Комментарии 39
Дать бы эту статью хозяину liex'а почитать…
+1
Насчет иконок спорный момент. Иконки это прежде всего образная память, она работает на порядки быстрее речевой. Соответственно если человек уже разобрался в интерфейсе, то по пиктограммам он будет гораздо быстрее ориентироваться чем по текстовому описанию.
+7
Как на счет иконок с подписью? :)
Или, если уж у пользователя есть мотивация разобраться во всем этом интерфейсе, то давайте лучше оставим все на сочетания клавиш — жать их быстрее, чем ерзать мышкой по менюшкам (привет емакс!)
Или, если уж у пользователя есть мотивация разобраться во всем этом интерфейсе, то давайте лучше оставим все на сочетания клавиш — жать их быстрее, чем ерзать мышкой по менюшкам (привет емакс!)
+2
«она работает на порядки быстрее речевой»
речевой памяти тут нет, а вот если вы обоснуете, что изображение текста распознается медленнее другого изображения (зачастую более сложного), то было бы интересно
кстати, в популярной книге «Интерфейс» Раскина написано про превосходство текста больше и аргументированно
речевой памяти тут нет, а вот если вы обоснуете, что изображение текста распознается медленнее другого изображения (зачастую более сложного), то было бы интересно
кстати, в популярной книге «Интерфейс» Раскина написано про превосходство текста больше и аргументированно
+2
Если вы распознали образ, у вас возникла ассоциация между иконкой и действием, то на нахождение иконки на экране у вас будет меньше времени уходить, плюс они меньше места занимают на экране, а оно в современных карманных устройствах на вес золота. Для программ, которые постоянно используются, все эти ассоциации уже выработаны и текст в общем то уже не нужен, а места занимает много.
Итого нужен просто обязательно переключатель «иконки», «иконки+текст», «текст». Ну и наиболее часто юзаемые функции уж точно должны быть иконками.
Итого нужен просто обязательно переключатель «иконки», «иконки+текст», «текст». Ну и наиболее часто юзаемые функции уж точно должны быть иконками.
+4
«Если вы распознали образ, у вас возникла ассоциация между иконкой и действием, то на нахождение иконки на экране у вас будет меньше времени уходить»
Если вы распознали текст, у вас возникла ассоциация между текстом и действием, то на нахождение текста на экране у вас будет меньше времени уходить
вот, никак не могу понять в чем разница…
«плюс они меньше места занимают на экране»
а вот не факт… можно конечно 16x16 пиктограмками все забить, но результат будет…
«а оно в современных карманных устройствах на вес золота.»
в карманных устройствах нужна одна большая кнопка, на пол-экрана :)
Если вы распознали текст, у вас возникла ассоциация между текстом и действием, то на нахождение текста на экране у вас будет меньше времени уходить
вот, никак не могу понять в чем разница…
«плюс они меньше места занимают на экране»
а вот не факт… можно конечно 16x16 пиктограмками все забить, но результат будет…
«а оно в современных карманных устройствах на вес золота.»
в карманных устройствах нужна одна большая кнопка, на пол-экрана :)
0
Вот человек, который утонул бы в фотошопе, если б в нем не было все забито 16х16 (в CS3/4/5 20/20) пиктограммками.
Не каждый интерфейс нуждается в замене пиктограмм текстом, точно так же, как и в замене текста пиктограммами.
Тоже мне, холиварщик.
Не каждый интерфейс нуждается в замене пиктограмм текстом, точно так же, как и в замене текста пиктограммами.
Тоже мне, холиварщик.
0
Центры мозга ответственные за образное мышление работают на порядки быстрее речевых центров мозга. Текст по умолчанию человек воспринимает речевым центром мозга. То есть медленнее, причем на порядки. А почему? А потому что образы сразу напрямую вызывают нужные ассоциации, а с речевым центром до того как сформируется образ, до того как возникнет ассоциация нужно мысленно проговорить нужный текст.
Разница тут колосальная на самом деле. А то что у многих образное мышление не развито, ну что же… Для них вот и приходится костыли делать. Но зачем же всех заставлять на этих костылях ходить?
Разница тут колосальная на самом деле. А то что у многих образное мышление не развито, ну что же… Для них вот и приходится костыли делать. Но зачем же всех заставлять на этих костылях ходить?
+2
Кстати, а ведь текст-то тоже иногда воспринимается как образ, разве нет? К примеру кнопку ОК, как мне кажется, уже никто не читает — человек видит знакомые буквы и моментально осознаёт, что они значат. В общем-то, механизм получается тот же, что и с картинками.
