В SwiftUI компонент ScrollView автоматически начинает прокрутку сверху. Однако если вы хотите создать интерфейс, аналогичный приложению "Сообщения" от Apple, вы можете настроить ScrollView так, чтобы прокрутка начиналась снизу. Для этого используется модификатор scrollPosition() с начальной привязкой к нижней части (.bottom).
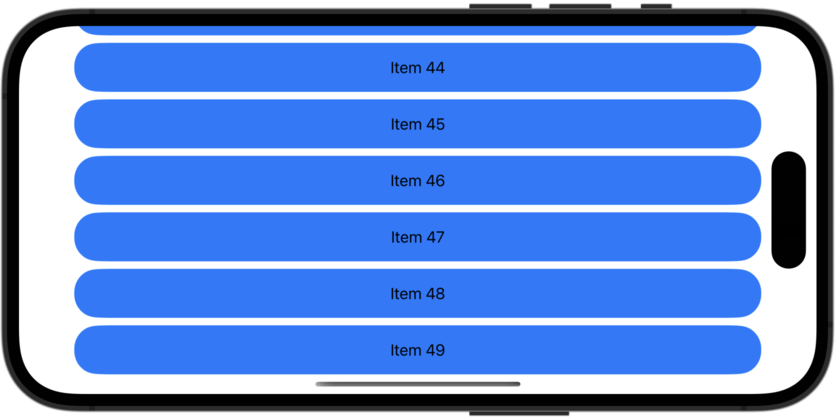
Ниже представлен пример, где в ScrollView показаны 50 текстовых элементов. Здесь указано, что прокрутка должна начинаться снизу, а не сверху:
ScrollView {
ForEach(0..<50) { index in
Text("Item \(index)")
.frame(maxWidth: .infinity)
.padding()
.background(.blue)
.clipShape(.rect(cornerRadius: 25))
}
}
.scrollPosition(initialAnchor: .bottom)

Если ваш пользовательский интерфейс каким-то образом изменяется без прокрутки пользователя - например, если появляется клавиатура или вы меняете размер области прокрутки, то позиция прокрутки останется прикрепленной к нижней части. Однако, если пользователь самостоятельно меняет позицию прокрутки, она будет свободно прокручиваться, как обычно.
Совет: параметр initialAnchor принимает любую точку типа UnitPoint, поэтому вы можете использовать .trailing для начала горизонтальной прокрутки с правого края или любое точное значение, которое вам нужно для вашего интерфейса.











