Ныне модно говорить о Web 2.0. В то время как идея коллективного разума, заложенная в это определение его же автором Тимом О’Рейли, по-прежнему остается темой досужих разговоров, нельзя не заметить, что всемирная паутина меняется. Веб-приложения по удобству использования становятся все ближе к настольным приложениям. Данная тенденция с нарастающей прогрессией охватывает Интернет и уже сегодня можно говорить о наступлении эры веб-приложений нового типа, «обогащенных» интернет-приложений или RIA. Впрочем, популярность таких терминов как Web 2.0 и RIA столь высока, что разработчики спешат повесить привлекательные ярлычки на свои продукты, порой толком не разбираясь в том, что подразумевается под этими терминами. Так, что же такое RIA на самом деле?
Термин Rich Internet Applications (RIA) впервые был упомянут в рекламных материалах компании Macromedia в марте 2002 года. Менеджеры Macromedia тем самым подчеркнули, что хорошо известная технология Flash – это не только способ получения красочных визуальных эффектов на сайтах, но и инструмент создания полноценных бизнес-приложений на базе Web. Статические страницы сайтов старого типа предоставляют информацию пользователю и имеют весьма скудные возможности, в сравнении настольными приложениями, для организации взаимодействия пользователя с этой информацией. Когда вы запрашиваете дополнительную информацию (выполняете навигацию по сайту) или передаете данные на сервер, происходит перегрузка страниц сайта. Это неудобно, но так же и не безопасно, так как в момент перегрузки страниц можно потерять данные (скажем, из-за утери соединения с сервером). Однако именно так устроен Web 1.0. Сервер получает инструкции, когда вы набираете адрес страницы или сохраняете данные в вебформе. На их основе сервер формирует страницу, которую вы затем увидите. В обогащенных интернет-приложениях перегрузки страниц не требуется. Когда вы нажимаете кнопку для получения дополнительной информации или для отправки данных, сервер получает соответствующие инструкции и возвращает на страницу результаты своей работы. Программа на странице получает ответ севера и изменяется соответствующим образом.
К примеру, если вы просматриваете каталог продукции в электронном магазине старого образца вы будете вынуждены ожидать перегрузку и формирование новой страницы при каждом нажатии кнопки «следующие 20 товаров». На сайте, построенном в традициях RIA вы сможете запросить выборку товаров с 50-80 позиции или же всех товаров отвечающих заданному диапазону цен. При этом страница сайта будет оставаться неизменной, но список с товарами будет меняться при каждом новом запросе.
Сегодня реализация «обогащенных» интернет-приложений возможна посредством AJAX, Adobe Flex, Windows Presentation Foundation, Flash, Java-апплетов, Java и некоторых декларативных языков, таких как XUL, MXML. Из всех перечисленных инструментов широчайшую популярность приобрели лишь AJAX и Flash – в первую очередь, благодаря их доступности. Причем, если создание приложений целиком во Flash весьма ресурсоемкий и дорогостоящий процесс, разработка с применением AJAX едва ли занимает больше времени, нежели разработка классических сайтов старого типа. В большинстве современных проектов Flash используется лишь по мере необходимости. Как, например, на сайте журнала Elle (http://www.elle.ru/).
Уже в самом названии AJAX (асинхронный JavaScript и XML) отражена суть технологии. Она позволяет клиентской и серверной сторонам веб-приложения взаимодействовать асинхронно. Т.е. ваш браузер может обратиться к серверу в любой момент времени (скажем, когда вы навели мышь на ссылку в тексте) и, наоборот, сервер может передать данные браузеру в любой момент, а не только лишь тогда, когда запрашивается новая страница. Как это бывает на практике?
Одно из наиболее популярных применений AJAX – реализация в Web технологии drag & drop («перетянул и оставил»). Вы наверняка уже видели сервисы виртуального рабочего стола, такие как www.netvibes.com, www.pageflakes.com, www.yourminis.com или, по крайней мере, www.pusk.ru. Они позволяют нам располагать виджеты (полезную информацию с других серверов) на экране, настраивать их размеры таким же образом, каким мы привыкли делать это с окнами Microsoft Windows.
