Автор курса Нетологии «HTML-верстка» Стас Мельников рассказал, что такое пользовательские CSS-свойства и почему их стоит изучить.
Стандарт CSS Custom Properties изменил CSS. Появились безумные возможности, о которых раньше мы могли только мечтать. Рассказываем, какие именно и почему новичкам стоит изучить их как можно быстрее.
Пользовательское свойство — это CSS-свойство, которое создал сам разработчик. Браузер ничего не знает о таком свойстве, пока его не объявили.
Объявление пользовательского свойства начинается с двойного дефиса, после которого указывают название, ставят двоеточие и добавляют значение.

Для примера объявим пользовательское свойство
Теперь браузер знает о нашем свойстве, но в чем его польза?
Первая фишка — функция
Чтобы браузер так сделал, разработчику нужно объявить встроенное свойство, например,

Для примера добавим пользовательское свойство для встроенных свойств
В браузере кнопка будет выглядеть так:

Зачем изучать пользовательские свойства, если есть переменные в Sass и они полностью устраивают?
Переменные в препроцессорах, таких как LESS и Sass, помогают организовать код, чтобы нам было проще поддерживать его. Например, в следующем коде я использую переменную
После преобразования кода в браузере мы увидим следующий код:
Исходя из примера, понятно, что после преобразования кода из Sass в CSS на место переменных компилятор вставил их значения, поэтому мы можем сказать, что Sass-переменных нет в браузере.
Вторая фишка пользовательских свойств — они живут в браузере, поэтому мы можем изменять их прямо в нем. Например, изменим значение пользовательского свойства

Теперь, если у кнопки сработает состояние
В качестве еще одного примера изменю значение пользовательского свойства при состоянии

Способность динамического изменения пользовательских свойства можно сочетать с Sass-переменными или LESS-переменными.
Еще одна возможность пользовательских свойств — их значения можно переключать с помощью медиазапросов.
Для примера создадим два пользовательских свойства:


В CSS есть функция
Если добавить значение 5 для пользовательского свойства

Для разнообразия изменю 5 на 7 и элементы перестроятся.

Еще одна возможность пользовательских свойств — с их помощью можно задать значение для таких SVG-свойств, как
В первом способе будем использовать атрибуты
И добавим в CSS значения для пользовательских свойств:

Слева иконка без стилизации, а справа с нашими настройками. Вот так просто мы можем настраивать графику.
Второй способ — убрать атрибуты их и заменить на CSS-свойства.

Я специально добавил для свойств
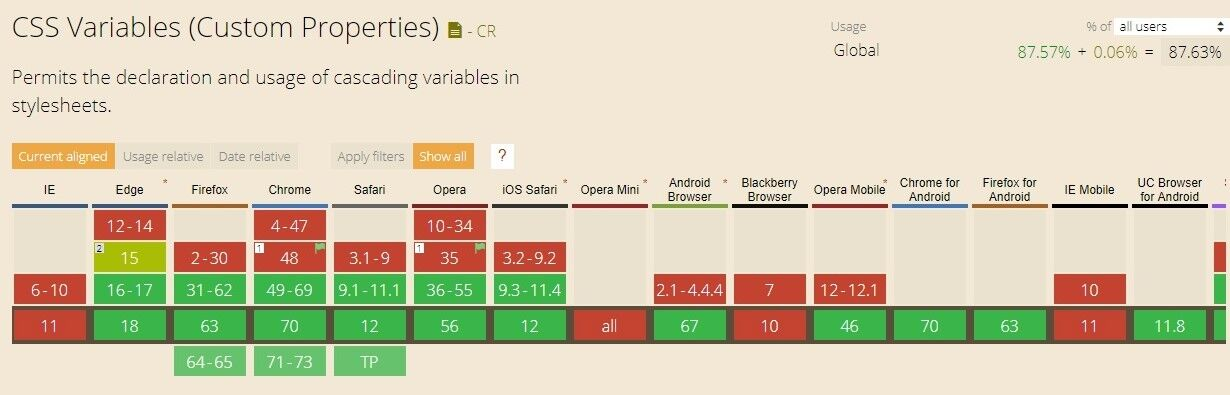
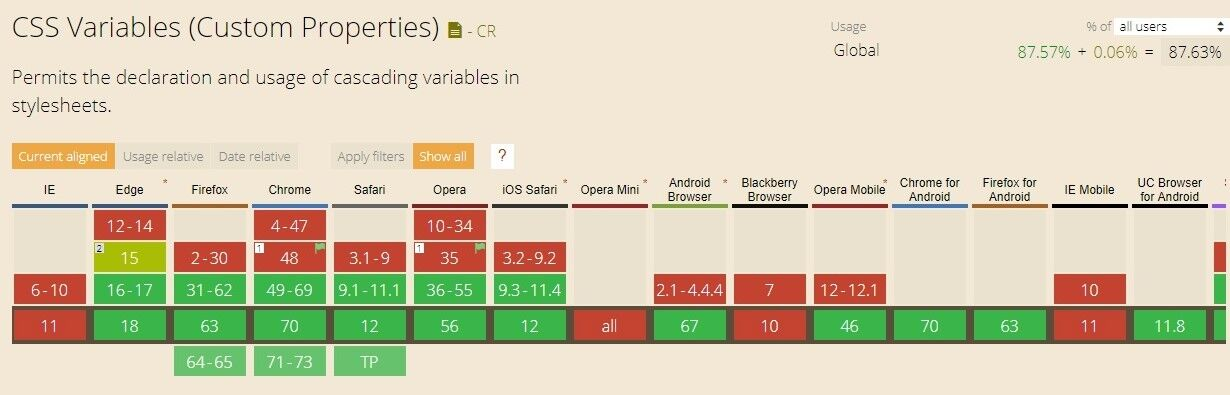
Согласно caniuse.com, пользовательские свойства работают в большинстве современных браузеров, кроме IE11.

