
В этом выпуске вы в очередной раз найдете 15 ссылок на разные релизы, авторы которых вносят значительный вклад в развитие профессионального сообщества дизайнеров и разработчиков. В сегодняшнем выпуске будет summary того, что я уже публиковал на канале «Полезное дизайнеру», а именно: Froala design blocks, иллюстрации Undraw, Sketch-react by Airbnb, 5 полезных вебтулов, 2 ссылки по теме UX, быстрый туториал по изометрическим иллюстрациям и 3 ссылки полезные для разработчиков. Спасибо за внимание и с наступающим!
Кстати, если вы используете Figma, я рекомендую обратить внимания на наши готовые дизайн-системы. Они помогают фрилансерам завершать больше заказов в месяц, программистам позволяют создавать красивые приложения самостоятельно, а тимлиды «пробегают» спринты быстрее, используя готовые дизайн-системы для командной работы.
А усли у вас серьезный проект, то наша команда готова развернуть дизайн-систему внутри организации на базе наших наработок и подогнать под конкретные задачи, используя Figma. Web / desktop, так и любой мобайл. С React / React Native мы тоже знакомы. Пишите в Т: @kamushken
#uikit
Froala Design Blocks
www.froala.com/design-blocks
Модульный open source ui kit, позволяющий создавать темплейты по принципу конструктора. В составе 170+ дизайн-блоков базирующихся на Бутстрапе. Особенно радует, что нет классического «Buy full version». Продукт полноценный и полностью бесплатный. Подробное описание фич в Medium-посте автора: codeburst.io/open-source-design-blocks-create-clean-modern-websites-easily-f2b2f6d5bee6

#stock
Undraw
undraw.co
Иллюстратор Katerina Limpitsouni запустила side-project с бесплатными иллюстрациями для вашего продукта. Выбор пока не очень большой, но есть всё основное. Можно оформить onboarding, или выбрать картинки для лендинга. Фишка в том, что можно изменять палитру прямо в браузере и экспортировать в SVG. Больше информации в Medium-посте автора blog.prototypr.io/announcing-undraw-edb3460e258e

#sketch
Gmail add-on kit
github.com/ukaner/Gmail-Addon-Design-Kit
Небольшой sketch-kit на тему Gmail Add-on'ов. Дизайнеры быстро адаптируются к свежим Google продуктам. И помощью этих шаблонов можно быстрее собирать прототип собственного add-on'a. Проработано несколько экранов, есть гайды по типографике + прилагается небольшой GMD iconset.

React-Sketch app
github.com/airbnb/react-sketchapp
Airbnb выпустили мощное решение для связки React библиотеки с исходником прямо в Sketch. Со слов создателей — можно любой компонент в библиотеке воссоздать в графическом редакторе. Сработает только в версии 43+. Интересно, а обратный вариант возможен ли? Ну хотя бы в ближайшем будущем:)

#webtools
Wireflow
wireflow.co
Достаточно мощный и простой инструмент для построения диаграм и user flows. Я встречал достаточно много наборов под конкретные графические редакторы, но этот работает независимо и прямо в браузере. Продукт еще немного сыроват, однако free и полностью оправдывает своё предназначение.

CopyChar
copychar.cc
Быстрая и удобная таблица спецсимволов UTF-8. Копируется в буфер по клику в ячейку. Весь набор разбит по категориям. Я, например, часто использую простые стрелки, или точку по центру в качестве разделителя. Если требуется минимальный набор пиктограмм, то UTF символы выручают и не обязательно прибегать к SVG иконкам.

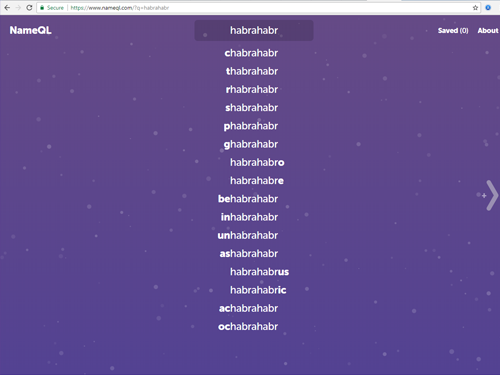
Name QL
www.nameql.com
Мне очень не хватало такого генератора названий. Быстрый, стильный, ничего лишнего. Вводите главное слово бренда и получаете множество вариантов с разными окончаниями или приставками. Оптимально для выбора благозвучного домена.

