Сегодня, дорогие друзья, мне бы хотелось поговорить об насущной проблеме всеобщего одваноливания (прим. автора: веб 2.0) — проблеме хороших графических интерфейсов на веб-сайтах.
Многие дизайнеры совершают некоторые довольно типичные ошибки при проектировании пользовательских интерфейсов, и это приводит к различным неудобствам при их использовании конечными пользователями.
Хотелось бы сразу объяснить для кого пишется эта статья. Эта статья для тех, кто не первый день в дизайне, и знает хотя-бы азы подбора цветов, шрифтов, и собственно расположения их на сайте.
Предполагается, что дизайнер прочитавший эту статью не будет использовать розовый на голубом, или использовать сглаженный шрифт для основного текста. Также считается, что дизайнер понимает значения словосочитаний «пром. дизайн», «палитра», «градации», «естественный раздражитель», «эргономика». Для тех, кто по какому либо обстоятельству не знает значения этих словосочитаний — в главе «Словарь терминов» я их расшифрую.
Пока же наслаждайтесь чтением.
Группировка элементов UI — вообще очень важная часть планирования интерфейса. От удачности комбинации элементов взаимодействия зачастую зависит, уйдёт ли пользователь с сайта или же станет его активным пользователем.
Помните, группировать элементы интерфейса нужно грамотно. Мы рассмотрим несколько способов группировки:
а) Группировка по функциям
б) По результату действия
в) Смешанный тип группировки
Сейчас мы приступим к детальному рассмотрению данных способов.
а) По функциям
Это относительно простой способ группировки элементов интерфейса, но многие дизайнеры не используют его.
Разбейте элементы вашего интерфейса на классы (группы, блоки — как удобнее называть) и разместите эти блоки в порядке убывания важности для пользователя. Между прочим, это не так уж легко. Проследите за тем, куда смотрит ваш глаз в первую очередь, запомните основные точки и нарисуйте ломаную прямую. Это — «линия зрения» пользователя.
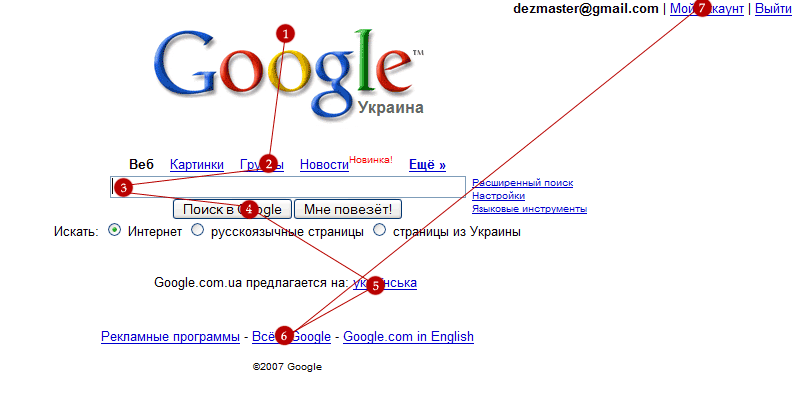
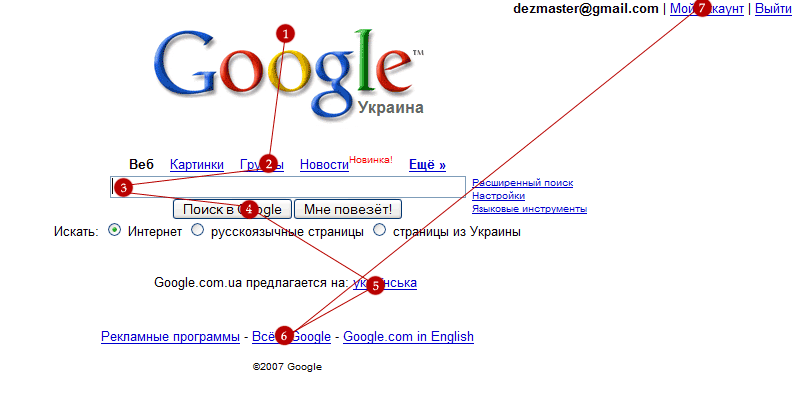
Например возьмем интерфейс Google и проследим за взглядом:

Элементы, выполняющие сходные функции, нужно помещать в отдельную функциональную группу.
б) По результату от действия
С одной стороны, располагать элементы управления лучше в одном месте, но иногда требуется отделить одну группу элементов от другой. Этот способ предлагает делить функции на функциональные группы, создание которых происходит по принципу схожести результата от действия их элементов.

