Сейчас мы с вами поговорим о веб-формах. Я с высоты собственного невысокого полета успел накопить кое-какой опыт и жажду непременно им поделится. Все о чем пойдет речь ниже не является черепахой на которой стоят слоны. Речь пойдет о скотче на котором держится черепаха.
Итак…
Уважаемый друг, для начала, я бы посоветовал отложить средства для рисования и верстки форм. Начнем мы с белого листа. И первым, чем лучше всего руководствоваться, это ряд вопросов самому себе, менеджеру проекта, разработчикам и прочим людям, которые принимают участие в данном эпическом созидательном действии.
Любая целевая аудитория требует и подразумевает собственные, специфические нюансы, используемые в формах и это факт. Наша задача – найти золотую середину и никому не навредить.

Рассмотрим простейший пример. Регистрационная форма форума поддержки ПО от ООО «СуперМегаСофт» против формы регистрации для оформления заказа бриллиантов на сайте ювелирного электронного магазина «Бирюлька». Формы по идее об одном и том же. Но, в одном случае мы имеем дело с пользователями, которые интуитивно будут распознавать такие понятия как «E-mail», «Пользовательское соглашение», «Аккаунт», а в другом случае с волшебными организмами, которые возможно впервые будут слышать данные слова.
Таким образом, мы откладываем ненадолго все эти данные, что бы в дальнейшем у нас фигурировали.
Пожалуй, это самый важный вопрос, на который следует ответить в полной мере.
Любая форма, это: Элементы непосредственного взаимодействия (constrols) с пользователем и сопроводительная справочная информация. Давайте выведем для себя следующие правила:
Считаем, что у нас уже есть придуманный перечень информации, которая нам непременно нужна от пользователя для нашего сервера.
Отделяем зерна от плевел. Выделяем ту информацию, которая обязательна и непременно должна быть указана. Отделяем от этой массы ту, которая совсем не нужна даже нашему пользователю, но нужна серверу (ID, Сессии, рефереры и т.д. и т.п.).
Результатом формы является шаг, который следует после отправки данных формы на сервер. Самое грустное в нем то, что достаточно много творцов забывают про него, или что еще хуже –забивают. Вы представляете, сколько трудов потратил пользователь, горбатясь и заполняя данные в нашей эпической форме? Его же надо похвалить! Или, на крайний случай уведомить в том, что он старался совсем не зря, и его в будущем ожидает еще больше.
У вас есть все! Текущие возможности творцов неограниченны. У нас есть: Клиент и Сервер. Клиентом обычно называют того человека который совершенно не знает тебя, но он видит результат твоей работы и непременно хочет воспользоваться им. Хотя, если честно, все гораздо скучнее, в нашем случае мы будем пользоваться понятием «Форма», «Данные», «Сервер».
Технологии. Рас уж мы говорим о Веб-формах, то у нас есть целое дерево возможных путей.
Все это очень классно. Использовать или не использовать ту или иную технологию решать Вам. Каждая из этих технологий создана и работает вам и пользователю на пользу. В данный момент процент пользователей, у которых эти технологии не будут работать, ничтожно малы и продолжают планомерно уничтожаться.
Компонуем форму так что бы она вписывалась в Ваш дизайн и занимала место пропорционально функциям которые она выполняет.
Форма вообще капризная вещь. Как именно рисовать рассказывать я не буду по известным всем причинам. Но, что бы избежать ситуаций когда «дизайн нарисован лучшими программистами» попробую сконцентрировать ваше внимание на следующих аспектах:
Рассматриваем элементы формы в идеале.
Лирическое: Обозначения возведенные в тег <label> и привязанные к элементам вдвойне полезны, потому что автоматически фокусируют при клике на них элемент формы для заполнения.