+1
Я за шесть лет использования кпк так и не сумел запомнить, какая из трёх подряд идущих иконок отвечает за: (suspend, soft reset, hard reset). Ужасно же. С текстом таких проблем нет в принципе.
+7
Обязательно нужен? Вы можете придумать хоть одну задачу пользователя, где ему обязательно нужен этот переключатель?
Цель проектирования интерфейса — избавиться от интерфейса.
0
Не могу спорить с аргументами Раскина, но вот аргумент Алана Купера вам приведу.
Смысл в том, что большинство пользователей любого софта — середняки. Новички быстро учатся, а профи быстро тупеют, поэтому эти две категории часто переходят в статус середняков (мысль Купера).
С первого раза может и неочевидно, что какая кнопка значит, — лишь намеки. Но, однажды попробовав, если иконка — это отчетливый, хорошо запоминающийся образ, пользователь запоминает это действие. И правда, как упомянул Gorthauer87, создается знание и ассоциация образ-действие.
Для новичков, к тому-же, есть отличный инструмент напоминания — всплывающие подсказки.
A вот переключатель иконки/текст совершенно не нужен, это элемент интерфейса, созданный только ради самого интерфейса, а не для пользователя. Он нахрен дался вообще в любой пользовательской задаче.
Смысл в том, что большинство пользователей любого софта — середняки. Новички быстро учатся, а профи быстро тупеют, поэтому эти две категории часто переходят в статус середняков (мысль Купера).
С первого раза может и неочевидно, что какая кнопка значит, — лишь намеки. Но, однажды попробовав, если иконка — это отчетливый, хорошо запоминающийся образ, пользователь запоминает это действие. И правда, как упомянул Gorthauer87, создается знание и ассоциация образ-действие.
Для новичков, к тому-же, есть отличный инструмент напоминания — всплывающие подсказки.
A вот переключатель иконки/текст совершенно не нужен, это элемент интерфейса, созданный только ради самого интерфейса, а не для пользователя. Он нахрен дался вообще в любой пользовательской задаче.
+1
я опять же не вижу здесь аргументов, меняем слова «иконка» на «текст» и все остается в силе.
да что там А.Купер, Раскин рассказывал, что ему долго со всей Apple приходилось спорить, когда у них возник Idefix поменять весь текст на иконки на Маках, к счастью бзик этот в конце концов сошел на нет.
да что там А.Купер, Раскин рассказывал, что ему долго со всей Apple приходилось спорить, когда у них возник Idefix поменять весь текст на иконки на Маках, к счастью бзик этот в конце концов сошел на нет.
0
Ок, меняем.
Очевидно, утверждение не верно, в силе уже ничего не остается.
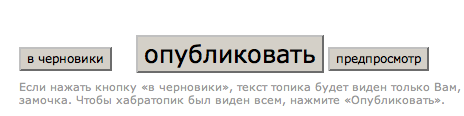
Аргумент в том, что текст в качестве образа гораздо более слабое средство, несмотря на то, что он иногда дает в сотни раз более точное описание действия, типа кнопок «предпросмотр» и «написать» тут ниже.
Часто бывают случаи, что одним словом действие не выразишь («вызвать бригаду рабочих», например), а место играет важную роль, гораздо проще сделать иконку с всплывающей подсказкой.
Пример: строка над комментарием, рядом с ником, тут, на хабре: ссылка на комментарий, в избранное, ответ на, плохой комментарий, хороший комментарий. Будь тут везде подписи, выглядело бы маразматично.
Или в случае большого выбора — по иконке определить в разы проще, чем читая каждую строчку. Пример — куча файлов в проводнике, например, папка с игрой. Очевидно, для исполняемых файлов надо делать выделяющиеся иконки.
Но, однажды попробовав, если текст — это отчетливый, хорошо запоминающийся образ, пользователь запоминает это действие. И правда, как упомянул Gorthauer87, создается знание и ассоциация образ-действие.
Очевидно, утверждение не верно, в силе уже ничего не остается.
Аргумент в том, что текст в качестве образа гораздо более слабое средство, несмотря на то, что он иногда дает в сотни раз более точное описание действия, типа кнопок «предпросмотр» и «написать» тут ниже.
Часто бывают случаи, что одним словом действие не выразишь («вызвать бригаду рабочих», например), а место играет важную роль, гораздо проще сделать иконку с всплывающей подсказкой.
Пример: строка над комментарием, рядом с ником, тут, на хабре: ссылка на комментарий, в избранное, ответ на, плохой комментарий, хороший комментарий. Будь тут везде подписи, выглядело бы маразматично.
