Комментарии 69
Статья хорошая, но я бы посоветовал использовать термин «свободное пространство», а не «белое пространство».
+3
Следуя этим советам получим сферический сайт в вакууме.
-14
Даже самые хорошие советы следует ещё уметь правильно и уместно применять на практике. В зависимости от того, какой сайт разрабатывается, для него подойдет лишь определенная часть этих советов, а некоторые могут быть неактуальными.
+2
Да просто набили оскомину уже, ей богу. Все эти сферические кони, профиты, %юзернаме%, «это мой первый пост» и т.п. Это также как изъезженный «превед медвед».
-1
НЛО прилетело и опубликовало эту надпись здесь
Стоило бы указать, откуда взят оригинал: www.smashingmagazine.com/2009/09/24/10-useful-usability-findings-and-guidelines/
А вот интересное обсуждение статьи на профильном форуме: www.ixda.org/discuss.php?post=46010&search=10+guidelines
А вот интересное обсуждение статьи на профильном форуме: www.ixda.org/discuss.php?post=46010&search=10+guidelines
-5
+5
Ну указано же…
0
Читал как-то книгу Якоба Нильсена. Достаточно познавательно, мне понравилась.
0
Мне кажется что не все эти советы действенны для рунета.
+1
почему?
0
Хотя бы в силу разного восприятия информации.
0
Например, утверждение про 27 символов для поискового запроса. Английский язык более компактен, поэтому смею предположить, что для русского языка средняя длина поискового запроса будет другой, скорее всего бОльшей. Так же это утверждение не действительно для азиатских языков.
+1
ну тогда стоит сделать его еще больше. в статье же написано — делайте поисковые поля такими, чтобы запросы в них вмещались.
Ну по крайней мере я так понял.
Ну по крайней мере я так понял.
0
На заметку:
Средняя длина предложения в русском языке: 10,38 слов.
Средняя длина слова в русском языке: 5,28 букв.
Средняя длина предложения в английском языке: 10,69 слов.
Средняя длина слова в английском языке: 4,5 букв.
Средняя длина предложения в русском языке: 10,38 слов.
Средняя длина слова в русском языке: 5,28 букв.
Средняя длина предложения в английском языке: 10,69 слов.
Средняя длина слова в английском языке: 4,5 букв.
0
первый «вывод» высосан из пальца, по-моему. крайне редко встречаю страницы, на которых лэйблы полей ввода расположены под оными.
второй «вывод» известен всем, кто хоть как то связан с рисованием или фотографией «с пеленок», хотя исследовательское подтверждение этого вывода — полезно.
статью забрал в избранное, карму автору поднял.
спасибо.
второй «вывод» известен всем, кто хоть как то связан с рисованием или фотографией «с пеленок», хотя исследовательское подтверждение этого вывода — полезно.
статью забрал в избранное, карму автору поднял.
спасибо.
+1
Спасибо. Интересная статья.
Что касается ссылок, то наряду с цветовым выделением, немаловажным является и подчеркивание. Подчас, это сбивает с толку, если ссылка, например, нестандартного цвета.
Что касается ссылок, то наряду с цветовым выделением, немаловажным является и подчеркивание. Подчас, это сбивает с толку, если ссылка, например, нестандартного цвета.
+1
Спасибо! Статья замечательная, на мой взгляд!
0
«Белое пространство» немного режет глаз… может «свободное пространство»? Тем более в заголовке — свободное.
0
я в том плане, что «Свободное пространство тоже делает содержимое более читабельным. Исследование показало, что использование белого пространства между параграфами и в левой и правой колонках повышает понимание на 20%» можно представить как, например: «Свободное пространство тоже делает содержимое более читабельным. Исследование показало, что его использование между параграфами и в левой и правой колонках повышает понимание на 20%.», или как-нибудь чуть более литературно ;)
не обязательно же дословно переводить
не обязательно же дословно переводить
0
Подскажите пожалуйста где сейчас в тексте присутствует «Белое пространство»? Я изменил после самого первого коммента. Сейчас нигде не смог найти уже.
0
про лица поразило
+1
По поводу свободного пространства это очень правильно, разбиение информации таким образом улучшает её восприятие и Harb в этом сильно преуспел, читаешь и оторваться не можешь ) вот только пропорции страдают —  ))
))
 ))
))+4
www.artlebedev.ru/kovodstvo/sections/136/
Теория близости превыше всего
Теория близости превыше всего
+1
Мда, давно прочел эту статью на SmashingMagazine. Я вообще подписан на него.
Жаль, что здесь это всего лишь перевод, а не реально авторское исследование.
Вот думаю: почему кто-то пишет для SmashingMagazine, именно пишет, не переводит просто то,
что кто-то написал, а у нас не пишут. А только переводят. Это грустно.
Жаль, что здесь это всего лишь перевод, а не реально авторское исследование.
Вот думаю: почему кто-то пишет для SmashingMagazine, именно пишет, не переводит просто то,
что кто-то написал, а у нас не пишут. А только переводят. Это грустно.