Действия с изображениями располагаются в одной части страницы, действие с текстом — в другой.
в) Смешанный
Этот способ — крупнейшая ошибка в истории дизайна интерфейсов. Почему? Да хотя бы потому, что, глядя на такую группировку элементов, пользователь не видит логики в их расположении и покидает сайт. Это также относится и к пром. дизайну.).
Я крайне не рекомендую использовать смешанный тип группировки и склоняюсь к использованию группировки по функциям, изредка разбавляя его группировкой элементов по типу.
Стремитесь использовать опыт других дизайнеров! Часто анализ интерфейсов популярных сайтов той же тематики позволяет избежать большинства ошибок в своих работах.
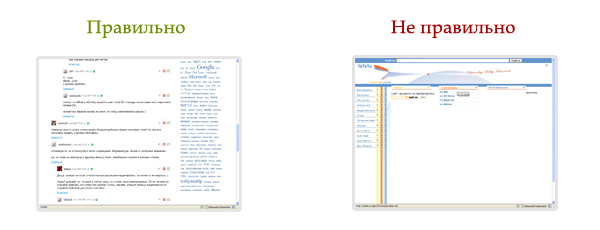
Пример использования смешанного типа группировки:
Портал Netz.ru и аналоги. Дизайн выглядит хорошо, но он неудобен.

А как же всё-таки располагать элементы, чтобы работать с сайтом было удобно каждому пользователю, даже самому неопытному?
Давайте поразмышляем, какие раздражители сильнее всего действуют на человека?
1. Звук
2. Прикосновение
3. Цвет
4. Запах
Т.к. чисто технически прикосновение и запахи на сайты не внедрены, мы рассмотрим цвет и звук.
Лично я категорически не приемлю звуки на сайтах, они меня вводят в заблуждение и оттягивают внимание на себя. Поэтому давайте воспользуемся оставшимся естественным раздражителем для человека — цветом.
Сам по себе цвет не может повлиять на удобство страницы, но его можно использовать в вспомогательных целях.
Группируйте элементы навигации по функциям или результату, и отметьте каждую функцию цветом, отличным от используемых для других элементов — для наглядности использования.
Пример: для работы с картинками можно использовать один цвет, а для работы с текстом — другой.
Существует прекрасная утилита для подбора удачных цветов. Color Schemer Studio + Color Pix

Теперь давайте поговорим о расположении элементов в целом и общем.
Первое что хотелось бы сказать по этому поводу — важные элементы должны иметь фиксированное расположение. Пользователю очень не понравится, если меню каждый раз будет на новом месте, ведь каждый раз искать его на экране дико неудобно. Менее важные элементы интерфейса могут быть перемещены но это крайне нежелательно.
Даже то, что может казаться неважным дизайнеру, может оказаться важным для пользователя.
Прежде чем заняться полноценным дизайном страницы, займитесь разработкой блочной разметки. Просто расчертите белый лист на блоки, цвет которых варьируется в зависимости от важности блока на данной странице. Часто такое действие помогает четко разделить важный контент от неважного и опустить неважный пониже, подняв повыше собственно важный.
Установить важность контента можно на сайте www.crazyegg.com, поставив на несколько дней скрипт слежения за кликами ваших пользователей. Впрочем, это скорее относится к сайтам, у которых уже был старый дизайн, и вы занимаетесь его переработкой. Если вы создаёте дизайн для нового сайта, лучше попросите совет у более опытных коллег или заказчика.
Довольно часто именно они обосновывают важность того или иного блока на сайте.
После деления на блоки нам потребуется свериться с общественным мнением: обычно право большинство, а не вы.
Не бойтесь спрашивать совета и у неопытных пользователей интернета, потому что зачастую именно они являются вашей целевой аудиторией. Хотя работа с веб-страницей имеет свою специфику, полезно провести небольшое исследование с потенциальным пользователем — дать ему расчерченный на блоки лист бумаги и проследить, куда ему хочется кликнуть, а куда он даже не смотрит.
В частности, благодаря CrazyEgg я уже неоднократно замечал, что новости на главной странице никого не интересуют, и лучше помещать их в специальный раздел.
Хотелось бы заметить, что на делении на блоки ваша миссия не заканчивается: эти блоки также необходимо правильно расположить в общей композиции дизайна и не в ущерб удобству.
Вот несколько правил, о которых неплохо бы помнить при составлении макета дизайна:
1. Не экономьте место. Поверьте — приятный глазу фон поможет хорошо разграничить блоки, при этом не раздражая пользователя. Обычному человеку нужно получить удобный инструмент для работы, а не искать элементы интерфейса в каше, потому что дизайнер решил сэкономить немного пикселей.

