Комментарии 50
Хороший проект. Если позволите, немного критики.
1. Если это редактор "блок-схем", то почему не все элементы? (https://ru.wikipedia.org/wiki/Блок-схема)
2. Насколько трудно не только кривые Безье сделать, но и прямые линии?
3. Зачем глубина цвета 32бита? Что это дает, какой профит?
Спасибо.
Не все элементы для упрощения. Возможно стоит добавить. Мне остальные не пригождались, хватает 3-х
Можно сделать, записал в "to-do". Уже не первый раз спрашивают про прямые линии. А зачем они? Для следования стандартам BPM-нотаций?
Это где? Не занимался этим вопрос
сервис же не только для вас)). при составлении канонических БС ваш сервис уже мимо пройдет.
прямые линии - удобно рисовать, огибать элементы, опять же БС требуют по канону прямые линии. Т.е. использовать ваш сервис для более "строгого" рисования БС не выйдет, только на уровне "в пайнте на коленке", сильно сужает область применения.
32 бита это так картинка у вас сохраняется, посмотрите свойства ->подробно у файла.
Это кто?
Сейчас он придёт и расскажет, что на $mol это делается гораздо проще, быстрее и правильнее </sarcasm>
Похожее тоже есть: конструктор форм на Blazor WebAssembly.
Интересно что был предсказан приход
А ненаправленные графы (линии без стрелочек) можно запилить? И импорт/экспорт в graphviz бы (там если оформление выкинуть, то тривиальный формат).
Приятная штука выходит. Мне нравятся идеи которые вы закладываете, и в целом подход.
Типа реквест.
Пользуясь случаем, хочу попросить ручное изменение формы стрелок. А то не всегда они сами оптимальную форму принимают. Имею в виду возможность подправить кривую перетягивая её за середину.

Было бы шикарно, если можно было бы добавить гиперссылки с одного блока на другой.
Интересно, но зума явно не хватает. Можете обратить внимание на то как сделано в acad. Т.е. опорная точка зуммирования всегда относительно курсора. Шаги зума можно менять, например, по экспоненте, тогда будет эффект всплывания. Желательно делать крупные шаги зуммирования, чтобы не крутить много колесико мыши
Если открыть ранее сохраненную схему то пропадают линии связывающие блоки.
Пропадают не присоединенные линии.
Если пропадают присоединенные линии - это ошибка. Какой браузер, можно видео?
Браузер хром
вот видел https://youtu.be/7i0PjLqlQuo
Выглядит очень не дурно. Попробую применить данный инструмент для ближайших задач.
Отдельная благодарность за отсутствие сложного меню и легкость интерфейса.
Звучит интересно, выглядит приятно, но позвольте пару вопросов(никакого негатива, только интерес):
1. Возможно ли реорганизовать так что бы при перемещении связанных фигур, связь стрелкой не "перечеркивала" фигуры, а пристраивалась на ближайшие точки, это было бы удобно в рамках построения больших схем
to-is:

to-do:

Предполагается ли реализация функционала "встраивания" элемента путём перетаскивания его на уже имеющуюся связь? Так же повысило бы удобства редактирования схем
to-is:

to-do:

