 Данный обзор написан специально для SEO Digest — популярного онлайн-журнала среди вебмастеров и поисковых оптимизаторов. Публикуемые в нем материалы рассчитаны на широкую аудиторию пользователей: от профессионалов Рунета до любителей и начинающих. Журнал доступен в PDF и онлайн версии.
Данный обзор написан специально для SEO Digest — популярного онлайн-журнала среди вебмастеров и поисковых оптимизаторов. Публикуемые в нем материалы рассчитаны на широкую аудиторию пользователей: от профессионалов Рунета до любителей и начинающих. Журнал доступен в PDF и онлайн версии.Wordpress является сейчас наиболее популярной платформой для одиночного хостинга блогов. Ряд хостинг-провайдеров уже даже предлагают площадки с предварительно установленным Wordpress, а в большом количества изданий рассуждают, как лучше заработать на новом блоге или правильно его использовать. Я собираюсь осветить один из основных вопросов, встающих перед администраторами блогов: как сделать так, чтобы сайт быстро работал. Нижеизложенный материал рассчитан на максимально широкую аудиторию пользователей.
Основные положения
Ускорение работы любой системы возможно в основном за счет кэширования некоторых (тут стоит подчеркнуть, что именно некоторых, а не всех подряд) часто используемых операций. Все кэширующие мероприятия, в том числе и для Wordpress, можно разбить на несколько основных частей:
- База данных
- Компиляция серверных скриптов (PHP)
- Статические страницы
- Клиентская составляющая
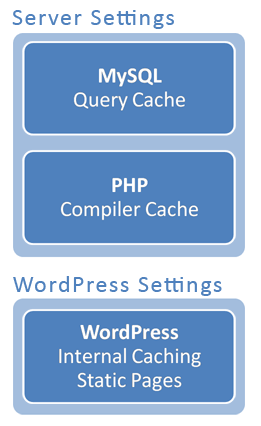
Данную проблему можно проиллюстрировать при помощи следующего рисунка

Кэширующие звенья для Wordpress, источник www.arnebrachhold.de
База данных
Так уже сложилось, что основное узкое место практически любой системы заключается в базе данных, поэтому ее стараются ускорить всеми возможными способами. Стоит отметить, что проблема многочисленных вызовов к базе данных не решается просто уменьшением их количества (для предоставления той же самой информации), тут надо подходить более комплексно и настраивать многоуровневый кэш для запросов.
Относительно MySQL это сделать довольно просто: достаточно прописать в конфигурационном файле
my.cnf (или my.ini) следующие параметры (в случае большого количества оперативной памяти 20M может быть увеличено до любого приемлемого количества):query-cache-type=1 query-cache-size=20M
Для оптимизации таблиц (что позволит уменьшить время запросов на 20–50%) можно воспользоваться дополнением Optimize DB, которое позволит существенно уменьшить размер таблиц MySQL и улучшить их структуру.
Компиляция серверных скриптов
Каждый раз, когда исполняется PHP-скрипт, он заново компилируется в памяти в исполняемый код, что требует значительного времени. Чтобы избежать повторной компиляции одних и тех же скриптов используются такие приложения как APC или eAccelerator, которые сохраняют уже скомпилированный код в памяти и позволяют выполнять значительно (до нескольких десятков раз) быстрее.
Также данные решения хорошо справляются с большим количеством маленьких файлов, которые подключаются при обработке запроса к странице, снижая издержки при обращении к файловой системе. PHP-движок не загружает каждый раз файлы с диска (или из дискового кэша) — он получает сразу исполняемый код, что значительно быстрее. После оптимизации базы данных (настройки кэширования) это одно из наиболее узких мест (за исключением создания статически страниц вместо динамической их генерации).
Статические страницы
Следующим шагом для борьбы с большим временем подготовки страницы на сервере будет полное кэширование создаваемой страницы в один файл или одну запить в оперативной памяти. Для включения внутреннего кэширования на уровне самого Wordpress достаточно раскомментировать (или добавить) в файл
wp-config.php следующие строки (предварительно проверив, что wp-content/cache доступна для записи, иначе ничего не получится):define( ‘ENABLE_CACHE’, true );
define('CACHE_EXPIRATION_TIME', 900);Более серьезных результатов кэширования можно добиться при помощи дополнения WP-Super-Cache (базирующегося на WP-Cache) или Hyper Cache, которое вообще не будет осуществлять никаких запросов к базе данных для отображения внешних веб-страниц. Однако при этом станет невозможно и учитывать статистику посещений через встроенные в Wordpress методы (только через внешние счетчики или по логам сервера).
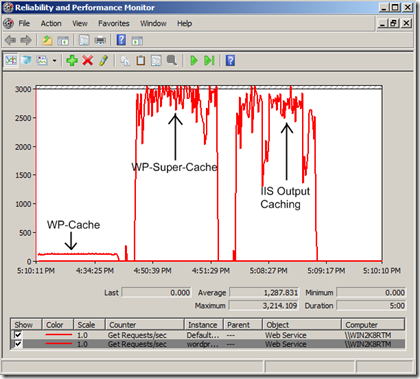
Для Wordpress, установленного на IIS, также лучше всего будет использовать именно WP-Super-Cache вместо IIS Output Caching. Это подробно рассматривается в соответствующей англоязычной заметке, ниже приведено число запросов в секунду при том или ином методе серверного кэширования.

Производительность кэширования Wordpress для IIS, источник blogs.iis.net
Но давайте посмотрим, что можно сделать с клиентской составляющей (дизайном и скриптами) обычного блога.
Клиентская часть
Основной минус богатства тем для Wordpress — то, что они, в основном, разрабатываются любителями. Как следствие, такие темы могут состоять из большого количества картинок и файлов стилей, которые в совокупности загружаются очень медленно. Однако ситуация поправимая.
Для ускорения загрузки сайта в самом браузере (а это, по мнению экспертов Yahoo, занимает 95% времени общей загрузки страницы) можно воспользоваться несколькими решениями:
- Включить сжатие страниц в самом Wordpress. Делается это через «Настройки -> чтение» («WordPress должен упаковывать статьи (gzip), если браузер запросит это»)
- CSS Compress — дополнение к Wordpress, которое автоматически минимизирует с сжимает CSS-файлы.
- PHP Speedy позволяет объединить все CSS- и JS-файлы, настроить клиентское кэширование и сжатие текстовых файлов. Это позволяет значительно ускорить загрузку страниц для конечных пользователей (особенно, если это — ваши постоянные посетители). Устанавливается и как плагин, и как отдельное приложение.
- Web Optimizer устанавливается как отдельное веб-приложение и обладает более широкими возможностями, в частности, автоматическим созданием CSS Sprites (что ускоряет загрузку страниц для пользователей IE) и добавлением всех серверных правил в
.htaccess-Файл (что обеспечивает более широкую совместимость и снимает нагрузку с PHP-скриптов на анализ кэширования и осуществление сжатия). Также Web Optimizer позволяет настроить «ненавязчивую» загрузку JavaScript.
В общем, даже самый обычный блог может быть ускорен в несколько (десятков) раз за считанные минуты. Скорее всего, в ближайшем будущем уже появятся отдельные сборки Wordpress, настроенные на максимальную производительность при использовании любой темы и произвольной посещаемости блога. Сейчас же можно просто воспользоваться вышеприведенными советами и порадоваться за значительное увеличение числа посещений и постоянных читателей.







