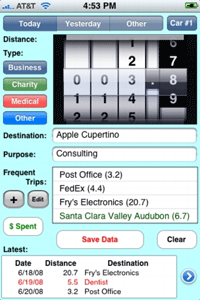
В тот день, когда Грубер (Gruber) впервые опубликовал интерфейс TripLog/1040 от Stevens Creek, я был настроен неблагосклонно. Цвета — яркие, элементы управления казались расположенными в совершенно случайном порядке. Это шло вразрез со всем тем, за что ратуют наши дизайнеры. Просто бардак. Вскоре страница на Flickr превратилась в площадку для нападок и оскорблений. Но тут случилось нечто весьма интересное. Дизайнер TripLog Стив Патт (Steve Patt) посреди всего этого потока желчи опубликовал комментарий, в котором поделился той логикой, что в конечном счёте привела к такому варианту дизайна. Те, кто предпочёл его не слушать, ничему не научатся, но остальные могут многое почерпнуть из наводящего на интересные мысли объяснения и двадцатилетнего опыта мистера Пратта в разработке ПО.

Первый упрёк в адрес TripLog — “хаос,” переизбыток элементов на экране. Мы вернёмся к хаосу, но сперва поговорим о скорости. Патт объясняет, что цель TripLog №1 — помощь людям в учёте компенсируемых поездок. Если люди не могут заносить свои поездки оперативно, сложность ввода данных подавляет мотивацию вести учёт. Для покупателей невнесённые данные — это километры, стоимость которых не будет им компенсирована. Поэтому для Патта скорость имеет наивысший приоритет.
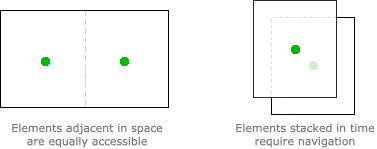
Какое отношение имеет скорость к хаосу? Однажды мне довелось побывать на семинаре Эдварда Тафте (Edward Tufte) в Чикаго, где он представлял интересную концепцию. Речь в ней шла о том, что информация может быть представлена как совмещённая в пространстве (adjacent in space) или как перекрывающаяся во времени (stacked in time). Взгляните, к примеру, на книгу. Если две иллюстрации находятся на одном развороте, они расположены как совмещённые в пространстве. Для переключения внимания между ними достаточно поворота глаз. Сравните это с ситуацией когда две иллюстрации расположены на разных разворотах. Вы не можете видеть их одновременно. Вы вынуждены листать страницы туда-обратно для того, чтобы видеть сначала одну, а потом другую иллюстрацию.

Компромисс между расположением элементов совмещёнными в пространстве или перекрывающимися во времени всегда остаётся на усмотрение дизайнера интерфейса. Размещение множества элементов на одном экране снижает необходимость перемещения (навигации) и даёт пользователю полное ощущение того, что «всё необходимое у него под рукой». Перемещение фокуса с одного элемента на другой происходит мгновенно и легко. С другой стороны, разделение элементов на различные экраны замедляет навигацию, но повышает ясность и чистоту интерфейса. Меньшее число элементов на странице оставляет больше свободного места, которое можно использовать для подсказок или более чёткого разделения элементов за счёт пустого пространства. Глазу легче ориентироваться в меньшем числе сущностей. Действия становятся для пользователя более очевидными.
Так слишком ли много элементов Патт расположил на экране? Может быть ему стоило разделить их «во времени»? В самом ли деле его интерфейс «хаотичен»?
Для ответа на этот вопрос мы должны оторвать себя от компьютера и представить себя в шкуре покупателя. Патт объясняет, что покупатели запускают приложение в двух случаях:
Первый случай очевиден. Патт объясняет второй:

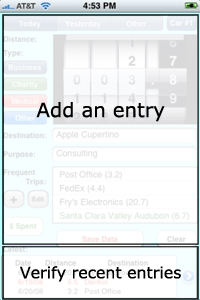
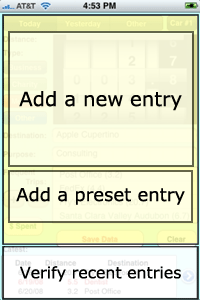
Половину времени люди склонны потратить на занесение новых записей. Другую половину — на проверку и анализ последних записей. К тому же, люди склонны проверять правильность только что внесённых данных. Эти два фактора определяют обоснованность размещения функций «добавление записи» и «просмотр последних записей» на одном экране. Это решение оптимизирует мгновенный доступ к обеим функциям ценой одновременного размещения большего числа элементов на экране.
Следом за первыми впечатлениями...
Когда мы говорим об «удобных» и «интуитивных» интерфейсах, поклонники Apple и сообщество разработчиков веб-приложений (включая меня самого — прим. автора) ориентируются на заботу о начинающем пользователе их сервиса. Идея состоит в том, что интерфейс прост в использовании тогда, когда новый пользователь может без труда его понять и быстро приступить к его использованию. А все части «чистого» интерфейса можно мгновенно пробежать одним взглядом. Как правило, это означает размещение функций «перекрывающимися во времени», так чтобы каждая экранная форма содержала меньше элементов и была проще в восприятии. TripLog, будучи пусть далёким от идеала, преследует другие цели. Вместо первых впечатлений Патт заботится о повторении. Пространственная память и совмещённость элементов играют ключевую роль в решении многократно повторяемых задач. Многие ли из вас хранят набор ручек, карандашей, бумаг и других канцелярских мелочей в определённых местах стола, вместо того чтобы каждый раз лазать за ними в ящик? Думаю, большинство.

Склонность Патта к смежности и скорости находит своё продолжение и в блоке добавления новой записи («Add an entry»). Есть 2 основных способа записать поездку: вручную ввести данные в форму или выбрать одну из преднастроенных пользователем «Частых поездок». Доступны оба метода. Но всё и всегда доступно быть не может. Есть и некоторые «скрытые» функции. Выбор «другой» (Other) даты, а не «Сегодня» (Today) или «Вчера» (Yesterday), выбор другой машины, а также изменение списка частых поездок — использование этих функций требует навигации.
Так чему же мы научились?
То, что экран перегружен, само по себе не означает, что он плохо спланирован или непродуман. Для многих из нас экранные формы, наполненные множеством элементов — как холодная вода, в которую мы бы предпочли не входить. Тот факт, что TripLog — не наслаждение для глаз, подтверждает сложность обеспечения ясности и порядка на экране, излишне прочно ориентированном на совмещённость функций. Это должно быть весьма захватывающим упражнением — переработка дизайна TripLog для большей визуальной ясности без удаления каких-либо элементов.
Но прежде чем критиковать, мы должны обратить внимание на плюсы. При том, что TripLog имеет неудачный стиль, он исключительно хорош в скорости и прагматичности. Патт продумывал своё изделие и умышленно сделал его дизайн именно таким. Следовать моде — это просто. Думать о жизни людей и создавать нечто практичное — гораздо труднее. Патт может поработать над цветами и размещением элементов и, надеюсь, порадовать своих пользователей полезным инструментом. В то же время, остальные должны быть достаточно мудрыми, чтобы поработать над качеством и значимостью нашей критики.

Первый упрёк в адрес TripLog — “хаос,” переизбыток элементов на экране. Мы вернёмся к хаосу, но сперва поговорим о скорости. Патт объясняет, что цель TripLog №1 — помощь людям в учёте компенсируемых поездок. Если люди не могут заносить свои поездки оперативно, сложность ввода данных подавляет мотивацию вести учёт. Для покупателей невнесённые данные — это километры, стоимость которых не будет им компенсирована. Поэтому для Патта скорость имеет наивысший приоритет.
Какое отношение имеет скорость к хаосу? Однажды мне довелось побывать на семинаре Эдварда Тафте (Edward Tufte) в Чикаго, где он представлял интересную концепцию. Речь в ней шла о том, что информация может быть представлена как совмещённая в пространстве (adjacent in space) или как перекрывающаяся во времени (stacked in time). Взгляните, к примеру, на книгу. Если две иллюстрации находятся на одном развороте, они расположены как совмещённые в пространстве. Для переключения внимания между ними достаточно поворота глаз. Сравните это с ситуацией когда две иллюстрации расположены на разных разворотах. Вы не можете видеть их одновременно. Вы вынуждены листать страницы туда-обратно для того, чтобы видеть сначала одну, а потом другую иллюстрацию.

