
В предыдущей статье я описывал мой эксперимент с приложением «HelloWorld» из Kurento-туториала. В этой статье я продолжу обзор Web приложений на Java Spring и Kurento Media Server-a.
Следующее приложение из туториала называется WebRTC Magic Mirror. Из названия следует, что зеркало отражает немного приукрашенную действительность. В этом приложении в дополнение к предыдущему применяется фильтр компьютерного зрения «FaceOverlay filter». При обнаружении в камере лица человека Kurento Media Server «надевает» на голову кепку Супер Марио. Если в обьективе несколько лиц, каждому надевается кепка.
Запускаем Kurento Media Server
sudo service kurento-media-server startЕсли вы уже склонировали Kurento Java tutorial, не выполняйте следующую команду:
git clone https://github.com/Kurento/kurento-tutorial-java.gitПереходим в директорию с проектом
cd kurento-tutorial-java/kurento-magic-mirrorКомпилируем проект командой Maven
mvn compile exec:javaИли, как в моем случае, запустим из Идеи.
В браузере Firefox заходим по адресу https:// localhost:8443/
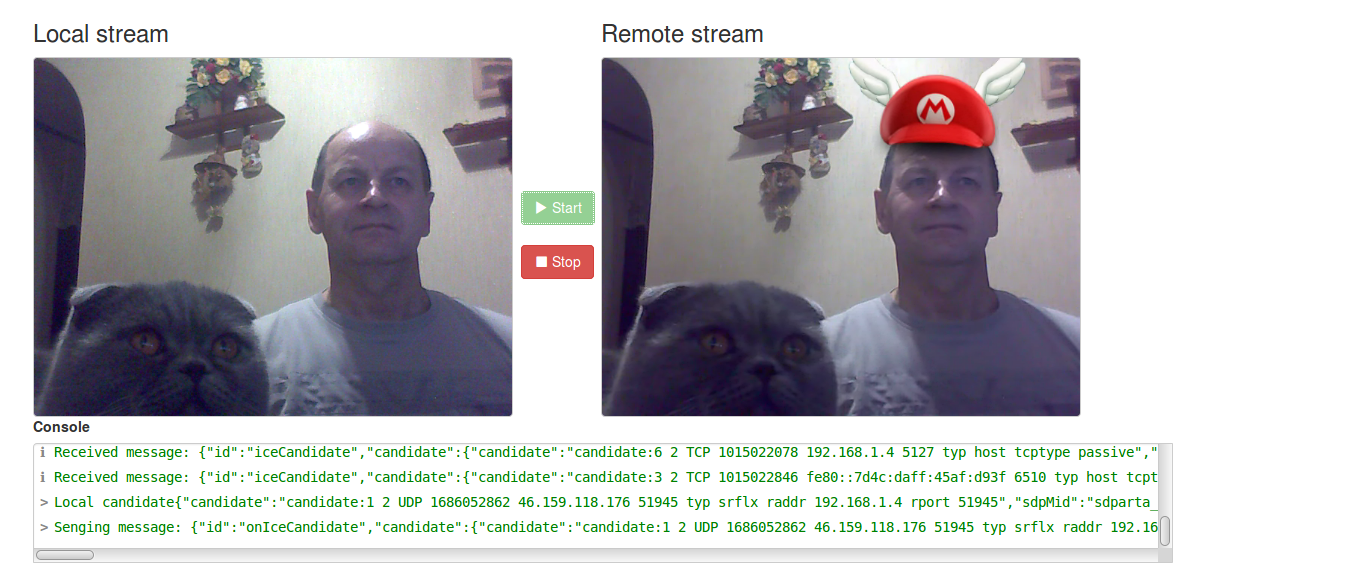
В открывшемся окне нажимаем на кнопку «Start», должны увидеть картинку:

Из этого опыта делаем вывод: морда моего кота совсем не похожа на человеческую, поэтому кепка Супер Марио ему не положена.
Разберемся, как работает этот пример.
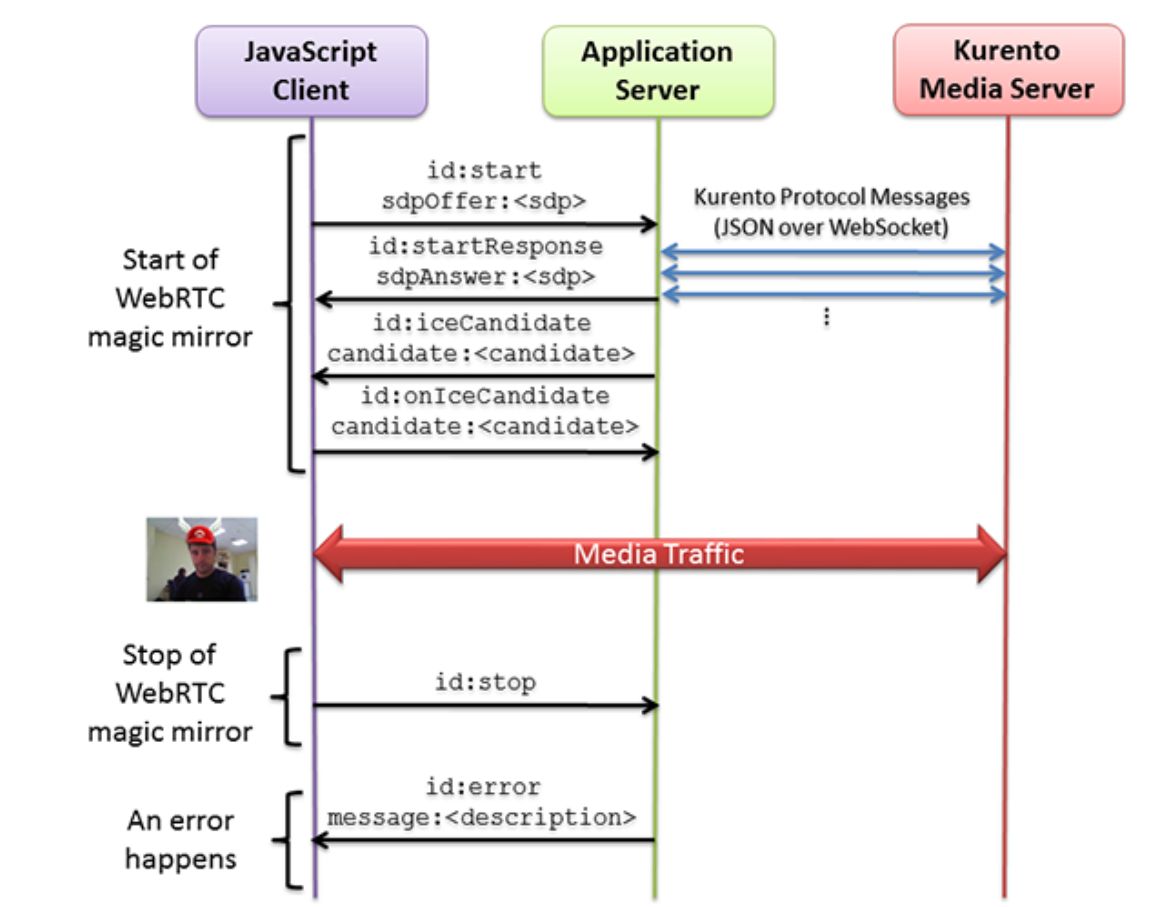
Структура приложения повторяет предыдущее приложение HelloWorld. Так же в приложении взаимодействуют три программных блока: на стороне браузера код Java Script, на стороне сервера Spring-Boot Web приложение, которое управляет Kurento Media Server-ом. Эти программные блоки обмениваются друг с другом сообщениями на базе Json протокола.

На схеме показано, что в KMS программный блок WebRtcEndpoint теперь не заворачивает передачу мультимедийного сигнала на прием, а предварительно пропускает его через FaceOverlayFilter, который определяет наличие лица на картинке.
Обмен сигналами между программными блоками примерно такой же, как в приложении HelloWorld.

