
Здравствуй, %username%. В этой статье я хотел бы рассказать про свой небольшой проект, призванный при помощи одного велосипеда и небольшой связки костылей слегка упростить жизнь embedded-разработчику, имеющего дело с графическими дисплеями или платами OSD.
Интро
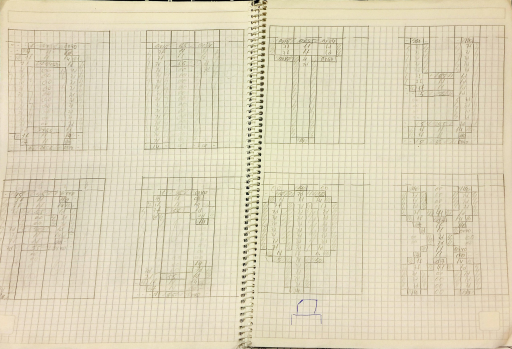
Однажды мне довелось увидеть, как силами коллеги создаются шрифты для платы OSD, которая должна была быть затем установлена в монитор. Увиденное ввело меня в легкий ступор и заставило зашевилиться волосы на голове (картинка кликабельна).
Сначала каждый символ прорисовывался на листе в клетку. Затем изображение каждого символа в тетради вручную переводилось в массив байт и помещалось в исходники прошивки. На создание каждого символа уходило около часа кропотливой работы. Осознание того, что за окном уже заканчивается 2016 год, и тетрадь в клетку не является оптимальным средством для достижения цели, подтолкнуло меня… нет, не на написание своего решения, а на поиск уже готового. Однако, беглый поиск показал, что большинство имеющихся решений содержат хотя бы один из перечисленных недостатков:
- небесплатны (иногда цена приближалась к 100 евро);
- заточены под определенный формат (количество бит на пиксель, размер символа и кодирование цветов);
- поддерживают только символы из стандартного набора шрифтов (зачастую на OSD приходится выводить совершенно отличные от букв, цифр и стрелочек символы).
На пути к велофабрике
Желание сделать мир чуть лучше и пара свободных вечеров вылились в небольшую утилиту командной строки — PixelPixie. На вход программа получает файл с изображением, на котором через равные промежутки (для этого проще всего использовать сетку) изображены символы будущего шрифта. Настройки генератора шрифта хранятся в JSON файле. Все цвета, использованные при рисовании символов, необходимо поставить в соответствие с последовательностью бит. Последовательность задается в десятичном виде.
"ColorMapping": {
"#FFFFFF": 0,
"#000000": 1,
"#C8C8C8": 2,
"#808080": 3
}Генератор, обрабатывая изображение, побитово составит выходной массив. Одной из важных особенностей PixelPixie является то, что она может работать с любым количеством бит на пиксель. Например, часто требуется кодировать каждый пиксель 2 или 3 битами. Сами символы могут так же быть произвольного размера и находиться в сетке с произвольным количеством столбцов и строк. Таким образом, я попытался сделать генератор максимально независимым от конкретного устройства, для которого генерируется шрифт.
Дополнительно PixelPixie умеет создавать изображение с пустой сеткой. Разработчику остается в любимом растровом редакторе "вписать" символы в ячейки сетки и дважды щелкнуть по batch-скрипту, который запускает PixelPixie. Теперь процесс работы над шрифтом выглядит примерно так:

На выходе мы получаем массивы, готовые для копипасты в исходник прошивки управляющего микроконтроллера.
//symbol 1
unsigned char c1[54] =
{0x44, 0xC5, 0x7F, 0xFF, 0xDF, 0x7F, 0x73, 0xFD, 0x73, 0xD3,
0xF7, 0x73, 0x70, 0xF7, 0x73, 0xFC, 0xD7, 0x73, 0xFC, 0xD7,
0x73, 0xFC, 0xD7, 0x73, 0xDC, 0xD4, 0x33, 0xDC, 0xD4, 0x3F,
0xD4, 0x30, 0x3F, 0xF7, 0x03, 0x37, 0xF4, 0x00, 0x07, 0xF7,
0x00, 0x37, 0xF7, 0xF7, 0xD7, 0xF5, 0x55, 0x5F, 0xFF, 0xFF,
0xFF, 0xFF, 0xFF, 0xFF};
//symbol 2
unsigned char c2[54] =
{0xFD, 0x57, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF,
0x0F, 0xFF, 0xFD, 0xCF, 0xFF, 0xFD, 0x0F, 0xFF, 0xF5, 0x3F,
0xFF, 0xF7, 0x04, 0xFF, 0xF7, 0xD4, 0xFF, 0xF5, 0x54, 0xFF,
0xFF, 0xD3, 0xFF, 0xFF, 0x53, 0xFF, 0xFF, 0x70, 0x0F, 0xFF,
0xFF, 0x0F, 0xFF, 0xC0, 0x3F, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF,
0xFF, 0xFF, 0xFF, 0xFF};И наблюдаем наш шрифт на экране ЖК-дисплея, подключенного к плате OSD.

Вместо заключения
Использование PixelPixie для разработки шрифтов платы OSD позволило сократить время работы над каждым символом с часа до 10 минут в самых сложных символах. Конечно, разработчику все еще приходится попиксельно вырисовывать каждую букву и по несколько раз проверять, как она отображается на конечном устройстве, но количество рутины удалось сократить в несколько раз.
Исходный код PixelPixie доступен на GitHub.