Очень большой спектр возможностей по улучшению и упрощению выбора для данного элемента. От обычного поля ввода с требованием заполнить в указанном формате (к примеру ДД.ММ.ГГ) до виджета обеспечивающего удобный выбор.
И так далее. Продолжать в том же духе можно практически бесконечно, потому что как таковых законов нет, и все складывается к вариациям и возможностям относительно текущих технологий и возможностей броузеров. Дальше я предлагаю продолжить самим, но перед этим…

Такого рода формы используются чаще всего. Делать открытия уже поздно. Тем не менее.
Поля и информация:
Авторизация не требует ничего сложного.
Проверить наличие данных в двух полях, и если что не так – напомнить об этом. Каким способом мы будем проверять – Вам решать. Либо после попытки авторизации выводить данные. Либо во время ввода проверять валидность введенных данных,…
По завершению авторизации куда-нибудь перенаправить.
Очень надеюсь, что подготовленный материал помог вам, и мир от этого станет заметно добрее. Спасибо за внимание.
Итак…
Первое – Откуда ноги?
Уважаемый друг, для начала, я бы посоветовал отложить средства для рисования и верстки форм. Начнем мы с белого листа. И первым, чем лучше всего руководствоваться, это ряд вопросов самому себе, менеджеру проекта, разработчикам и прочим людям, которые принимают участие в данном эпическом созидательном действии.
- Для кого делается форма?
- Какая информация нужна, что бы понять и заполнить форму?
- Каков результат заполнения формы?
- Какие у нас есть возможности?
Для кого?
Любая целевая аудитория требует и подразумевает собственные, специфические нюансы, используемые в формах и это факт. Наша задача – найти золотую середину и никому не навредить.