И предполагается ли добавление редактуры "слоёв наложения", так как перепечатывать блоки из-за того что они были ранее добавлены явно менее удобно :(
А так выглядит очень приятно (:
Спасибо, отличные предложения. Записал.
Они прямо ложатся на основную идею "сделать удобно без элементов управления". Сам бы не додумался.
Если такие штучки реализовать конкурентов не будет.
Второй пункт - вот прям годнота, в самом деле.
А вот первый пункт, а если блок "Условие", у него Да/Нет, получается передвинул и значения выходов поменяются на противоположные, выход который был "Нет" станет "Да" и логика схемы ломается. Тогда наверно надо именовать сами соединения (в начале, не в конце).
Вот третье предложение не понял )
Ну вот вернулась с отпуска что бы объяснить что я имела ввиду)
У нас на схеме имеется несколько элементов, и возможно вы не предполагаете их наложение друг на друга, но я могу представить это себе как "множества".
И на данный момент самым "верхним" элементом будет последний добавленный. И никаких других возможностей перемещать фигуры "На задний план"/"На передний план" нет.
Вопрос именно в том будет ли реализация "На задний план"/"На передний план". И всё (:
Мне понравилось то что получилось. Давно хотел простой редактор, в котором сможет разобраться любой человек.
Идеальный процесс вижу следующим: На встрече отправить ссылку -> Набросать с командой схему -> Перерисовать в нормальном редакторе.
Поэтому прошу добавить следующее:
Командную работу;
Перетаскивание холста.
Перетаскивание холста есть.
Перерисовать в нормальном редакторе.
) так сразу в нормальном делайте
Полезной была бы трансформация уже созданной фигуры в другую. Потому что очень не удобно менять фигуру на другую и потом восстанавливать связи.
А зачем он мог бы быть нужен? Я тоже как то начинал делать, только не на веб а на маке
https://va.media.tumblr.com/tumblr_rb9mhvItSU1r3p5za_720.mp4
Очень приятная штучка! Большое спасибо! Есть ли возможность:
По клику на прямоугольнике отображать у каждого ребра знаки ."+" и "-", нажатие на которые добавляло/убавляло бы количество равномерно расставленных портов на этом ребре. То есть, чтобы, скажем, с левого ребра прямоугольника можно было бы вывести не одну связь, а две, три и так далее?
Сделать экспорт в SVG?
Добавить кнопку "расставить всё красиво" как у редактора yEd?
По поводу "расставить", в yEd вроде есть такой механизм, что когда перетаскивается фигура над другой фигурой, включаются направляющие (две оси симметрии) неподвижной фигуры, к которым начинает липнуть перемещаемая фигура. Это позволяет выравнивать фигуры в колонки и строки и добавлять схеме строгости.
Прикольно. Но почему не SVG?
Поздравляю, проект прогрессирует. Фишка со ступенчатым увеличением размера - великолепная.
Нэйминг портов планируется? Для блока "Условие" сделать "ДА" "НЕТ", классика же.
чем это лучше draw.io?
Интересный проект. Вы его сами разработали? В чем отличие от того же Miro?
Самое удобное из того, что видел для телефона - это https://drawexpress.com/
Там киллер-фича - рисование вообще без инструментов, все жестами:
двумя пальцами провел по контуру - он стал пунктиром.
обвел группу фигур пальцем, затем провел ось - они выровнялись по стрелкам вдоль оси
сами фигуры рисуешь пальцем. круг - круг. квадрат - квадрат.
связующие - просто от фигуры к фигуре линия. на линии галку махнул пальцем - уже стрелка.
нарисовал на фигуре плюс, потом тап - копия фигуры. крест на фигуре - удалить фигуру.
накидал фигур, потом из библиотеки перетаскиванием шаблонов им придал нужную форму (ромбы, эллипсы, параллелограммы)
и т.д, тысячи их.
Передариваю идею, которая родом из 80х и даже имела название и совсем недавно ещё была жива реализация, но без живых линий как у вас.
Граф взвешенный по дугам, а не по узлам. узлы мелкие, линии пригодные для захвата мышью и перемещения-растягивания, если умещается, то краткий текст условия с одной стороны и краткий текст действия с другой, а где то сбоку или в всплывающих облаках подробно для выбранного языка программирования. Можно и в 3D.
P.S. очень очень давно в эпоху повального увлечения разработкой адаптеров PC <==> Mainframe именно такая схема на нескольких листах АЦПУ-шной бумаги спасла мой мозг от закипания при дизассемблировании монитора (нынче назвали бы прошивкой)
УПДнаГМД ( устройство подготовки данных на гибких магнитных дисках 7' ) которое умело эмулировать читалку с перфокарт для канала мэйнфрейма.
Проект, реально крут. Но хотелось бы увидеть что-то сложнее.
Например построение er или use-case.
Выбор типа соединения, например связи 1:1, 1:М
Был бы рад увидеть функцию добавления своих элементов в шаблон, собранных из более простых элементов.
По-моему любого рода схемы прекрасно и удобно рисуются в Miro
Присоединяюсь к предыдущему комментатору - интересно было бы видеть (1) добавление своих фигур и (2) составные фигуры, со вложенными элементами - второй раз за год сталкиваюсь с визуализацией конфига для стэйт-машины, и вот чот пока рисую велосипеды. Сейчас это платформа для телеграм-ботов, а состояния - с кнопочками внизу и возможностью их добавления. А в прошлый раз у состояний было onEnter и onLeave (и тоже кнопочки), что требовало уметь рисовать внутри квадратика состояния ну или переходить на нормальный редактор BPMN.
Ну и размер - вот я ввел абзац lorem ipsum, и кружочек стал размером с экран, было неожиданно.
И масштаб - он, наверное, есть и колесиком мыши, да? С ноутбука заметить эту возможность не получается.
Для встраивания в свои системы используйте библиотеку DgrmJS. Можно добавлять свои SVG-фигуры. Делать внутри фигур кнопки, чекбоксы и т.п. Исходники начального примера.
Для серверной части на .Net - FsmWorkflow.
Очень интересно, наверное со временем стал бы этим пользоваться.
Но нужно четко определиться - чем это лучше/хуже Визио?


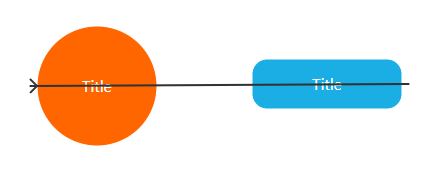
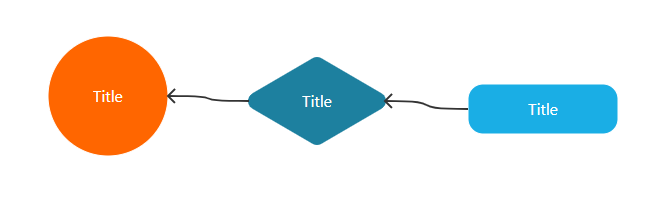
UI редактора блок-схем