Комментарии 9
Всегда предпочитаю вводить с клавиатуры, и если уж не полностью дату, то хотя бы каждый блок отдельно (хотя часто было возможно и как календарем выбрать так и с клавиатуры ввести). Помню даже встречал варианты, когда в месяце строковое, и можно было вводить как «июнь» так и «06», а оно автоматом в нужный вид уже для себя делало.
Листать календари мышкой, как то долго и неудобно (ну на телефоне и планшете норм, да).
Про ж/д — лично у меня, как раз чаще всего покупалось «на сегодня», просто чтоб в очереди не стоять. И вроде когда то у них небыло заполнено по умолчанию, а если так — то появление явно не от балды ;).
Листать календари мышкой, как то долго и неудобно (ну на телефоне и планшете норм, да).
Про ж/д — лично у меня, как раз чаще всего покупалось «на сегодня», просто чтоб в очереди не стоять. И вроде когда то у них небыло заполнено по умолчанию, а если так — то появление явно не от балды ;).
+3
Лучший вариант по вводу даты, когда идет автозамена: 26.6/26-6/26/6 — будет 26.06.2018. Не часто такие варианты встретишь. А как правило, на сайтах выбор даты — это постоянная головная боль. Есть варианты, когда стоит форматируемое текстовое поле с нужным форматом, просто вводишь цифры без разных точек или тире — но это не часто. В разного рода онлайн банкингах или даже на личной страничке сотового оператора создание отчета с нужным периодом — это еще те танцы с бубном (может и не у всех, но мой опыт показывает, что всё очень печально).
+1
Самый простой вопрос: начинать неделю в понедельник или в воскресенье? Это зависит от предоставляемой услуги и целевой аудитории. Если клиенты чаще заказывают ваши услуги в выходные, выделите выходные и, возможно, праздничные дни.Если прицел только на СНГ, то начало недели только понедельник. Старшее поколение просто бесит, когда начало недели, «по западному» в календаре — в воскресение.
+4
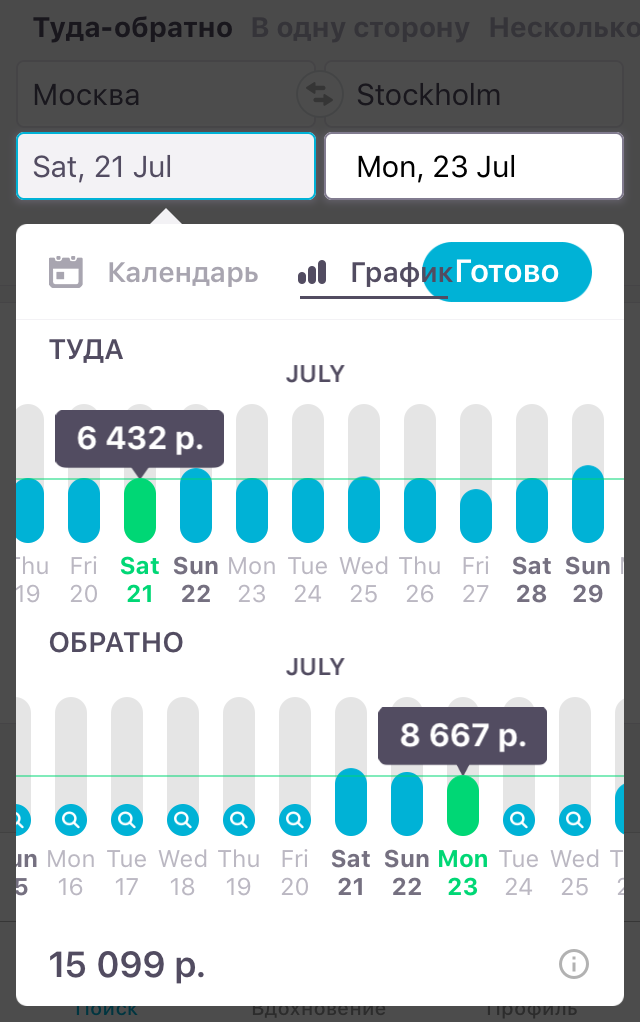
Я бы ещё добавил пример календаря, где есть дополнительный параметр, влияющий на выбор дат. В случае со Skyscanner'ом это цена билетов.