Рассмотрим простейший пример. Регистрационная форма форума поддержки ПО от ООО «СуперМегаСофт» против формы регистрации для оформления заказа бриллиантов на сайте ювелирного электронного магазина «Бирюлька». Формы по идее об одном и том же. Но, в одном случае мы имеем дело с пользователями, которые интуитивно будут распознавать такие понятия как «E-mail», «Пользовательское соглашение», «Аккаунт», а в другом случае с волшебными организмами, которые возможно впервые будут слышать данные слова.
Таким образом, мы откладываем ненадолго все эти данные, что бы в дальнейшем у нас фигурировали.
Какая информация нужна?
Пожалуй, это самый важный вопрос, на который следует ответить в полной мере.
Любая форма, это: Элементы непосредственного взаимодействия (constrols) с пользователем и сопроводительная справочная информация. Давайте выведем для себя следующие правила:
- Форма должна обозначаться. Заголовок, описание, пояснения. Пользователь, даже краем глаза взглянув на форму, должен сразу понимать, с чем ему придется столкнуться. Это правило.
- Обозначения должны быть понятны. Используйте понятия в пределах одного языка, на котором написан весь сайт, или в пределах выбранной локализации.
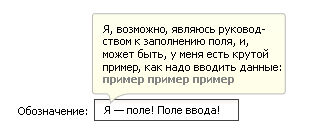
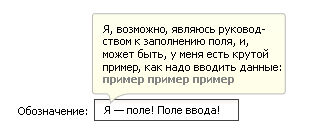
- Каждое поле ввода, текстовое поле подразумевает под собой ввод какой-то информации. Изначально размышляем с самой пессимистической точки зрения – перед нашей формой восседает тупица. Значит, он в упор не понимает, что писать, если даже там подпись «Имя», адресованная к этому полю. Подписывайте, в каком формате, количестве и на каком языке должна вводится в поля. Показывайте абстрактные примеры.
- Обозначайте и разделяйте последовательность заполнения данным в форме. Разделяйте данные по типу на группы. Предоставляйте заполнение форм в несколько шагов, если она сложная (К примеру, когда форма включает в себя более 10 полей для заполнения).
- Помогайте пользователям. Придумайте наиболее простые способы заполнения форм для пользователей. Помните, экономия времени посетителей напрямую повышает лояльность посетителей в дальнейшем.
- Не переусердствуйте. Не надо забывать, что всегда есть возможность избавится от каких-либо элементов в пользу упрощения формы.
Считаем, что у нас уже есть придуманный перечень информации, которая нам непременно нужна от пользователя для нашего сервера.
Отделяем зерна от плевел. Выделяем ту информацию, которая обязательна и непременно должна быть указана. Отделяем от этой массы ту, которая совсем не нужна даже нашему пользователю, но нужна серверу (ID, Сессии, рефереры и т.д. и т.п.).
Каков результат?
Результатом формы является шаг, который следует после отправки данных формы на сервер. Самое грустное в нем то, что достаточно много творцов забывают про него, или что еще хуже –забивают. Вы представляете, сколько трудов потратил пользователь, горбатясь и заполняя данные в нашей эпической форме? Его же надо похвалить! Или, на крайний случай уведомить в том, что он старался совсем не зря, и его в будущем ожидает еще больше.
Какие возможности?
У вас есть все! Текущие возможности творцов неограниченны. У нас есть: Клиент и Сервер. Клиентом обычно называют того человека который совершенно не знает тебя, но он видит результат твоей работы и непременно хочет воспользоваться им. Хотя, если честно, все гораздо скучнее, в нашем случае мы будем пользоваться понятием «Форма», «Данные», «Сервер».
Технологии. Рас уж мы говорим о Веб-формах, то у нас есть целое дерево возможных путей.
- Обычная форма с подачей ответной информации по мере ее проверки на сервере.
- Использование javascript для проверки и подачи информации в форме.
- Использование Ajax технологии.
Все это очень классно. Использовать или не использовать ту или иную технологию решать Вам. Каждая из этих технологий создана и работает вам и пользователю на пользу. В данный момент процент пользователей, у которых эти технологии не будут работать, ничтожно малы и продолжают планомерно уничтожаться.
Дизайн и все такое
Компонуем форму так что бы она вписывалась в Ваш дизайн и занимала место пропорционально функциям которые она выполняет.
Форма вообще капризная вещь. Как именно рисовать рассказывать я не буду по известным всем причинам. Но, что бы избежать ситуаций когда «дизайн нарисован лучшими программистами» попробую сконцентрировать ваше внимание на следующих аспектах:
- Количество и правильность информации поданной в форме напрямую зависит от того, как правильно, как быстро и как часто пользователь захочет вообще ее заполнять. Повысить «производительность» пользователей в разы порой можно всего лишь добавить одно слово.
- Читабельность форм никто не отменял.
- Группируйте
- подписывайте элементы
- Расставляйте приоритетный порядок
- Помните об отступах. Существует грань между тем, как пробелы между элементами, подписями и подсказками могут нарушить правильное восприятие или улучшить его на максимум.
- Красота требует жертв. Делая ставку на красивости вы обязательно попробуете нарушить общую концепцию восприятия. Не забывайте оглядываться назад.
Форма в разрезе
Рассматриваем элементы формы в идеале.
Лирическое: Обозначения возведенные в тег <label> и привязанные к элементам вдвойне полезны, потому что автоматически фокусируют при клике на них элемент формы для заполнения.
Поле ввода
- обозначение (label)
- описание
- пояснение к вводу данных, пример
- поясняющий текст при ошибочных данных (текст об ошибке)
- Ограничение ввода/коррекция
- Наборы символов и букв
- Регистр симоволов
- Минимальное/максимальное количество введенных данных
- Режим «только для чтения»

Выпадающий список.
- Обозначение списка (label)
- Описание
- Список, и группы
- Элемент, выбранный по умолчанию.
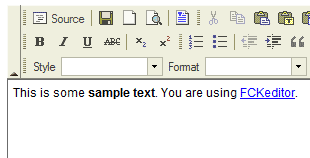
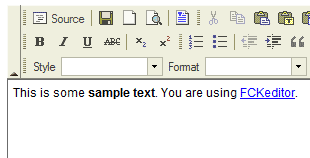
Текстовое поле

- Обозначение (label)
- Описание
- Текст по умолчанию
- Расширение функционала ввода данных (форматирование текста)
Кнопка
- Обознаничение
- Режим блокировки нажатия (disabled)
Списки радио-кнопок, переключателей (radio/checkbox)
- Обозначение группы
- Описание
- Обозначение каждого из элементов (label)
- Режим блокировки выбора (disabled)
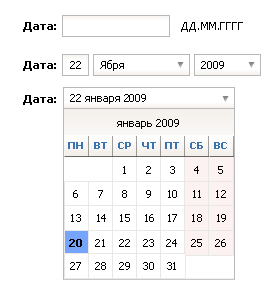
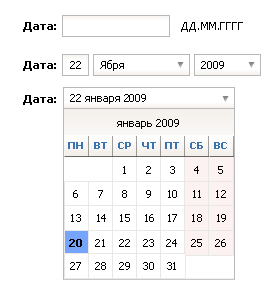
Элемент указания/выбора даты