2. Используйте небольшие иконки. Не стоит зацикливаться только на тексте и блоках — пользователю будет не за что зацепиться при просмотре страницы. Да и своим последователям вы сильно упростите работу по редизайну (в будущем редизайн сайта будет наверняка, т.к. технологии развиваются, а дизайн устаревает). Чем же иконки помогают в редизайне? Объясню. Глаза пользователя не отличаются от глаз дизайнера. Дизайнер также выявляет принадлежность того или иного блока по его графическому исполнению, и небольшие пиктограммы помогают ему в этом. Приведу пример на рисунке ниже. Пиктограммы которые узнаваемы абсолютно без слов.

3. Используйте как можно меньше линий на сайте. Так уж устроен человеческий глаз — ему нужно довольно много пустого пространства вокруг важных элементов. Часто вокруг важных элементов дизайнеры плодят кучу второстепенных линий, финтифлюшек и прочего. Поверьте — никому это не нужно.

4. Старайтесь не использовать вложенные таблицы. Довольно часто можно встретить таблицы в таблицах, причем много раз я видел, что каждая таблица ещё и имеет видимые границы. Итог — каша в голове пользователя, неудовольствие заказчика, и как следствие, дизайнера.
5. Используйте вкладки. Вкладки — великая вещь. Другое дело, что часто дизайнеры не могут правильно их оформить. Активная вкладка должна отличаться от той, на которую наведён курсор и остальных.
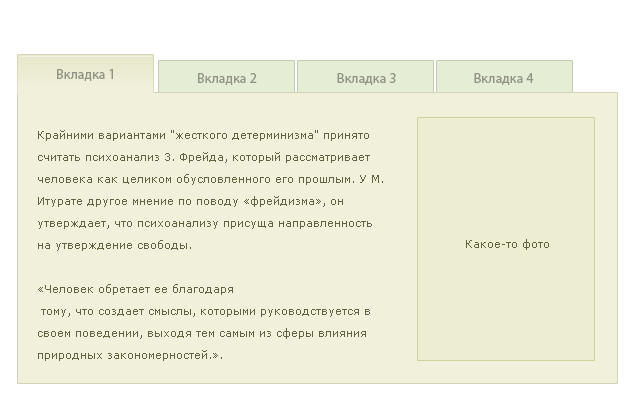
Пример правильного использования вкладок показан на рисунке ниже:

Давайте рассмотрим рисунок выше.
1. Сразу видно активную вкладку: она
— того же цвета, что и блок с контентом
— приподнята над остальными
— имеет более прорисованный дизайн
— визуально больше неактивных вкладок
2. Также сразу видно неактивную вкладку: она
— отличается цветом от активной
— опущена пониже активной
— имеет более простой дизайн
— визуально меньше активной вкладки
Хотелось бы немного пояснить значение вкладок. Во вкладки, подгружающиеся без перезагрузки страницы, можно положить все второстепенные функции. Тем самым вы убиваете двух зайцев сразу — даёте пользователю возможность самому выбирать нужные ему функции и не перегружаете страницу ненужными пользователю на данный момент функциями.
а) Не плодите кнопки везде, где это возможно. Лучше, если это возможно, использовать обычные ссылки. Средний пользователь попросту путается в обилии кнопок.
б) Если использование кнопкок действительно важно (бывает и такое — идеология, знаете ли), лучше воспользоваться группировкой по функциям и расположить кнопки по всей странице в тех местах, где они наиболее важны. Это придаст пользователю немного уверенности в обращении с вашим интерфейсом.
в) Лучше не пользуйтесь нестандартным дизайном кнопок. Это путает пользователя, и он теряется при работе с ними. Воспользуйтесь стандартными браузерными кнопками — так вы не отпугнёте новичков, да и опытным пользователям с ними привычнее работать.
г) Если уже воспользовались нестандартными видом кнопок, не делайте не контрастные кнопки. Не располагайте белый шрифт на светлой кнопке или чёрный — на серой. Судя по большинству отзывов, это доставляет некоторые неудобства — в надписи на кнопках приходится вчитываться, а это — лишнее потраченное время. Как известно, скорость работы тоже сильно влияет на удовлетворённость пользователя интерфейсом.
д) Делайте кнопки так, чтобы они отображались даже у тех пользователей, у которых отключены картинки в браузере.
Используйте флажки только в том случае, если нужно отметить несколько элементов, для последующих действий над всеми отмеченными сразу. В остальных случаях желательно использовать опции, потому что они характеризуют однозначный выбор, а его сделать всегда проще.
Хороший пример — проведение опроса: если несколько вариантов ответа могут быть выбраны одновременно, нужно использовать флажки. Если же нужно выбрать только один вариант, то используются опции.

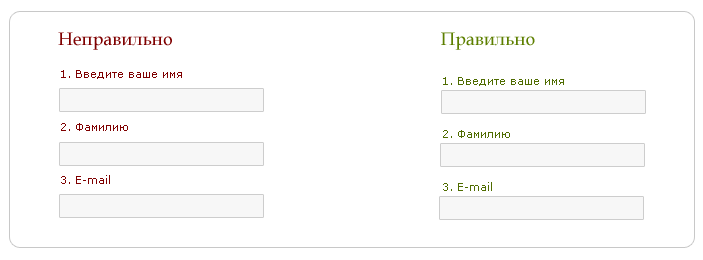
Методы визуальной группировки довольно хорошо описаны здесь, но и тут я постараюсь кратко и четко охарактеризовать положение вещей. Посмотрите на этот рисунок:

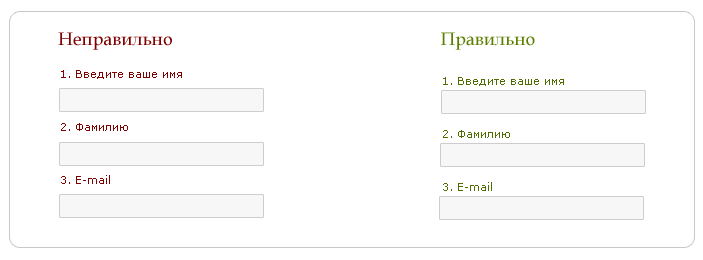
Заголовок текста на картинке слева отделён от текста, к которому относится. Это — неправильный подход. Это применимо и к формам: привязывайте наименования полей к ним самим для избежания неясностей. Посмотрите на рисунок ниже:

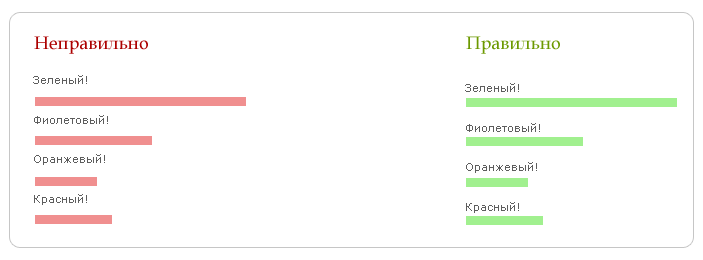
Кстати, часто подобная проблема проявляется и в других местах, например, при отображении результатов голосования:

Раз уж мы заговорили про голосования, стоит сказать, что рядом с графическим отображением следует писать проценты и количество проголосовавших в целом и попунктно.
Каждый вспомогательный элемент на странице должен быть расположен в непосредственной близости от главенствующего над ним элемента. Не стоит заставлять пользователя искать логику в вашем расположении.
Каждый человек, хоть раз бравший в руки книгу, знает, что в книге есть отступы на страницах.

