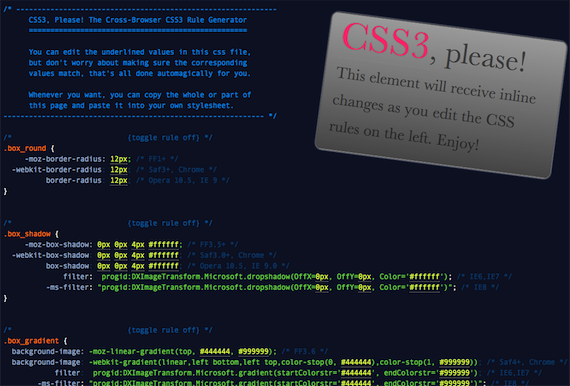
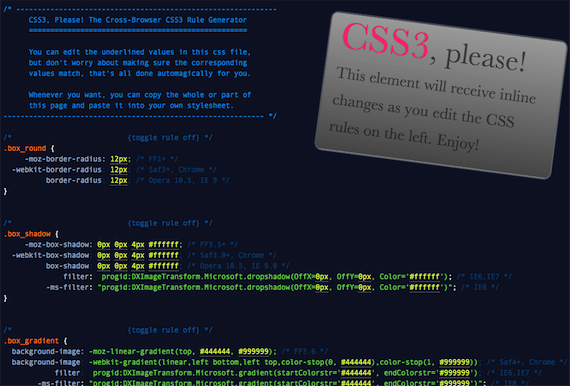
Пол Айриш и Джонатан Нил создали забавный, кроссбраузерный генератор правил.

CSS3, Please! позволяет поиграться с рядом правил прямо в браузере:
Например для использования собственного шрифта удобно использовать такую конструкцию:
Пол Айриш в блоге упоминает схожие проекты других разработчиков, призывая принять участие в дискуссии — так же рекомендую к ознакомлению:
John Allsopp,
Chris Coyier,
Stoyan Stefanov,
Damian Galarza,
Ryan Seddon,
border-radius.com
Источники:
Ajaxian — CSS3 Please! Instant results… Thank You
Introducing… CSS3Please.com

CSS3, Please! позволяет поиграться с рядом правил прямо в браузере:
- border-radius
- box shadow
- gradients
- rgba support in backgrounds
- transforms
- font-face
Например для использования собственного шрифта удобно использовать такую конструкцию:
@font-face {
font-family: 'WebFont';
src: url('myfont.eot'); /* IE6+ */
src: local('☺'),
url('myfont.woff') format('woff'), /* FF3.6 */
url('myfont.ttf') format('truetype'); /* Saf3+,Chrome,Opera10+ */
}Пол Айриш в блоге упоминает схожие проекты других разработчиков, призывая принять участие в дискуссии — так же рекомендую к ознакомлению:
John Allsopp,
Chris Coyier,
Stoyan Stefanov,
Damian Galarza,
Ryan Seddon,
border-radius.com
Источники:
Ajaxian — CSS3 Please! Instant results… Thank You
Introducing… CSS3Please.com