Основные действия в приложении выполняются при нажатии на кнопку «Start». Создается MediaPipeline, через которую будет передаваться медиа траффик, создаются медиа элементы WebRtcEndpoint и FaceOverlayFilter, создается соединение между ними.
Здесь упрощенная последовательность операторов, которая формирует цепочку программных блоков для данного приложения.
MediaPipeline pipeline = kurento.createMediaPipeline();
WebRtcEndpoint webRtcEndpoint = new WebRtcEndpoint.Builder(pipeline).build();
FaceOverlayFilter faceOverlayFilter = new FaceOverlayFilter.Builder(pipeline).build();
webRtcEndpoint.connect(faceOverlayFilter);
faceOverlayFilter.connect(webRtcEndpoint);Рассмотрим следующее приложение из Kurento туториала под названием RTP Receiver.
Если не запущен, запускаем Kurento Media Server
sudo service kurento-media-server startЕсли вы уже склонировали Kurento Java tutorial, не выполняйте следующую команду:
git clone https://github.com/Kurento/kurento-tutorial-java.gitПереходим в директорию с проектом
cd kurento-tutorial-java/kurento-rtp-receiverКомпилируем проект командой Maven
mvn compile exec:javaили, как в моем случае, запустим из Идеи.
В браузере Firefox заходим по адресу https:// localhost:8443/
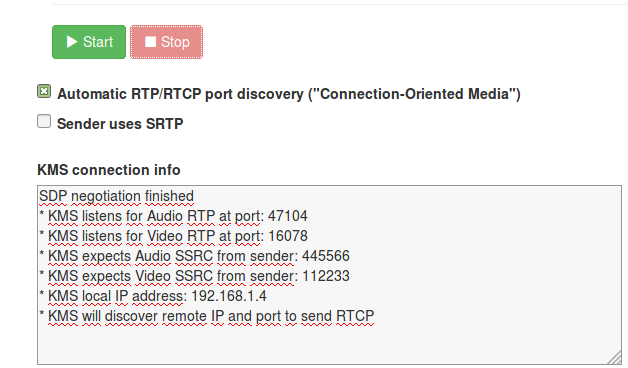
в открывшемся окне нажимаем на кнопку «Start»

В окне KMS connection info появляются данные для настройки команды для Gstreamer-а: аудио, видео порт, IP-адрес. Эти данные, а так же путь к файлу нужно указать в команде.
PEER_A={KMS_AUDIO_PORT} PEER_V={KMS_VIDEO_PORT} PEER_IP={KMS_PUBLIC_IP} \
SELF_PATH="{PATH_TO_VIDEO_FILE}" \
SELF_A=5006 SELF_ASSRC=445566 \
SELF_V=5004 SELF_VSSRC=112233 \
bash -c 'gst-launch-1.0 -e \
rtpbin name=r sdes="application/x-rtp-source-sdes,cname=(string)\"user\@example.com\"" \
filesrc location="$SELF_PATH" ! decodebin name=d \
d. ! queue ! audioconvert ! opusenc \
! rtpopuspay ! "application/x-rtp,payload=(int)96,clock-rate=(int)48000,ssrc=(uint)$SELF_ASSRC" \
! r.send_rtp_sink_0 \
d. ! queue ! videoconvert ! x264enc tune=zerolatency \
! rtph264pay ! "application/x-rtp,payload=(int)103,clock-rate=(int)90000,ssrc=(uint)$SELF_VSSRC" \
! r.send_rtp_sink_1 \
r.send_rtp_src_0 ! udpsink host=$PEER_IP port=$PEER_A bind-port=$SELF_A \
r.send_rtcp_src_0 ! udpsink host=$PEER_IP port=$((PEER_A+1)) bind-port=$((SELF_A+1)) sync=false async=false \
udpsrc port=$((SELF_A+1)) ! r.recv_rtcp_sink_0 \
r.send_rtp_src_1 ! udpsink host=$PEER_IP port=$PEER_V bind-port=$SELF_V \
r.send_rtcp_src_1 ! udpsink host=$PEER_IP port=$((PEER_V+1)) bind-port=$((SELF_V+1)) sync=false async=false \
udpsrc port=$((SELF_V+1)) ! tee name=t \
t. ! queue ! r.recv_rtcp_sink_1 \
t. ! queue ! fakesink dump=true async=false'Кстати, проверьте установлен ли у вас Gstreamer
gst-launch-1.0 —gst-versionПодставили порты и прочее, в консоли запустили команду Gstreamer-a.
Теперь, внимание играем в лотерею. Я не знаю будет или нет у вас проигрываться файл. У меня из моей небогатой коллекции клипов стали проигрываться файлы с расширением *.mpg

Здесь проигрывается клип Натальи Могилевской. Клипы с другим расширением либо не проигрываются, либо проигрываются с искажением звука.
Из этого опыта делаем вывод: не все йогурты одинаково полезны.
Разберем работу этого приложения. Вначале создается Media Pipeline для передачи медиа траффика, а также RtpEndpoint и WebRtcEndpoint, последний выполняет работу приемника RTP пакетов и применяется для показа видео ролика.
Здесь упрощенная последовательность операторов этой части Java приложения:
final MediaPipeline pipeline = kurento.createMediaPipeline();
final RtpEndpoint rtpEp = makeRtpEndpoint(pipeline, useSrtp);
final WebRtcEndpoint webRtcEp =
new WebRtcEndpoint.Builder(pipeline).build();
rtpEp.connect(webRtcEp);На этом завершаю обзор этой части Kurento туториала. Удачного программирования!
Kurento
Kurento tutorial
Предыдущая статья