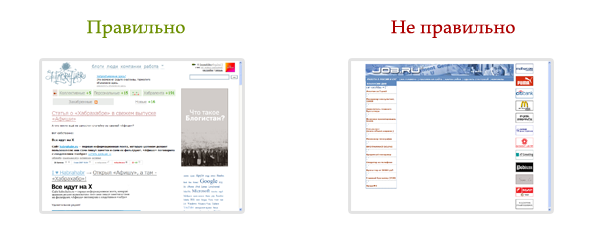
Наверняка, многие догадались, к чему я это веду. Люди привыкли к печатным изданиям, и отказываться от отступов на вашем сайте не в коем случае нельзя.
Почему они так важны? Потому, что глазу пользователя нужно отдыхать во время чтения и просто просмотра сайта. Пустое белое пространство поможет им в этом. Не отказывайтесь от отступов.
Ниже показан пример интерфейса с правильными отступами и без них. Я думаю, что вы сами, догадаетесь какой из них правильный:

Пром. дизайн, он же промышленный дизайн — дизайн всего того, что нас окружает. Начиная от мышки, заканчивая мебелью, которая стоит рядом с вами. В данной отрасли дизайна занято сравнительно мало людей в отношении к ландшафтному, графическому или веб-дизайну — последние три профессии в последнее время крайне популярны. Тем не менее, промышленные дизайнеры являются своебразной элитой, которая определяет вид того, чем мы пользуемся ежедневно, будь то ручка, карандаш и т.д.
Палитра — подборка цветов, использующаяся при создании дизайна чего-либо. Подразумевается, что цвета должны быть приятны глазу, визуально взаимодействовать и дополнять друг друга.
Градации — изменение одного цвета на один шаг по графической палитре.
Эргономика — наука, которая изучает действия человека в процессе работы, скорость освоения им новой техники, затраты его энергии, производительность и интенсивность при конкретных видах деятельности. Используется во всех ветках дизайна для исследований удобства того или иного интерфейса, расположения элемента.
На этой ноте мы можем окончить статью.
Я надеюсь, что она вам понравилась, и я постараюсь написать продолжение.
Желаю удачи в создании хороших, удобных интерфейсов.
Если у вас возникли какие-то мысли по поводу моей статьи, прошу писать мне tuda.gde@lampochek.net (именно в таком написании).
С уважением, Бирзул Ярослав.
Многие дизайнеры совершают некоторые довольно типичные ошибки при проектировании пользовательских интерфейсов, и это приводит к различным неудобствам при их использовании конечными пользователями.
0. Введение
Хотелось бы сразу объяснить для кого пишется эта статья. Эта статья для тех, кто не первый день в дизайне, и знает хотя-бы азы подбора цветов, шрифтов, и собственно расположения их на сайте.
Предполагается, что дизайнер прочитавший эту статью не будет использовать розовый на голубом, или использовать сглаженный шрифт для основного текста. Также считается, что дизайнер понимает значения словосочитаний «пром. дизайн», «палитра», «градации», «естественный раздражитель», «эргономика». Для тех, кто по какому либо обстоятельству не знает значения этих словосочитаний — в главе «Словарь терминов» я их расшифрую.
Пока же наслаждайтесь чтением.
1. Группировка элементов
Группировка элементов UI — вообще очень важная часть планирования интерфейса. От удачности комбинации элементов взаимодействия зачастую зависит, уйдёт ли пользователь с сайта или же станет его активным пользователем.
Помните, группировать элементы интерфейса нужно грамотно. Мы рассмотрим несколько способов группировки:
а) Группировка по функциям
б) По результату действия
в) Смешанный тип группировки
Сейчас мы приступим к детальному рассмотрению данных способов.
а) По функциям
Это относительно простой способ группировки элементов интерфейса, но многие дизайнеры не используют его.
Разбейте элементы вашего интерфейса на классы (группы, блоки — как удобнее называть) и разместите эти блоки в порядке убывания важности для пользователя. Между прочим, это не так уж легко. Проследите за тем, куда смотрит ваш глаз в первую очередь, запомните основные точки и нарисуйте ломаную прямую. Это — «линия зрения» пользователя.
Например возьмем интерфейс Google и проследим за взглядом:

Элементы, выполняющие сходные функции, нужно помещать в отдельную функциональную группу.
б) По результату от действия
С одной стороны, располагать элементы управления лучше в одном месте, но иногда требуется отделить одну группу элементов от другой. Этот способ предлагает делить функции на функциональные группы, создание которых происходит по принципу схожести результата от действия их элементов.

