для этих целей как нельзя лучше, да и в целом ощущение от это шрифта в печатном виде какое-то «старинное», несмотря на относительную молодость гарнитуры.
И вот когда включён алгоритм субпиксельного рендеринга, сразу же становится заметно существенное преимущество при использовании каждой из C-гарнитур. Посмотрим, как это происходит.
 Calibri — семейство гротескных гарнитур, разработанных для Microsoft в 2005 году голландским дизайнером Lucas de Groot. Шрифт получил награду Type Directors Club's Type Design Competition в категории системных шрифтов.
Calibri — семейство гротескных гарнитур, разработанных для Microsoft в 2005 году голландским дизайнером Lucas de Groot. Шрифт получил награду Type Directors Club's Type Design Competition в категории системных шрифтов. Calibri имеет скруглённые штрихи и множество округлых элементов, что наилучшим образом сказывается на читаемости мелких кеглей. В целом складывается весьма благоприятное впечатление по сравнению с более старыми гарнитурами. Это видно на следующем примере (для сравнения справа приведён текст, набранный шрифтом Tahoma:

В данном примере видно, что очко у Calibri несколько меньше. Поэтому кажется, что кегль у этого шрифта на один пункт меньше, чем у Tahoma. В нижней части я намеренно использовал слева кегль 10 пунктов, чтобы можно было сравнить с 9 пунктами срава. Очко меньше, но за счёт этого и читаемость значительно выше.
Вот как выглядел бы шрифт Calibri на наших примерах (фрагменты сайта Apple и Ко/водства):


В целом, неплохо. Хотя, на мой взгляд, не столь элегантно, как в случае с Myriad Pro, но где-то близко к Lucida Grande и Trebuchet MS. Видно, что данный шрифт наилучшим образом ведёт себя в мелких кеглях (до 12 пунктов), более-менее годится и для средних заголовков (16-20 пунктов). Хотя в качестве основного шрифта для ненапряжного чтения Calibri не очень подходит, поскольку имеет ярко выраженную округлость и монотонность. Ведь как было установлено много столетий назад, гуманистические шрифты в этом случае существенно проигрывают антиквенным, зато отлично годятся для выделения и акцентирования отдельных фрагментов.
Поэтому не совсем понятно, почему в пакете Microsoft Office 2007/2008 вместо Times New Roman по умолчанию используется Calibri. Мне кажется, что данное решение было несколько неоправданным. Ведь мало пригодный для экранного отображения шрифт Times New Roman в целом неплохо смотрелся в печатных документах. А Calibri, напротив, лучше годится для интернета (электронные письма, чат, веб-страницы и т.п.), а на печати выглядит несколько непривычно. В деловой сфере, где за многие годы выработались некие стандарты документооборота, и шрифт с засечками легко узнаваем и читаем, появление документов с округлыми штрихами и буквами выглядит хоть и свежо, но не столь деловито и строго. Этот факт в определённой степени уже вызвал возмущения среди бизнесменов, которые нередко отказываются от покупки Office 2007 и предпочитают работать с более привычным Office 2003. Впрочем, в контексте нашей темы это не столь существенно.
 Corbel — близкий родственник Calibri, семейство гротескных гарнитур, разработанных для Microsoft в 2005 году дизайнером Jeremy Tankard. Этот шрифт также легко читается в мелких кеглях, и у него так же уменьшено очко и сглажены все скругления. В сочетании с минускульными цифрами (в старом стиле) это выглядит достаточно стильно и современно.
Corbel — близкий родственник Calibri, семейство гротескных гарнитур, разработанных для Microsoft в 2005 году дизайнером Jeremy Tankard. Этот шрифт также легко читается в мелких кеглях, и у него так же уменьшено очко и сглажены все скругления. В сочетании с минускульными цифрами (в старом стиле) это выглядит достаточно стильно и современно. С геометрической точки зрения Corbel можно рассматривать как некий гибрид между классическими гротесками и модерн-гротесками. Шрифт явно разработан под влиянием всех современных тенденций в шрифтовом дизайне. Это не может не привлечь внимание тех дизайнеров, которые вынуждены работать с традиционными средствами, но хотели бы расширить диапазон своих возможностей за счёт применения модных шрифтов.
Corbel существенно лучше выглядит на кеглях до 12 пунктов, нежели несколько устаревшая Tahoma:

В сравнении с Calibri у Corbel оказывается чуть более тонкий штрих и меньшая насыщенность рисунка:

Это может оказаться полезным для легковесных, «воздушных» сайтов с большим количеством белых полей, тем более, что полужирная (bold) вариация у этого шрифта не столь сочная, как у других гротесков. Зато при небольшом отрицательном трекинге буквы выглядят более элегантно, особенно на крупных кеглях:

Вот как выглядят примеры со шрифтом Corbel:


Оба шрифта — Calibri и Corbel — достаточно неплохие гротески, вполне пригодные на замену набившим оскомину Tahoma и Verdana. Но в Microsoft решили пойти дальше и разработали ещё один шрифт, который может оказаться весьма полезным для веб-дизайнеров.
 Candara — любопытный гротеск, разработанный в 2006 году дизайнером Gary Munch. От предыдущих шрифтов его отличают необычные концевые элементы (например, в литерах Q) и немного неровные, чуть изогнутые вертикальные штрихи. Поэтому данную гарнитуру лишь с натяжкой можно отнести к гуманистическим гротескам, но и как полноценный декоративный шрифт Candara вряд ли может выступать. Скорее, это некий гибрид казуального (на все случаи жизни) и акцидентного (для выделений и заголовков) направлений в типографике. Из-за небольшой кривизны штрихов наблюдается существенное снижение читаемости в мелких кеглях по сравнению с Calibri и Corbel:
Candara — любопытный гротеск, разработанный в 2006 году дизайнером Gary Munch. От предыдущих шрифтов его отличают необычные концевые элементы (например, в литерах Q) и немного неровные, чуть изогнутые вертикальные штрихи. Поэтому данную гарнитуру лишь с натяжкой можно отнести к гуманистическим гротескам, но и как полноценный декоративный шрифт Candara вряд ли может выступать. Скорее, это некий гибрид казуального (на все случаи жизни) и акцидентного (для выделений и заголовков) направлений в типографике. Из-за небольшой кривизны штрихов наблюдается существенное снижение читаемости в мелких кеглях по сравнению с Calibri и Corbel:
Зато в заголовках (кегль крупнее 12 пунктов) эта гарнитура может неплохо оживить текст, хотя увлекаться этим не стоит, потому как буквы немного «скачут» в строке, придавая тексту немного излишней игривости и легкомысленности.
В общем, для блогов или молодёжных сообществ Candara вполне сгодится, а вот в бизнес-сфере его применение мне кажется несколько неуместным:

Примечательно, что во всех трёх гротесках одинаково реализован стиль исполнения букв л и д. Кому-то скос под углом слева в этих буквах покажется излишне вычурным, но в целом смотрится вполне современно и не слишком раздражает:

 Cambria — новая антиквенная гарнитура, созданная в 2004 году голландскими дизайнерами Jelle Bosma, Steve Matteson и Robin Nicholas. Отличительной особенностью этого шрифта является некоторая вытянутость по вертикали в сравнении с классическими наборными антиквами, и также характерные засечки, по внешней стороне не вырезанные, а сращенные с концевым штрихом. Это хорошо заметно, например, на литере С. Сам шрифт геометрически довольно прост и даже несколько архаичен при беглом осмотре, но в действительности оказывается довольно любопытной реализацией, отлично проявляя себя в различных областях. Изначально его применение планировалось в области печати мелкого текста (например, на упаковках), но Cambria оказалась хороша и для веб-типографики. Посмотрим, как проявляет себя данная гарнитура в сравнении с Times New Roman:
Cambria — новая антиквенная гарнитура, созданная в 2004 году голландскими дизайнерами Jelle Bosma, Steve Matteson и Robin Nicholas. Отличительной особенностью этого шрифта является некоторая вытянутость по вертикали в сравнении с классическими наборными антиквами, и также характерные засечки, по внешней стороне не вырезанные, а сращенные с концевым штрихом. Это хорошо заметно, например, на литере С. Сам шрифт геометрически довольно прост и даже несколько архаичен при беглом осмотре, но в действительности оказывается довольно любопытной реализацией, отлично проявляя себя в различных областях. Изначально его применение планировалось в области печати мелкого текста (например, на упаковках), но Cambria оказалась хороша и для веб-типографики. Посмотрим, как проявляет себя данная гарнитура в сравнении с Times New Roman:
А вот так рядом с Georgia (здесь немного увеличен кегль):