Или в случае большого выбора — по иконке определить в разы проще, чем читая каждую строчку. Пример — куча файлов в проводнике, например, папка с игрой. Очевидно, для исполняемых файлов надо делать выделяющиеся иконки.
0
Интересно, какой текст вы написали-бы вместо этих иконок?


0
Не знаю. Для меня абсолютно неочевидно, что эти пиктограммы означают. Особенно вне контекста конкретной программы.
(подумав пару минут)
Может быть «таблица»|«keypad», «список»|«текст», «вывалить список»?
Прошу прощения, если вопрос был адресован персонально к dea. Шел мимо, дай, думаю, отвечу…
(подумав пару минут)
Может быть «таблица»|«keypad», «список»|«текст», «вывалить список»?
Прошу прощения, если вопрос был адресован персонально к dea. Шел мимо, дай, думаю, отвечу…
+1
в случае с иконкой ассоциируется образ,
а в случае текста ассоциируется его содержание, для получения которого нужно распознавание образа.
а в случае текста ассоциируется его содержание, для получения которого нужно распознавание образа.
0
Переключатель обычно в таких случаях вызывается по правому клику мыши… то есть он вообще вне интерфейса находится. Всплывающие подсказки тоже хорошо. Оба этих действия они не навязчивые, но при этом уже устоявшиеся и у многих просто в подкорке лежит, что при правом клике возникает меню действий или настроек, а если подержать указатель то всплывает подсказка.
Оба эти подхода, кстати, совершенно не работают с тачскринами. Но я думаю тут можно или жест придумать или же что-то в этом духе. Ну а на маленьких экранах однозначно для прог, которые юзаются постоянно выбор в пользу хорошочитаемых и хорошотыкательных пальцем иконок, а для того что запускается раз в 1000 лет, тогда уже для элементов управления нужно полностью писать текстовое обозначение.
Резюмируя я скажу: чем чаще элемент управления используется, тем ближе его форма должна быть к идеальной то есть именно к той самой сферической.
Оба эти подхода, кстати, совершенно не работают с тачскринами. Но я думаю тут можно или жест придумать или же что-то в этом духе. Ну а на маленьких экранах однозначно для прог, которые юзаются постоянно выбор в пользу хорошочитаемых и хорошотыкательных пальцем иконок, а для того что запускается раз в 1000 лет, тогда уже для элементов управления нужно полностью писать текстовое обозначение.
Резюмируя я скажу: чем чаще элемент управления используется, тем ближе его форма должна быть к идеальной то есть именно к той самой сферической.
0
иконки взглядом находятся гораздо быстрее, чем слова
habreffect.ru/files/6e1/0cf8cf830/icons.png
habreffect.ru/files/fe9/c6a2e2477/words.png
найдите там и там команду «Добавить» (в виде плюсика) и команду «Вырезать» (в виде ножниц)
или запишите десять команд, и попытайтесь снова их найти через пять минут
потом проделайте то же с иконками
habreffect.ru/files/6e1/0cf8cf830/icons.png
habreffect.ru/files/fe9/c6a2e2477/words.png
найдите там и там команду «Добавить» (в виде плюсика) и команду «Вырезать» (в виде ножниц)
или запишите десять команд, и попытайтесь снова их найти через пять минут
потом проделайте то же с иконками
+2
+3
Вот кстати мне иконки должны быть максимально простые, иначе за их искуственной «карамелью» и «фотореалистичностью» смысл не виден вообще. Есть очень простые способы проверять иконки на эффективность.
А статья как-то не очень. Ну довольно банально, за перевод правда спасибо. Хотя большее спасибо за ссылку на статью = ) Там внутри, как я вижу, начальный образчик ZUI.
А статья как-то не очень. Ну довольно банально, за перевод правда спасибо. Хотя большее спасибо за ссылку на статью = ) Там внутри, как я вижу, начальный образчик ZUI.
+1
Вообщем, читайте С. Круга «Don't make me think»
0
НЛО прилетело и опубликовало эту надпись здесь
Design is not just what it looks like and feels like. Design is how it works.
0
Так считают только дизайнеры, к сожалению
0
Тут важно разделять. Есть дизайн, как проектирование, есть графический дизайн, есть промышленный дизайн. И всё это разные дисциплины.
+1
«Цель проектирования интерфейса — избавиться от интерфейса»
— Золотая фраза, и респект автору за неё и за этот перевод. Записал в мемориз, в планах высечь это на стене в офисе.