Данные возможности постепенно мигрируют и в бизнес-приложения. Так, к примеру, на портале www.atlas.cz пользователи могут настраивать стартовую страницу с той же легкостью, как и в случае виртуального рабочего стола.
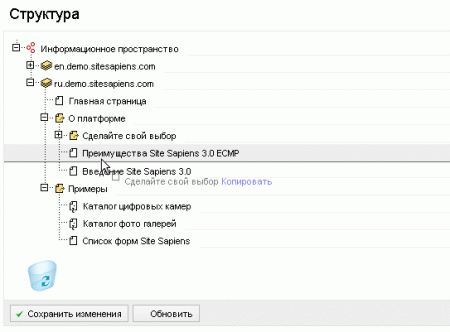
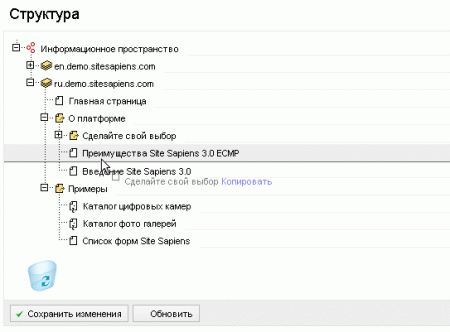
Благодаря возможности конструировать внешний вид страниц из заранее заготовленных дизайн-шаблонов, пользователи CMS (систем управления контентом) теперь меньше зависят от разработчиков их сайтов. Администратор CMS может расположить различные информационные блоки в рамках заданной страницы с помощью мыши, задать их размеры, цвет и прочие атрибуты и сохранить состояние страницы, чтобы пользователи сайта видели ее в заданном виде. Однако еще большие преимущества администраторам CMS дает Drag&Drop при управлении содержанием сайта. В современной CMS для того, чтобы задать новое положение для документа в структуре или же для записи в списке, достаточно лишь «зацепить» эту позицию мышью и «перетащить» на новое место. Точно так же, как это делается с файлами в Проводнике Microsoft Windows.

Как уже было сказано, в «обогащенных» интернет-приложениях нет необходимости загружать сразу все данные. Их можно будет «догрузить» тогда, когда они потребуются пользователю. Например, при переходе в интерфейс управления структурой сайта в CMS загружается лишь первый уровень дерева структуры. Однако если пользователь пожелает раскрыть какую-либо ветвь дерева, ее данные будут «догружены» в тот же момент.
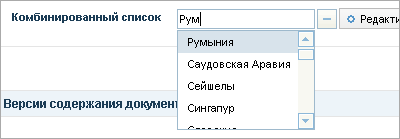
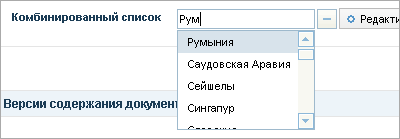
Данная возможность еще более востребована при управлении списками. Приложение возвращает в интерфейс лишь тот диапазон записей, который пользователь запросил. Более того, даже формы ввода данных обретают новые черты. В современных веб-приложениях всё чаще встречается форма ввода строки данных, известная благодаря популярному сервису Google Suggest. Как только вы начинаете набирать что-либо в этой форме, под ней появляется выпадающий список с запросами, содержащими набранную подстроку. Те, кому приходилось выбирать, скажем, производителя товаров посредством нескончаемого выпадающего списка в SELECT, могут оценить эффективность новой формы.

Отсутствие необходимости перегрузки страницы при любом действии пользователя меняет представление о веб-интерфейсах. Вы можете вносить данные в нескольких формах на странице, размещенных, скажем, на различных «закладках». Затем все введенные данные можно одновременно отправить на сохранение. И обратите внимание: если отправленные данные по какой-либо причине (обрыв соединения с сервером, внутренняя ошибка и т.д.) не будут сохранены, интерфейс сообщит вам об этом и позволит повторить попытку. А ведь ненадежность передачи данных была одним из основных недостатков веб-интерфейсов старого образца.