Если на вашем проекте много пользователей с IE11, не применяйте пользовательские свойства. Я мог бы рассказать, как сделать фоллбэки, но опираясь на свой опыт, считаю, что лучше просто их не использовать.
Если же вам не нужно поддерживать IE11, смело используйте все возможности пользовательских свойств.
Надеюсь, мне удалось заинтересовать вас пользовательскими свойствами. В этой статье я коснулся только возможностей и опустил техническую и практическую часть, но наверстаю это и напишу еще несколько статей о принципах работы и кейсах.
Курсы «Нетологии» по теме:
Стандарт CSS Custom Properties изменил CSS. Появились безумные возможности, о которых раньше мы могли только мечтать. Рассказываем, какие именно и почему новичкам стоит изучить их как можно быстрее.
Что такое пользовательское свойство
Пользовательское свойство — это CSS-свойство, которое создал сам разработчик. Браузер ничего не знает о таком свойстве, пока его не объявили.
Объявление пользовательского свойства начинается с двойного дефиса, после которого указывают название, ставят двоеточие и добавляют значение.

Для примера объявим пользовательское свойство
--netologyBrandColor со значением purple для элемента button:button {
--netologyBrandColor: purple;
}Теперь браузер знает о нашем свойстве, но в чем его польза?
Особенности пользовательских свойств
Первая фишка — функция
var. С помощью этой функции мы можем сказать браузеру, чтобы он взял значение из объявленного пользовательского свойства и добавил его для встроенного свойства. Чтобы браузер так сделал, разработчику нужно объявить встроенное свойство, например,
color, и добавить к нему в качестве значения функцию var, в аргументе которой передать название пользовательского свойства.
Для примера добавим пользовательское свойство для встроенных свойств
border и color: button {
--netologyBrandColor: purple;
border: 2px solid var(--netologyBrandColor);
color: var(--netologyBrandColor);
}В браузере кнопка будет выглядеть так:

Зачем изучать пользовательские свойства, если есть переменные в Sass и они полностью устраивают?
Переменные в препроцессорах, таких как LESS и Sass, помогают организовать код, чтобы нам было проще поддерживать его. Например, в следующем коде я использую переменную
$netologyBrandColor, в которой хранится основной цвет бренда:$netologyBrandColor: purple;
button {
border: 2px solid $netologyBrandColor;
color: $netologyBrandColor;
}После преобразования кода в браузере мы увидим следующий код:
button {
border: 2px solid purple;
color: purple;
}Исходя из примера, понятно, что после преобразования кода из Sass в CSS на место переменных компилятор вставил их значения, поэтому мы можем сказать, что Sass-переменных нет в браузере.
Вторая фишка пользовательских свойств — они живут в браузере, поэтому мы можем изменять их прямо в нем. Например, изменим значение пользовательского свойства
--netologyBrandColor при наведении мыши на кнопку.button {
--netologyBrandColor: purple;
border: 2px solid var(--netologyBrandColor);
color: var(--netologyBrandColor);
}
button:hover {
--netologyBrandColor: #27ae60;
}
Теперь, если у кнопки сработает состояние
hover, значения у свойств border и color изменятся. Именно из-за этой особенности пользовательские свойства и называют «живыми»: они могут изменяться прямо в браузере, и соответственно менять значения встроенных свойств, к которым они применяются. В качестве еще одного примера изменю значение пользовательского свойства при состоянии
focus. button {
--netologyBrandColor: #000000;
border: 2px solid var(--netologyBrandColor);
color: var(--netologyBrandColor);
}
button:hover {
--netologyBrandColor: #27ae60;
}
button:focus {
--netologyBrandColor: #c0392b;
outline: 3px solid var(--netologyBrandColor);
}
Способность динамического изменения пользовательских свойства можно сочетать с Sass-переменными или LESS-переменными.
Пользовательские свойства и media-выражения
Еще одна возможность пользовательских свойств — их значения можно переключать с помощью медиазапросов.
Для примера создадим два пользовательских свойства:
—mq и —textColor. При помощи первого выведем название медиафункции на страницу, а второе нужно для переключения цвета. На экранах с шириной до 768px текст будет пурпурным, а от 769px — красным.body::before {
content: var(--mq);
color: var(--textColor);
}
@media (max-width: 768px) {
body::before {
--mq: "max-width: 768px";
--textColor: purple;
}
}
@media (min-width: 769px) {
body::before {
--mq: "min-width: 769px";
--textColor: red;
}
}

