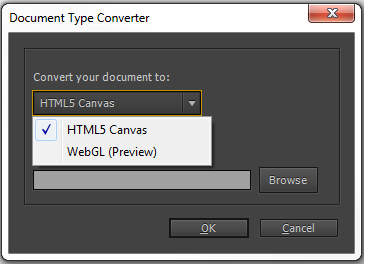
Одним из удобных способов разработки HTML5 Canvas, заместо Flash, является Adobe Animate CC 2017, который подерживает следущие типы проектов:

Из списка видно, что подержка ActionScript2.0 полностью исключена из текущей версии среды разработки, а также нет возможности перенести имеющийся AS2/3 код в html5 Canvas.
Единственное, что можно сделать в Adobe Animate CC 2017 — это преобразовать графическое содержимое Flash проекта и все входящие в него компоненты в HTML5 проект.
Для этого достаточно открыть Flash проект и выбрать из меню Commands пункт Convert To Other Documents Format после чего откроется диалоговое окно с предложением выбора типа проекта в который происходит преобразование. По умолчанию используется HTML5 Canvas, его и будем использовать в наших новых проектах.

После преобразования Flash проекта, весь AS код в проекте комментируется, что значит все должно быть переписано заново на JavaScript. В качестве API интерфейса для взаимодействия со средой разработки, используется библиотека CreateJS.
Данная библиотека по функционалу во многом, но к сожалению не во всем, совместима с привычным многим стандартным методам и классам AS. Например, любой объект типа MovieClip включает в себя метод gotoAndStop() для переключания между кадрами, а также многое другое.
В связи с наличием большого количества кода ActionScript2.0, после ознакомления с библиотекой CreateJS, было принято решение разработать расширение к функционалу библиотеки с дополнительными методами совместимыми с AS2.0.
В итоге, был создан проект для более упрощенного переноса кода графических компонентов Flash CreateJSToAS2. Эта библиотека включает в себя некоторые основные методы расширения для класса MovieClip. А также реализована(перегружена) функция eval, что бы была возможность обращения
к определенным элементам на ролике с помощью строки, аналогично тому как это сделано в ActionScript 2.0.
Хотя это еще малая часть возможностей ActionScript 2.0, но и это уже позволяет, много перенести без всякого изменения кода.
Библиотека CreateJSToAS2 подключается в заголовке html файла с помощью файла Lib\AS2_Library.js.
<script src="https://code.createjs.com/createjs-2015.11.26.min.js"></script>
<script src="Lib\AS2_Library.js"></script>А в теле функции init должна быть вызвана инициализирующая библиотеку функция InitAS2(), а после неё возможно написание вашего кода, конечно возможен другой вариант по вызову события, но этот самый простой.
var canvas, stage, exportRoot;
function init() {
canvas = document.getElementById("canvas");
exportRoot = new lib.AS2ToAS3_Canvas();
stage = new createjs.Stage(canvas);
stage.addChild(exportRoot);
stage.update();
createjs.Ticker.setFPS(lib.properties.fps);
createjs.Ticker.addEventListener("tick", stage);
InitAS2();
Init();
}
function Init(){
var _root = exportRoot;
// Write your code here
}Например следующий пример создания MovieClip и рисования линий, будет совместим c html 5 Canvas
_root.createEmptyMovieClip("line_mc", 1);
_root.line_mc.lineStyle(10, 0xFF0000, 100);
_root.line_mc.moveTo(0, 0);
_root.line_mc.lineTo(150, 0);
_root.line_mc.lineTo(150, 50);
_root.line_mc.lineTo(0, 50);
_root.line_mc.lineTo(0, 0);
_root.line_mc._x=150;
_root.line_mc._y=150;Создание нового текста MyText с текстом 'Hello Word'
eval('line_mc').createTextField("MyText", undefined, 10, 10);
eval('line_mc.MyText').text = 'Hello Word';Даже подключение нового компонента из библиотеки Adobe Animate будет аналогично тому, как вы бы это сделали в AS2. Например, если есть компонент "LibMovie", то что бы подключить его, как Movie2 сделаем так.
_root.attachMovie("LibMovie","Movie2",undefined).x = 250;
_root.Movie2.y = 100;
eval('Movie2')._width = 40;
eval('Movie2')._height = 40;Конечно еще много, что может быть еще расширенно и реализовано в этой библиотеке аналогично тому, как это уже сделано, но для этого конечно необходима заинтересованность community в openSource-проекте. Спасибо за внимание.