Очевидно, что помимо прочего, сайты эпохи RIA способны сообщать о состоянии процессов, о результатах выполнения процессов. В настоящее время уже является хорошим тоном, когда любой элемент, затронутый какими-либо процессами в системе, отражает их состояние в специальной панели. Допустим, если пользователь запросил новую выборку товаров в электронном каталоге, он вправе знать, что происходит в системе, начиная с этого момента и до момента получения вами списка с товарами. Если по какой-либо причине сервер не может вернуть вам запрошенные данные, вы должны получить сообщение об этом.
Возможности RIA поднимают надежность и удобство использования систем управления контентом на новый уровень, уровень, ранее доступный лишь настольным приложениям. Однако следует помнить, что интерфейсы эпохи RIA способны взаимодействовать не только с собственным серверным программным обеспечением, но и со сторонними приложениями. Это обстоятельство позволяет надеяться, что нынешние CMS постепенно будут развиваться в сторону ECM (управление корпоративным контентом) и, соответственно, начнет сокращаться разрыв между сайтами компаний и информационными ресурсами их корпоративных сетей.
В статье приведены примеры интерфейсов CMS Site Sapiens 3.0 (www.sitesapiens.ru)
Термин Rich Internet Applications (RIA) впервые был упомянут в рекламных материалах компании Macromedia в марте 2002 года. Менеджеры Macromedia тем самым подчеркнули, что хорошо известная технология Flash – это не только способ получения красочных визуальных эффектов на сайтах, но и инструмент создания полноценных бизнес-приложений на базе Web. Статические страницы сайтов старого типа предоставляют информацию пользователю и имеют весьма скудные возможности, в сравнении настольными приложениями, для организации взаимодействия пользователя с этой информацией. Когда вы запрашиваете дополнительную информацию (выполняете навигацию по сайту) или передаете данные на сервер, происходит перегрузка страниц сайта. Это неудобно, но так же и не безопасно, так как в момент перегрузки страниц можно потерять данные (скажем, из-за утери соединения с сервером). Однако именно так устроен Web 1.0. Сервер получает инструкции, когда вы набираете адрес страницы или сохраняете данные в вебформе. На их основе сервер формирует страницу, которую вы затем увидите. В обогащенных интернет-приложениях перегрузки страниц не требуется. Когда вы нажимаете кнопку для получения дополнительной информации или для отправки данных, сервер получает соответствующие инструкции и возвращает на страницу результаты своей работы. Программа на странице получает ответ севера и изменяется соответствующим образом.
К примеру, если вы просматриваете каталог продукции в электронном магазине старого образца вы будете вынуждены ожидать перегрузку и формирование новой страницы при каждом нажатии кнопки «следующие 20 товаров». На сайте, построенном в традициях RIA вы сможете запросить выборку товаров с 50-80 позиции или же всех товаров отвечающих заданному диапазону цен. При этом страница сайта будет оставаться неизменной, но список с товарами будет меняться при каждом новом запросе.
Сегодня реализация «обогащенных» интернет-приложений возможна посредством AJAX, Adobe Flex, Windows Presentation Foundation, Flash, Java-апплетов, Java и некоторых декларативных языков, таких как XUL, MXML. Из всех перечисленных инструментов широчайшую популярность приобрели лишь AJAX и Flash – в первую очередь, благодаря их доступности. Причем, если создание приложений целиком во Flash весьма ресурсоемкий и дорогостоящий процесс, разработка с применением AJAX едва ли занимает больше времени, нежели разработка классических сайтов старого типа. В большинстве современных проектов Flash используется лишь по мере необходимости. Как, например, на сайте журнала Elle (http://www.elle.ru/).
Уже в самом названии AJAX (асинхронный JavaScript и XML) отражена суть технологии. Она позволяет клиентской и серверной сторонам веб-приложения взаимодействовать асинхронно. Т.е. ваш браузер может обратиться к серверу в любой момент времени (скажем, когда вы навели мышь на ссылку в тексте) и, наоборот, сервер может передать данные браузеру в любой момент, а не только лишь тогда, когда запрашивается новая страница. Как это бывает на практике?