0

Кажется, я это читал и, кажется, даже на Хабре…
+3
очень полезно, автору плюс!
люблю толковые статьи, которые не только просветление в мозгах делают, но и побуждают немедленно что-то воплотить из прочитанного. 3-й пункт из списка в частности «побудил» весьма — еще раз критически посмотрел на «дезайн» своего сайта и начал набрасывать эскиз нового, ибо сколько ж можно то? всё-таки встречают «по одежке», никуда от этго не денешься…
люблю толковые статьи, которые не только просветление в мозгах делают, но и побуждают немедленно что-то воплотить из прочитанного. 3-й пункт из списка в частности «побудил» весьма — еще раз критически посмотрел на «дезайн» своего сайта и начал набрасывать эскиз нового, ибо сколько ж можно то? всё-таки встречают «по одежке», никуда от этго не денешься…
0
как написано в одном из комментариев под оригинальной статьей, ничего нового, но познавательно и интересно :)
0
вы не могли бы меня заплюсить, чтобы я смог писать свои посты? этот парень вам врёт. при чём тут юзабилити? что это за дети =)
0
да ладно вам. мы же все знаем, что это копипейст, а не статья.
-3
Копипаст, не копипаст, а статья хорошая — в закладки.
0
Я знал 70% из этого. Просто закладки не только для себя, но и для друзей, чтобы в случае чего — можно было быстро наставить на путь истинный :)
0
Интресно, с многим можно согласиться с многим нет. Детально комментить лень ибо много получиться. =)
ИМХО, юзабилити очень плодотворная почва для спекуляции, так как каждый может по большей части интерпритировать, как он хочет это приминительно дизайна, либо ссылатся на Нилсена, но например юзабилити, которие относится к интернету, еще не вылилось в отдельную наука или подраздел, того юзабилити которому учат в графических вузах…
пока что все более похоже на «британских ученых», хотя движения бес спорно в нужном направлении, просто правильно нужно приложить.
ИМХО, юзабилити очень плодотворная почва для спекуляции, так как каждый может по большей части интерпритировать, как он хочет это приминительно дизайна, либо ссылатся на Нилсена, но например юзабилити, которие относится к интернету, еще не вылилось в отдельную наука или подраздел, того юзабилити которому учат в графических вузах…
пока что все более похоже на «британских ученых», хотя движения бес спорно в нужном направлении, просто правильно нужно приложить.
0
Подчеркнул для себя про поле ввода в 27-ширину и взгляд. Это правда очень интересно. Посчитал важным. Спасибо Вам за пост!
0
Забавно, как все начинают одновременно разговаривать если отключить стили на сайте basecamphq.com/
(получилось под Safari)
(получилось под Safari)
+1
Много из стандартных нот юзабилити. Для интересующихся советую прочитать «Web-дизайн: удобство использования Web-сайтов»
Якоб Нильсен.
Вскоре проект azium.ru планирует выпуск комплекса статей по юзабилити на страницах Хабры. Кому интересно готов выслушать в личке интересные вопросы, о которых бы хотел прочитать.
Якоб Нильсен.
Вскоре проект azium.ru планирует выпуск комплекса статей по юзабилити на страницах Хабры. Кому интересно готов выслушать в личке интересные вопросы, о которых бы хотел прочитать.
-2
> Пользователи концентрируются на лицах
Мне кажется что этот вывод как минимум неполон.
Исходя из приведённых «тепловых» карт можно сделать вывод что на втором скрине, на котором ребёнок смотрит на текст, текст привлёк больше, а лицо ребёнка — заметно меньше пользовательского внимания, нежели на первом скрине, на котором ребёнок «смотрит» на пользователя.
Тоесть на первом скрине пользователь видит человека, пристально смотрящего на него, и, соответственно, смотрит на него в ответ.
На втором же скрине пользователь видит человека, смотрящего на что-то, и соответственно сам тоже смотрит на это что-то.
На мой взгляд это принципиальное отличие и в целом более ценнный вывод, нежели тот, что «пользователи концентрируются на лицах».
Мне кажется что этот вывод как минимум неполон.
Исходя из приведённых «тепловых» карт можно сделать вывод что на втором скрине, на котором ребёнок смотрит на текст, текст привлёк больше, а лицо ребёнка — заметно меньше пользовательского внимания, нежели на первом скрине, на котором ребёнок «смотрит» на пользователя.
Тоесть на первом скрине пользователь видит человека, пристально смотрящего на него, и, соответственно, смотрит на него в ответ.
На втором же скрине пользователь видит человека, смотрящего на что-то, и соответственно сам тоже смотрит на это что-то.
На мой взгляд это принципиальное отличие и в целом более ценнный вывод, нежели тот, что «пользователи концентрируются на лицах».
0
«Google всегда делает свои ссылки синими и на то есть причина: цвет знаком многим пользователем, из за чего ссылки легко обнаружить.»