Действия с изображениями располагаются в одной части страницы, действие с текстом — в другой.
в) Смешанный
Этот способ — крупнейшая ошибка в истории дизайна интерфейсов. Почему? Да хотя бы потому, что, глядя на такую группировку элементов, пользователь не видит логики в их расположении и покидает сайт. Это также относится и к пром. дизайну.).
Я крайне не рекомендую использовать смешанный тип группировки и склоняюсь к использованию группировки по функциям, изредка разбавляя его группировкой элементов по типу.
Стремитесь использовать опыт других дизайнеров! Часто анализ интерфейсов популярных сайтов той же тематики позволяет избежать большинства ошибок в своих работах.
Пример использования смешанного типа группировки:
Портал Netz.ru и аналоги. Дизайн выглядит хорошо, но он неудобен.

2. Расположение элементов
А как же всё-таки располагать элементы, чтобы работать с сайтом было удобно каждому пользователю, даже самому неопытному?
Давайте поразмышляем, какие раздражители сильнее всего действуют на человека?
1. Звук
2. Прикосновение
3. Цвет
4. Запах
Т.к. чисто технически прикосновение и запахи на сайты не внедрены, мы рассмотрим цвет и звук.
Лично я категорически не приемлю звуки на сайтах, они меня вводят в заблуждение и оттягивают внимание на себя. Поэтому давайте воспользуемся оставшимся естественным раздражителем для человека — цветом.
Сам по себе цвет не может повлиять на удобство страницы, но его можно использовать в вспомогательных целях.
Группируйте элементы навигации по функциям или результату, и отметьте каждую функцию цветом, отличным от используемых для других элементов — для наглядности использования.
Пример: для работы с картинками можно использовать один цвет, а для работы с текстом — другой.
Существует прекрасная утилита для подбора удачных цветов. Color Schemer Studio + Color Pix

Теперь давайте поговорим о расположении элементов в целом и общем.
Первое что хотелось бы сказать по этому поводу — важные элементы должны иметь фиксированное расположение. Пользователю очень не понравится, если меню каждый раз будет на новом месте, ведь каждый раз искать его на экране дико неудобно. Менее важные элементы интерфейса могут быть перемещены но это крайне нежелательно.
Даже то, что может казаться неважным дизайнеру, может оказаться важным для пользователя.
3. Деление на блоки
Прежде чем заняться полноценным дизайном страницы, займитесь разработкой блочной разметки. Просто расчертите белый лист на блоки, цвет которых варьируется в зависимости от важности блока на данной странице. Часто такое действие помогает четко разделить важный контент от неважного и опустить неважный пониже, подняв повыше собственно важный.
Установить важность контента можно на сайте www.crazyegg.com, поставив на несколько дней скрипт слежения за кликами ваших пользователей. Впрочем, это скорее относится к сайтам, у которых уже был старый дизайн, и вы занимаетесь его переработкой. Если вы создаёте дизайн для нового сайта, лучше попросите совет у более опытных коллег или заказчика.
Довольно часто именно они обосновывают важность того или иного блока на сайте.
После деления на блоки нам потребуется свериться с общественным мнением: обычно право большинство, а не вы.
Не бойтесь спрашивать совета и у неопытных пользователей интернета, потому что зачастую именно они являются вашей целевой аудиторией. Хотя работа с веб-страницей имеет свою специфику, полезно провести небольшое исследование с потенциальным пользователем — дать ему расчерченный на блоки лист бумаги и проследить, куда ему хочется кликнуть, а куда он даже не смотрит.
В частности, благодаря CrazyEgg я уже неоднократно замечал, что новости на главной странице никого не интересуют, и лучше помещать их в специальный раздел.
Хотелось бы заметить, что на делении на блоки ваша миссия не заканчивается: эти блоки также необходимо правильно расположить в общей композиции дизайна и не в ущерб удобству.
Вот несколько правил, о которых неплохо бы помнить при составлении макета дизайна:
1. Не экономьте место. Поверьте — приятный глазу фон поможет хорошо разграничить блоки, при этом не раздражая пользователя. Обычному человеку нужно получить удобный инструмент для работы, а не искать элементы интерфейса в каше, потому что дизайнер решил сэкономить немного пикселей.