Одно из наиболее популярных применений AJAX – реализация в Web технологии drag & drop («перетянул и оставил»). Вы наверняка уже видели сервисы виртуального рабочего стола, такие как www.netvibes.com, www.pageflakes.com, www.yourminis.com или, по крайней мере, www.pusk.ru. Они позволяют нам располагать виджеты (полезную информацию с других серверов) на экране, настраивать их размеры таким же образом, каким мы привыкли делать это с окнами Microsoft Windows.
Данные возможности постепенно мигрируют и в бизнес-приложения. Так, к примеру, на портале www.atlas.cz пользователи могут настраивать стартовую страницу с той же легкостью, как и в случае виртуального рабочего стола.
Благодаря возможности конструировать внешний вид страниц из заранее заготовленных дизайн-шаблонов, пользователи CMS (систем управления контентом) теперь меньше зависят от разработчиков их сайтов. Администратор CMS может расположить различные информационные блоки в рамках заданной страницы с помощью мыши, задать их размеры, цвет и прочие атрибуты и сохранить состояние страницы, чтобы пользователи сайта видели ее в заданном виде. Однако еще большие преимущества администраторам CMS дает Drag&Drop при управлении содержанием сайта. В современной CMS для того, чтобы задать новое положение для документа в структуре или же для записи в списке, достаточно лишь «зацепить» эту позицию мышью и «перетащить» на новое место. Точно так же, как это делается с файлами в Проводнике Microsoft Windows.

Как уже было сказано, в «обогащенных» интернет-приложениях нет необходимости загружать сразу все данные. Их можно будет «догрузить» тогда, когда они потребуются пользователю. Например, при переходе в интерфейс управления структурой сайта в CMS загружается лишь первый уровень дерева структуры. Однако если пользователь пожелает раскрыть какую-либо ветвь дерева, ее данные будут «догружены» в тот же момент.
Данная возможность еще более востребована при управлении списками. Приложение возвращает в интерфейс лишь тот диапазон записей, который пользователь запросил. Более того, даже формы ввода данных обретают новые черты. В современных веб-приложениях всё чаще встречается форма ввода строки данных, известная благодаря популярному сервису Google Suggest. Как только вы начинаете набирать что-либо в этой форме, под ней появляется выпадающий список с запросами, содержащими набранную подстроку. Те, кому приходилось выбирать, скажем, производителя товаров посредством нескончаемого выпадающего списка в SELECT, могут оценить эффективность новой формы.

Отсутствие необходимости перегрузки страницы при любом действии пользователя меняет представление о веб-интерфейсах. Вы можете вносить данные в нескольких формах на странице, размещенных, скажем, на различных «закладках». Затем все введенные данные можно одновременно отправить на сохранение. И обратите внимание: если отправленные данные по какой-либо причине (обрыв соединения с сервером, внутренняя ошибка и т.д.) не будут сохранены, интерфейс сообщит вам об этом и позволит повторить попытку. А ведь ненадежность передачи данных была одним из основных недостатков веб-интерфейсов старого образца.
Очевидно, что помимо прочего, сайты эпохи RIA способны сообщать о состоянии процессов, о результатах выполнения процессов. В настоящее время уже является хорошим тоном, когда любой элемент, затронутый какими-либо процессами в системе, отражает их состояние в специальной панели. Допустим, если пользователь запросил новую выборку товаров в электронном каталоге, он вправе знать, что происходит в системе, начиная с этого момента и до момента получения вами списка с товарами. Если по какой-либо причине сервер не может вернуть вам запрошенные данные, вы должны получить сообщение об этом.
Возможности RIA поднимают надежность и удобство использования систем управления контентом на новый уровень, уровень, ранее доступный лишь настольным приложениям. Однако следует помнить, что интерфейсы эпохи RIA способны взаимодействовать не только с собственным серверным программным обеспечением, но и со сторонними приложениями. Это обстоятельство позволяет надеяться, что нынешние CMS постепенно будут развиваться в сторону ECM (управление корпоративным контентом) и, соответственно, начнет сокращаться разрыв между сайтами компаний и информационными ресурсами их корпоративных сетей.
В статье приведены примеры интерфейсов CMS Site Sapiens 3.0 (www.sitesapiens.ru)