(В оригинале «The goal of interface design is to get rid of the interface»)
Кстати, всем англобоящимся хабралюдям — рекомендую перейти по ссылке в начале статьи, там отличный интеррактивный скриншот-демонстрация того, о чем в статье написано. Да и сам блог довольно приятен кажущейся простотой и уважением к мозгам посетителя. Чип и дейл — ау, доставайте бритву Оккама скорее :)
— Золотая фраза, и респект автору за неё и за этот перевод. Записал в мемориз, в планах высечь это на стене в офисе.
(В оригинале «The goal of interface design is to get rid of the interface»)
Кстати, всем англобоящимся хабралюдям — рекомендую перейти по ссылке в начале статьи, там отличный интеррактивный скриншот-демонстрация того, о чем в статье написано. Да и сам блог довольно приятен кажущейся простотой и уважением к мозгам посетителя. Чип и дейл — ау, доставайте бритву Оккама скорее :)
0
по-моему, очевидные и давно ясные вещи, ничего интересного. боян, короче
-1
Не удержусь добавить немного отсебятины про иконки.
Да, пиктограммы потенциально воспринимаются юзером быстрее. Но только после определенного обучения. При том, что восприятие текста обучения не требует, немногим менее 100% пользователей умеют читать. Необходимость учиться каждый раз, работая с новой софтиной, честно сказать, слегка угнетает. Учиться — всегда пригодится? Не согласен. Я лучше запомню пару новых английских слов, чем назначение очередной кнопки с загогулиной. Ясное дело, если я буду работать с программой каждый день — такое обучение окупится почти моментально. А если раз в год? А если программа — это сайт (веб-приложение), то очень большинство юзеров воспользуются им всего один раз, и вынуждать их учиться использованию нашего гениального продукта (или это лучше назвать «засорять голову очередной порцией отстоя»?) — более чем самонадеянно.
Если заставлять пользователя думать — плохо, то заставлять его учиться — ни в какие ворота не лезет :)
ЗЫ
Скажем, на иконке нарисована лупа. Попробуйте угадать, что имел в виду автор: открыть объект в режиме просмотра или выполнить поиск? Метафора лупы широко используется и так и так…
Да, пиктограммы потенциально воспринимаются юзером быстрее. Но только после определенного обучения. При том, что восприятие текста обучения не требует, немногим менее 100% пользователей умеют читать. Необходимость учиться каждый раз, работая с новой софтиной, честно сказать, слегка угнетает. Учиться — всегда пригодится? Не согласен. Я лучше запомню пару новых английских слов, чем назначение очередной кнопки с загогулиной. Ясное дело, если я буду работать с программой каждый день — такое обучение окупится почти моментально. А если раз в год? А если программа — это сайт (веб-приложение), то очень большинство юзеров воспользуются им всего один раз, и вынуждать их учиться использованию нашего гениального продукта (или это лучше назвать «засорять голову очередной порцией отстоя»?) — более чем самонадеянно.
Если заставлять пользователя думать — плохо, то заставлять его учиться — ни в какие ворота не лезет :)
ЗЫ
Скажем, на иконке нарисована лупа. Попробуйте угадать, что имел в виду автор: открыть объект в режиме просмотра или выполнить поиск? Метафора лупы широко используется и так и так…
+2
Решил заглянуть на сайт автора, как и советовали в комментариях. Сапожник без сапог. На айпаде его чудо-картинка дико тормозит и её невозможно перемещать при увелечении. Короче я ничего на ней не смог увидеть. Нахрена нужна эта чудо-яваскриптная картинка? Нельзя было просто выложить большую картинку, которую не то что на айпаде, но и на нетскейпе можно было бы посмотреть. Зачем усложнять и мудрить с тем, что и так работает?
-2
А у меня летает просто (дохлый EeePC 1000H, Ubuntu 10.4, Chrome stable). И картинка очень удобная, даже с использованием тачпада. Не уверен насчет айпада, но думаю и там тоже будет хорошо и удобно смотреться.
Большая картинка сделает уродливые скроллы, с помощью которой только и будет возможна горизонтальная навигация. А так можно колесом мышки как гугл.мапс покрутить (или двойной клик = увеличение) и все что нужно увидеть.
Это все взгляд пользователя, поскольку специалистом по юзабилити не являюсь.
Большая картинка сделает уродливые скроллы, с помощью которой только и будет возможна горизонтальная навигация. А так можно колесом мышки как гугл.мапс покрутить (или двойной клик = увеличение) и все что нужно увидеть.
Это все взгляд пользователя, поскольку специалистом по юзабилити не являюсь.
+1
Зарегистрируйтесь на Хабре, чтобы оставить комментарий
Публикации
Изменить настройки темы


Критический взгляд