Пользовательские свойства и функция calc
В CSS есть функция
calc, с помощью которой можно выполнять арифметические операции. Она также может работать и с пользовательскими свойствами. Например, мы можем контролировать количество дочерних элементов в ряду:.child {
width: calc(100% / var(--childCount));
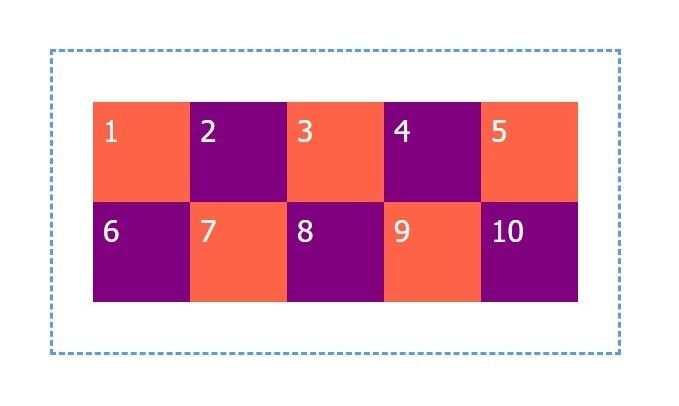
}Если добавить значение 5 для пользовательского свойства
--childCount в браузере, увидим следующую картину:
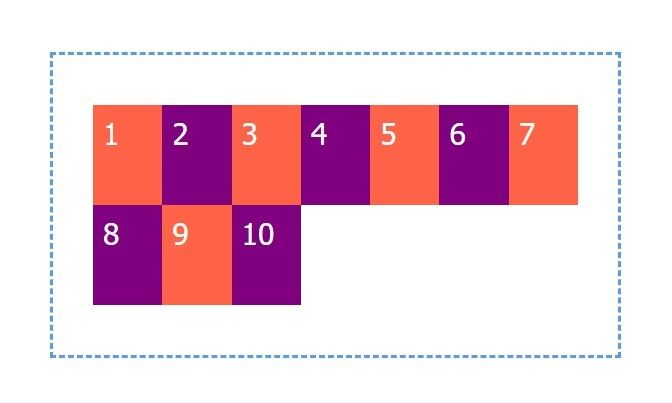
Для разнообразия изменю 5 на 7 и элементы перестроятся.

Пользовательские свойства и SVG
Еще одна возможность пользовательских свойств — с их помощью можно задать значение для таких SVG-свойств, как
fill, stroke, stroke-width и других. Это можно сделать двумя способами.В первом способе будем использовать атрибуты
fill, stroke и stroke-width, к которым в качестве значения определим пользовательские свойства.<svg class="svg-with-attr" viewBox="0 0 26 28">
<path stroke="var(--iconStroke)" stroke-width="var(--iconStrokeWidth)" fill="var(--iconFill)" d="...">
</svg>И добавим в CSS значения для пользовательских свойств:
.svg-with-attr{
--iconFill: #eeeeee;
--iconStroke: #000000;
--iconStrokeWidth: 1px;
}
Слева иконка без стилизации, а справа с нашими настройками. Вот так просто мы можем настраивать графику.
Второй способ — убрать атрибуты их и заменить на CSS-свойства.
<svg class="svg-with-props" viewBox="0 0 26 28">
<path d="...">
</svg>.svg-with-props {
--iconFill: #ffcc00;
--iconStroke: #000000;
--iconStrokeWidth: 2px;
stroke: var(--iconStroke);
stroke-width: var(--iconStrokeWidth);
fill: var(--iconFill);
}
Я специально добавил для свойств
fill, stroke и stroke-width другие значение, чтобы визуально была заметна разница между примерами. Поддержка браузерами
Согласно caniuse.com, пользовательские свойства работают в большинстве современных браузеров, кроме IE11.

Если на вашем проекте много пользователей с IE11, не применяйте пользовательские свойства. Я мог бы рассказать, как сделать фоллбэки, но опираясь на свой опыт, считаю, что лучше просто их не использовать.
Если же вам не нужно поддерживать IE11, смело используйте все возможности пользовательских свойств.
Заключение
Надеюсь, мне удалось заинтересовать вас пользовательскими свойствами. В этой статье я коснулся только возможностей и опустил техническую и практическую часть, но наверстаю это и напишу еще несколько статей о принципах работы и кейсах.
От редакции
Курсы «Нетологии» по теме:
- онлайн-профессия «Аналитик данных»
- онлайн-профессия «Data Scientist»
- онлайн-курс «Фронтенд-разработчик»