Компромисс между расположением элементов совмещёнными в пространстве или перекрывающимися во времени всегда остаётся на усмотрение дизайнера интерфейса. Размещение множества элементов на одном экране снижает необходимость перемещения (навигации) и даёт пользователю полное ощущение того, что «всё необходимое у него под рукой». Перемещение фокуса с одного элемента на другой происходит мгновенно и легко. С другой стороны, разделение элементов на различные экраны замедляет навигацию, но повышает ясность и чистоту интерфейса. Меньшее число элементов на странице оставляет больше свободного места, которое можно использовать для подсказок или более чёткого разделения элементов за счёт пустого пространства. Глазу легче ориентироваться в меньшем числе сущностей. Действия становятся для пользователя более очевидными.
Так слишком ли много элементов Патт расположил на экране? Может быть ему стоило разделить их «во времени»? В самом ли деле его интерфейс «хаотичен»?
Для ответа на этот вопрос мы должны оторвать себя от компьютера и представить себя в шкуре покупателя. Патт объясняет, что покупатели запускают приложение в двух случаях:
- Они хотят записать только что пройденные километры
- Они хотят перепроверить, что записали свою недавнюю поездку.
Первый случай очевиден. Патт объясняет второй:
Причина проста и мы знаем её по 20-летнему опыту продаж Дневника Атлета (Athlete’s Diary), приложения для учёта результатов спортивных тренировок. И она состоит в том, что когда вы запускаете приложение, половину своего времени вы будете ломать голову над тем, записали ли вы вчерашнюю поездку на велосипеде или пробежку по парку… И вы хотите иметь возможность немедленно получить ответ на этот вопрос, всего лишь бросив быстрый взгляд на нижнюю часть экрана.

Половину времени люди склонны потратить на занесение новых записей. Другую половину — на проверку и анализ последних записей. К тому же, люди склонны проверять правильность только что внесённых данных. Эти два фактора определяют обоснованность размещения функций «добавление записи» и «просмотр последних записей» на одном экране. Это решение оптимизирует мгновенный доступ к обеим функциям ценой одновременного размещения большего числа элементов на экране.
Следом за первыми впечатлениями...
Когда мы говорим об «удобных» и «интуитивных» интерфейсах, поклонники Apple и сообщество разработчиков веб-приложений (включая меня самого — прим. автора) ориентируются на заботу о начинающем пользователе их сервиса. Идея состоит в том, что интерфейс прост в использовании тогда, когда новый пользователь может без труда его понять и быстро приступить к его использованию. А все части «чистого» интерфейса можно мгновенно пробежать одним взглядом. Как правило, это означает размещение функций «перекрывающимися во времени», так чтобы каждая экранная форма содержала меньше элементов и была проще в восприятии. TripLog, будучи пусть далёким от идеала, преследует другие цели. Вместо первых впечатлений Патт заботится о повторении. Пространственная память и совмещённость элементов играют ключевую роль в решении многократно повторяемых задач. Многие ли из вас хранят набор ручек, карандашей, бумаг и других канцелярских мелочей в определённых местах стола, вместо того чтобы каждый раз лазать за ними в ящик? Думаю, большинство.

Склонность Патта к смежности и скорости находит своё продолжение и в блоке добавления новой записи («Add an entry»). Есть 2 основных способа записать поездку: вручную ввести данные в форму или выбрать одну из преднастроенных пользователем «Частых поездок». Доступны оба метода. Но всё и всегда доступно быть не может. Есть и некоторые «скрытые» функции. Выбор «другой» (Other) даты, а не «Сегодня» (Today) или «Вчера» (Yesterday), выбор другой машины, а также изменение списка частых поездок — использование этих функций требует навигации.
Так чему же мы научились?
То, что экран перегружен, само по себе не означает, что он плохо спланирован или непродуман. Для многих из нас экранные формы, наполненные множеством элементов — как холодная вода, в которую мы бы предпочли не входить. Тот факт, что TripLog — не наслаждение для глаз, подтверждает сложность обеспечения ясности и порядка на экране, излишне прочно ориентированном на совмещённость функций. Это должно быть весьма захватывающим упражнением — переработка дизайна TripLog для большей визуальной ясности без удаления каких-либо элементов.
Но прежде чем критиковать, мы должны обратить внимание на плюсы. При том, что TripLog имеет неудачный стиль, он исключительно хорош в скорости и прагматичности. Патт продумывал своё изделие и умышленно сделал его дизайн именно таким. Следовать моде — это просто. Думать о жизни людей и создавать нечто практичное — гораздо труднее. Патт может поработать над цветами и размещением элементов и, надеюсь, порадовать своих пользователей полезным инструментом. В то же время, остальные должны быть достаточно мудрыми, чтобы поработать над качеством и значимостью нашей критики.