Определённо, в этом что-то есть. Нельзя с уверенностью сказать, что же лучше — Georgia или Cambria. Первая выглядит более монолитно и элегантно, в то время как вторая смотрится свежее и необычнее.
Вот как бы выглядели заголовки, набранные этими шрифтами:

Как видно из этого примера, полужирное начертание у Georgia очень широкое и насыщенное, в то время как Cambria остаётся более компактной и строгой. Здесь дизайнер волен выбирать: в одних случаях для максимального контраста целесообразно использовать Georgia, особенно в случае крупных кеглей (30 пунктов и выше). А вот Cambria гораздо больше подходит для небольших подзаголовков (14-24 пунктов), да и в качестве казуального шрифта весьма годится. Мне встречалось уже довольно немало блогов, в которых нашлось применение для Cambria, правда русскоязычных среди них пока совсем немного. Отечественные дизайнеры ещё не распробовали новую гарнитуру и очень осторожно применяют её в своих наработках. Между тем, именно блоги и страницы со статьями хорошо сочетаются с этим шрифтом при использовании умеренных (но не слишком мелких) кеглей (от 12 до 14 пунктов).
Обратимся к нашим примерам:


Здесь как раз хорошо заметно, что антиквенный шрифт не очень подходит для многоколоночных макетов с неоднородными фоновыми подкладками и ссылками мелким кеглем. Зато статья читается легко и зрительно воспринимается лучше, чем в случае гротесков.
 Constantia — ещё одна антиква из набора ClearType Fonts Collection, разработанная в 2005 году дизайнером John Hudson.
Constantia — ещё одна антиква из набора ClearType Fonts Collection, разработанная в 2005 году дизайнером John Hudson. Её отличительными особенностями являются характерные тонкие трапецидально-клиновидные засечки, благодаря которым Constantia стоит где-то между классическими, переходными и брусковыми антиквами и модерн-антиквами. Прямых аналогов для Constantia среди наиболее распространённых шрифтов найти довольно сложно, что не может не радовать дизайнеров, ищущих незатасканные и свежие решения.
Действительно, текст, набранный этим шрифтом, выглядит весьма интересно по сравнению с классическими (и изрядно приевшимися) вариантами:

Текст смотрится более чётко и строго, появляется какая-то отличительная деловитость. Constantia явно годится как для применения в бизнес-сфере в качестве основного шрифта при оформлении документации, так и для чтения статей с экрана и записей в блогах. Да и в написании заголовков Constantia выглядит намного приятнее, чем, скажем, Times New Roman:

Странно, что данная гарнитура не была выбрана в качестве замены для Times New Roman и не устанавливается шрифтом по умолчанию в Office 2007. Ведь большинство бизнесменов никогда не меняет того, что прописано в установках программ, а о существовании других C-шрифтов помимо Calibri многие даже не подозревают!
В остальном же ситуация примерно такая же, как и в случае с Cambria: для многоколоночных макетов, мелких текстов и надписей на плашках данный шрифт малопригоден (хотя и выглядит чуть лучше своего собрата), а статьи и записи в блогах выглядят симпатично, свежо и стильно:


Впрочем, при всех достоинствах рассмотренных шрифтов есть и ряд мелких недостатков или, скорее, неудобств.
Во-первых, практически во всех шрифтах (кроме Calibri) используются минускульные цифры (т.е. в старом стиле, с выносными элементами). Обычный российский пользователь не очень часто встречался с подобным вариантом написания, потому привыкнуть довольно сложно, а встречаемые числительные порой режут глаз и раздражают своим неровным, скачкообразным написанием.
Во-вторых, как уже было отмечено, дизайнеры шрифтов посчитали, что скошенные только с левой стороны буквы л и д будут смотреться лучше, а между тем, опять же — привычнее для нас несколько иное изображение этих букв.
И в-третьих, у всех этих шрифтов уменьшенное очко букв. Это очень немаловажный фактор, особенно для разработчиков, стремящихся добиться одинаковости отображения своих страниц на разных платформах. В таком случае при конструкции типа
body { font: 12pt Constantia, Georgia, “Times New Roman”, serif; }
пользователь Windows Vista увидит макет с использованием Constantia, а обладатель Linux получит ту же страницу, но уже с Georgia. И в этом случае текст будет смотреться немного крупнее, а сам макет может серьёзно пострадать от перекосов и расползшихся текстовых блоков. Поэтому при проектировании сайтов следует всё же оптимизировать их под старые и проверенные гарнитуры, а потом уже пробовать добавлять новые шрифты.
 Ну и, наконец, последний шрифт в коллекции —
Ну и, наконец, последний шрифт в коллекции —Consolas. Это моноширинная гарнитура, призванная заменить шрифты Andale Mono, Lucida Console и Courier New. Шрифт также разработан голландцем Lucas de Groot. Ничего особенно интересного в Consolas нет, разве кроме наличия курсива, что нетипично для большинства моноширинных гарнитур. Ни для казуального, ни для акцидентного применения Consolas не пригоден, зато программисты и веб-разработчики оценят его по достоинству. Действительно, программный текст, набранный этой гарнитурой, воспринимается гораздо лучше:

Ещё один шрифт, появившийся в составе Windows Vista — Segoe UI. Он не входит в комплект ClearType Fonts Collection, хотя также оптимизирован для отображения с применением субпиксельного рендеринга. Этот шрифт представляет из себя ничем не примечательный гротеск, который наилучшим образом подходит для отображения надписей на кнопках и тулбарах в Vista. Но его тоже можно использовать в качестве веб-гарнитуры. Мне встречалось несколько вариантов применения Segoe UI на сайтах, хотя это, скорее, исключение. Да и законность существования данного шрифта находится под вопросом: компаниям Microsoft и Adobe выдвинуто обвинение, согласно которому Segoe UI и Myriad считаются плагиатом на известную гарнитуру Frutiger. Впрочем, существуют и противоположные мнения. Лично я предпочитаю придерживаться такой позиции: чем больше хороших шрифтов, и чем они больше распространены, тем лучше для всех. А похожи они или нет — какая разница?
Итак, мы рассмотрели новейшие из общедоступных шрифтов. Нельзя сказать, что у Microsoft вышло нечто из ряда вон выходящее, но в определённой степени получилось оживить остановившуюся в своём развитии веб-типографику. Шрифты ClearType Fonts Collection выглядят вполне свежо и позволяют лучше воспринимать текстовую информацию. Пока что дизайнеры с большой опаской относятся к использованию этих шрифтов, опасаясь сравнительно малой распространённости их в среде пользователей, не имеющих Windows Vista или Office 2007. Между тем, число продаж этих продуктов с каждым днём растёт, да и популярность C-шрифтов значительно увеличилась по сравнению с прошлым годом.
Учитывая заслуги Microsoft в продвижении собственной продукции, можно смело прогнозировать практически повсеместное распространение ClearType-шрифтов, как это некогда произошло с CoreWeb Fonts. Поэтому стоит особое внимание уделить грамотному использованию новых гарнитур, благо теперь их стало больше.
Не бойтесь экспериментировать!
UPD: Настоятельно рекомендую всем любителям типографики посмотреть этот замечательный ролик (на английском). ;-)