2. Используйте небольшие иконки. Не стоит зацикливаться только на тексте и блоках — пользователю будет не за что зацепиться при просмотре страницы. Да и своим последователям вы сильно упростите работу по редизайну (в будущем редизайн сайта будет наверняка, т.к. технологии развиваются, а дизайн устаревает). Чем же иконки помогают в редизайне? Объясню. Глаза пользователя не отличаются от глаз дизайнера. Дизайнер также выявляет принадлежность того или иного блока по его графическому исполнению, и небольшие пиктограммы помогают ему в этом. Приведу пример на рисунке ниже. Пиктограммы которые узнаваемы абсолютно без слов.

3. Используйте как можно меньше линий на сайте. Так уж устроен человеческий глаз — ему нужно довольно много пустого пространства вокруг важных элементов. Часто вокруг важных элементов дизайнеры плодят кучу второстепенных линий, финтифлюшек и прочего. Поверьте — никому это не нужно.

4. Старайтесь не использовать вложенные таблицы. Довольно часто можно встретить таблицы в таблицах, причем много раз я видел, что каждая таблица ещё и имеет видимые границы. Итог — каша в голове пользователя, неудовольствие заказчика, и как следствие, дизайнера.
5. Используйте вкладки. Вкладки — великая вещь. Другое дело, что часто дизайнеры не могут правильно их оформить. Активная вкладка должна отличаться от той, на которую наведён курсор и остальных.
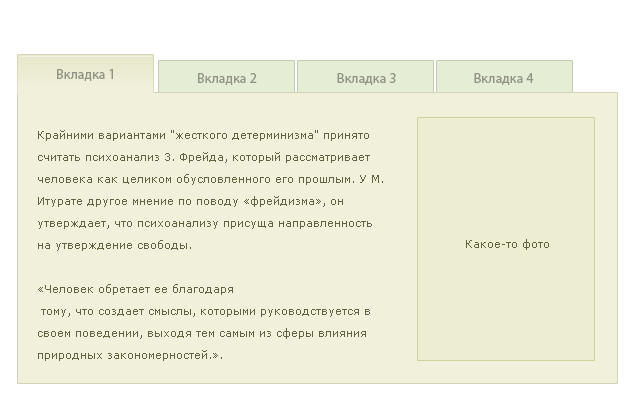
Пример правильного использования вкладок показан на рисунке ниже:

Давайте рассмотрим рисунок выше.
1. Сразу видно активную вкладку: она
— того же цвета, что и блок с контентом
— приподнята над остальными
— имеет более прорисованный дизайн
— визуально больше неактивных вкладок
2. Также сразу видно неактивную вкладку: она
— отличается цветом от активной
— опущена пониже активной
— имеет более простой дизайн
— визуально меньше активной вкладки
Хотелось бы немного пояснить значение вкладок. Во вкладки, подгружающиеся без перезагрузки страницы, можно положить все второстепенные функции. Тем самым вы убиваете двух зайцев сразу — даёте пользователю возможность самому выбирать нужные ему функции и не перегружаете страницу ненужными пользователю на данный момент функциями.
4. Кнопки
а) Не плодите кнопки везде, где это возможно. Лучше, если это возможно, использовать обычные ссылки. Средний пользователь попросту путается в обилии кнопок.
б) Если использование кнопкок действительно важно (бывает и такое — идеология, знаете ли), лучше воспользоваться группировкой по функциям и расположить кнопки по всей странице в тех местах, где они наиболее важны. Это придаст пользователю немного уверенности в обращении с вашим интерфейсом.
в) Лучше не пользуйтесь нестандартным дизайном кнопок. Это путает пользователя, и он теряется при работе с ними. Воспользуйтесь стандартными браузерными кнопками — так вы не отпугнёте новичков, да и опытным пользователям с ними привычнее работать.
г) Если уже воспользовались нестандартными видом кнопок, не делайте не контрастные кнопки. Не располагайте белый шрифт на светлой кнопке или чёрный — на серой. Судя по большинству отзывов, это доставляет некоторые неудобства — в надписи на кнопках приходится вчитываться, а это — лишнее потраченное время. Как известно, скорость работы тоже сильно влияет на удовлетворённость пользователя интерфейсом.
д) Делайте кнопки так, чтобы они отображались даже у тех пользователей, у которых отключены картинки в браузере.
5. Флажки или опции?
Используйте флажки только в том случае, если нужно отметить несколько элементов, для последующих действий над всеми отмеченными сразу. В остальных случаях желательно использовать опции, потому что они характеризуют однозначный выбор, а его сделать всегда проще.
Хороший пример — проведение опроса: если несколько вариантов ответа могут быть выбраны одновременно, нужно использовать флажки. Если же нужно выбрать только один вариант, то используются опции.

