
There are various programming languages available but it is difficult to choose the best one when it comes to our own project. And sometimes we even get stuck between the different languages when we have to make a choice among them.
In this blog, we will discuss little the features and functionalities of the Angular vs React vs Vue. These all are the Javascript frameworks. And before getting a deep dive in order to know the features and functionalities of these frameworks, let’s know the popularity of these frameworks.
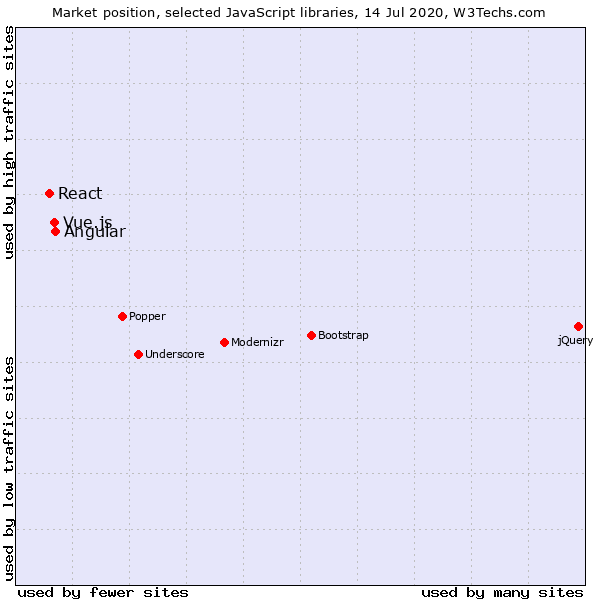
According to a survey, React, with over 86,000 Github stars, is the most popular Javascript front end FW. Vue.js, with about 81,000 Github stars is one of the fastest-growing when it comes to popularity.
According to a survey, This diagram shows the market position of the selected technologies in terms of popularity and traffic compared to the most popular JavaScript libraries.

Overview of Angular vs React vs Vue
Angular is a well known open-source Javascript framework that has been developed by Google. Well, it is one of the oldest of all javascript frameworks which are available in the market right now. Additionally, this framework is also known as one of the best options for frontend frameworks.
Angular first came into existence in the year 2010 and was known as AngularJS. But years back it was not available with lots of features and functionalities due to the ever-changing trend of the markets. But with the passage of time, there came some changes with the coming of Angular2 in 2016 when it got launched. This version came with several modifications in the previous versions.
Angular 8 is the latest version and has various features and is really fast in the performance. Now it has reduced the lag and prompted the faster compilation of the Angular apps by using Ivy. It is a new compiler for Angular apps. Apart from this, it has also reduced its bundle size.
The prose of Angular:
With the help of Angular, it is really easy to develop applications.
Angular is able to distribute share single blocks into multiple blocks. This is really helpful for the developers to work on components easily.
Angular is having a large community and the reason behind this is that it is one of the oldest frameworks which is available in the market. Its components can be used again as it has a component-based structure.
Angular provides a very high programming quality and this is the reason why most of the developers feel good about it.
There are built-in functionalities in Angular
Disadvantages of Angular:
As it is having a complex structure that is why there is a need for a lot of learning and study.
There is a steep learning curve in an Angular.
What is Vue.js?
Vue.js came into existence some years ago. Initially, it was not that famous but with the passage of time, it became one of the most loved frameworks among the developer's community.
Do you know that Vue.js holds some special place or can say that it has a huge number of special aspects? And there are some aspects which are known for cons. Let me give an example, Vue is very flexible. However, if we talk about a big project in a big team, then it could be said that it may commit a large number of mistakes.
At the time when Vue.js started gaining importance due to its amazing features, various market giants like Gitlab, WizzAir, EuroNews paid attention to it. Have you heard about the Grammarly tool? Well, let me tell you that this is totally based on the Vue.
Apart from this, the framework is really popular and in demand in the markets of Asia. this is the reason why a large number of discussions and tricks can be seen in Chinese. In case you are unaware of the language, then you just have to compact yourself to documentations and recommendations in English.
Even knowing this fact that this framework gained sudden popularity, but still, it did not become a developer’s interest to the same extent. And talking about the vacancies of the developers, it could be said that there are only 8000 vacancies for the query of Vue.js on LinkedIn, and almost 4000 on Indeed.
What is Reat.js?
React.js is another famous Javascript library which was brought into existence by Facebook and was managed by a large community of the users as well as the developers. This framework was developed in the year 2013.
Initially, there was a tough competition between the React.js and Angular but after that in the year 2019, it somehow won over the Angular when it hit the highest number of downloads. So it could be said that it has been leading the market since the date of its release.
This framework has become the primary and preferred tool for various companies. There are various amazing features of React.js but one of the most important features of Reat.js is the Virtual Document Model. (DOM). DOM is the basic representation of nodes in terms of HTML. It uses an extension known as JSX(Javascript XML) which allows the user to write HTML in React, which makes it easy to write applications
Talking about the coding structure of the Recat.js then it could be said that it is having a simple syntax and coding structure. You just need to know the basics of Javascript and alternatives of React like React native which is used to build mobile applications. And by using these codes again, these Javascript libraries may prove really helpful to improve the performance.
Advantages of React:
It has many tools that allow the developer to play with it and make changes.
There is a good community of the Recat.js this is the reason it always remains updated and maintained by the developers.
React is not at all complex and easy to learn and there is no need for complex study in order to code in it. Apart from this it is very efficient and flexible due to which it’s performance is really nice.
Disadvantages of React:
As React does not have an easy programming style, this is the reason why it is not preferred by all.
React uses JSX, instead of HTML.
React is usually needed to create UIs. So there is a requirement of third-party libraries in order to make it.
Final words
So after going through the whole blog, I hope you are well aware of the fact that all these frameworks play an important role on their own. So it could be said that it totally depends upon one's requirement that which framework is much better for your project.
But if you are still confused then it is highly suggested that you contact the best software development company in India that can understand your requirement keeping in consideration your budget too.
You can also explore more information about the related topic so that you may come near to a conclusion or a solution. I think a good software consultant can also provide good information.
Good luck with the research!