Так же в моей практике часто использовались быстрые ссылки вроде сегодня/завтра/через неделю, автоматически заполняющие календарь.
Скриншот

Так же в моей практике часто использовались быстрые ссылки вроде сегодня/завтра/через неделю, автоматически заполняющие календарь.
+1
Интересно, что чаще всего месяцы расположены рядом, а не друг под другом. При этом дни недели идут по горизонтали, хотя при таком раскладе более логично выглядит вертикальное расположение, на я такого никогда не видел. Это из-за привычки или есть какие-то разумные причины? (При вертикальных днях недели месяцы будут нормально «стыковаться» друг с другом).
Еще интересен помент по поводу вертикального расположения месяцев друг по другому (тут дни недели логично идут по горизонтали), почему это так редко встречается, ведь сейчас множество людей использует телефоны и должны привыкнуть к вертикальному расположению, особенно если показаны всего два месяца (три и более уже удобнее помещать по горизонтали на обычном компьютерном экране, так как вертикально они могут не помещаться)?
Еще совсем не уделили внимание вопросу сезонности. Допустим речь идет о курорте, который работает только три месяца в году (летом — у воды, зимой — в горах). Тут будет уместно показывать сразу три месяца? Разве нет? Понятно, что вы решаете проблему покупки билетов, но эта задача не слишком далеко от нее отстоит: точно также выбирается период, и кажется, что удобнее видеть сразу ВСЕ возможные даты, избавив пользователя от прощелкивания месяцев вперед-назад.
Еще интересен помент по поводу вертикального расположения месяцев друг по другому (тут дни недели логично идут по горизонтали), почему это так редко встречается, ведь сейчас множество людей использует телефоны и должны привыкнуть к вертикальному расположению, особенно если показаны всего два месяца (три и более уже удобнее помещать по горизонтали на обычном компьютерном экране, так как вертикально они могут не помещаться)?
Еще совсем не уделили внимание вопросу сезонности. Допустим речь идет о курорте, который работает только три месяца в году (летом — у воды, зимой — в горах). Тут будет уместно показывать сразу три месяца? Разве нет? Понятно, что вы решаете проблему покупки билетов, но эта задача не слишком далеко от нее отстоит: точно также выбирается период, и кажется, что удобнее видеть сразу ВСЕ возможные даты, избавив пользователя от прощелкивания месяцев вперед-назад.
+1
При этом дни недели идут по горизонтали, хотя при таком раскладе более логично выглядит вертикальное расположение, на я такого никогда не видел. Это из-за привычки или есть какие-то разумные причины?
Причина проста, мы читаем справа налево.
А вот вертикальное расположение месяцев делают часто, особенно в мобильных версиях. В приложении Airbnb так сделано, даже лучше, там вертикальный скролл месяцев.
+2
Вы знаете, мы читаем слева направо, но почему-то во всех таблицах есть вертикальные столбцы и мы их тоже читаем. И календари (печатные) с вертикальными днями недели мне попадались, а вот в интерфейсах они действительно редко встречаются.
Вертикально делают списки: лоты на eBay — самый яркий пример — мы справляемся с таким направлением.
Вертикально делают списки: лоты на eBay — самый яркий пример — мы справляемся с таким направлением.
+1
В ссылке на ozon.travel/flight/ опечатка: написано «https//» вместо «https://». Из-за этого ссылка не открывается.
0
Зарегистрируйтесь на Хабре, чтобы оставить комментарий
Поехали! Или немного о проектировании интерфейса выбора дат