6. Визуальная группировка
Методы визуальной группировки довольно хорошо описаны здесь, но и тут я постараюсь кратко и четко охарактеризовать положение вещей. Посмотрите на этот рисунок:

Заголовок текста на картинке слева отделён от текста, к которому относится. Это — неправильный подход. Это применимо и к формам: привязывайте наименования полей к ним самим для избежания неясностей. Посмотрите на рисунок ниже:

Кстати, часто подобная проблема проявляется и в других местах, например, при отображении результатов голосования:

Раз уж мы заговорили про голосования, стоит сказать, что рядом с графическим отображением следует писать проценты и количество проголосовавших в целом и попунктно.
Каждый вспомогательный элемент на странице должен быть расположен в непосредственной близости от главенствующего над ним элемента. Не стоит заставлять пользователя искать логику в вашем расположении.
7. Стили и отступы
Каждый человек, хоть раз бравший в руки книгу, знает, что в книге есть отступы на страницах.

Наверняка, многие догадались, к чему я это веду. Люди привыкли к печатным изданиям, и отказываться от отступов на вашем сайте не в коем случае нельзя.
Почему они так важны? Потому, что глазу пользователя нужно отдыхать во время чтения и просто просмотра сайта. Пустое белое пространство поможет им в этом. Не отказывайтесь от отступов.
Ниже показан пример интерфейса с правильными отступами и без них. Я думаю, что вы сами, догадаетесь какой из них правильный:

8. Словарь терминов
Пром. дизайн, он же промышленный дизайн — дизайн всего того, что нас окружает. Начиная от мышки, заканчивая мебелью, которая стоит рядом с вами. В данной отрасли дизайна занято сравнительно мало людей в отношении к ландшафтному, графическому или веб-дизайну — последние три профессии в последнее время крайне популярны. Тем не менее, промышленные дизайнеры являются своебразной элитой, которая определяет вид того, чем мы пользуемся ежедневно, будь то ручка, карандаш и т.д.
Принципиально дизайн — это структурные и функциональные связующие, которые превращают систему в последовательное, упорядоченное единство, рассматриваемое одинаково с двух сторон: со стороны разработчика и со стороны пользователя.
Палитра — подборка цветов, использующаяся при создании дизайна чего-либо. Подразумевается, что цвета должны быть приятны глазу, визуально взаимодействовать и дополнять друг друга.
Также палитра (в переносном смысле) — подбор цветов, типичных для некоторой картины, для произведений определенного художника или художественной школы.
Градации — изменение одного цвета на один шаг по графической палитре.
Эргономика — наука, которая изучает действия человека в процессе работы, скорость освоения им новой техники, затраты его энергии, производительность и интенсивность при конкретных видах деятельности. Используется во всех ветках дизайна для исследований удобства того или иного интерфейса, расположения элемента.
На этой ноте мы можем окончить статью.
Я надеюсь, что она вам понравилась, и я постараюсь написать продолжение.
Желаю удачи в создании хороших, удобных интерфейсов.
Если у вас возникли какие-то мысли по поводу моей статьи, прошу писать мне tuda.gde@lampochek.net (именно в таком написании).
С уважением, Бирзул Ярослав.