Ну не всегда. Я встречал ссылки Гугла совершенно разных цветов. Да, предпочитает синий, но там, где это уже невозможно (перебор синего, вывертка и еще куча разных ситуаций).
Доказательства:
1) otvety.google.ru/otvety/?pli=1
2) news.google.ru/news?pz=1&cf=all&ned=ru_ru&ict=ln
3) Gmail view: standard | turn off chat | older version | basic HTML Learn more (нижняя строчка в гмейле)
Вывод такой: правильно фраза должна звучать как: Гугл всегда 100 раз подумает, прежде чем делать ссылку не синей.
P. S. Вроде бы Гугл часто делает посещенные ссылки светло-синими, а не фиолетовыми. Тоже есть над чем подумать.
P. P. S. Фу, переводная общая статья. Очень хочется побольше статей «Как я выводил юзабилити проекта из полного хаоса, и как эти улучшения полвияли на поведение пользователей».
Ну не всегда. Я встречал ссылки Гугла совершенно разных цветов. Да, предпочитает синий, но там, где это уже невозможно (перебор синего, вывертка и еще куча разных ситуаций).
Доказательства:
1) otvety.google.ru/otvety/?pli=1
2) news.google.ru/news?pz=1&cf=all&ned=ru_ru&ict=ln
3) Gmail view: standard | turn off chat | older version | basic HTML Learn more (нижняя строчка в гмейле)
Вывод такой: правильно фраза должна звучать как: Гугл всегда 100 раз подумает, прежде чем делать ссылку не синей.
P. S. Вроде бы Гугл часто делает посещенные ссылки светло-синими, а не фиолетовыми. Тоже есть над чем подумать.
P. P. S. Фу, переводная общая статья. Очень хочется побольше статей «Как я выводил юзабилити проекта из полного хаоса, и как эти улучшения полвияли на поведение пользователей».
0
На примерах, что вы только, что показали главные ссылки являются синими, как и принято, а чтобы избежать каши дополнительные ссылки сделали зелёными. А вообще я считаю, что лучшее обозначение ссылки — это underline.
0
В Google «Вопросы и ответы» — они даже не underline )
Интересно, что я приложил большие усилия, чтобы вспомнить сайты, где я видел не синие ссылки. Просто когда увидел в первый раз (давно еще) эти зеленые ссылки — был в шоке. Google молодец — они умеют не просто следовать подобным правилам, а иногда и не следовать им, когда необходимо.
А еще хочу статью: 10 самых неудачных клонов дизайна Google ) С объяснением почему эти клоны неудачные )
Интересно, что я приложил большие усилия, чтобы вспомнить сайты, где я видел не синие ссылки. Просто когда увидел в первый раз (давно еще) эти зеленые ссылки — был в шоке. Google молодец — они умеют не просто следовать подобным правилам, а иногда и не следовать им, когда необходимо.
А еще хочу статью: 10 самых неудачных клонов дизайна Google ) С объяснением почему эти клоны неудачные )
0
Делай как google, %username%!
0
Про подписи к полям:
подписи слева тем хороши, что такое расположение позволяет проще отделить оформление от данных, которые вводит пользователь. Что и где применять — дело случая.
Про длинну поисковой строки:
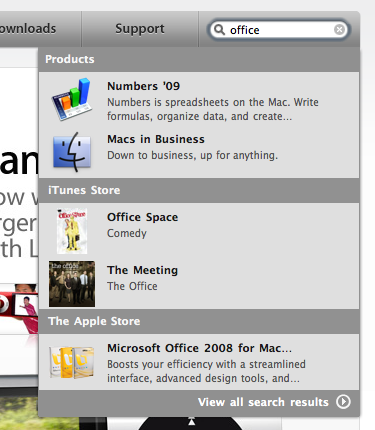
то что в шапке сайта Эппл есть строка поиска, это еще не означает, что перед нами полноценный поиск. Данный элемент управления отлично справляется с короткими высокочастотными запросами, удобным образом выводя подсказки с возможностью перехода к нужным разделам.

В режиме полного поиска строчка «Microsoft Office 2008» прекрасно помещается.
подписи слева тем хороши, что такое расположение позволяет проще отделить оформление от данных, которые вводит пользователь. Что и где применять — дело случая.
Про длинну поисковой строки:
то что в шапке сайта Эппл есть строка поиска, это еще не означает, что перед нами полноценный поиск. Данный элемент управления отлично справляется с короткими высокочастотными запросами, удобным образом выводя подсказки с возможностью перехода к нужным разделам.

В режиме полного поиска строчка «Microsoft Office 2008» прекрасно помещается.
0
Ничего принципиально нового, но повторение — мать учения, статья очень полезная +1
0
Все что написано в статье мне уже было известно… Но тем не менее статья написана достаточно хорошо. Буду советовать ее всем, кому могут пригодиться такие знания.
0
Зарегистрируйтесь на Хабре, чтобы оставить комментарий
Публикации
Изменить настройки темы

10 полезных выводов и принципов юзабилити