Очень большой спектр возможностей по улучшению и упрощению выбора для данного элемента. От обычного поля ввода с требованием заполнить в указанном формате (к примеру ДД.ММ.ГГ) до виджета обеспечивающего удобный выбор.
И так далее. Продолжать в том же духе можно практически бесконечно, потому что как таковых законов нет, и все складывается к вариациям и возможностям относительно текущих технологий и возможностей броузеров. Дальше я предлагаю продолжить самим, но перед этим…
Пример

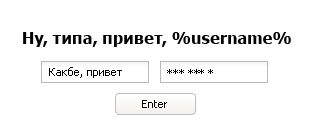
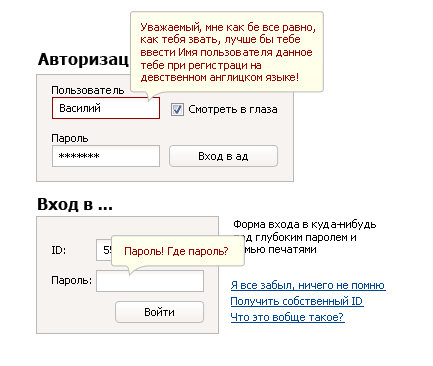
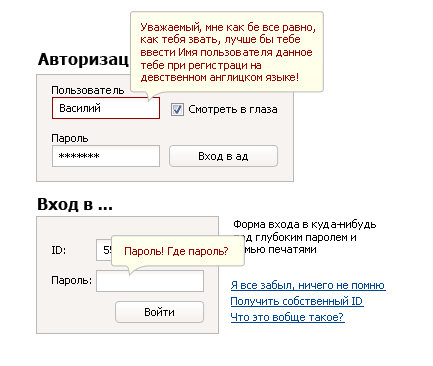
Форма авторизации
Такого рода формы используются чаще всего. Делать открытия уже поздно. Тем не менее.
Поля и информация:
- Пояснительный текст. Это краткое повествование о том, что в данной форме происходит. Зачем она и к чему приведет. Считается, что об этом знает большинство. Для тех кто не знает ссылаемся на информацию, где подробно изложено о том, что получит пользователь если он сможет воспользоваться данной формой, предварительно зарегистрировавшись.
- Имя пользователя / E-mail / ID / Login. Обязательное поле идентефикации пользователя. Мы точно должны дать понять что именно надо вводить в данном поле. Самой частой ошибкой в данном поле делают разработчики, обозначая ее как Login, хотя там надо ввести E-mail в качестве идентификации. Или ID. Или же «Имя пользователя», хотя на первый взгляд это тоже самое что и «Login».
- Пароль/Код. Данное поле самое загадочное поле в мире. Могу только сказать, что его лучше всего делать такой длинны что бы среднее количество звездочек было на виду, а не пропадали из за короткой длинны за границами. Это продлевает жизнь.
- Возможность сохранять введенные данные на определенный срок в cookies. Обычно – галочка с обозначением (Запомнить меня/Сохранить данные/Запомнить). Очень важно, что не все пользователи понимают, что их тут не фотографируют и не помнят очертания. Пробуйте ссылатся на справочный материал
- Кнопка
уничтожеотправки данных. - Дополнительная информация, ссылки.
Авторизация не требует ничего сложного.
Проверить наличие данных в двух полях, и если что не так – напомнить об этом. Каким способом мы будем проверять – Вам решать. Либо после попытки авторизации выводить данные. Либо во время ввода проверять валидность введенных данных,…
По завершению авторизации куда-нибудь перенаправить.
Итого
Очень надеюсь, что подготовленный материал помог вам, и мир от этого станет заметно добрее. Спасибо за внимание.