App launchpad
theapplaunchpad.com
Мощнейший мокап-генератор. Есть куча темплейтов, возможность наносить свой текст (+ выбор шрифтов), добавлять кнопки Appstore / Google.Play, менять размерности и перемещать объекты. Я специально создал мокап, чтобы проверить в каком качестве дают скачать. На выходе оказался PNG файл в разрешении 3300х2475 отличного качества!

Designevo
www.designevo.com
Бесплатный браузерный лого-билдер. Логотипы разбиты по категориям, предусмотрен конструктор для полной кастомизации, доступно множество шрифтов. Скачать и использовать можно бесплатно, но вас попросят разместить где-нибудь обратную ссылку на сам билдер. Кстати, замечательно реализован preview: сразу можно посмотреть на мокапы с логотипом всего за один клик!

#ux
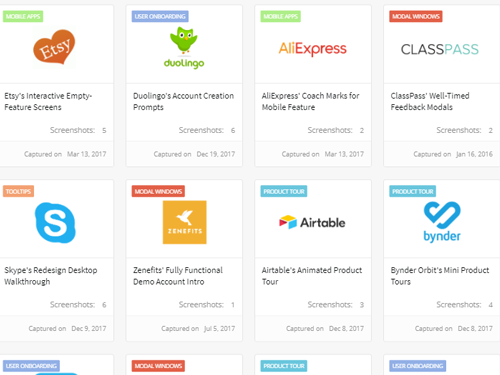
Really Good UX
www.reallygoodux.io
Библиотека лучших UX-паттернов, взятых из лучших продуктов, которыми мы пользуемся повседневно. Онбординги, туры, гайды, модальные окна и многое-многое другое. В этой библиотеке вы найдете множество различных пользовательских сценариев с подробным разбором каждого и аргументацией.

Onym
onym.co
Огромнейшая библиотека ссылок и ресурсов посвященных неймингу продукта. Концепции, теории и обоснования — всё собрано в одном месте в виде ссылок на статьи и презентации известных в этой области специалистов (eng). Хинт: навигация спрятана под радугой внизу :)

#hints
Isometric illustrations how-to
dribbble.com/shots/3477661-How-I-isometric-ize-illo-s
Оказывается Райан Моррисон еще в мае дрибббланул шотик, где наглядно показывает как за 4 простых шага сделать в AI изометрическую иллюстрашку из обычной. Я регулярно наблюдаю за запуском свежих продуктов и смело заявляю — такая визуализация месседжа продукта еще не утратила актуальности. А если добавить еще немного осмысленной анимации…

#development
Draft JS plugin
www.draft-js-plugins.com
Данный JS-плагин сможет наделить ваше приложение удобным функционалом создания поста а-ля Medium. Можно перемещать изображение относительно параграфа простым драг-н-дропом, выбирать способ обтекания текстом по клику, выделить текст и выбрать плотность в мини-попапе и многое другое. Подробнее о фичах в блоге разработчиков: medium.com/@nikgraf/announcing-draftjs-plugins-2-0-8c25f2a4df55

Hacker Themes
hackerthemes.com
Как кричит слоган на главной «Темы и темплейты к Bootstrap4 для амбициозных разработчиков». К сожалению, выбор пока не велик, т.к. ресурс совсем свежий. Однако, есть стильные решения, позволяющие отойти достаточно быстро от стандартного UI в Бутстрапе. По классической схеме Вам иногда будут ненавязчиво предлагать купить расширенную версию

Expo.io
expo.io
Экспо предлагает бесплатное open source решение для создания нативных приложений под iOS / Android лишь с помощью JS и React. Звучит сильно, учитывая, что скачивать ничего не надо. Код пишется непосредственно в браузере.

Вы можете поделиться этой статьей. Давайте вместе развивать дизайн-сообщество и поддерживать разработчиков, помогая им распространять их полезные и бесплатные продукты. Спасибо за внимание!.
PS: Выражаю благодарность камраду DimaShved за вступительную картинку к этому выпуску. Если у вас есть идеи для оформления обложки к 4-у выпуску — публикуйте их в комментариях!
Хронология: первый выпуск • второй выпуск






